これは何?
kaakaa/ppt-museum: ppt/pptx file uploader
docker-compose up -dだけで起動するPowerPoint資料アップローダを作っています。
使い方
必須環境
- docker
- docker-compose
実行コマンド
$ git clone https://github.com/kaakaa/ppt-museum.git
$ cd ppt-museum
// docker v1.10.0+ / docker-compose v1.6.0+ の場合
$ docker-compose up -d
// 上記のバージョン以外の場合
$ docker-compose -f docker-compose-v1.yml up -d
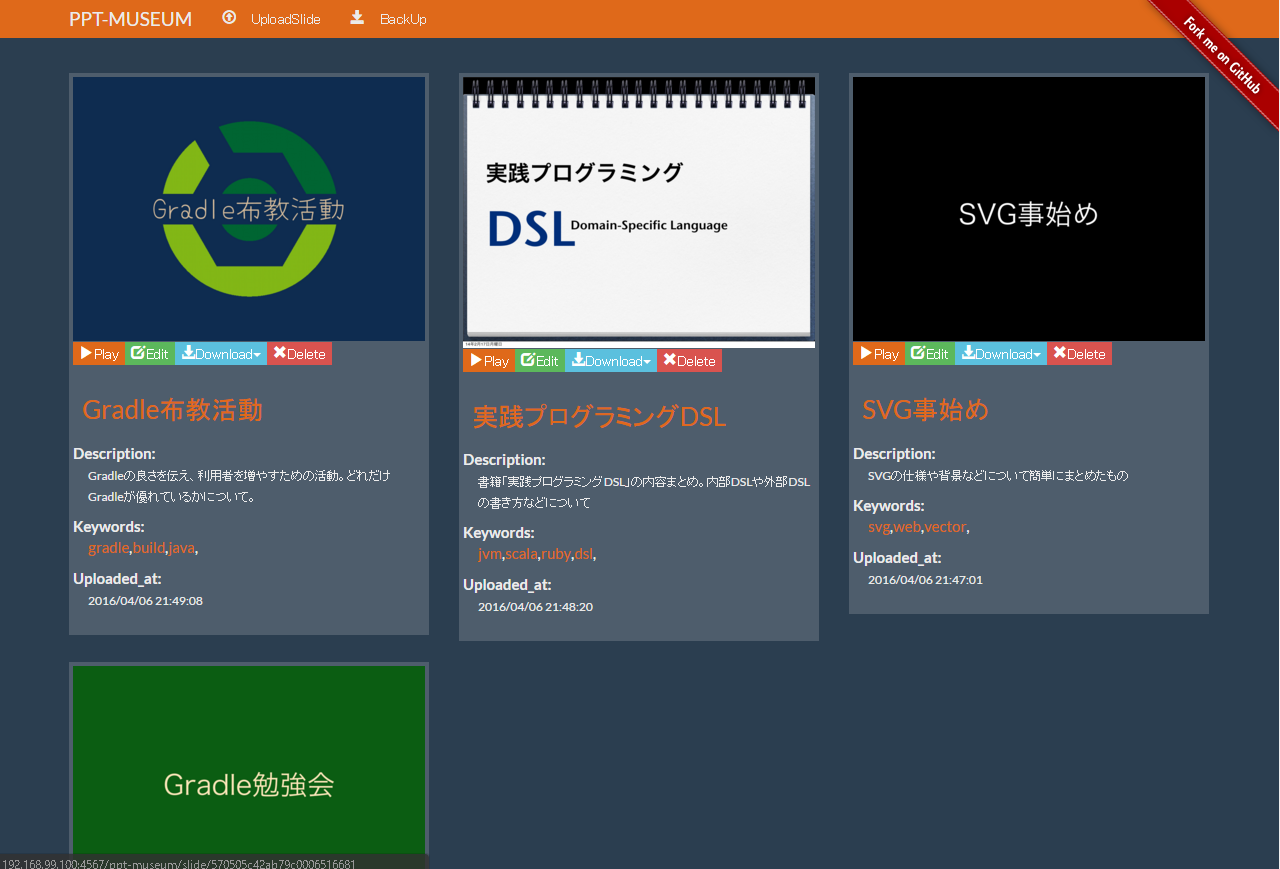
http://localhost:4567/ にアクセスするとトップページが表示されます。
内部構造
アーキテクチャ
4つのDockerコンテナを起動しています。
- nginx
- mongo
-
jodconverter
- => kaakaa/jodconverter-container: Dockerfile for JODConverter
- PowerPointファイルをPDFファイルに変換するコンテナ
-
ppt-museum-web
- => kaakaa/ppt-museum-webapp: Webapp for ppt-museum
- Javaのマイクロフレームワーク Spark Framework - A tiny Java web framework ベースのWebアプリコンテナ

既知の問題
- DB構造が変わったときのマイグレーションパスを用意していない
- アップロード資産をZipダウンロードして、kaakaa/ppt-batchでアップロードし直すという最底辺の人力運用でカバーの現状
- UI周りが要改善
- フロントエンド力が圧倒的に足りない
- テストコードを全然書いていない
他にもたくさんありますが。。。
背景
以降は蛇足ですが、これを作ろうと思った背景について。
社内勉強会の資料をアップロードするために作りました。
社内勉強会の資料には、社外NGの話が含まれていたり、「外に公開するほどの…」という方もいたりするので、そういう資料を個人で貯めこむことの無いようにと作りました。また、勉強会開始当初は勉強会用に立ててるWikiに資料を添付するという運用を取っていましたが、Wikiに添付された資料をわざわざダウンロードして開くことなんて無いので、閲覧機会の損失を防ぎたかったという想いもあります。
その昔にkaakaa/pptgalleryを作って今まで運用していました。
しかし、コレには
- LibreOffice / ImageMagick などのミドルに依存しており、二度と環境が作れる気がしない
- ruby / jsを手探りで組んでいたのでメンテできる気がしない
などの辛い面が多くあったため、匙を投げることにしました。
そして作りなおしたのが kaakaa/ppt-museum です。
kaakaa/pptgalleryの反省から
- 環境はどこでも立てられるようにdocker-composeを使う
- ruby/jsに夢を見るのをやめて、メンテする気になれるよう一番慣れているJavaで書く
という方針で作っています。
また、作りなおそうと思ったきっかけとなったのが、azu/pdf.js-controllerを見つけたことでした。スライド表示部分ではazu/pdf.js-controllerをそのまま使っています。
PPTGalleryの頃にも、PowerPointファイルをJODConverter | Art of SolvingでPDFファイルに変換することはできていましたが、そのPDFファイルをスライド形式で表示する方法が分からず、ImageMagickを使って画像ファイルに変換したものを表示するという茨の道を選択してしまいました。
azu/pdf.js-controllerにより、PowerPointファイルをPDFファイルに変換するところまでを考えれば良くなったため、Javascript方面へ深く足を踏み入れなくて済みました。
おわりに
dockerを使って開発してみるのは初めてでしたが、一度動かせればインフラを簡単に立て
たり壊したりできるので、アプリを書くことに集中できるようになっていると思います。
これを作る時に試した、Gradleを使ったnpm/gruntビルドや、Dockerイメージの作成について、下記にまとめています。
Gradleでbowerを利用したフロントエンドのビルドまでを行う方法 (1/6) - Qiita