前に,ACSを利用して「爆速」&「無料」でサーバ対応iOS・Androidアプリを作るという記事で,サンプルの起動までを行いました.
しかし,残念ながらサンプルはClassicで書かれています.
サンプルのユーザ登録のコードをベースとして,ACSを使ったシンプルなユーザ登録のAlloy版のコードを掲載します.
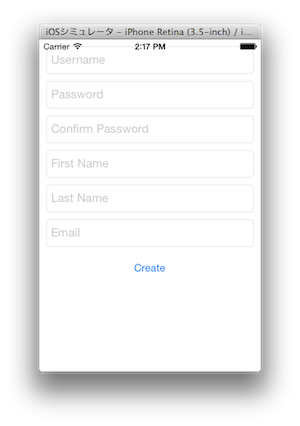
必要な情報が登録されていてCreateが押された時にユーザをACSサーバに登録します.情報がすべて登録されていなかった時や,パスワードと確認パスワードが一致しなかった場合,ユーザ名がすでに登録されているときは登録できません.
tiapp.xmlにACSと連携するために必要な情報が記述されているか確認してください.
tiapp.xml
<?xml version="1.0" encoding="UTF-8"?>
<ti:app xmlns:ti="http://ti.appcelerator.org">
<property name="acs-oauth-secret-production" type="string">自分のacs-oauth-secret-production</property>
<property name="acs-oauth-key-production" type="string">自分のacs-oauth-key-production</property>
<property name="acs-api-key-production" type="string">自分のacs-api-key-production</property>
<property name="acs-oauth-secret-development" type="string">自分のacs-oauth-secret-development</property>
<property name="acs-oauth-key-development" type="string">自分のacs-oauth-key-development</property>
<property name="acs-api-key-development" type="string"> 自分のacs-api-key-development</property>
・
・
・
<modules>
<module platform="commonjs">ti.cloud</module>
</modules>
・
・
・
app/views/index.xml
<Alloy>
<Window class="container">
<ScrollView id="scrollView">
<TextField class="textField" id="username"></TextField>
<TextField class="textField" id='password'></TextField>
<TextField class="textField" id='confirmPassword'></TextField>
<TextField class="textField" id="firstName"></TextField>
<TextField class="textField" id="lastName"></TextField>
<TextField class="textField" id="email"></TextField>
<Button id="create">Create</Button>
</ScrollView>
</Window>
</Alloy>
app/styles/index.tss
".container": {
backgroundColor:"white"
},
"#scrollView":{
top: 0,
contentHeight: 'auto',
layout:'vertical'
}
".textField": {
top:10, left:10, right:10,
height:40,
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
autocapitailization: Ti.UI.TEXT_AUTOCAPITALIZATION_NONE,
autocorrect: false
}
"#username": {
hintText: 'Username'
}
"#password": {
hintText: 'Password',
passwordMask:true
}
"#confirmPassword": {
hintText: 'Confirm Password',
passwordMask:true
}
"#firstName": {
hintText: 'First Name'
}
"#lastName": {
hintText: 'Last Name'
}
"#email": {
hintText: 'Email'
}
"#create": {
top:10, left:10, right:10, bottom:10,
height:40
}
Createボタンが押されるとsubmitFormを呼び出し,Cloud.Users.create()でACSに入力情報を送ります.正常にユーザ登録ができた場合は,e.successを返します.
app/controllers/index.js
var Cloud = require("ti.cloud");
var fields = [ $.username, $.password, $.confirmPassword, $.firstName, $.lastName ];
function submitForm() {
for (var i = 0; i < fields.length; i++) { //入力されていないフィードがあったらそのフィードをフォーカス
if (!fields[i].value.length) {
fields[i].focus();
return;
}
fields[i].blur();
}
if ($.password.value != $.confirmPassword.value) { //パスと確認パスが一致しない場合警告
alert('Passwords do not match!');
$.confirmPassword.focus();
return;
}
$.create.hide();
Cloud.Users.create({ //ACSサーバへの登録
username: $.username.value,
password: $.password.value,
password_confirmation: $.confirmPassword.value,
first_name: $.firstName.value,
last_name: $.lastName.value,
email: $.email.value
}, function (e) {
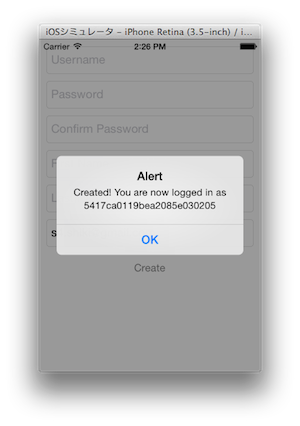
if (e.success) { //登録完了時
var user = e.users[0];
alert('Created! You are now logged in as ' + user.id);
$.username.value = $.password.value = $.confirmPassword.value = $.firstName.value = $.lastName.value = '';
}
else { //登録失敗時
alert(e.message);
}
$.create.show();
});
}
$.create.addEventListener('click', submitForm);
for (var i = 0; i < fields.length; i++) {
fields[i].addEventListener('return', submitForm);
}
$.index.addEventListener('open', function () {
$.username.focus();
});
$.index.open();