こんにちは.Titanium新参者ですが,Titanium Advent Calendar 2014の七日目を担当させて頂きます!
TiFlatUIKitがCuuuuute!
とにかく自分にはデザインのセンスが無い.メンバーにアプリデザインをホワイトボードに書いても「その生き物はなんなのか」,「その絵のせいで何もわからなくなってしまった」と言われるほど絵心もない.
そんな自分でもキュートなFlatデザインのiOSアプリを簡単に作れる.そうTiFlatUIKitなら!
TiFlatUIKitは,iOSネイティブで作られたFlatUIKitをKeisuke UchidaさんがTitaniumモジュールとして使えるようにして頂いたもの(参考:TiFlatUISample[Titanium User Meet Up at Nifty])で,実際に使ってみるととてもいい!
今回は,TiFlatUIKitの導入からAlloyでの使い方までを書きます.
使い方
TiFlatUIKitモジュールのインポート
Githubにあるuchidaknet/TiFlatUIKitをダウンロードします.
Titanium公式ドキュメントの[Using a Module](Using a Module)を参考にグローバルにモジュールをインポートします.今までモジュールはプロジェクトフォルダに配置していたので,初グローバルインポート体験しました.
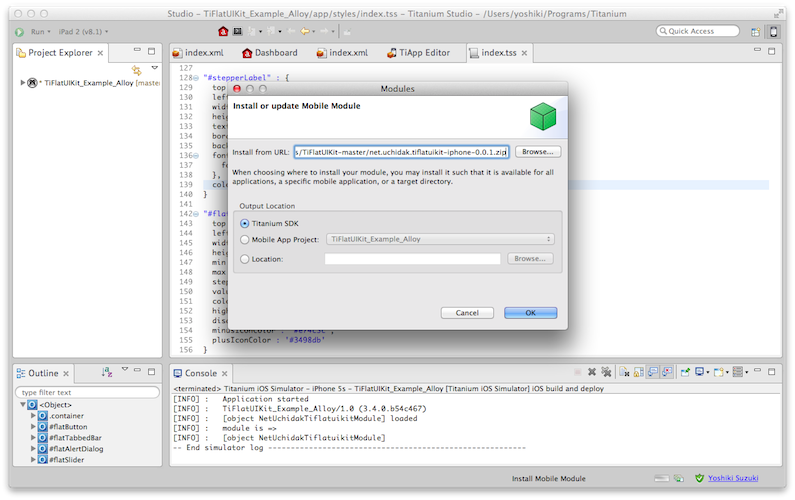
Titanium Studioのメニューバーから[Help]→[Install Moblie Module...]を選択します.
以下のように,先ほどダウンロードしたTiFlatUIKitのフォルダ内にある,net.uchidak.tiflatuikit-iphone-0.0.1.zip を[Install from URL]に設定します.[OK]を押してインポート完了です!
tiapp.xmlへの登録
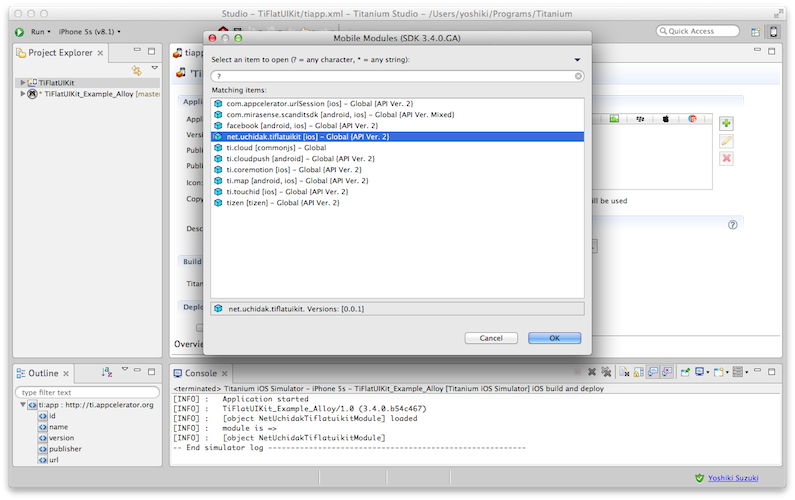
Titaniumプロジェクトをclassicで作成し,tiapp.xmlのOverviewにあるModulesの+ボタンを押します.
先ほどのインポートが成功していると,以下のようにTiFlatUIKitのモジュールがあるので選択して[OK]を押すことでtiapp.xmlに登録できます.
いやーここまではCLIでやるよりもTitanium Studioを使ったほうが楽ですね.ただQiitaに書く際に画面を貼らないといけないのが大変ですが.
Hello TiFlatUIKit!
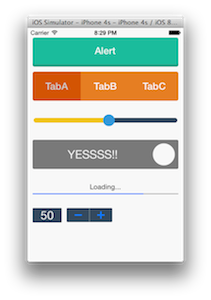
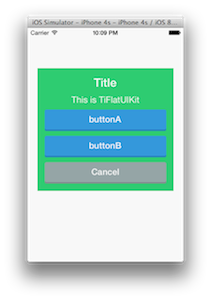
あとは,TiFlatUIKitリポジトリにあるexampleを参考にしつつ書けば,超CuuuuteなUIを作ることができる!
やっぱりAlloyで使いたい
とはいえここまできたらclassicじゃなくてAlloyフレームワークを使ってコードも分けて書きたい!と思ってきたぞ.
準備
alloy.jsでTiFlatUIKitをrequireすることで,AlloyのViewの名前空間でTiFlatUIKitを使うことができます.
Alloy.Globals.tiFlatUI = require('net.uchidak.tiflatuikit');
記述
ボタンを表示し,クリックしたらコンソールにボタンイベントの返り値をを表示するプログラムは以下のようになります.
ViewのButtonタグに,nsで先ほどグローバルに記述したtiFlatUIを設定することで,TiFlatUIkitのcreateButtonを利用することできます.あとは普通にAlloyで開発するように書けばOK!
ただし,stylesに "Button" : {} のようにタグ名での適用はできないので注意.
<Alloy>
<Window class="container">
<Button ns="Alloy.Globals.tiFlatUI" id="flatButton" onClick="showDebug" />
</Window>
</Alloy>
".container": {
backgroundColor:"#f8f8f8",
}
"#flatButton" : {
width : "80%",
height : 60,
title : 'Button',
font : {
fontSize : 20,
fontWeight : 'bold'
},
color : '#f8f8f8',
selectedColor : '#ccc',
buttonColor : '#1abc9c',
shadowColor : '#16a085',
shadowHeight : 5,
cornerRadius : 4,
enabled : true
}
Ti.API.info("module is =>");
Ti.API.info(Alloy.Globals.tiFlatUI);
function showDebug(e) {
Ti.API.debug(e);
}
$.index.open();
exampleをAlloy化してみました!
公式のexampleをAlloyで書いてみました.参考にしてみてください.
s4shiki/TiFlatUIKit_Example_Alloy
次回は
Advent Calendarに初めて参加できてよかったです!TiFlatUIKit自体は1年前からあるので,やっている人には参考にならないと思いますが,この記事を見てこれからTitaniumをやってみたいという人が増えてくれれば幸いです.
明日は,@dksgさんです.楽しみにしています!よろしくお願いいたします.