F#でAndroidアプリ開発としてカウンター(数取器)の作成方法を紹介します.
F#でのAndroidアプリ開発の基本は以下の記事を参考にしてください.
F#でAndroidアプリ開発 Helloworld編
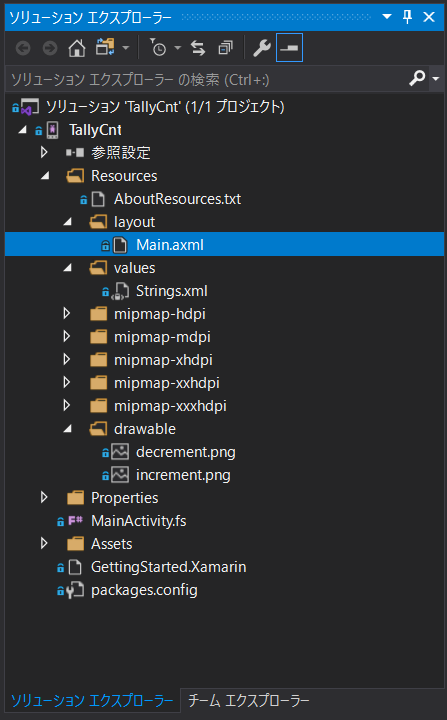
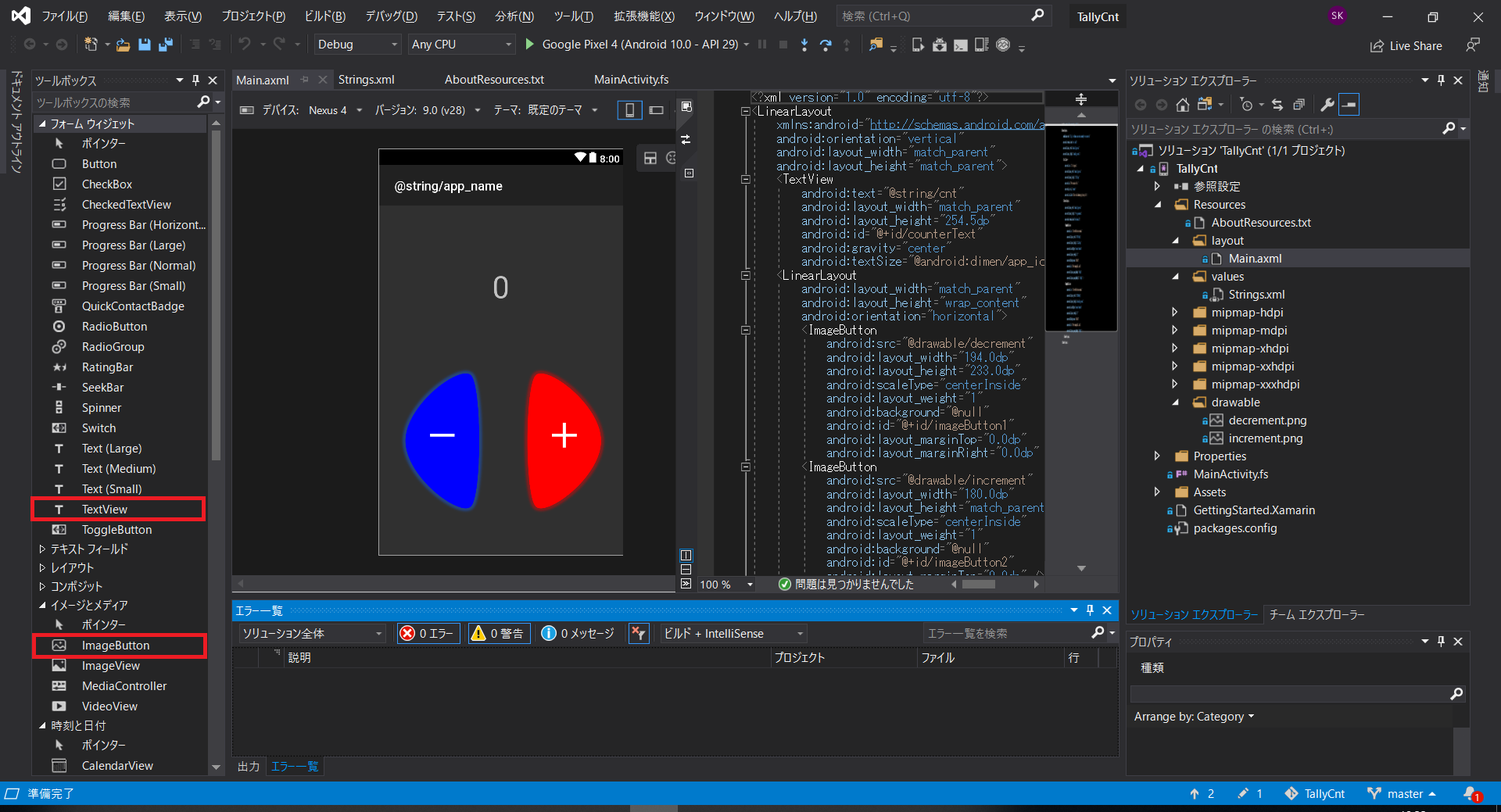
ソリューションエクスプローラーのResources\layout\Main.axmlを開くと画面レイアウトが表示されます.

Main.axmlにツールボックス内の"TextView"や"ImageButton"を配置します.

Main.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="@string/cnt"
android:layout_width="match_parent"
android:layout_height="254.5dp"
android:id="@+id/counterText"
android:gravity="center"
android:textSize="@android:dimen/app_icon_size"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:src="@drawable/decrement"
android:layout_width="194.0dp"
android:layout_height="233.0dp"
android:scaleType="centerInside"
android:layout_weight="1"
android:background="@null"
android:id="@+id/imageButton1"
android:layout_marginTop="0.0dp"
android:layout_marginRight="0.0dp" />
<ImageButton
android:src="@drawable/increment"
android:layout_width="180.0dp"
android:layout_height="match_parent"
android:scaleType="centerInside"
android:layout_weight="1"
android:background="@null"
android:id="@+id/imageButton2"
android:layout_marginTop="0.0dp" />
</LinearLayout>
</LinearLayout>
android:text="@string/cnt"
また,上記箇所の参照を追記します.
Resources\values\Strings.xml下記のように編集することで,文字列を参照することができます.
Strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="cnt">0</string>
<string name="hello">Hello World, Click Me!</string>
<string name="app_name">TallyCnt</string>
</resources>
MainActivity.fsは以下のようにしました.
imageButton2が押されたときはカウントを+1し,
imageButton1が押されたときはカウントを-1しています.
# 事前にビルドをしておかないとエラーが起こるように見えるかもしれません.
MainActivity.fs
namespace TallyCnt
open System
open Android.App
open Android.Content
open Android.OS
open Android.Runtime
open Android.Views
open Android.Widget
type Resources = TallyCnt.Resource
[<Activity (Label = "TallyCnt", MainLauncher = true, Icon = "@mipmap/icon")>]
type MainActivity () =
inherit Activity ()
let mutable count:int = 1
let mutable counter:int = 0
override this.OnCreate (bundle) =
base.OnCreate (bundle)
// Set our view from the "main" layout resource
this.SetContentView (Resources.Layout.Main)
let cntText = this.FindViewById<TextView>(Resources.Id.counterText);
let incrementButton = this.FindViewById<ImageButton>(Resources.Id.imageButton2);
incrementButton.Click.Add(fun args ->
counter <- counter + 1
cntText.Text <- sprintf "%d" counter
)
let dencrementButton = this.FindViewById<ImageButton>(Resources.Id.imageButton1);
dencrementButton.Click.Add(fun args ->
counter <- counter - 1
if counter < 0
then counter <- 0;
cntText.Text <- sprintf "%d" counter
)