こちらの記事でVisual Studio Code Insidersで利用できる拡張機能「Remote Containers」が便利そうなのを知ったのでお試ししてみました。(2019/05/13時点)
【VSCode Remote】10秒でNuxt環境を構築【脱WebStorm】 - Qiita
https://qiita.com/relu/items/defde8de8c4d21af662f
Remote Development with VS Code を試してみた – 原理的には可能 – データ分析界隈の人のブログ、もとい雑記帳
https://yoheikikuta.github.io/vscode_remote_dev/

さくっとお試しするのに下記記事で作成したリポジトリを利用してみます。
DockerでVue.js+TypeScript開発環境を構築する - Qiita
https://qiita.com/kai_kou/items/d581a9f8f3ee8605aed1
前提
- DockerとDocker Composeがインストール済み
- Gitがインストール済み
> docker --version
Docker version 18.09.2, build 6247962
> docker-compose --version
docker-compose version 1.23.2, build 1110ad01
> git --version
git version 2.19.1
手順
利用手順については下記公式ドキュメントが参考になりました。
Developing inside a Container using Visual Studio Code Remote Development
https://code.visualstudio.com/docs/remote/containers
Visual Studio Code Insidersのインストール
Remote Containersは正式リリースされていないためVisual Studio Code Insidersでのお試しとなります。(2019/05/13時点)
下記ページからVisual Studio Code Insidersをインストールします。
Download Visual Studio Code Insiders
https://code.visualstudio.com/insiders/
MacでHomebrew Caskをインストールしている場合、そちらからインストールできます。
> brew cask install visual-studio-code-insiders
拡張機能「Remote Development」をインストールする
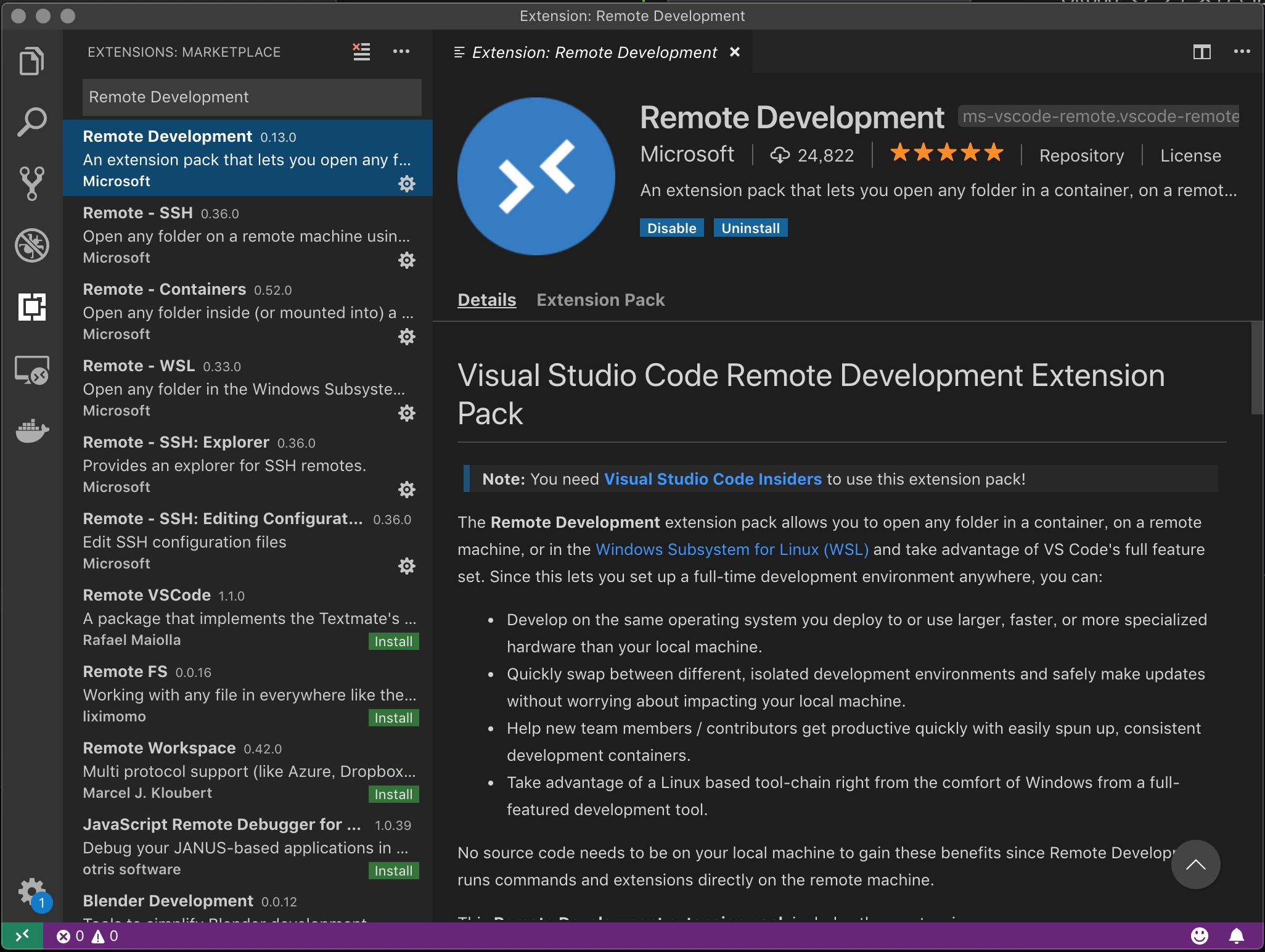
Visual Studio Code Insidersを立ち上げて拡張機能「Remote Development」をインストールします。
インストールすると依存関係があるパッケージ「Remote - xxxx」が複数まとめてインストールされました。

Gitリポジトリをクローンする
コンソールを利用してGitHubからリポジトリを取得してVisual Studio Code Insidersでフォルダを開きます。
> mkdir 任意のディレクトリ
> cd 任意のディレクトリ
> git clone https://github.com/kai-kou/vue-js-typescript-on-docker.git
> code-insiders vue-js-typescript-on-docker
Visual Studio Codeでコンテナを立ち上げる
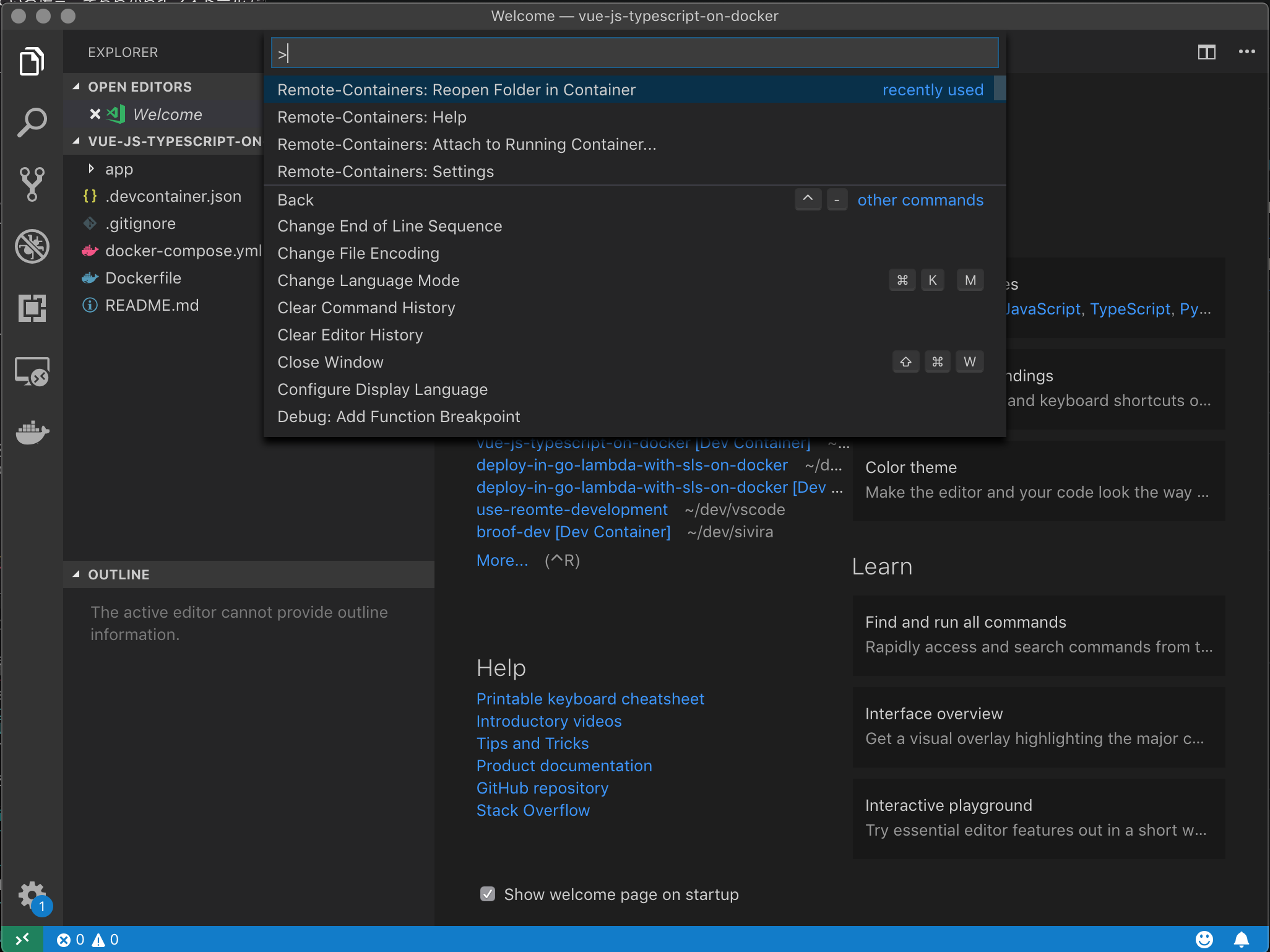
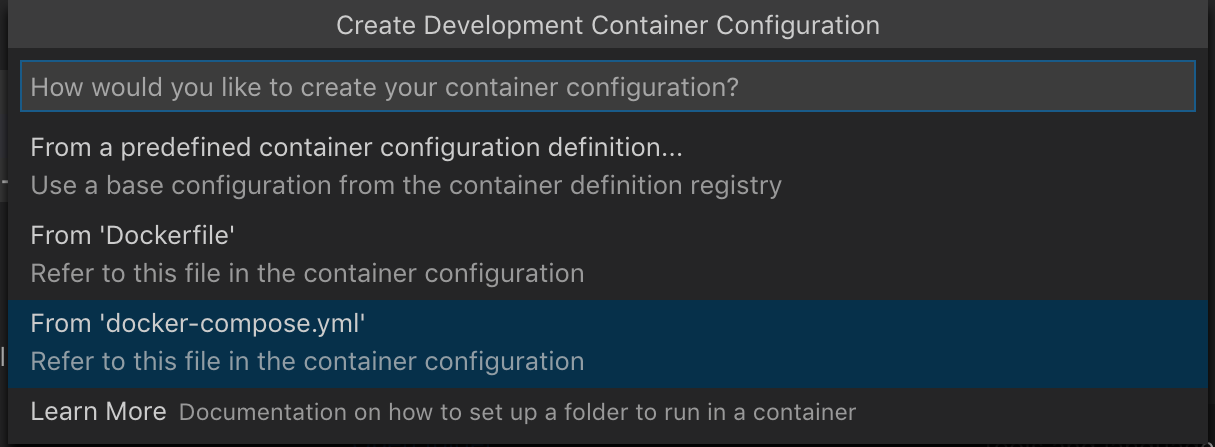
Visual Studio CodeのコマンドパレッドでRemote-Containers: Reopen Folder in Container コマンドを実行してコンテナを立ち上げます。コマンドを実行すると利用する設定ファイルが選択できるので、docker-compose.yml を選択します。


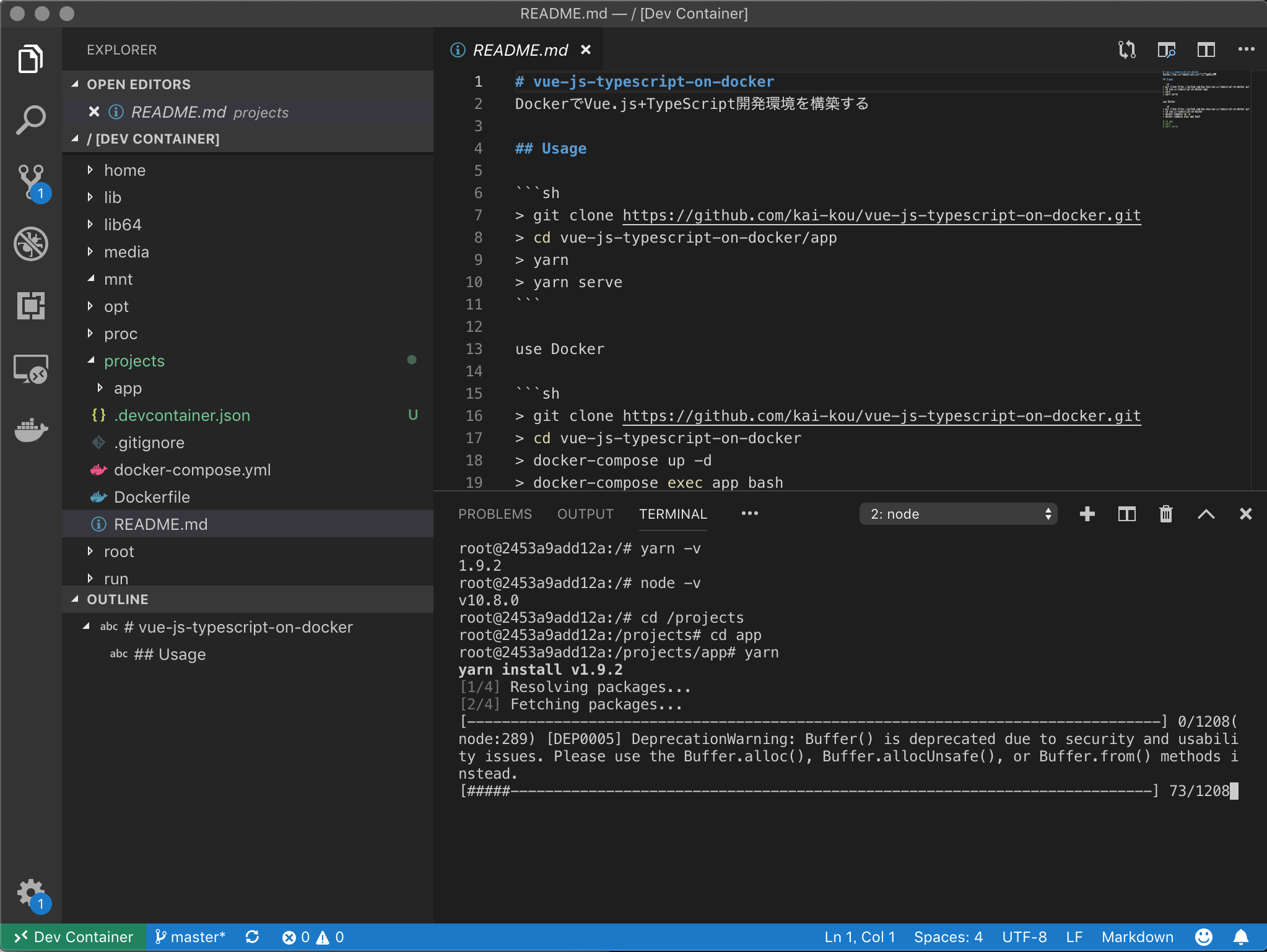
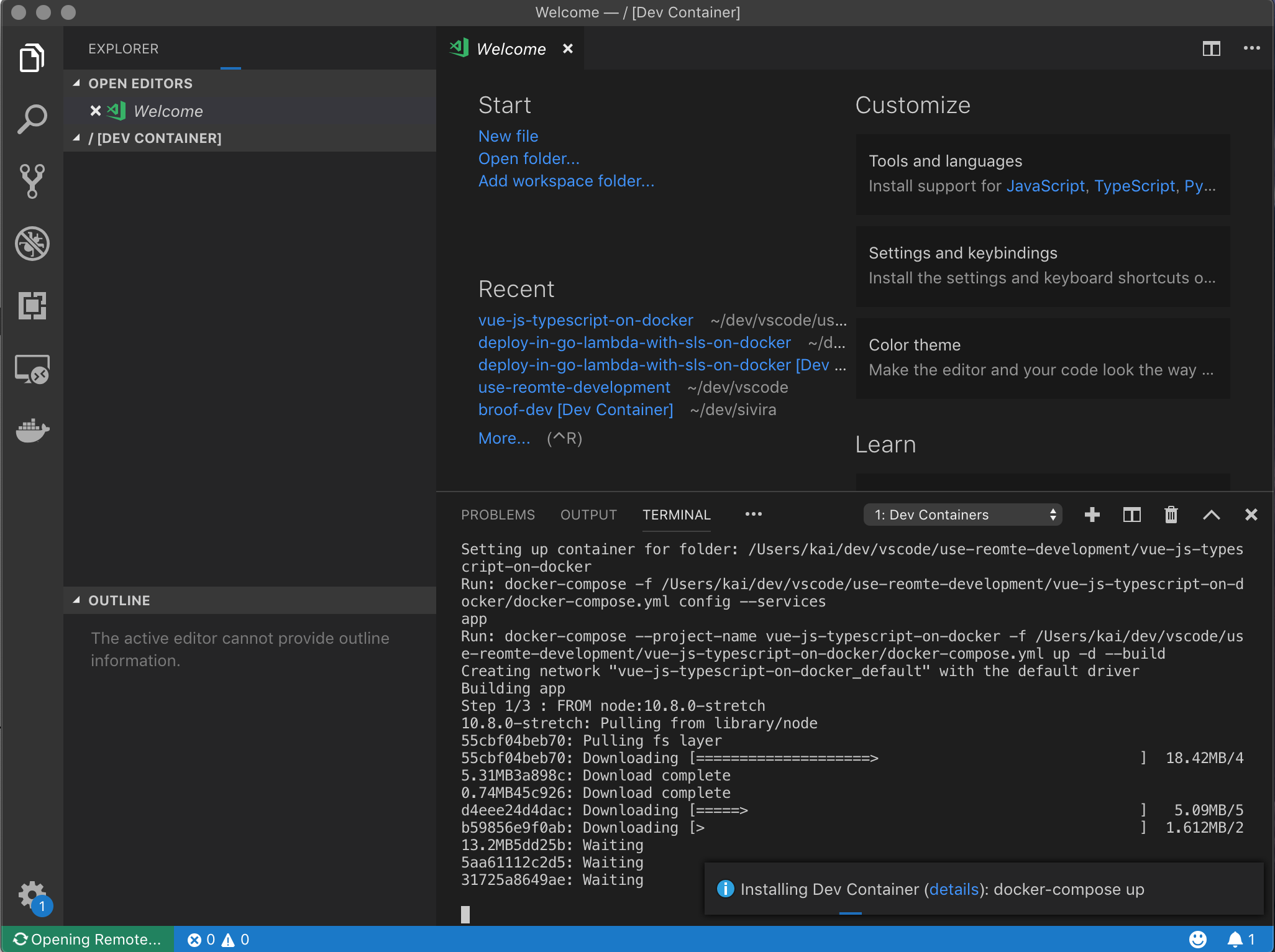
設定ファイルを指定するとIDEが再読込されてコンテナの作成が開始されます。ターミナルをみるとdocker-compose コマンドが実行されているのが確認できます。

今回はVisual Studio Codeでコンテナ立ち上げをしましたが、自分でdocker-compose up -d コマンドで立ち上げたコンテナでもRemote-Containers: Reopen Folder in Container コマンドが利用できます。
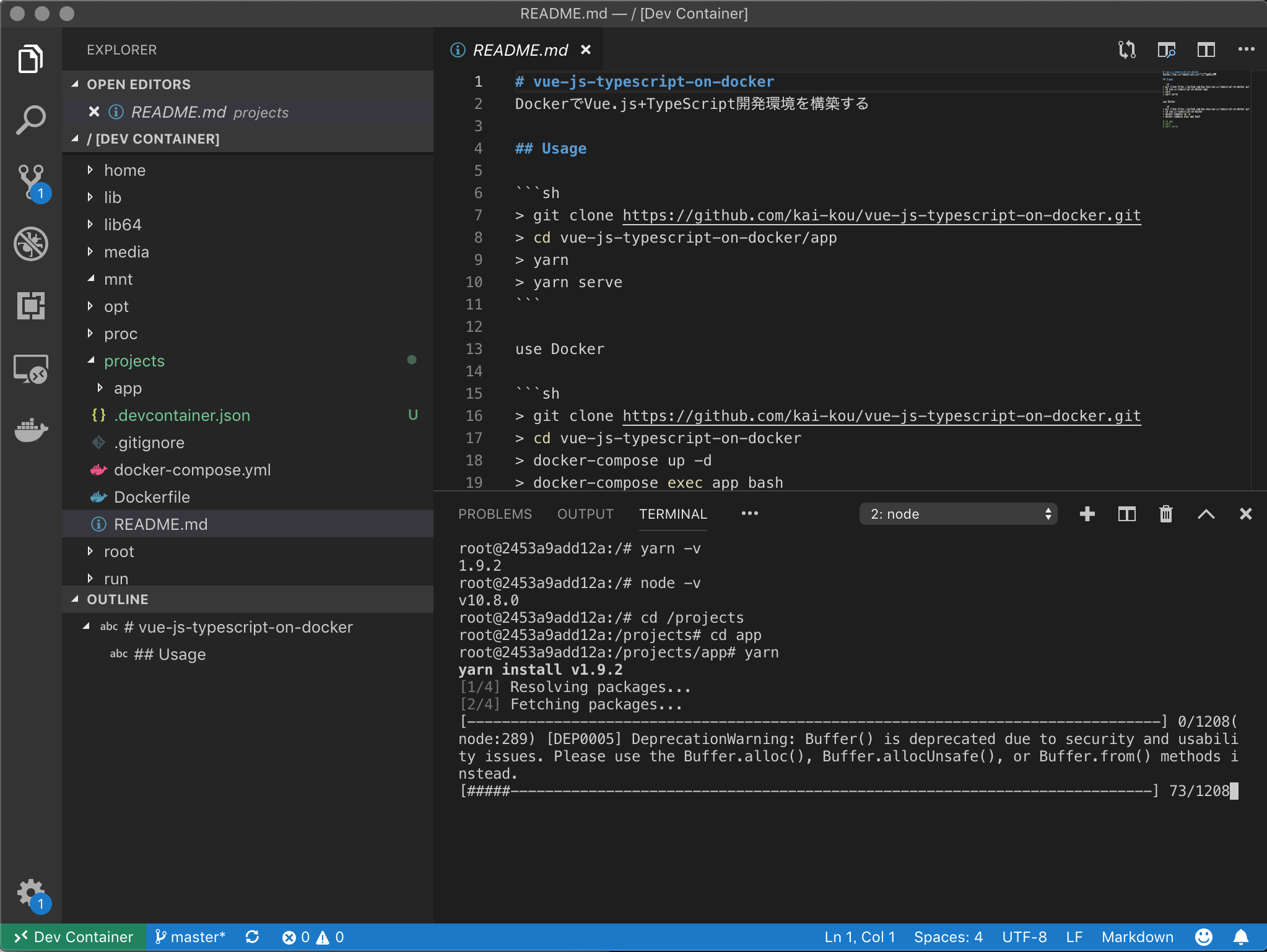
イメージの作成とコンテナの起動ができたらあとはVisual Studio Codeのターミナルを起動して利用できます。

コンテナの終了
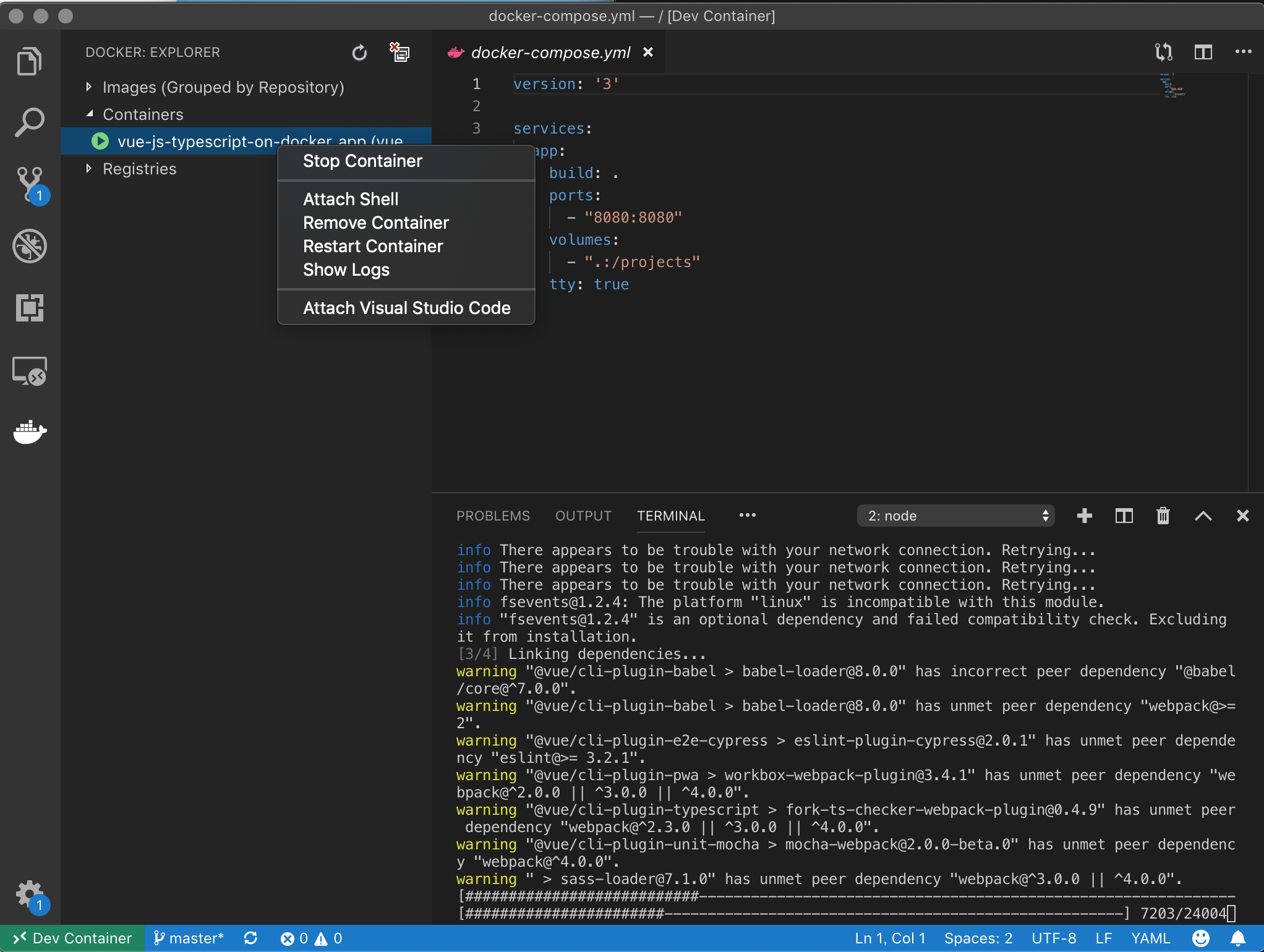
コンテナを終了するには、Visual Studio CodeのDocker Explorerからコンテナをストップするか、Visual Studio Codeとは別でターミナルを立ち上げて、docker-compose.yml があるディレクトリでdocker-compose down コマンドが利用できます。

まとめ
これまでDocker + Visual Studio Codeで開発しているとインテリセンスが効かないムキーってなっていたのが、Remote - Containersを利用すると解消できそうなので、開発が捗りそうです。
参考
【VSCode Remote】10秒でNuxt環境を構築【脱WebStorm】 - Qiita
https://qiita.com/relu/items/defde8de8c4d21af662f
Remote Development with VS Code を試してみた – 原理的には可能 – データ分析界隈の人のブログ、もとい雑記帳
https://yoheikikuta.github.io/vscode_remote_dev/
DockerでVue.js+TypeScript開発環境を構築する - Qiita
https://qiita.com/kai_kou/items/d581a9f8f3ee8605aed1
Download Visual Studio Code Insiders
https://code.visualstudio.com/insiders/
Developing inside a Container using Visual Studio Code Remote Development
https://code.visualstudio.com/docs/remote/containers