これは何
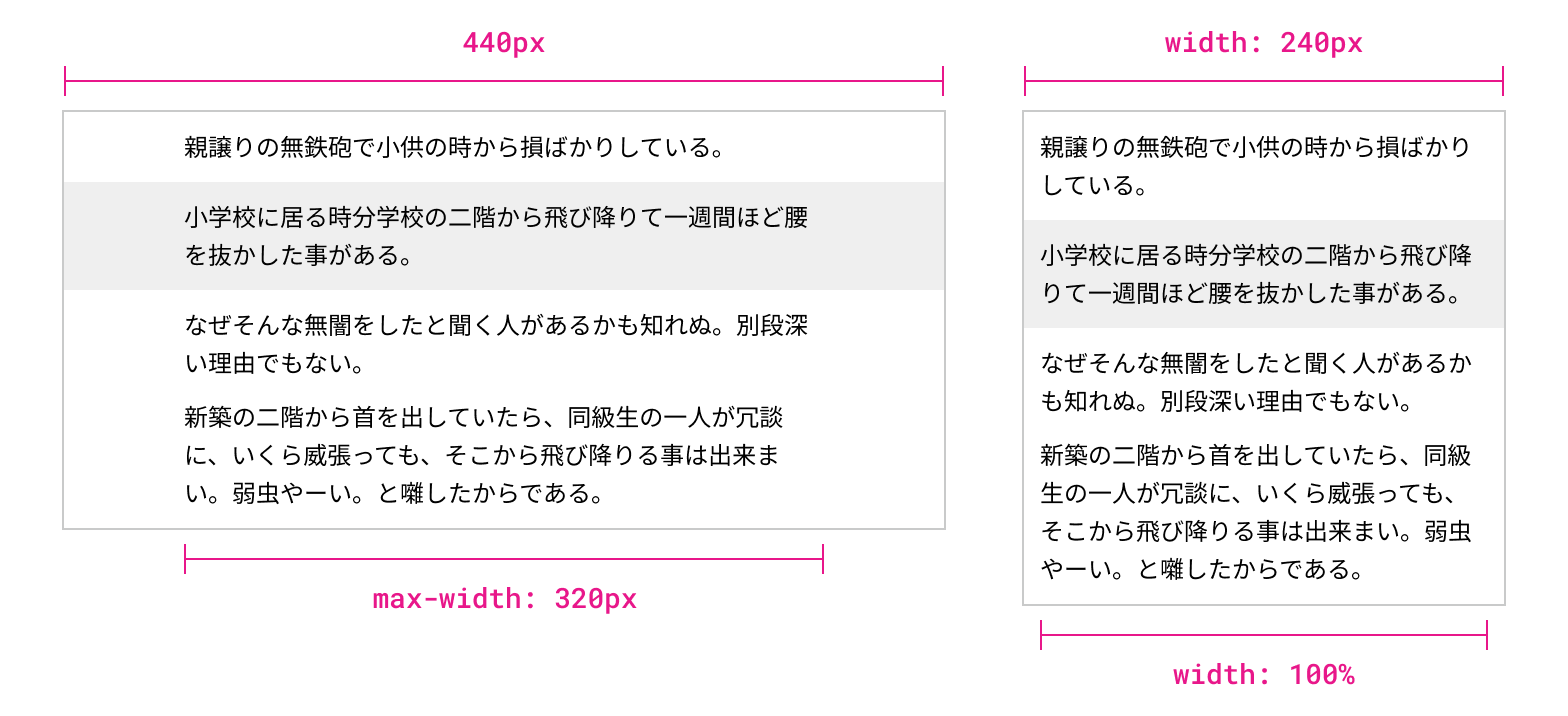
Webで、UIを実装するときに、「外側は常に幅いっぱいに広げたいけど中のコンテンツ幅は〇〇px以下にしたい」ということがあります。
今まで自分はこうしたUIを余分に一つ内側にdivを作り、そのdivにmax-widthを指定して実装していました。
こんな感じのコードです。
<section class="section_list">
<section class="section">
<div class="section_inner">...</div>
</section>
<section class="section">
<div class="section_inner">...</div>
</section>
<section class="section">
<div class="section_inner">...</div>
</section>
</section>
.section{
width: 100%;
}
.section_inner {
width: 100%;
max-width: 320px;
margin: auto;
}
See the Pen ヘッダー by kabechiyo_shunkaaizawa (@kabechiyo) on CodePen.
冗長すぎるというほどでは無いですが、なるべく意味のないDOMは減らしたい派なので、gridを使ってこのinnerのdivを減らしたい..と思い、gridを使えばいい感じになるのでは?と試してみました。
gridを使って、innerのdivを減らす
こんな感じのコードです。
grid-template-columns: minmax(auto, 280px)を指定することで、コンテンツの最大幅を指定してます。
<section class="section_list">
<section class="section">...</section>
<section class="section">...</section>
<section class="section">...</section>
</section>
.section{
display: grid;
grid-template-columns: minmax(auto, 280px);
justify-content: center;
}
See the Pen ヘッダー_grid by kabechiyo_shunkaaizawa (@kabechiyo) on CodePen.
divもスタイル指定も減らせてスッキリしました!