はじめに
この記事ではFigmaの2022年上半期(2022年1月から6月までを指してます)のアップデートをランキング形式で振り返っています。
ランキングは飽くまで個人的な推しや使用頻度に基づいているので、この人はこの機能が好きなんだな〜!という感じでお読みください![]()
また、すべてのアップデートを紹介はできていないので、どんなリリースがあったのか全部見たいよという方は公式のリリースノートをお読みください!
2022年上半期のFigmaアップデートを個人的TOP10
早速ですがFigmaアップデートを個人的TOP10です!!
-

Strokeを4方向それぞれに設定できるようになった - コンポーネントプロパティに
Booleanを設定できるようになった -
Auto lyaout内のアイテムにAblsolute positionのアイテムを追加できるようになった - 置き換えペーストができるようになった(
Command + Shift + R) - コンポーネントプロパティに
Instance swapを設定できるようになった - コンポーネントプロパティに
Textを設定できるようになった - ResourcesタブとWidgetが追加された
- テキストのはみ出し部分を「...」で省略できるようになった
- 親に上がるショートカットが使えるようになった(
Shift + Enter) -
Auto layoutのSpace betweenににマイナスの値を設定できるようになった
アップデートのここが良い
それぞれ、具体的にどんなシーンで使っているのかなど、どこが良いのかをご紹介していきます!
1. Strokeを4方向それぞれに設定できるようになった
控えめに言って神アップデートです!!
Figmaではオブジェクトに対して「Stroke」、CSSでいうところのborder、outlineを指定することができます。
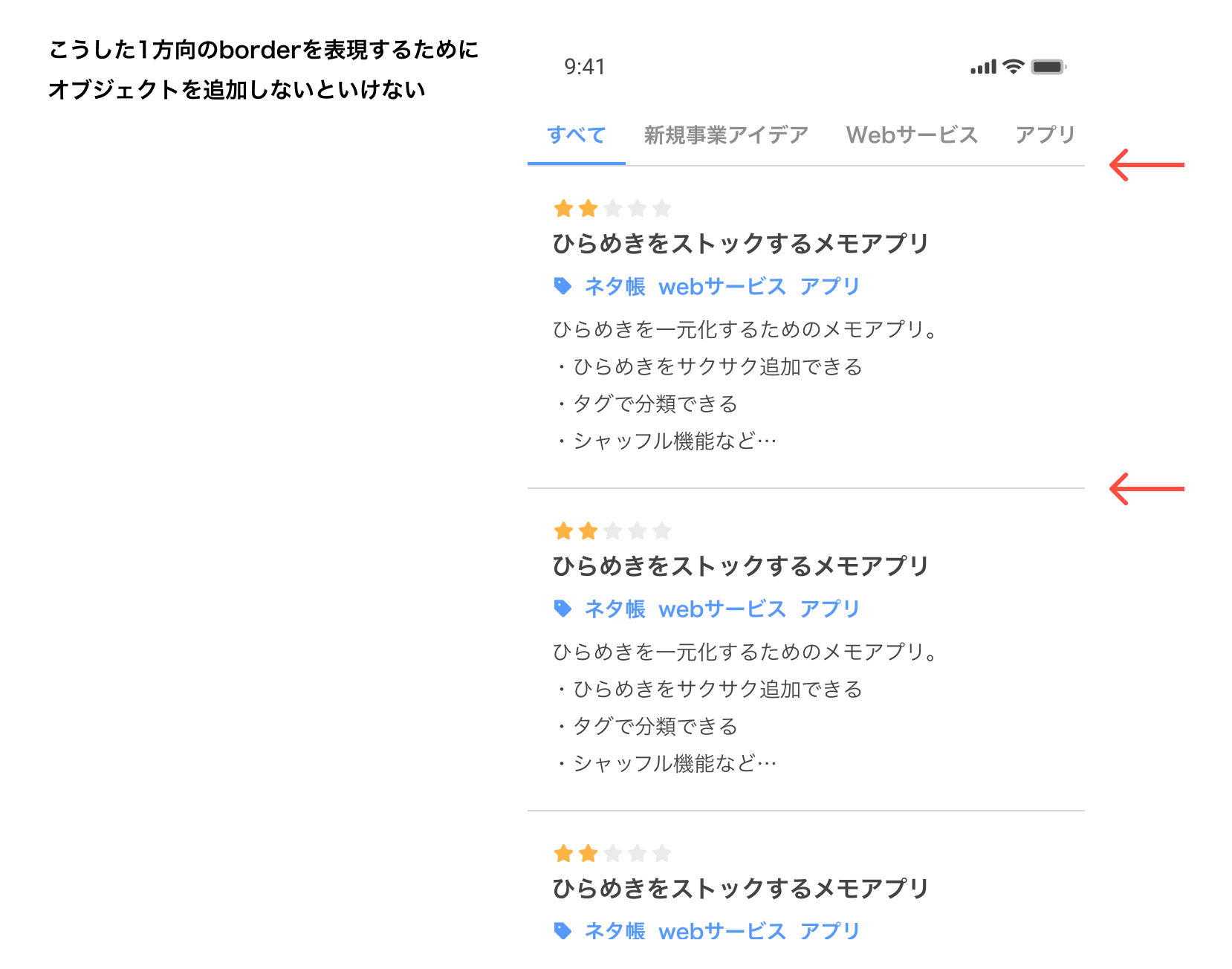
以前まではこのStrokeを「4方向全部」にしか指定できなかったため、ヘッダーやテーブルのデザインで使いずらく、Border用に別途オブジェクトを用意しなければいけない場面がありました。
こうするとコード上と乖離が生じますし、デザインを調整する時の手間も地味に面倒でした。

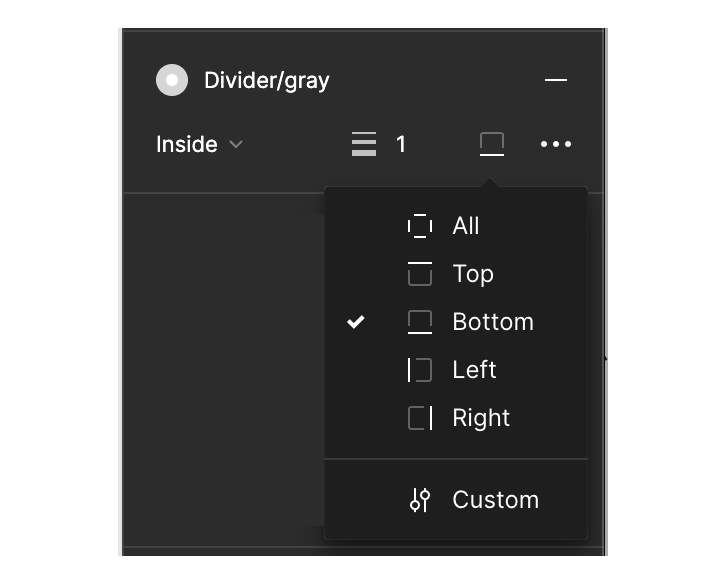
しかしこのアップデートによってStrokeを指定する方向を選べるようになり、「Borderを表現するためのオブジェクト」が必要なくなりました!
よりFigmaデータがコードと近づきますし、メンテナンス性も向上する、とても嬉しいアップデートでした ![]()

2. コンポーネントプロパティにBooleanを設定できるようになった
Figmaでは作成したデザインを再利用できる「Component」を作成することができます。
このComponentには「Variant」というバージョン違いを作成することができ、「Default-Hover-Focus」や「Blank-Ideal-Partial-Error」と言ったステータスの違いを表現することができます。
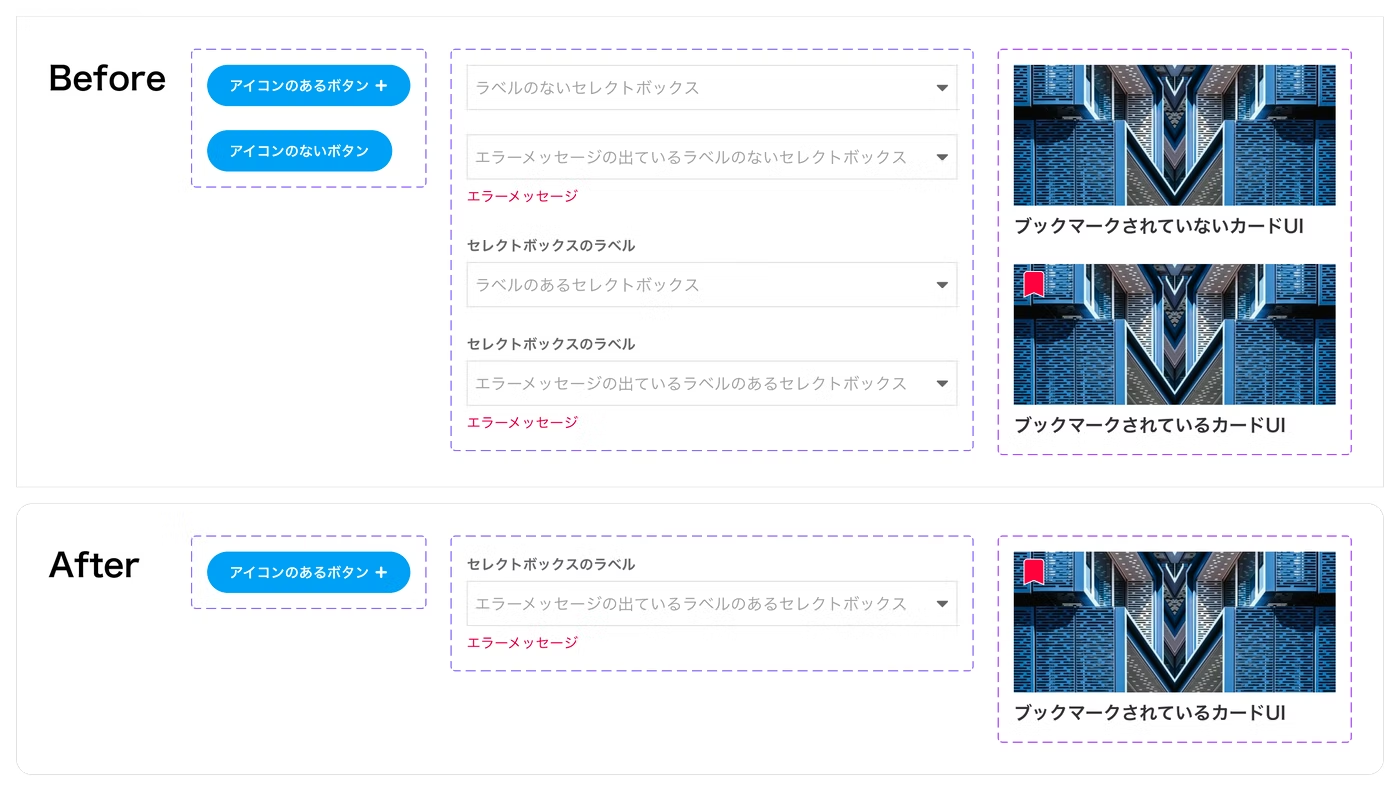
今まではComponent上の「ボタンのアイコンのあるなし」や「フォームのエラーメッセージのあるなし」といった「ちょっとした要素のあるなしの違い」を、このVariantを作成して表現していました。
しかし、Componentに「Boolean」というプロパティが追加されてレイヤーのON-OFFを設定できるようになり、Variantを軽量化できるようになりました!

こちらも非常に嬉しいアップデートで、詳細は別途記事を書いているので是非お読みください!
3. Auto lyaout内のアイテムにAblsolute positionのアイテムを追加できるようになった
Auto layoutを親要素に設定すると、指定したPaddingとSpace between(gap)、並び順の通りに子要素を自動でレイアウトしてくれます。
Auto layoutはボタンのような小さなコンポーネントからページのレイアウトまで、様々な場面で大活躍してくれるのですが、「指定した通りにレイアウトする」という特性上、通知アイコンのバッジやドロップダウンといった、CSSで「position: absolute」を指定するようなオブジェクトを設置したい場合はAuto layoutを解除するか、さらにFrameで囲う必要がありました。
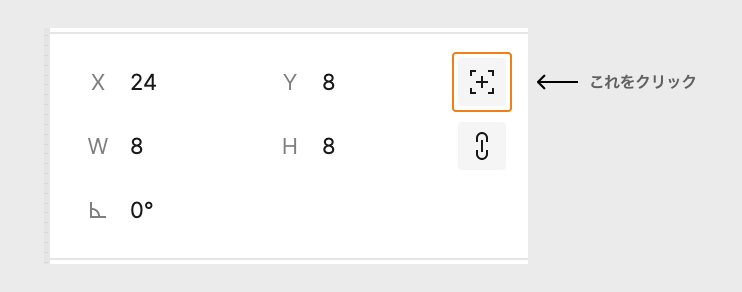
しかし、Auto layout内のオブジェクトに「Absolute position」を指定することで、例外的に自由な位置に配置できるようになりました!
「Absolute position」は、右サイドバーの「Design」タブから設定することができます!

4. 置き換えペーストができるようになった(Command + Shift + R)
こちらはFigmaでよく使うコマンドリストでも紹介したコマンドです。
Command + Option + Shift + V または Command + Shift + R で、コピーしたアイテムとペースト先のアイテムと入れ替えることができます。
これによって、今までは「コンポーネントをAからBにアップデートしたから置き換える」というときに「Aの下にBをペーストしてAを削除する」という手順で行っていたのが、「AにBを置き換えペーストする」だけで済むようになりました。
FigmaのプラグインのSimilayerで対象となるオブジェクトを一括選択して、Command + Shift + Rで一括置き換えペーストの組み合わせがとても便利です。
5. コンポーネントプロパティにInstance swapを設定できるようになった
こちらもComponentのプロパティのアップデートです!
FigmaのComponentには「Swap instans」という機能があり、Component内に他のComponentのInstanceがある時に別のComponentのInstanceに変更することができます。
これによって、ボタンのアイコンを変更するなど、コンポーネントを自由度高く拡張することができます。

このままでも十分便利なのですが、今まではSwap instansを行いたいときは直接Instanceを選択する必要がありました。
アップデートでプロパティに「Instance swap」を設定できるようになったことで、Componentを選択するとあらかじめ「Instance propaty」設定されたInstanceが表示され、変更できるようになりました。

これによってSwap instansがよりスムーズに行えるようになりました!
さらに、Swap instansを行いたい要素にプロパティを設定しておくことで、本来Swap instanceを想定していない要素の無闇な置き換えも防ぐことができます。
Instance swapプロパティについての公式ヘルプ・使い方はこちら
6. コンポーネントプロパティにTextを設定できるようになった
こちらも同じくComponentに追加されたプロパティです。
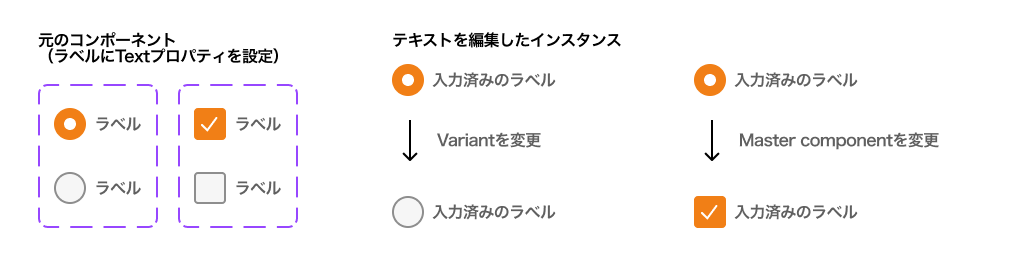
以前まではレイヤー構造などによっては、Variantを切り替えた時に変更したラベルが失われてしまうことがありました。

ComponentにTextのプロパティを追加し、適用したい文字列に設定することで、Variantを変更したりMaster componentを変更しても、文字列が維持されるようになりました!

7. ResourcesタブとWidgetが追加された
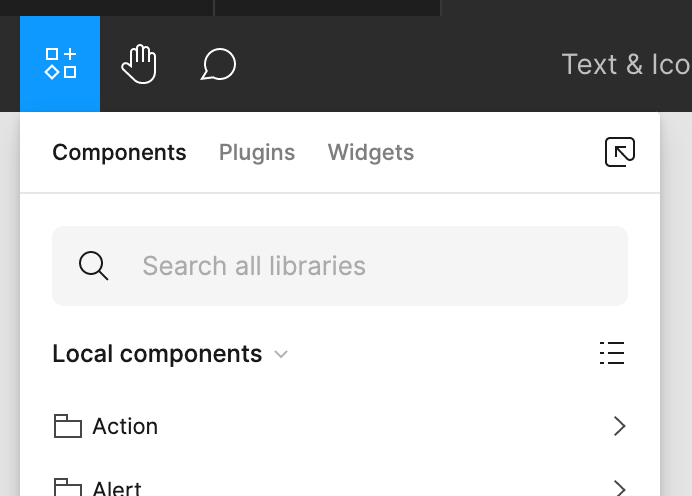
画面上部のツールバーに新たに「Resources」タブが追加され、ComponentsやPluginにアクセスしやすくなりました!

さらに「Widget」機能が追加され、Figmaファイル内に様々なコンテンツを埋め込めるようになりました!
こちらは6月29日にリリースされたばかりで私もまだ活用方法を模索中なのですが、Figma上でのコミュニケーションの可能性がより広がりそうです!
現在公開されているWidgetはFigma communityのwidgetsページで確認できます。
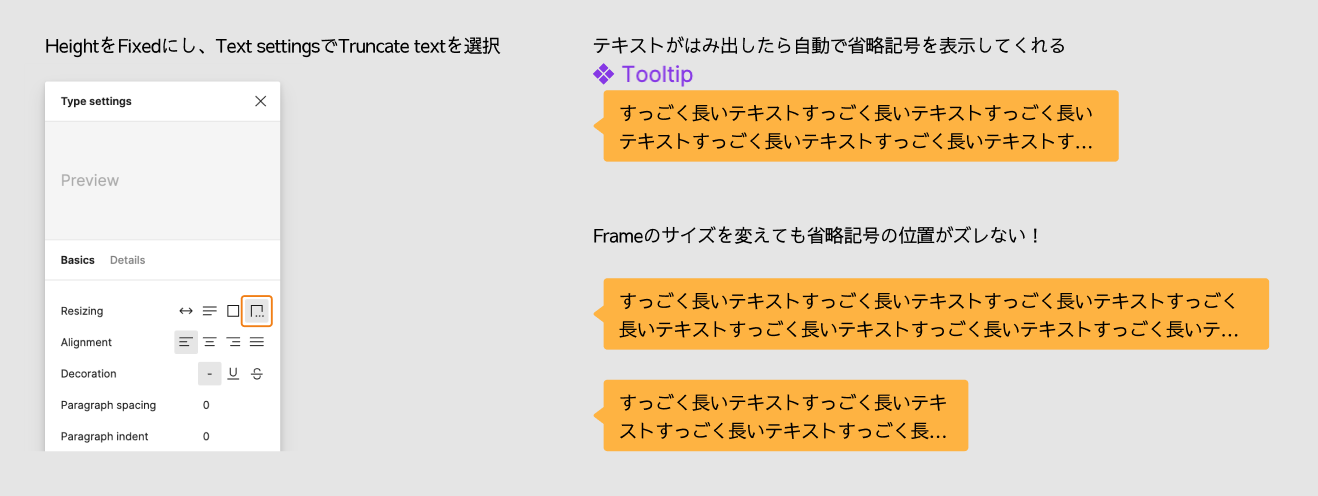
8. テキストのはみ出し部分を「...」で省略できるようになった
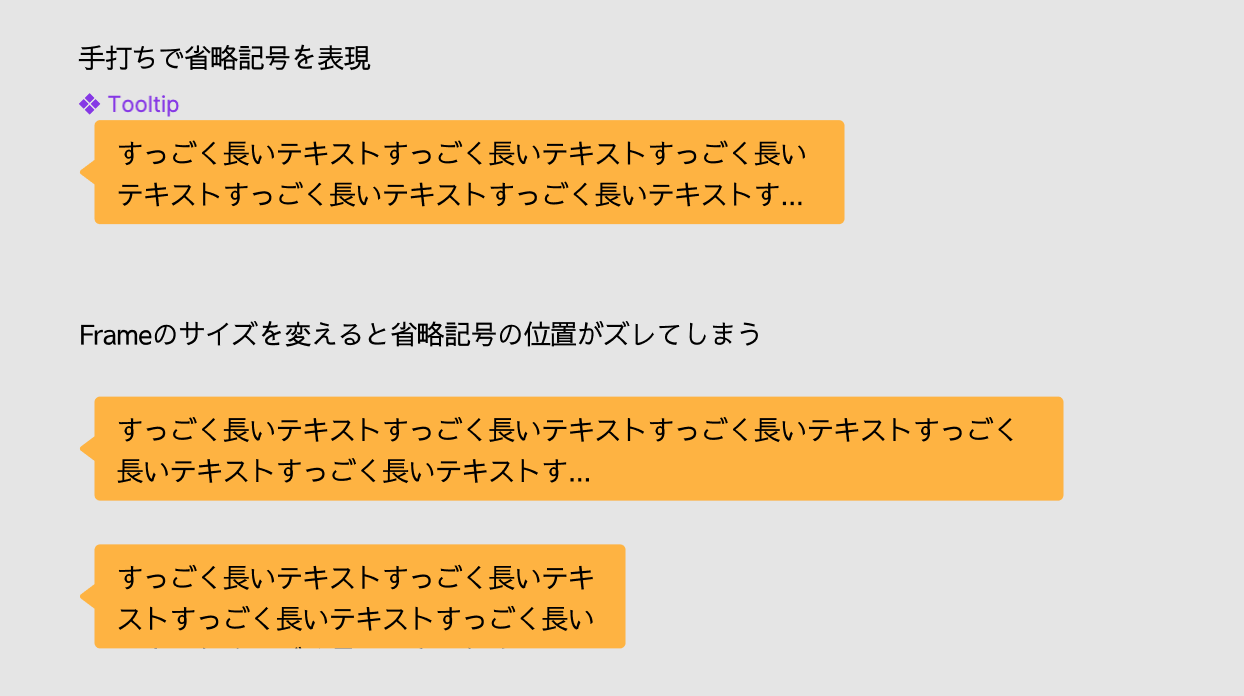
今まではコンポーネントでテキストが一定以上になったら省略記号を表示したいときに、手打ちで「...」と入力していました。
しかし、この方法だとFrameのサイズが変わった時などにテキストがはみ出したり余白ができてしまいます。
(ちょうどよく「...」で切れるテキストを作るのも地味に面倒です)

しかし、Text settingsに「Truncate text」が追加され、HeightをFixedにしてこのプロパティを選択することで、はみ出し部分を自動で省略記号で省略できるようになりました。
これによって、わざわざ手打ちで省略記号を打たなくてもよく、Frameのサイズが変わっても省略記号が意図した位置に表示できるようになりました!

9. 親に上がるショートカットが使えるようになった(Shift + Enter)
こちらもFigmaでよく使うコマンドリストでも紹介したコマンです。
子レイヤーに下がるコマンドのEnterと組み合わせるとキーボード操作だけでレイヤーを行き来できるのでとても便利です。
私はよくコンポーネントを選択したいときに、「どこか選択しやすい箇所をCommand + クリックで直接選択して一個上に移動する」のような使い方をします。
10. Auto layoutのSpace betweenにマイナスの値を設定できるようになった
今まではAuto layout内のアイテム間のSpace between(CSSでいうgap)には0以上の値しか設定することができず、重なりのあるUIを表現したいときはAuto layoutを使うことができませんでした。
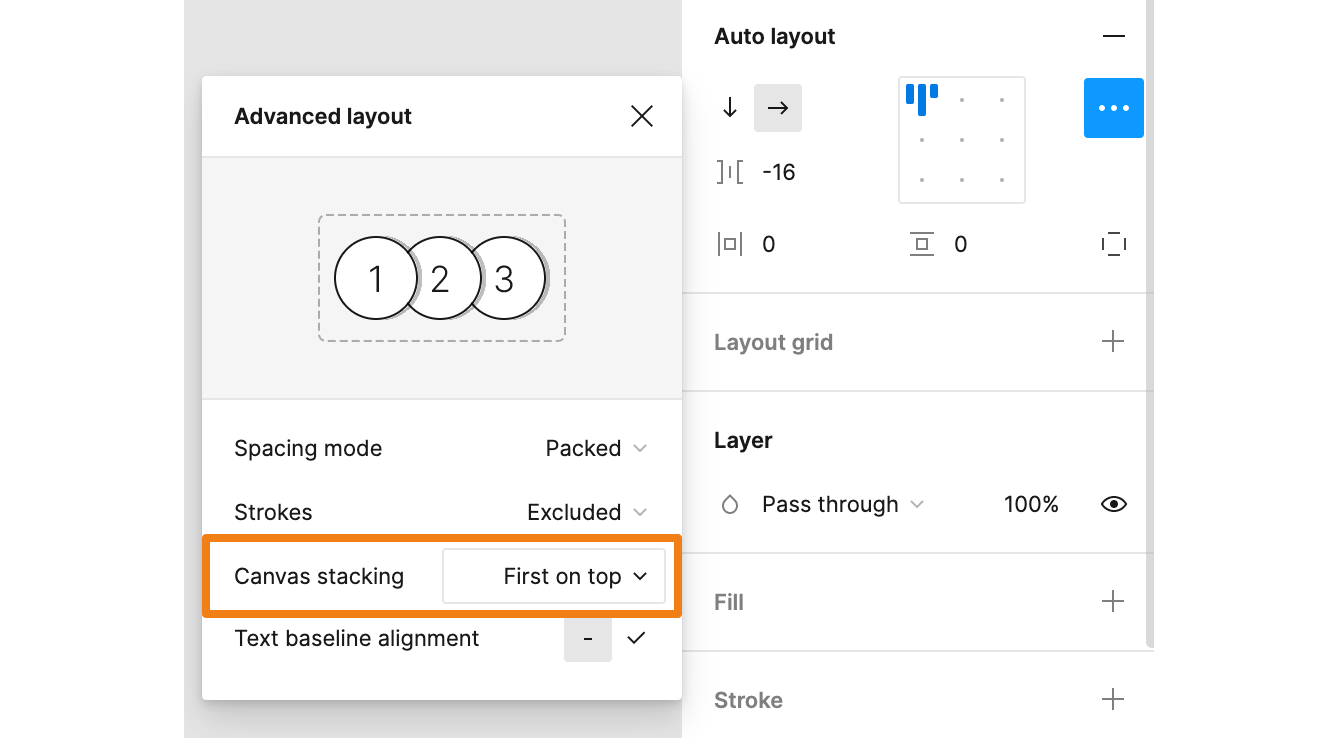
今回のアップデートでSpace betweenに負の値を設定できるようになり、重なりのあるUIにもAuto layoutを使えるようになりました!
さらに、今まではAuto layout内のオブジェクトの重なり順は縦並びの時は上->下、横並びの時は右->左から変更できなかったのですが、重なり順を逆にすることもできるようになりました。
重なり順は、Auto layoutのメニュー内の「Canvas stacking」から変更できます!