n番煎じかとは思いますが、こういう記事はいろんな視点でいくつもあって良いかなと思ったので投稿します!
これだけ覚えておけばOKなやつ
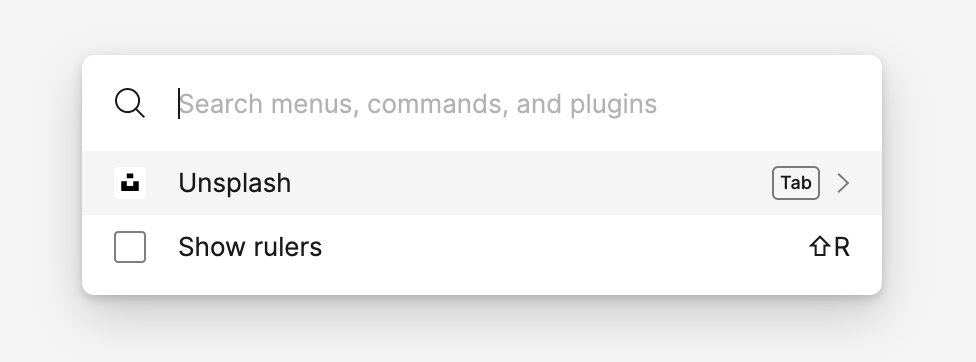
この記事で色々書いていますが、Figmaはサービス内に便利なクイックアクションととても見やすいショートカットリストが用意されています!
そしてクイックアクションさえ開ければ、検索でメニューを見つけたり、「Shortcut」と検索してショートカットリストにアクセスし、ショートカットを確認することが出来ます。
なのでこの記事では「コマンドを覚える」というよりは「こんなコマンドあるんだな」と「こんな風に使うと便利なんだな」を知っておく場として使ってもらえると良いかなと思います!
クイックアクションを表示する
Command + /
便利小技系
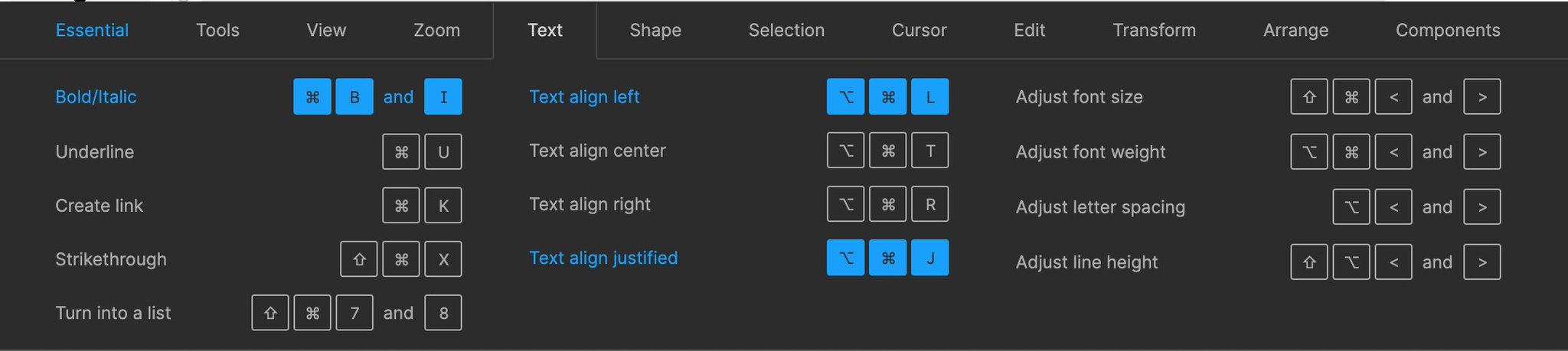
ショートカットを確認する
Control + Shift + ?
サイドバー(UI)を非表示にする
@
コードなどと並べておいていると画面サイズが小さくなり、UIが見にくい時があります。
そんな時は@でサイドバーを非表示にすると非常にみやすくなります。
選択範囲を画像としてコピーする
Command + Shift + C
ちょっとした画像を作成した時やUIの状態を共有する時に便利です
オブジェクト間の距離を測る
基準となるオブジェクトを選択し、Optionを押しながら距離を測りたいオブジェクトにHoverする
CSSを書くときに要素間の距離を測るのに便利です
ファイル内検索
ファイル内のレイヤー名やテキストを検索でき、置換もできます
Command + F
細かく検索条件を指定したい場合は「Similayer」というプラグインが便利です :)
リンクをコピーする
Command + L
Figmaのリンクを共有する機会は何かと多いので、ショートカットを覚えておくと時短になります
選択系
レイヤー階層を無視して直接オブジェクトを選択する
Commandを押しながら選択したいオブジェクトをクリック
Commandを押しながらドラッグで複数選択もできます。
通常オブジェクトをクリックをするとレイヤー階層が上のものから選択されるので、階層が深いものを選択したいときに便利
選択しているオブジェクトの子レイヤーを選択する
オブジェクトを選択した状態でEnter
このFrameの中身を全部Fill containerにしたいんだよなとかって時に便利です
選択しているオブジェクトの親レイヤーを選択する
オブジェクトを選択した状態でShift + Enter
編集系
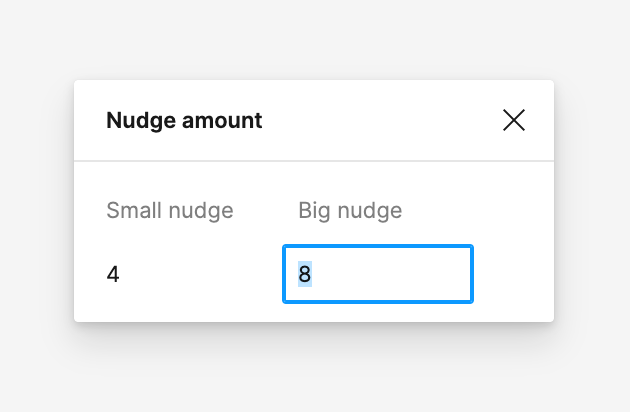
Big nudge単位でプロパティを変更
Shiftを押しながら矢印キーで移動やサイズ変更する
オブジェクトを前面/背面に移動する
前面に移動: Command + ]
最前面に移動: ]
背面に移動: Command + [
最背面に移動: [
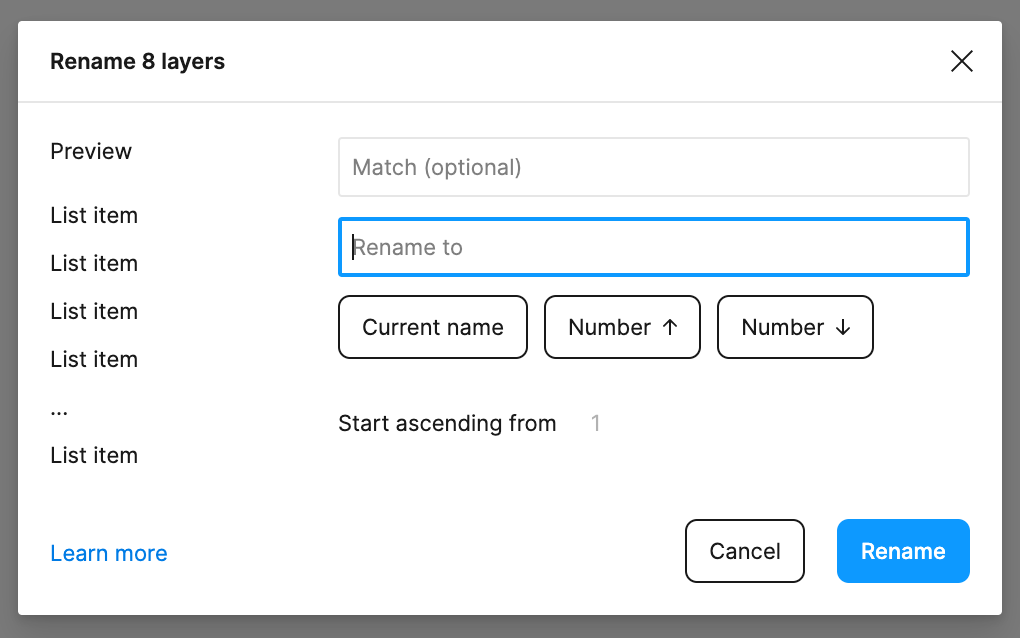
レイヤーをリネームする
Command + R
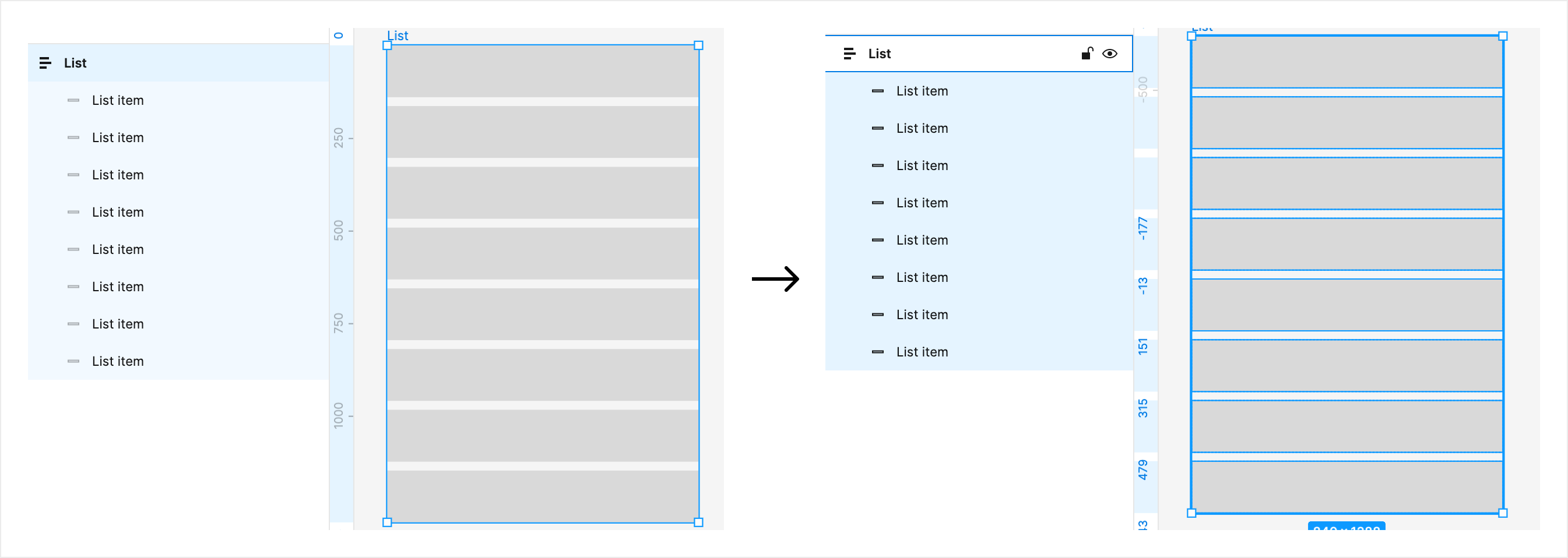
選択しているレイヤーをロック/ロック解除する
Command + Shift + L
ロックされているオブジェクトを選択する
Controlを押しながらクリック
オブジェクトを整列する
上下左右揃え
Option + 上揃え : W / 左揃え : A / 下揃え : S / 右揃え : D
ぱっと見上下左右覚えるの大変そうと思ったけど、「WASD」になっててゲームの移動と同じになってるので覚えやすいです![]()
中央揃え
Option + 縦揃え : V(Vertical) / 横揃え : H(Horizontal)
オブジェクトを等間隔に配置する
Control + Option + T
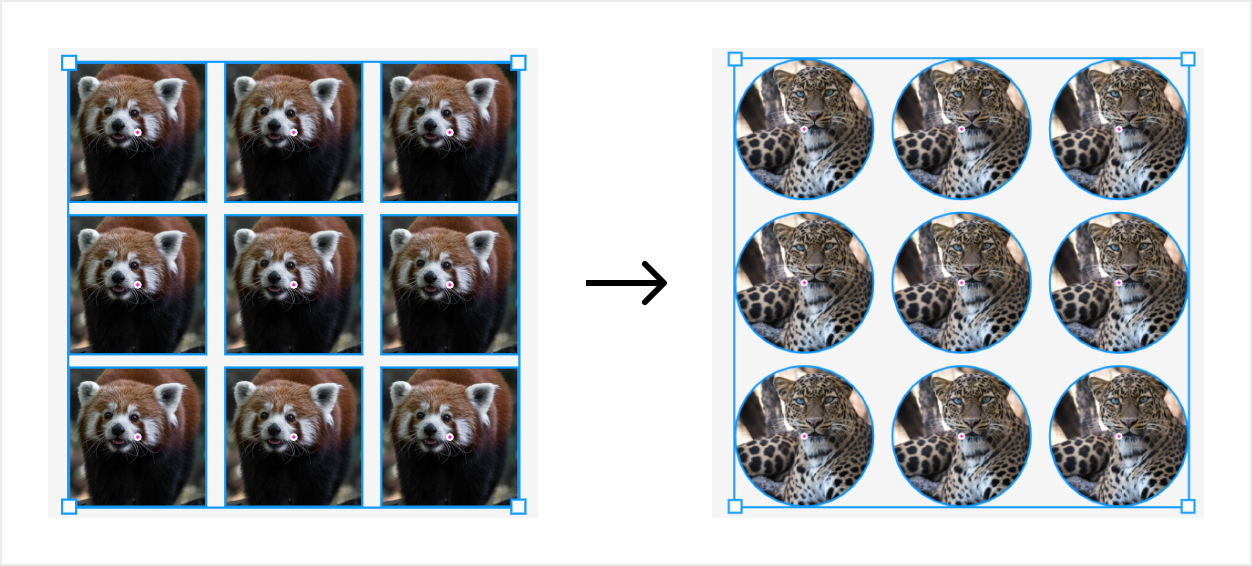
入れ替えてペーストする
Command + Option + Shift + V
または
Command + Shift + R
Auto layoutを適用する
Shift + A
解除はOptionを追加
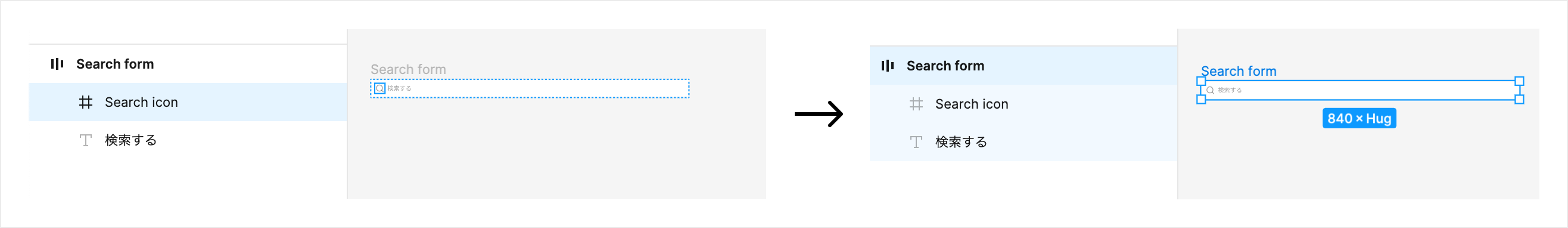
選択したオブジェクトをFrameで囲う
Command + Option + G
Groupのコマンドもあるけど、Figmaでは基本Frameを使うことが多いので
解除はOptionを追加
コンポーネント化する
Command + Option + K
インスタンスを解除する
Command + Option + B
ツール系
移動ツールを選択
V
テキストツールを選択
T
コメントツールを選択
C
UI系
UI(ヘッダー・サイドバー)を隠す/表示する
Command + .
確認作業をしたり画面共有をする時にさっとUIを非表示にできて便利です
コメントを隠す/表示する
Shift + C
グリッドを隠す/表示する
Shift + G
レイヤーパネルの階層を閉じる
Option + L
レイヤー階層が増えすぎて見通しが悪くなってきた時に便利です
おまけ
使用頻度は高くないけど好きなやつです
左右/上下反転する
左右反転:Shit + H
上下反転:Shift + V
UIという観点ではあまり使わないけど、簡単なグラフィックを作成する時とかは便利かも
カーソルにメッセージを表示する
/
楽しいです