本記事はドワンゴ Advent Calendar 2019の14日目の記事です。昨日は@deflisさんのFirebase + Next.js (React.js + SSR) で遭遇したトラブルの話 & 書籍検索サービスの紹介でした。
@kadoyauです。最近PHP Conferenceでshin1x1さんの公演を聞いてk8sを触りたくなりました。
「Kubernetes で構築する PHP 開発環境」を発表しました
この発表と同じく、本記事も開発環境が話のネタです。k8s要素はありません。
個人開発は面白いので気軽にチャレンジしたいですよね。個人ではリソースが限られるので、できれば楽をしたいと思います。楽をするというのは換言すれば「ユーザに価値を提供するアプリケーション以外のことを考えなくて良い」です。本記事では、楽ができる開発・運用環境の構築をします。
例えば次のような状態では楽ができています。
- デバッグが楽(すぐにバグや潜在的な不具合に気づくことができる)
- 潜在的なバグをLinterなどが自動的に検知して教えてくれる
- 各種ログがすぐに見られる
- ソフトウェアの内部状態が可視化されている
- 開発環境の構築がすぐ終わる
- 運用負荷が低い
- コードが自動的に本番環境にデプロイされるので気軽にリリースできる
- スケールし、インフラ周りのことはあまり考えなくて良い(PaaSを使えばほぼ達成できる)
- バグがおきづらい
- コードにテストがついていてコミット時に自動的にかかるので自信を持ってリリースできる
開発環境やデプロイフローを作るのは最初知識がないと後回しにしがちです。しかし、CI/CDは最初に組んだほうがいいし、IDEの設定も最初にすると積分で効いてきます。
年末まであと2週間あるので年初にアプリケーションをデプロイしてみませんか?
TL;DR
- LaravelとReactでWebアプリケーションを個人開発するための流れを詳細に解説します
- サンプルコードがあり、手順はcommitの流れと同じように進みます
- ほとんどステップバイステップになるように解説しました(2万文字ぐらいあります。ちょっとした技術系同人誌ぐらいのボリュームです)。ぜひ手を動かしてみてください。
- CircleCIやHerokuといった有償のサービスを利用しますが、無料の範囲で試すことができます
この記事を読んであなたが得られるもの
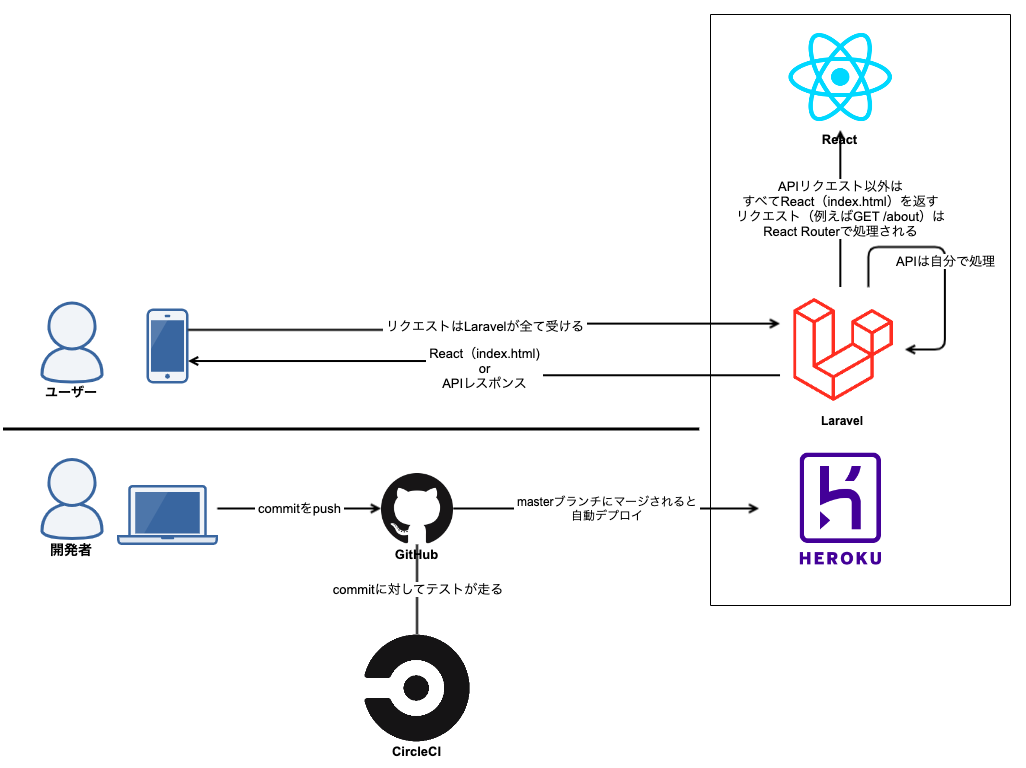
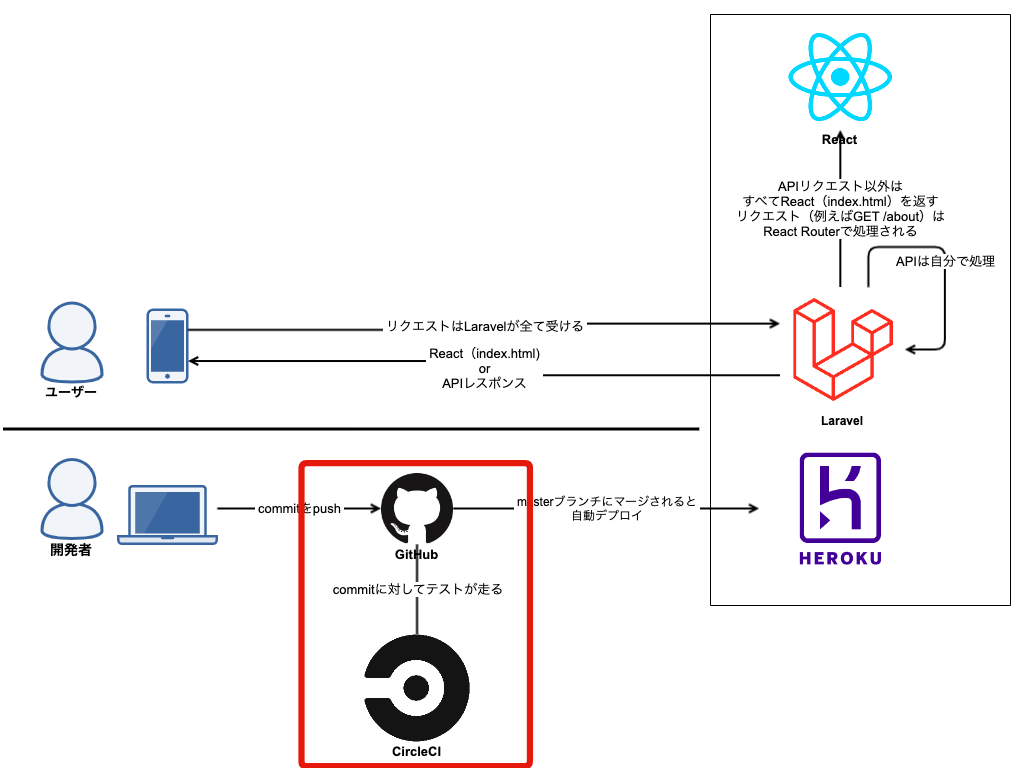
上図の構成でアプリケーション開発を実現する土台を構築する のが本記事の役割です。
実際に作ったアプリケーションがこちらです。これはDBからデータを取得して文字列を表示しているだけで、意味のないアプリです。
ここに意味のあるアプリケーションをのせていくのは、あなたです。アプリケーションを作成した記事をお待ちしています!
サンプルコード:kadoyau/laravel-react-template
本記事で説明すること
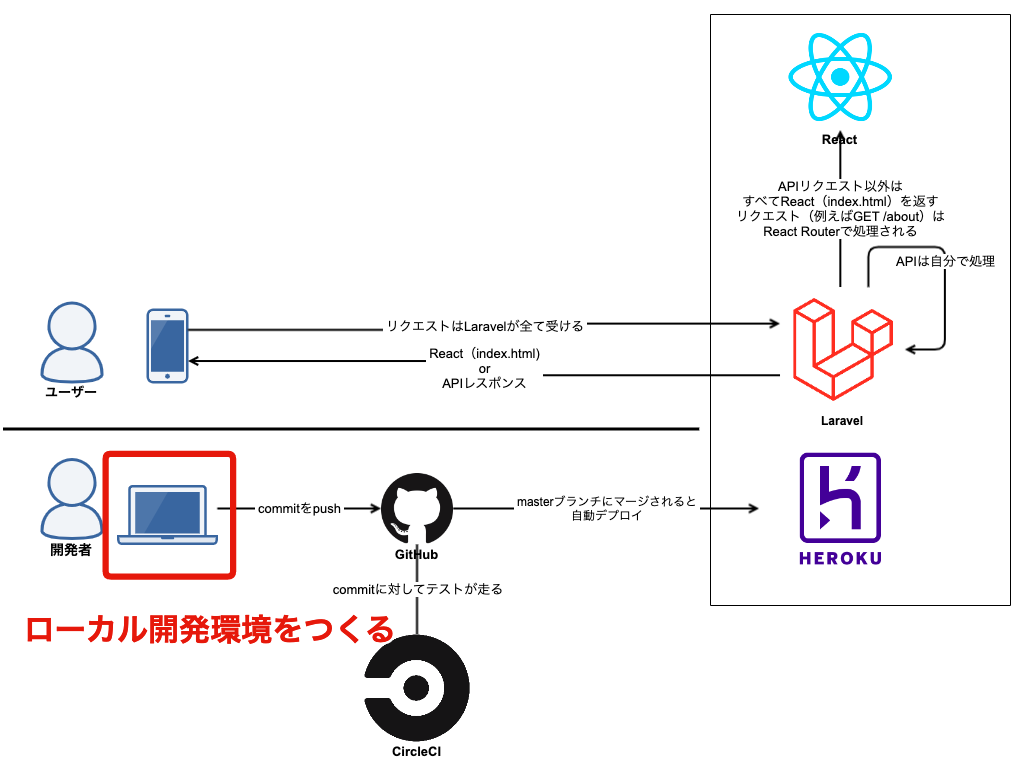
ローカル開発環境構築
まずはじめに、手元のPCでの開発環境を構築します。
バックエンドの開発環境の作成方法
- PHPのWeb Application FrameworkであるLaravel
- Homestead(VM)をつかった開発環境の構築
- テストフレームワークはPHPUnit(Laravelデフォルト)
- IDE(IntelliJ IDEA(有償版))の設定方法(VM上のDB操作など)
フロントエンドの開発環境の作成方法
- React + TypeScript
- Create React App(以下、CRA)をつかった開発環境の構築
- CRAはフロントエンド開発におけるベストプラクティスが詰まっているので、開発体験がとてもよいです
GraphQLによるAPI作成
DBをつかったアプリケーションを例示するために、DBから値を取得するAPIを作成します。
- バックエンド:Lighthouse
- フロントエンド:Apollo
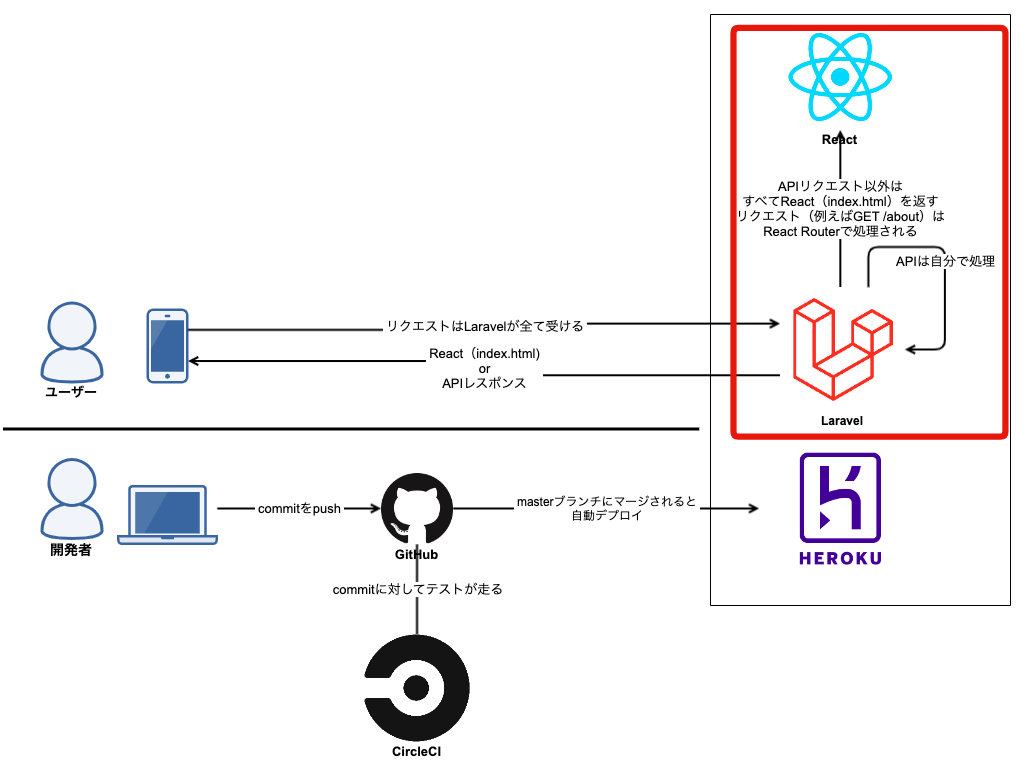
LaravelのフロントエンドをReactにするつなぎこみ
- Laravelのフロントは、デフォルトだとBladeテンプレートで構成します。ReactでSPAをつくりたい場合どうすればいいでしょうか?Laravel MixというWebpackのラッパーが用意されており、それを使うのがLaravelが提供している方法です
- しかし、開発環境においてReactのエコシステムに乗っかりたい(具体的にはCreate React Appを使いたい)場合にどうすればよいでしょうか?これを説明します
- ここははじめに躓くポイントだと思います
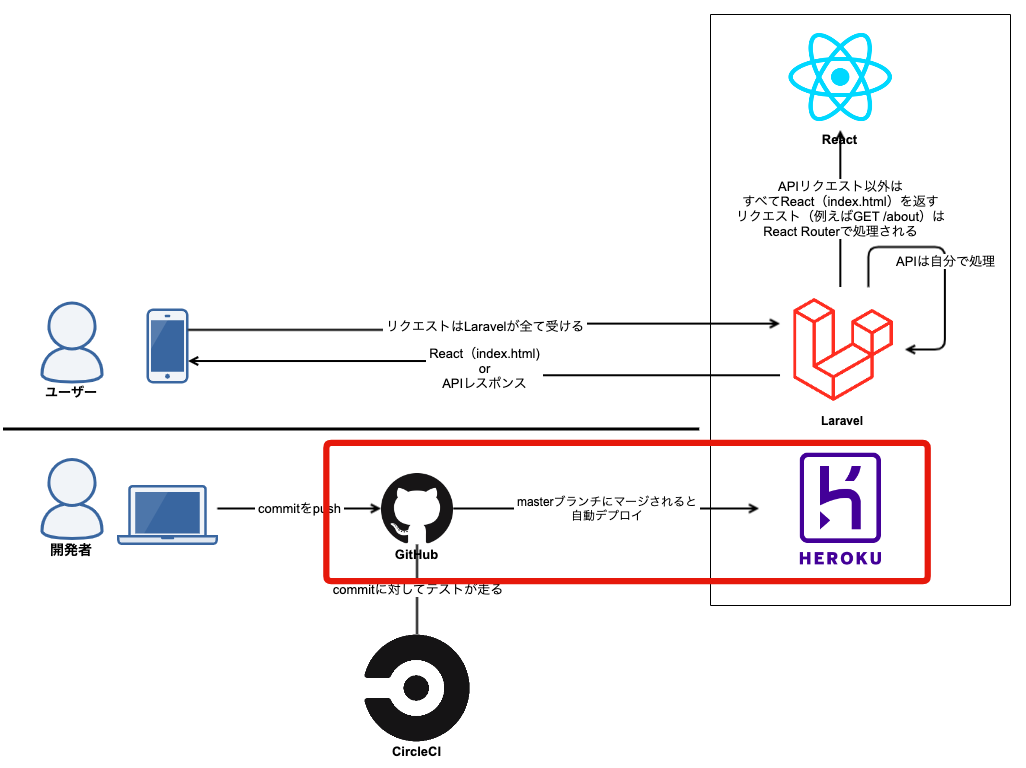
Herokuでの継続的デプロイメント

アプリケーションのホストにはHerokuを使います。その設定を解説します。
- PHPとTypeScriptの混在するリポジトリでのHerokuの設定方法
- HerokuのGitHub連携により、masterブランチにマージされたコードを自動的にデプロイ
コミットに対する自動テストと静的解析

テストはコミットごとに自動でかかるのが問題の早期発見のために理想です。この環境を構築します。
- CircleCIを使い、GitHubにcommitをプッシュするごとにCIを回す
- Pull Reuqest (PR)に対して、PHPのコードをPHPStanを使って静的解析してreviewdogでコメントを付ける
- PHPUnitのテストを回す
- CIが落ちたらPRをマージできなくする(Branch protection)
ロギング
アプリケーションやサーバのエラーを調査するために見やすいログを整備します。
- Papertrailをつかったロギング
- サーバにエラーがあったら通知してほしいし原因を探りたい
続きもWebで
この記事はScrapboxで書きました。リンク先から上の手順の詳細をお読みください。