この記事は ドワンゴ Advent Calendar 2019 の13日目の記事です。
はじめに
私は趣味で 書籍検索サービス(β) というサービスの開発のお手伝いをしております。
このサービスの機能としては
- 検索ワードで書籍の検索ができる
- バーコードリーダーにより、書籍に印刷されたバーコードより書籍情報を取得できる
- 複数のストアの販売ページへのリンクが有る
- 現在はAmazonとBOOK☆WALKERのみ。他サイトも追加予定。
- OpenBDによる書籍紹介目的で自由に利用できる画像が取得できる
- Twitterに画像として書籍情報を送信するための画像が生成できる
というものがあります。
このサービスでは、このような画像を生成することができます。
書籍を紹介する際に、ぜひ使っていただけると幸いです。
技術面の紹介
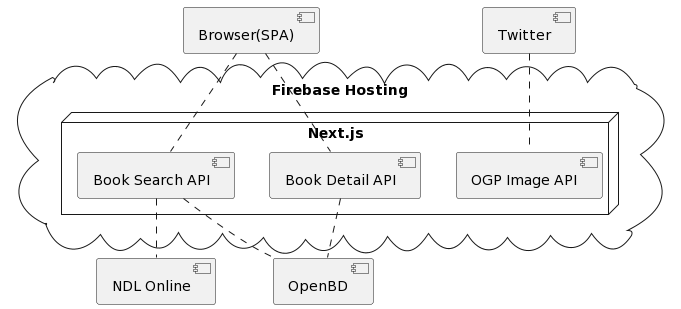
このサービスの、技術面での特徴は以下のとおりです。
- Firebase Hostingでホスティングされている
- Cloud FunctionsとNext.jsでSSRされている
- APIサーバもすべてNext.js上に実装されている
- CORS実行できない外部APIがあるので、全ての外部通信をNext.jsでプロキシしている
- おすすめ書籍はContentfulで管理されている
Next.jsは開発開始当時の最新である9系列を利用し、最新機能であるAPIサーバ機能を利用して作っております。
Next.js をFirebaseでホスティングした際に遭遇したトラブル
以上の構成で、起こったトラブルの一覧です。
9.0.7 以降の Next.js において(examlpeも含めて)壊れる
Firebase example: couldn't find a pages directory · Issue #8893 · zeit/next.js · GitHub
具体的にどのような問題かというと、Firebase+Next.jsの公式サンプルを使ってアプリケーションを作った場合ですら couldn't find a pages directory というエラーを出して、ホスティングに失敗するという不具合です。
私はこれで(9.0.7リリース直後に)休日を1日潰しました。
いくら不具合っぽいところを直しても治らなく、ローカルのdevサーバだけは動くという状況になりました。
この件に関してはIssueがあり、執筆時点(2019/12/07現在)でもまだクローズされていません。
そのため、現時点では9.0.6にバージョンを固定してNext.jsを使っております。
SSR時に react-hooks が使えない
9.0.6に起因する問題なのかもしれませんが、SSR時にreact-hooksを使うとSSRでのビルドに失敗します。
この問題を回避するためにはDynamic Importを使用してhooksを使いたいコンポーネントを分割する方法と、react-hooksを諦めてHoC版のコンポーネントを使う方法の2種類があります。
いまはその2つの手法を併用しております。できればSSRを使用しておきたい箇所には使えないので困っています。
いい解決法があれば教えて下さい。
next/config がうまく引き回されない
publicRuntimeConfig にdotenv経由で取り出したContentfulのAPIキーを書いているのですが、他ページから開いて遷移したときにエラーページになります。
これも壊れたままになっているのですが、良い直し方がわからずまだ放置しています。
まとめ
個人的には、残念ながら「ReactでどうしてもSSRがしたい!」というとき以外に使うと罠に落ちるイメージになりました。
Reactは非常に良いプロダクトですし、このサービスを作ることによってReactへの理解が深まった気がします。
みなさんもぜひReactでプロダクトを作ってみてください。
あと、皆さん本を買って読みましょう!世界にはまだまだ面白い物語が待っていますよ!
以下は、デモを兼ねたこのサービスで生成した画像による自分のおすすめ作品です。
https://search.riel.live/detail/9784041028209/

https://search.riel.live/detail/9784049126631/

(ドワンゴポーカー部推薦図書です)