これは何
UIを実装している時に、リンクカードの中にボタンを入れたいけど、buttonタグをaタグに内包することができず困ったことがありました。
その際に仕様した解決方法の紹介です。
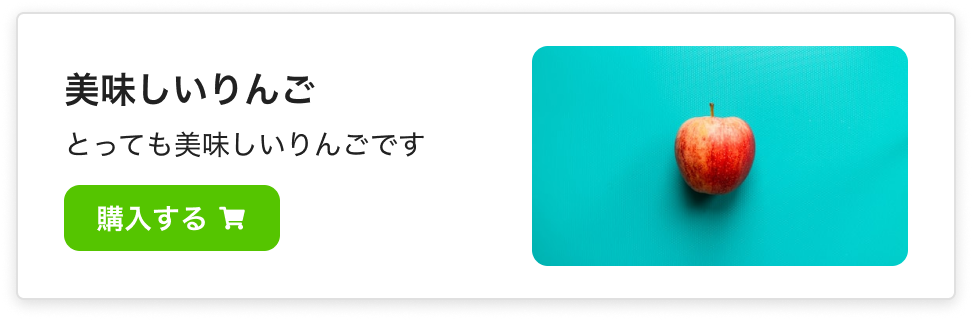
例えばこんな感じで、カード全体はリンクのためaタグを使いたいけれど、その中にボタンを入れたい状況を想定しています。
もしもっと良い方法をご存知の方いましたらコメントなどで教えていただけるととても助かります!
実装方法
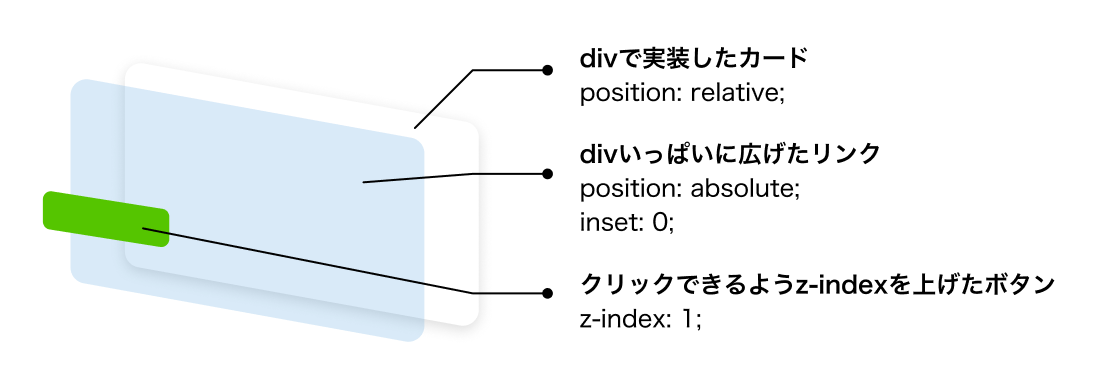
まず、構成要素を用意します。
リンクカード自体はdivで実装し、position: relativeを指定しておきます。
次に、div内にaタグでリンクを設置し、position: absoluteとinset: 0を指定してdivタグの中いっぱいにaタグ要素が広がるようにします。
次に、クリックさせたいbutton要素だけposition: relativeとz-index: 1を指定し、aタグよりもレイヤーが上になるようにしてクリックできるようにします。
Codepenで作成したものはこちらです。
(分かりやすいように、aタグの部分に色をつけています。)
See the Pen Untitled by かべちよ (@kabechiyo13) on CodePen.