NI+Cアドベントカレンダー 2022の25日目の記事です。
本記事では、GCEのスナップショットを用いて、別のプロジェクトに新たに作成する内容について記載します。
目次
- 背景
- 実装方式
- 考察
1.背景
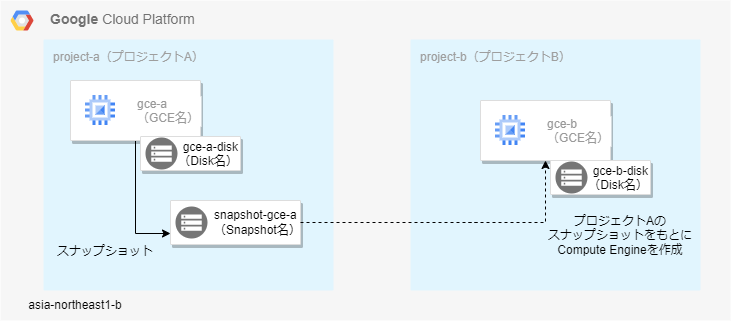
現在のプロジェクトA(project-a)にあるスナップショットから、別のプロジェクト(project-b)でVMを新規作成したかった。調べたところ、Google Cloudのコンソール(GUI)から出来なかったため、備忘として残したい。
-
GUIで可能なもの
- 同じプロジェクトでスナップショットをもとに新規VMインスタンス作成
- 異なるプロジェクトから、カスタムイメージをもとに新規VMインスタンス作成
-
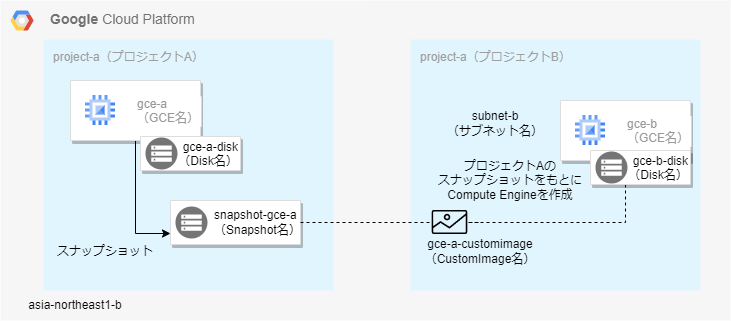
構成イメージ
2.実装方式
① VM のブートディスクのスナップショットを作成
記述内容
asia-northeast1-bにあるgce-a-diskのソースディスクをもとに、スナップショットsnapshot-gce-aを作成
gcloud compute snapshots create snapshot-gce-a \
--source-disk gce-a-disk \
--source-disk-zone(region) asia-northeast1-b(asia-northeast1)
リージョンブートディスクの場合は、`( )`の記載を指定します。
② スナップショットからカスタム イメージを作成
記述内容
スナップショットsnapshot-gce-aをもとに、gce-a-customimageというカスタムイメージを作成
gcloud compute images create gce-a-customimage \
--source-snapshot=snapshot-gce-a \
[--storage-location=asia-northeast1]
`[ ]`ストレージのロケーションは省略可能です。
③ スナップショットからカスタム イメージを作成
記述内容
project-bのsubnet-bに、project-aにあるgce-a-customimageのイメージをもとにGCEインスタンスを作成
gcloud compute instances create gce-b \
--image-project project-a \
--image gce-a-customimage \
--subnet subnet-b
※前提条件
上記手順を実施する際には、カスタムイメージを作成可能にする権限が必要です。
今回は実施にあたって、Compute ストレージ管理者 権限を付与し、実行しました。詳細は以下リンクをご参照ください。
カスタム イメージへのアクセスの管理 | Compute Engine ドキュメント | Google Cloud
3.考察
本手順は、スナップショットから直接VMを作成しているわけではなく、一度イメージを作成する処理を挟んでいることが分かりました。
今回、やりたいことは至ってシンプルでしたが、移行元・移行先のどちらの環境で動作させるのかであったり、各種リソース名をしっかりと意識する必要があります。実際にコマンドを入力した際にも、エラーが出たりしたケースもあったりと試行錯誤をしてしまいました。
2つのプロジェクト間でコマンドを実行する場合は、権限が充足しているのか予め確かめ、正しいリソースを指定できているかを構成図を書いたりしてみる方が返って、スムーズに進むかもしれませんね。