AzureのAppServiceを触ってみたので勉強メモ兼ねて記載します。
App Service
Webアプリケーションの実行環境を提供
WebApps
WindowsサーバでいうIISのようなもの。
アプリの実行環境を提供
AppServiceプラン
課金対象。仮想マシンのようなもの。AWSでいうとEC2のインスタンス?
ACU(Azure Compute Unit) = AppServiceプランのスペック
もっとも小さいスペックを100(標準)として、
200は2倍、400は4倍 のような感じで見る。
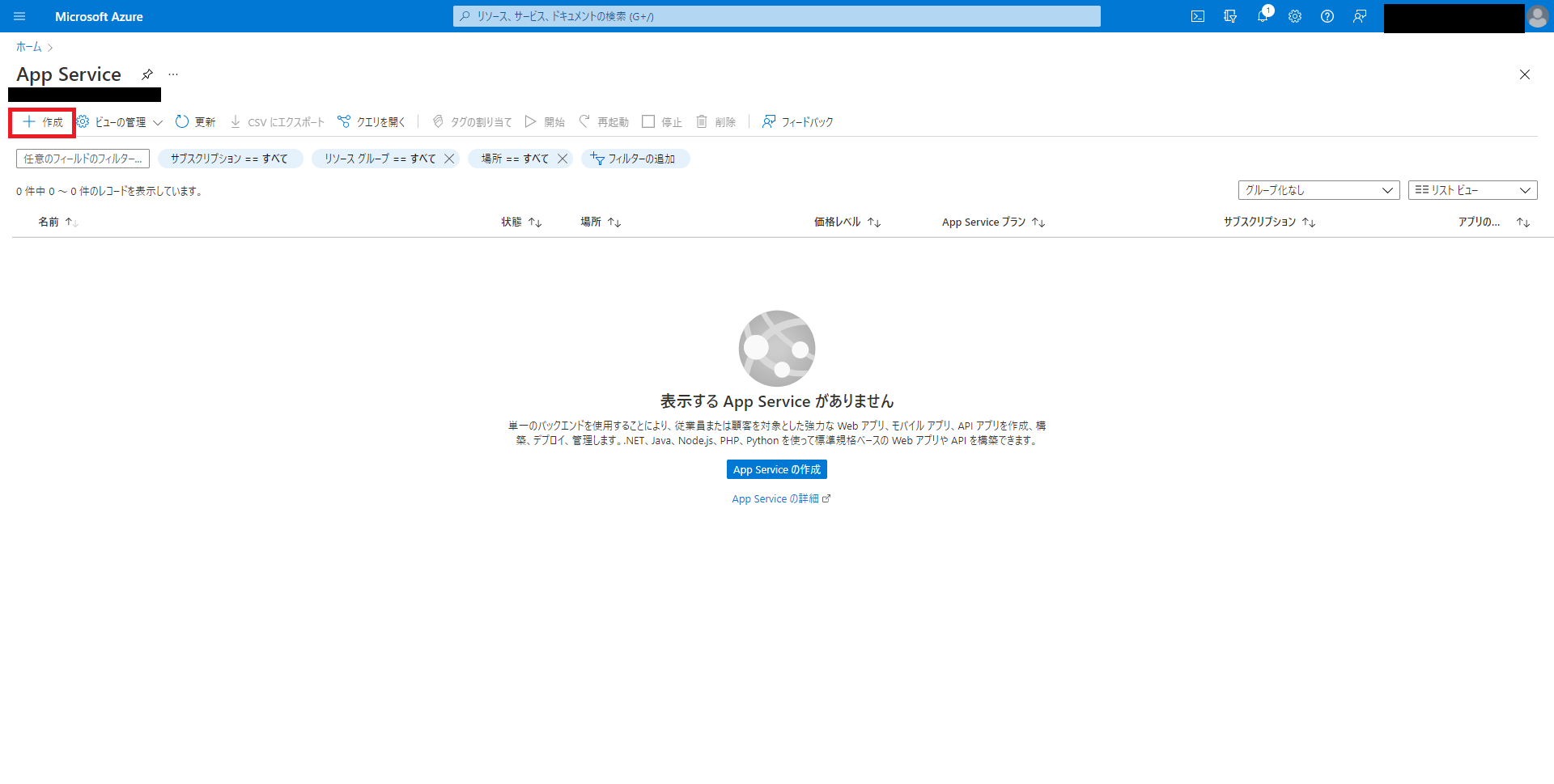
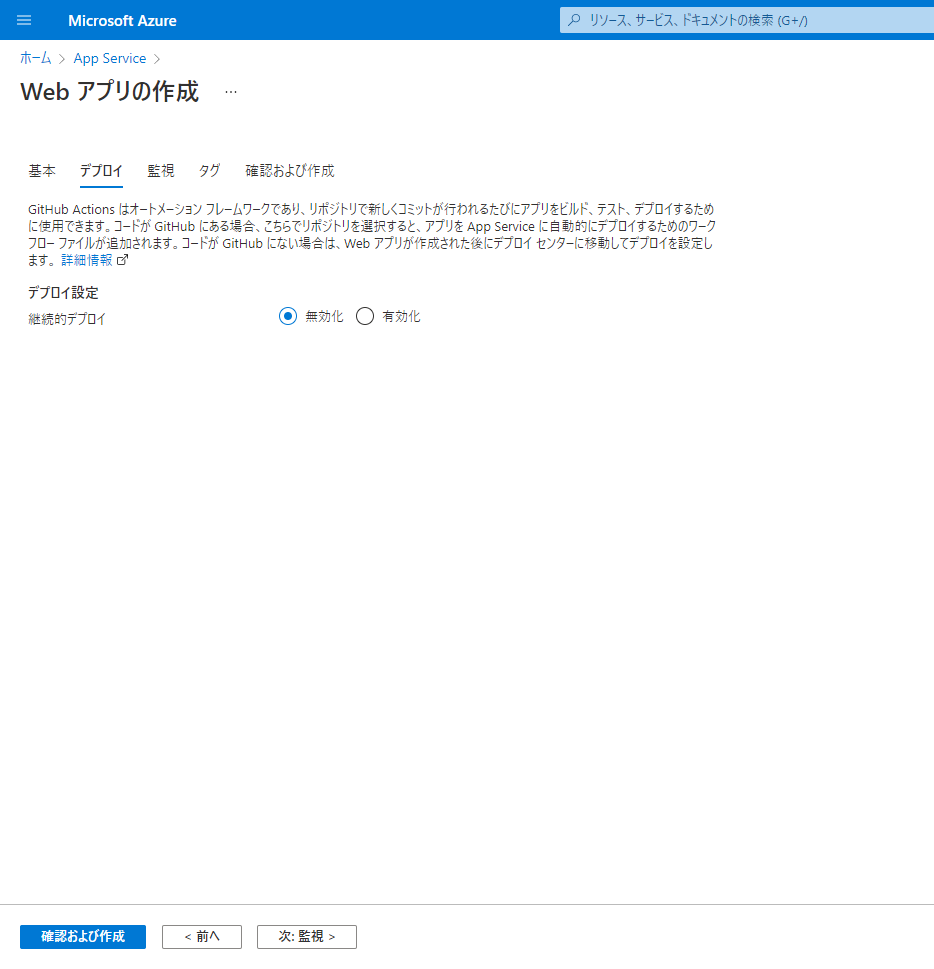
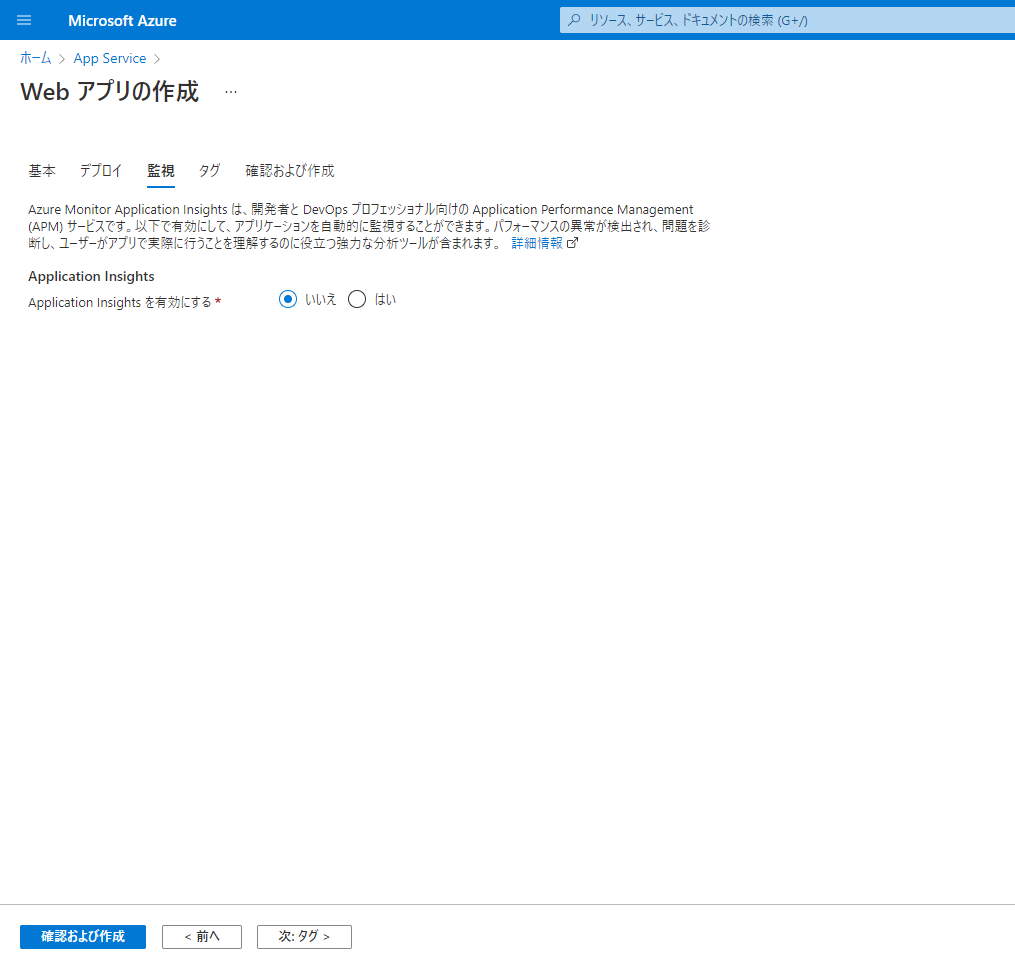
実際に作ってみる
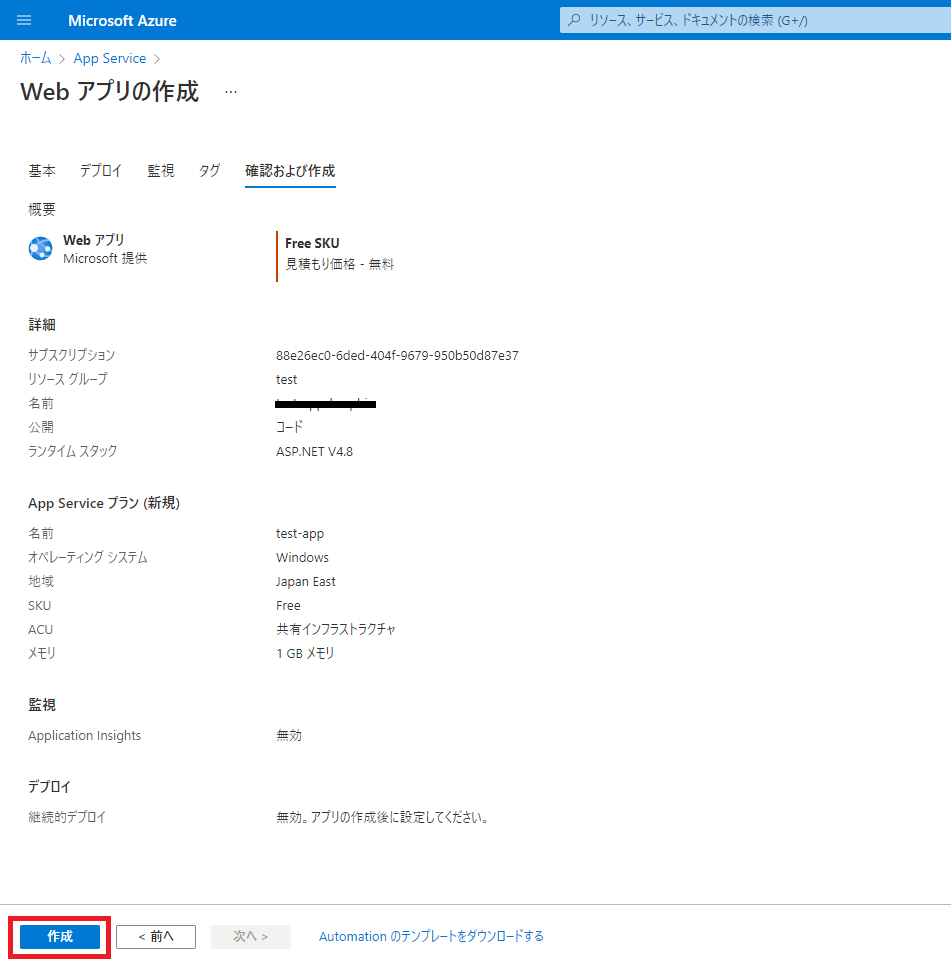
リソースグループは適当な名前で新規作成
名前は一意な名前にする必要があるので注意(Azure全体で一意)
ランタイムは、今回はHTMLを動かすだけなのでASP.NETを選択
リージョンは東日本リージョンを選択
Windowsプランも適当な名前で新規作成

HTMLをデプロイする
Kudo(くーどぅ)
AppServiceはリモートデスクトップで接続できないが、Kudoを使えばエクスプローラー操作ができたり、コマンドラインからの操作を実行できる。
また、Kudoを使えばGitを使ってWebAppsでデプロイできる(こっちがメインの使い方?)が今回は使用しない。
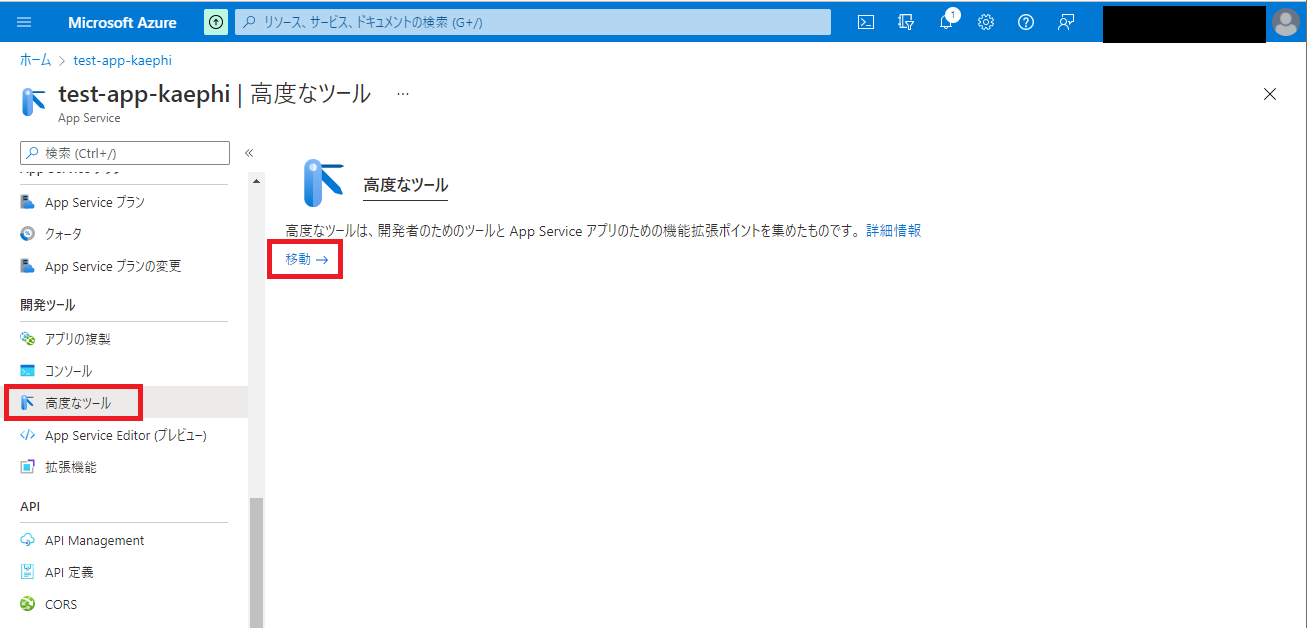
AzurePortalから「高度なツール」を選択 → 移動をクリック

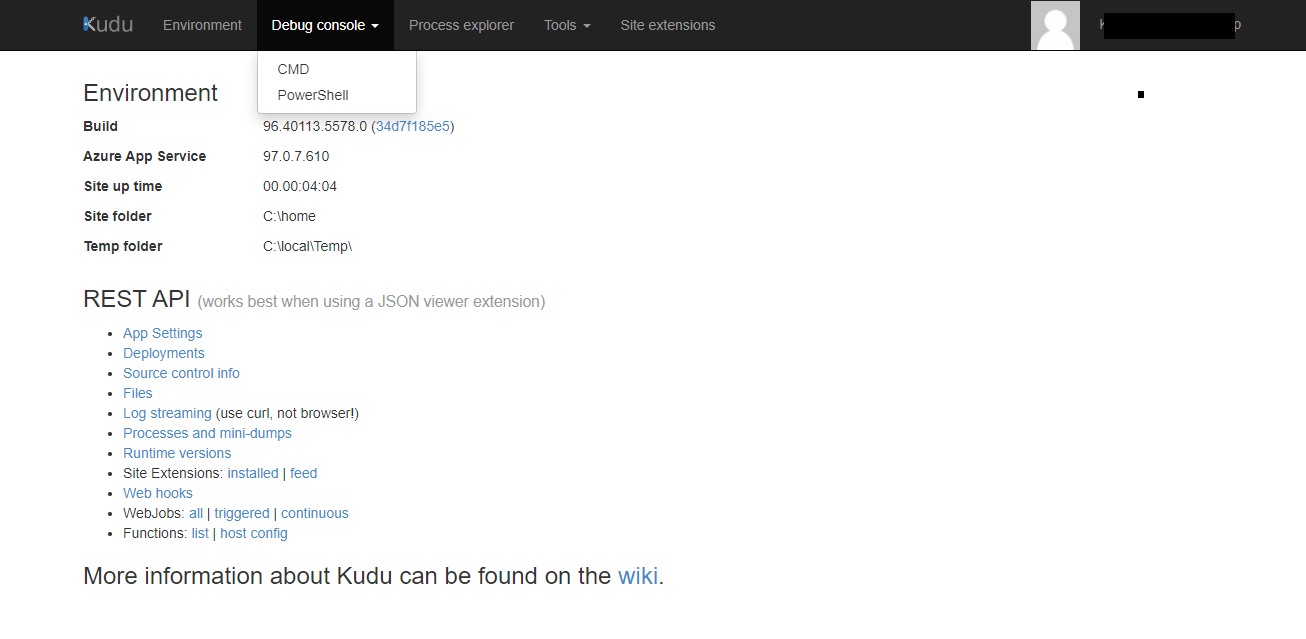
「Debug console」から「CDM」または「PowerShell」を選択
※今回はCMDを選択

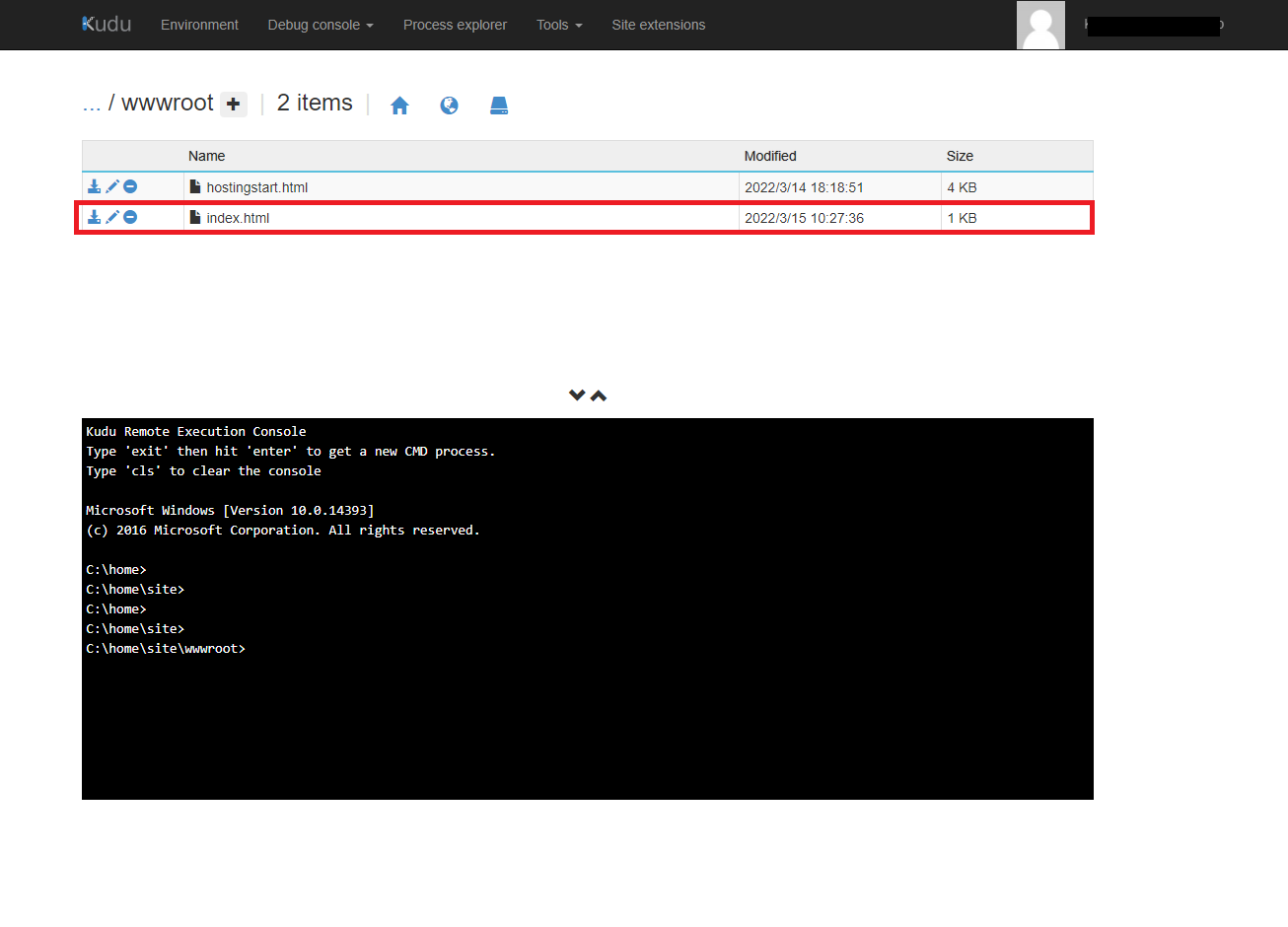
下記のパスに移動し事前に作成していたHTMLファイルを格納(ドラッグ&ドロップが可能)
\home\site\wwwroot

下記のURLにアクセスすると、デプロイされたWebAppsにアクセスできる。
格納したindex.htmlが見えたら成功。
[https://{リソース名}.azurewebsites.net/]

App Service のチュートリアルは以上。