先日、Visual Studio Code Remote Developmentが発表されました。これを使うと拡張機能や実行環境をリモートで完結きます。
NuxtでVSCode Remoteを使うメリット
- ローカル環境にNode.jsやyarnをインストールせずに開発でき、ローカル環境を一切汚さずに開発できる。
- Node.jsのバージョン管理をしなくてよくなる。
- 拡張機能をリモート環境に事前にインストールできるため、一緒に開発する人の環境を統一できる。
- ESLintやPrettierやデバッグ環境の設定を個々人で設定しなくていい。
- パッケージをインストールするとき、OS依存パッケージを考慮しなくていい。
- Dockerが使えるのでCI/CD環境と開発環境が統一でき、k8sやCloud Runにデプロイするときも楽。(AppEngineやCloud FunctionsもVSCode Remoteで開発したい(gcloudコマンドインストールするのめんどい))
- 脱WebStormができるため、JetBrainsにお布施しなくてよくなり、金銭的余裕ができる。
- Evan Youに近づける
10秒でNuxt環境を構築する
事前準備
Dockerのインストール
sudo apt install -y docker.io && sudo usermod -aG docker $USER && sudo reboot
VSCode InsidersとRemote Development拡張機能のインストール
wget --content-disposition https://update.code.visualstudio.com/latest/linux-deb-x64/insider \
&& sudo dpkg -i code-insiders*.deb \
&& code-insiders --install-extension ms-vscode-remote.vscode-remote-extensionpack
リポジトリをクローン(1秒)
git clone https://github.com/GitHub30/vscode-remote-try-nuxt.git
リポジトリはこちら
https://github.com/GitHub30/vscode-remote-try-nuxt
VSCodeでリポジトリを開く(1秒)
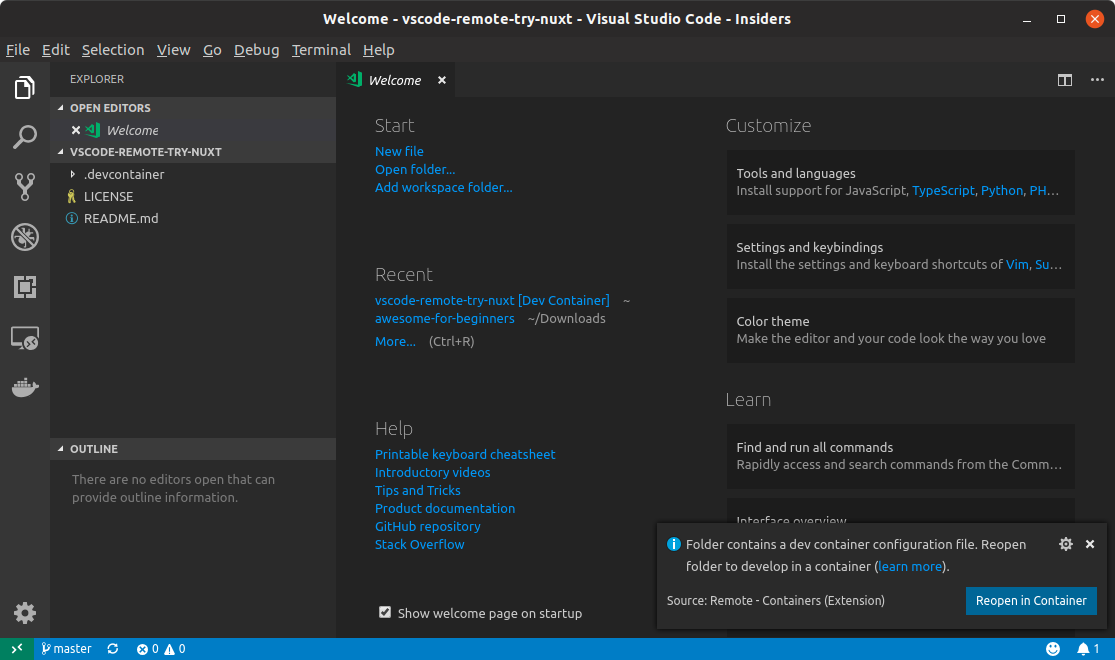
code-insiders vscode-remote-try-nuxt/
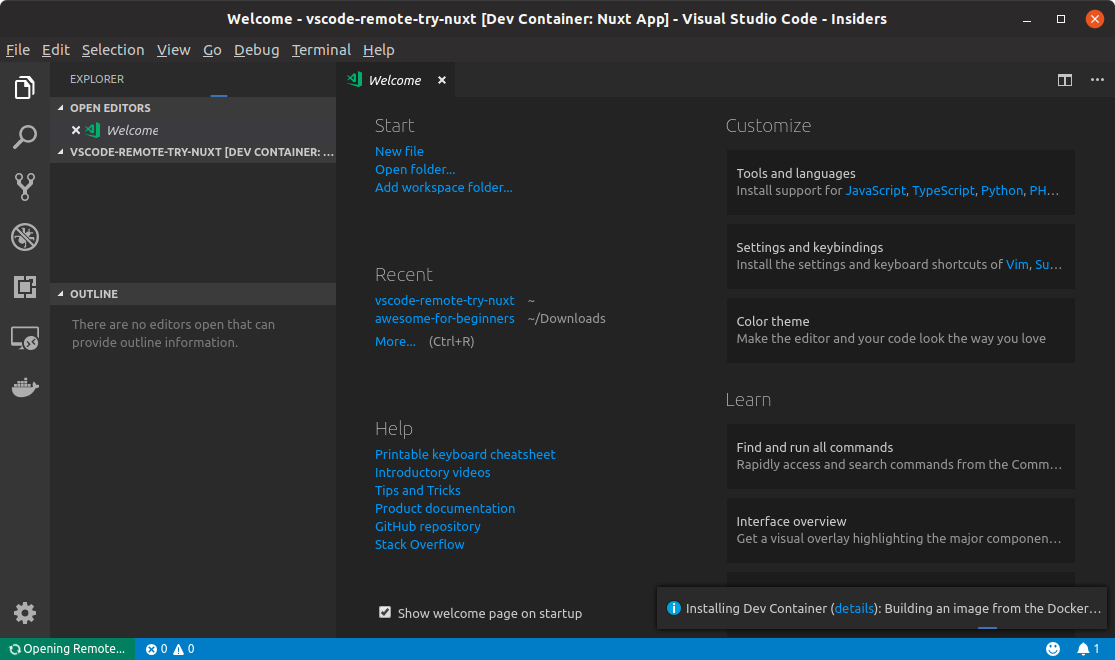
右下の Reopen in Container をクリックしてコンテナ内で開発できるようにする。

Nuxt環境を作成(5秒)
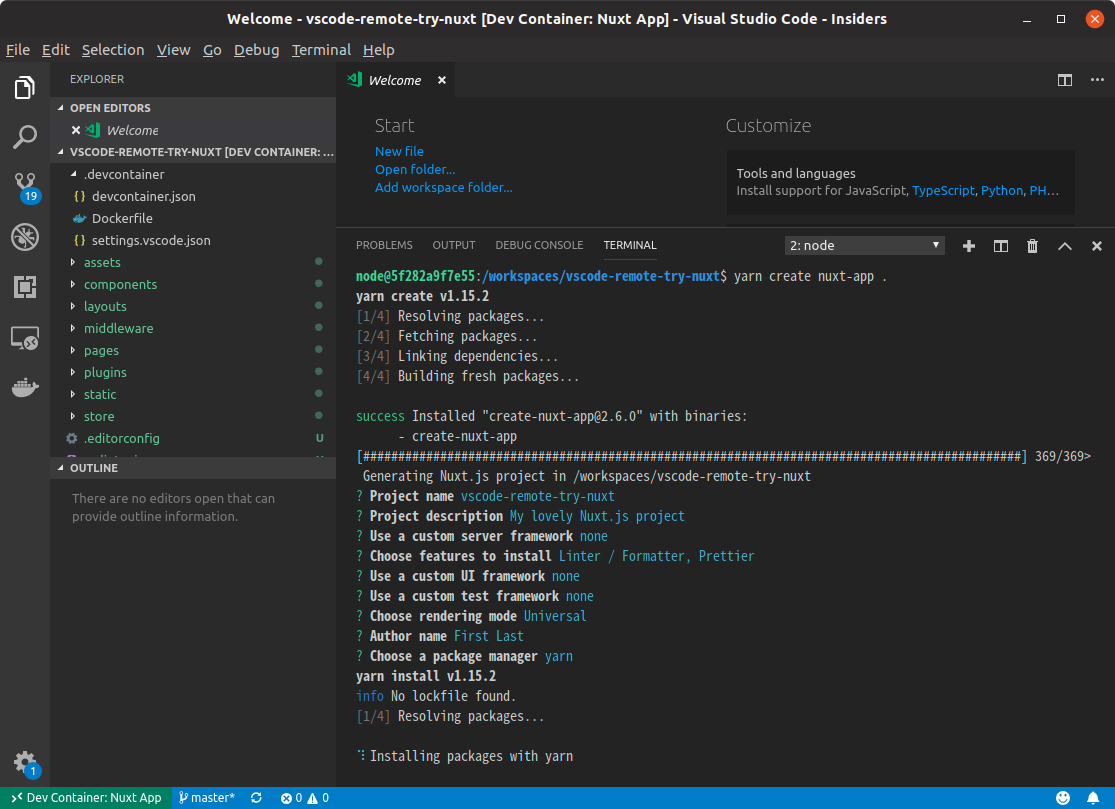
New Terminal(Ctrl+Shift+^) を押し、 yarn create nuxt-app . を実行し、Nuxt環境を作成する。
Linter/Formatter, Prettier を入れておくと構文チェックやフォーマットが楽になります。フレームワークはお好みで。
開発サーバーを起動(3秒)
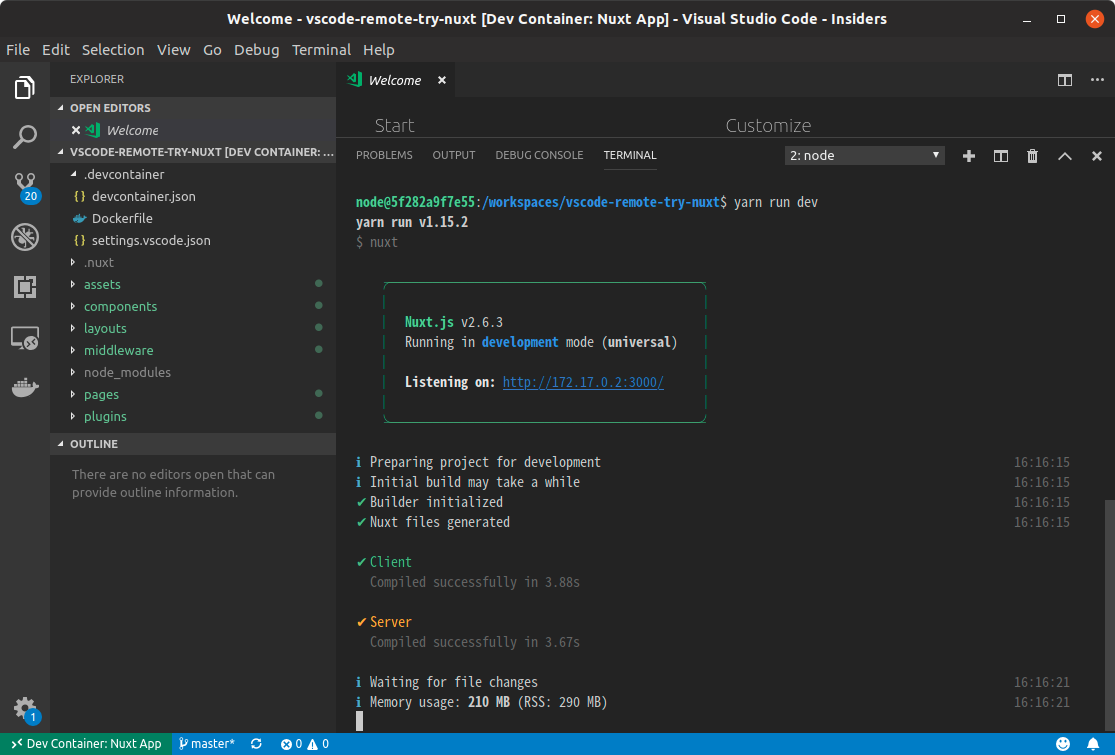
yarn run dev を実行しサーバーを起動します。
http://localhost:3000 にアクセスすると pages/index.vue のページが表示されます。🎉

コードを変更すると自動でブラウザに反映されます。
コードのフォーマット
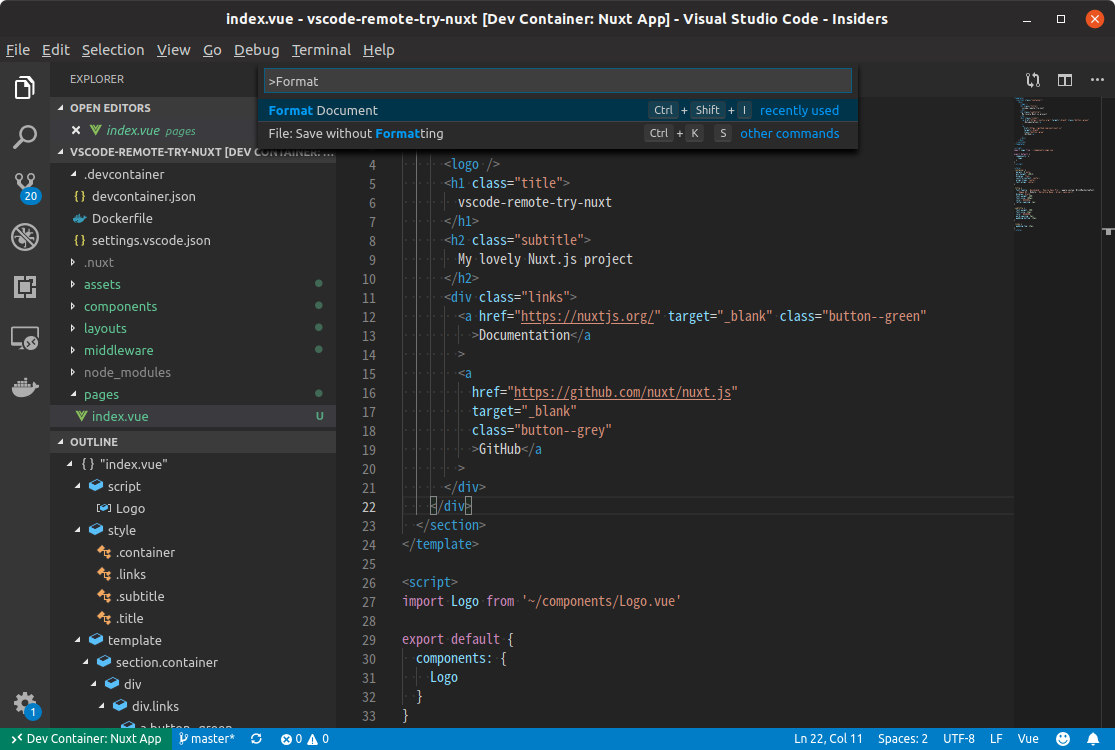
Ctrl+Shift+I でコードのフォーマットができます。

Veturが予めインストールされているため、コードのハイライトや補完をしてくれます。本来であれば、拡張機能を個別にインストールしなくてはいけません。
VeturとPrettierとESLintの設定はすごく複雑なのですが、予め設定されています。本来であれば、HTMLのフォーマットのエラーが出て調査が必要です。(VeturのHTMLフォーマットがprettyhtmlになっているため)
構文チェック
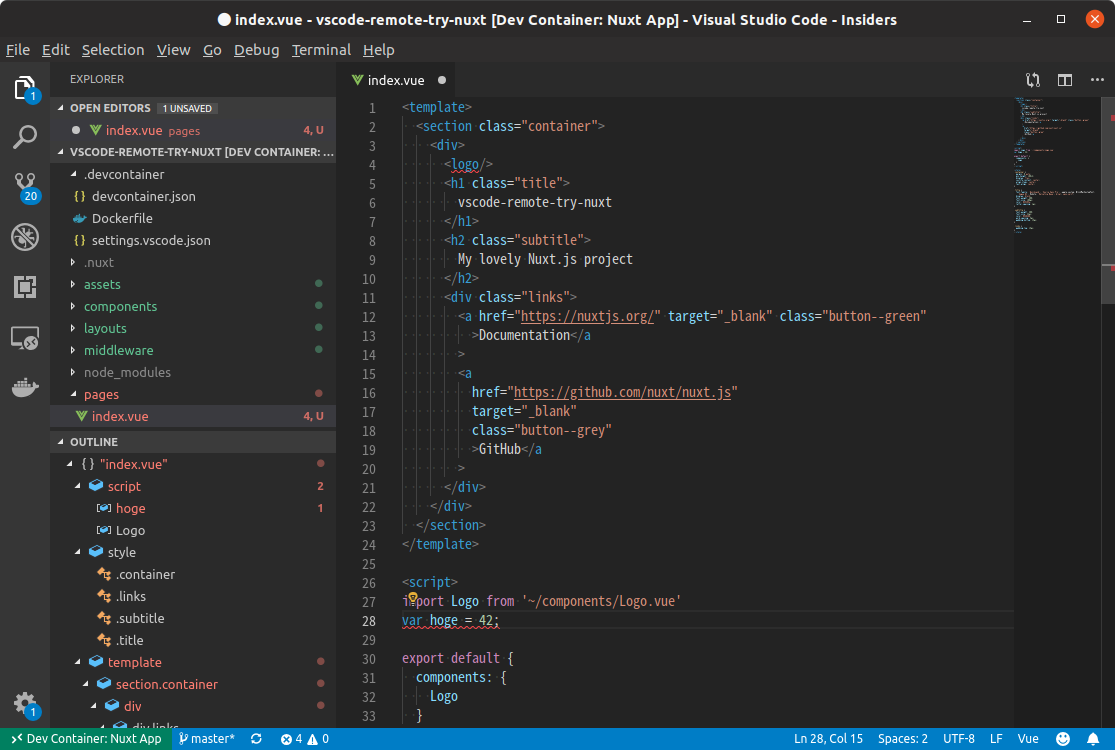
ESLintによって構文エラーが赤く表示されます。 Ctrl+S で保存され自動的に最適なフォーマットになります。

本来であれば、保存時の設定をしないといけませんし、Veturのドキュメント を完全に理解し、設定を変更する必要があります。
VSCode Remote であれば、一切設定は必要ありません。
設定も拡張機能もnodeやyarnのインストールもコンテナが自動的に最適な状態にしてくれます。
また、コンテナを Docker Hub にアップロードして開発者全員に共有することもできます。
コンポーネント定義へのジャンプ
Ctrl 押しながらホバーするとクイックビューで定義を確認でき、クリックでコンポーネント定義へジャンプできます。

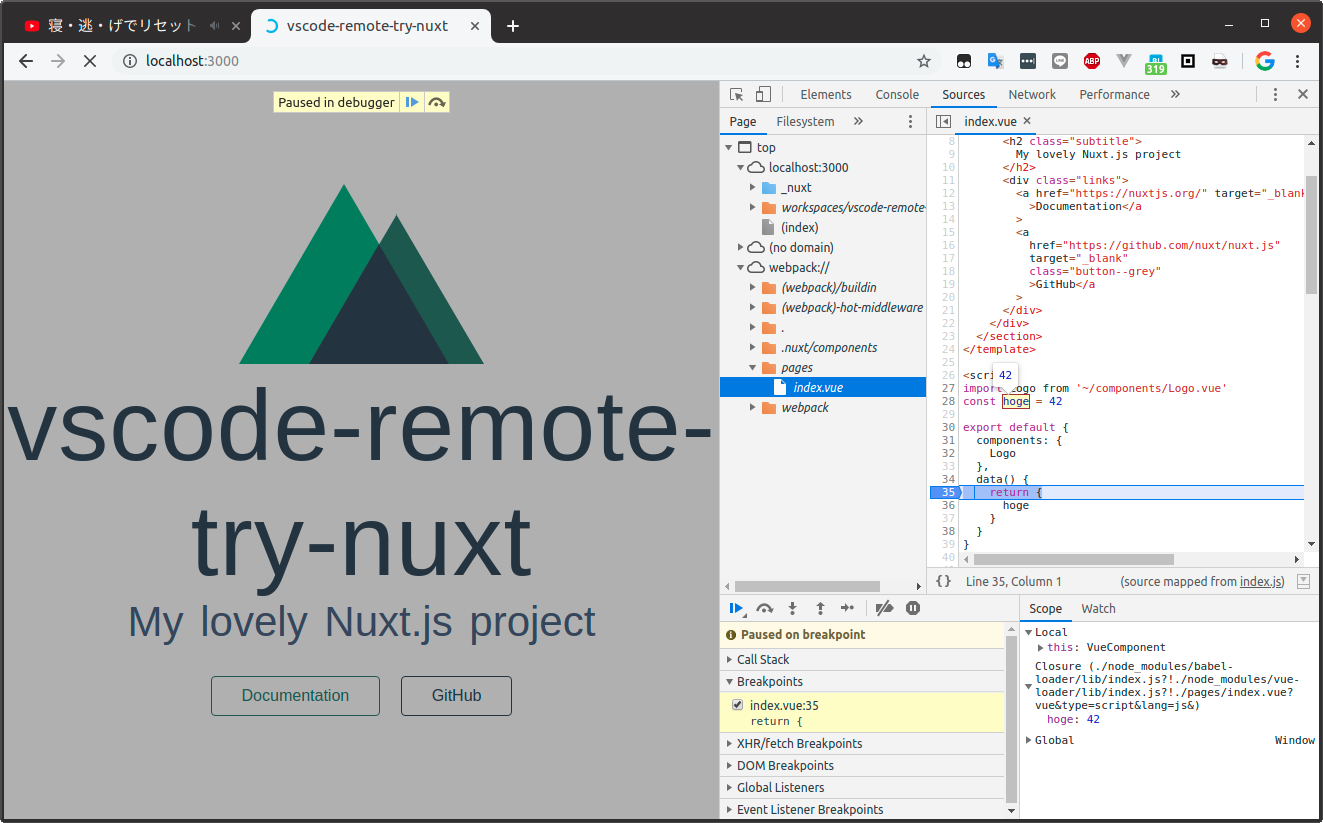
ブレイクポイントを使用したデバッグ
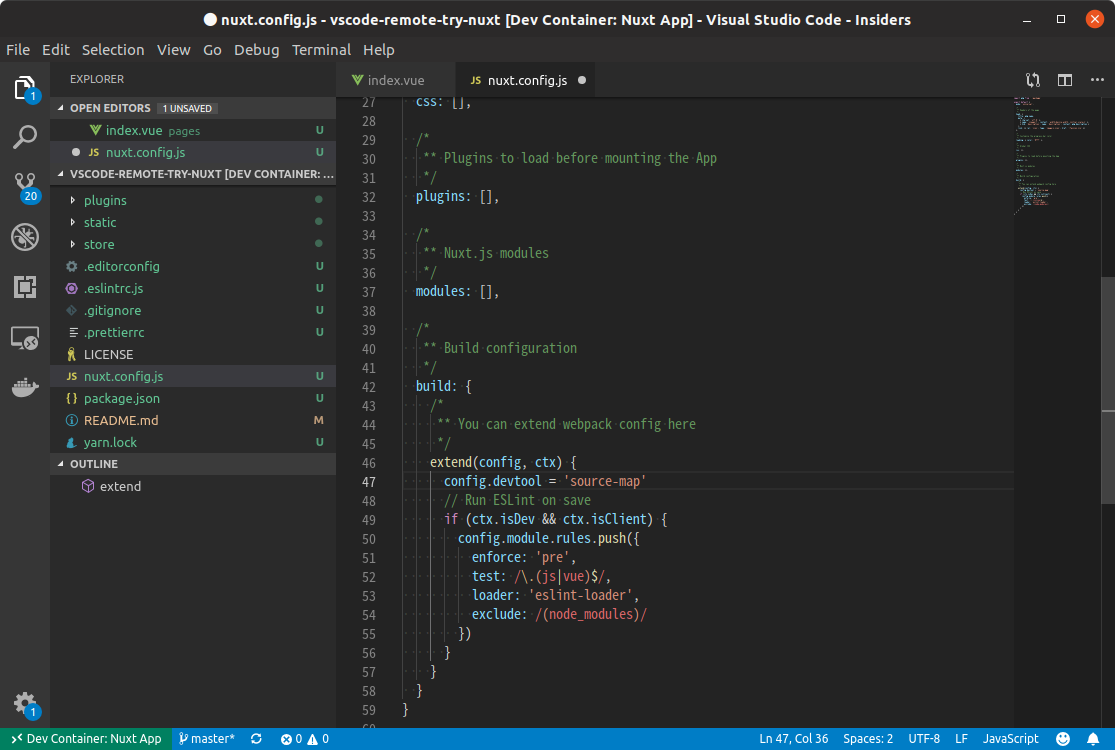
config.devtool = 'source-map' を nuxt.config.js に追記し保存します。

webpack:///pages/index.vue にブレイクポイントをつけると変数の内容やスタックトレースを確認できます。

VSCode上でのデバッグ
https://github.com/microsoft/vscode-chrome-debug/issues/832
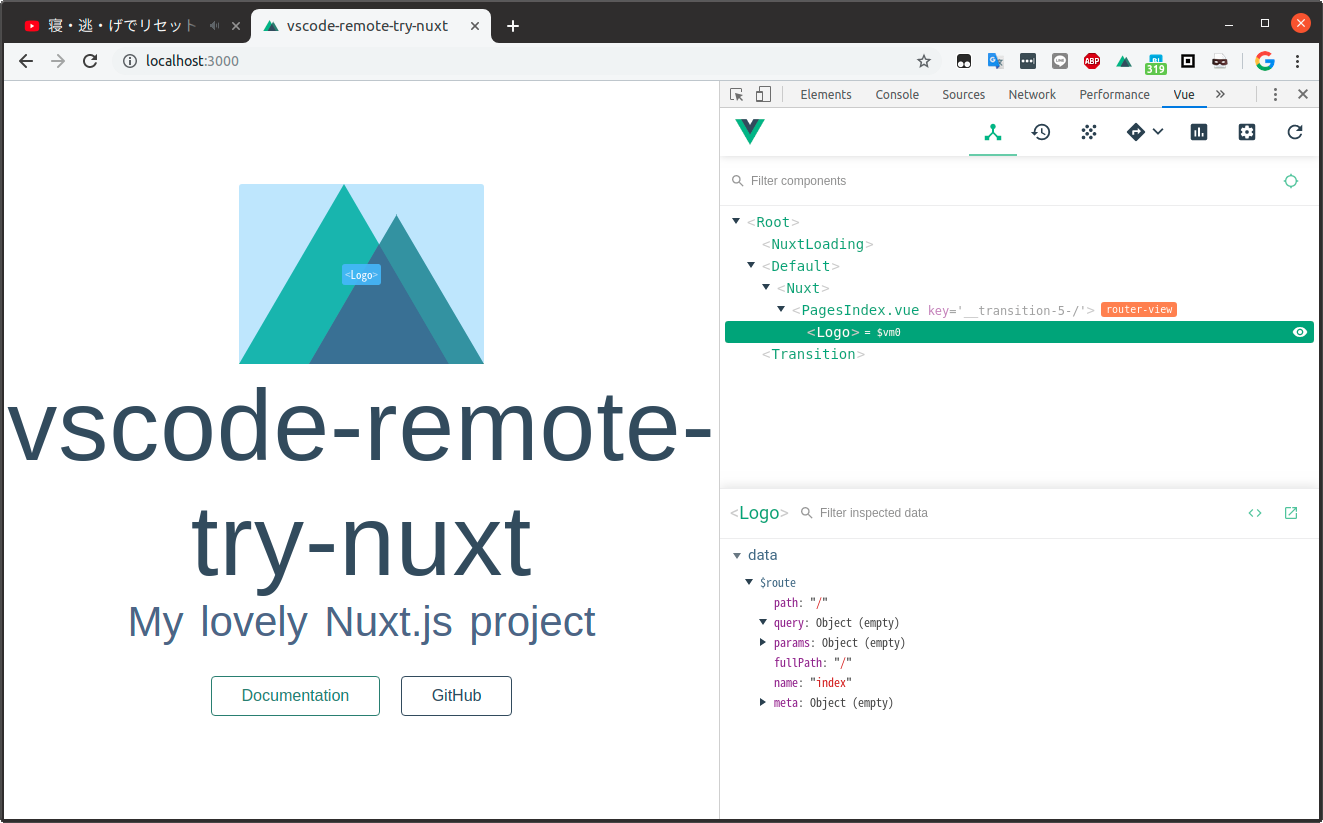
Vue DevTools を使うとVuexのデバッグも可能です!

まとめ
10秒でできましたでしょうか?
WebStormでやればESLintの設定が大変ですが、 VSCode Remote であれば簡単に最適な環境を作ることができます。
詳細はGitHubリポジトリを確認してください。
https://github.com/GitHub30/vscode-remote-try-nuxt
Microsoft Build 2019でVisual Studio Onlineが発表されたので今後はシンクライアントで開発していくのでしょうか。
今回使用した環境
- Ubuntu 19.04