背景
CookieからWebStorageに移行するにあたって、ブラウザによって確認方法が異なったので作成しました。
ブラウザ毎の確認方法
IE,Egde
1. 開発者ツール(F12)を開く 2. コンソールタブを開き、画面下部にjavascriptで記述する 例)localStorage.getItem('hogehoge'); タブレット、スマートフォン
基本的な確認はCookieの確認方法(https://appbu.jp/iphone-safari-cookie ) と同じです。
- 適当なページにアクセスし、ブックマークを作成する
※ブックマークの名前はlocalStorage確認用であることが分かるような名前だとよいかも - ブックマークを編集し、URL欄に確認用のjavascriptを書き込む
ex) javascript:alert(localStorage.getItem(('hogehoge')); - localStorageに保存されているドメインのページにアクセスし、手順1,2で作成したブックマークを開く
- ポップアップでlocalStorageの値が表示される。
消し方
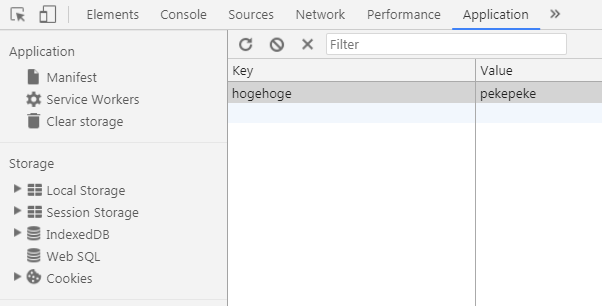
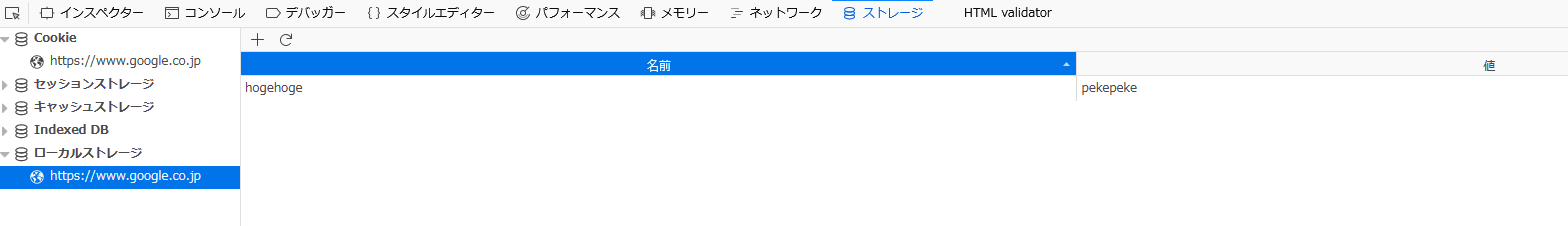
localStorageの消し方はChrome、FireFoxの場合は開発者ツールのGUI操作で消せます。
その他に関しては以下のjavascriptで消せます
- 特定のlocalStorageのみ削除する場合
localStorage.removeItem('hogehoge'); - すべてのlocalStorageを削除する場合
localStorage.clear();
余談
Cookieと違ってキー指定しないと取れないので結構めんどくさいですねー。もっと楽な方法ないかなー。
sessionStorageの場合はlocalStorageをそれぞれ読み替えてください。