前書き
- 本記事の主旨は「ユーザーが記述したCSSを適用して、サイトの表示を自分好みに変更する手順の解説」です。
- 前置きはいいので、早くネタバレを回避する方法を教えろという方は「Twitterからトレンドの表示を消す 」から読んでください
登場人物
- ツンジ

- 陰キャのアニメヲタク。ブラックIT企業での社畜生活を送る中、唯一の心の支えとなっているTwitterで毎日つぶやいている。いわゆるツイ廃。
- アスコ

- ツンジの学生時代の友人だが、ツンジと異なりホワイトな外資系企業でフロントエンドエンジニアとして働いている。
Twitterはネタバレでいっぱい
ツンジ「見ちゃだめだ、見ちゃだめだ、見ちゃだめだ見ちゃだめだ見ちゃだめだ!!」
アスコ「うわっ、PCに向かって一人でなにブツブツ言ってんのよ。気持ち悪いわね、このバカツンジ」
ツンジ「実は…今日も会社の愚痴ツイートをTwitterに投稿したいけど……でも今Twitterは怖くて開けないんだ!」
アスコ「はぁ?何でTwitterがそんなに怖いのよ」
ツンジ「今日は、例の大人気アニメシリーズの完結編映画が公開されたんだよ!だからTwitterはネタバレでいっぱいで怖くて開けないんだ…ミュートワードを設定1してもトレンドでネタバレが表示される可能性もあるから油断ならないし…」
アスコ「あんたバカぁ?じゃあTwitter見なけりゃいいじゃない」
ツンジ「TwitterにリプやDMが来た時、即返信しないとフォロワーからリムられるかも…って怖いんだよ!現実世界でもぼっちなのに、なんとかSNSでつながれた他人から見捨てられるのは怖いんだ!ねえアスコ!僕はどうしたらいい?僕を助けてよ!」
アスコ「あんたって……本っっ当に馬鹿ね。仮にもエンジニアなら課題は技術的に解決しなさいよ」
ツンジ「技術的に……?」
Twitterからトレンドの表示を消す
アスコ「まずは、StylusってアドオンをChromeに追加しなさい」
→chrome ウェブストア:Stylusはこちら
ツンジ「つ、追加したよ」
アスコ「よろしい。ChromeじゃなくてFirefox版もあるからFirefoxユーザはそっちを使うといいわ。今回はChromeで説明するわよ」
→Firefoxアドオン:Stylusはこちら
アスコ「これであんたのブラウザは好きなサイトに自分で記述したCSSを適用できるようになったわ」
ツンジ「で、これをどうするの…?」
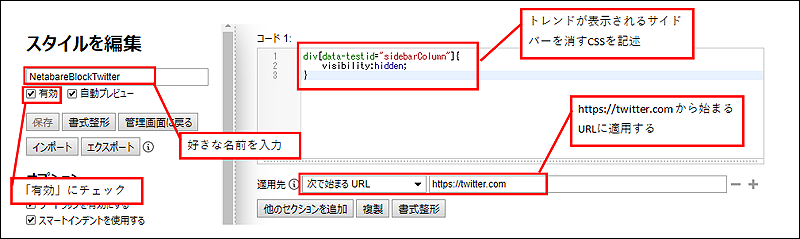
アスコ「<新スタイルを作成>で、Twitterに適用するCSSを設定すんのよ。こういう風にね」

コピペ用CSS↓
div[data-testid="sidebarColumn"]{
visibility:hidden;
}
アスコ「で、<有効>にチェックを入れてスタイルを保存してTwitterを表示したら…ほら!」

ツンジ「!トレンドが消えてる!なるほど、これならトレンドにネタバレが上がってくるのを心配しなくてよくなるね…」
トレンドを消しただけでは安心できない場合は…
ツンジ「…」
アスコ「どうしたのよバカツンジ。この私が解決策を教えてあげたんだからもっと喜びなさいよ」
ツンジ「いや、でもこれだけじゃやっぱり安心してTwitter開けない…」
アスコ「はぁ!?まだ不満なの?ミュートワードを設定して、トレンドも非表示にして、これでもうネタバレ防御策は完璧じゃない」
ツンジ「いや、ミュートワードを巧妙にすり抜ける文章でネタバレを流してきたり、画像でネタバレ文章を投稿してくる奴がいるかもしれないから、これでもまだダメなんだよ…」
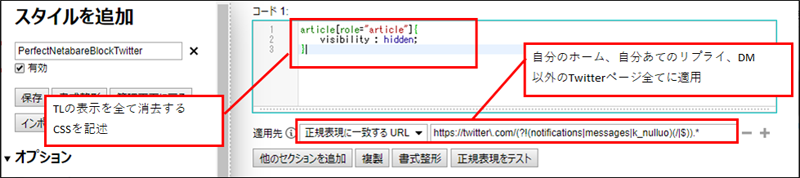
アスコ「…んぁーっ!もう!!面倒くさいやつ!じゃあこうすりゃいいでしょ!ツイート全て非表示!ただし、リプやDMへの反応や自分が投稿したツイートの内容確認はできるよう、それらの画面はCSS適用を除外して…」

コピペ用CSS↓
article[role="article"]{
visibility : hidden;
}
適用先URLの正規表現↓
https://twitter\.com/(?!(notifications|messages|YOUR_ID)(/|$)).*
※ YOUR_IDにはあなたのTwitterIDを入れてください
アスコ「ほらっ!これとさっき作ったスタイル設定を両方使用すれば、完全に自分のつぶやきと通知しか見えない投稿専用Twitterの完成だ!これで完全に自分一人の世界に閉じこもってろ!」
ツンジ「すごい…本当に僕一人しかいない…僕を傷つける他人の存在しない…まさに僕が望んだ世界だ!2」
おわりに
ツンジ「ありがとうアスコ!これで安心してTwitterができるよ!」
アスコ「ふんっ!バカツンジ!もう知らない!一生一人でTwitterしてろ!」
ツンジ「???」
捨て台詞を吐き、扉を乱暴に閉めて部屋を出ていくアスコ。
自分の部屋に戻ると、ポケットから2枚の映画観賞券を取り出してつぶやく。
アスコ「…なんで2人で映画観に行こうって…言ってくれないのよ……そしたらネタバレも怖くないじゃない……だからあんたは バ カ ツ ン ジ なのよ…!」
――終劇――
-
Twitterのミュートワード設定は、単語の切れ目をTwitter側で判断して単語単位でミュートワードを管理しているため、例えば「シン・エヴァ」をミュートワードに設定していても**「シン・エヴァンゲリオン見てきたからネタバレするぞ~」という投稿がブロックできない**ので「シン・エヴァ」「シンエヴァ」「シン・エヴァンゲリオン」「シンエヴァンゲリオン」……等を全部ミュートワードにぶち込む必要がある。何この面倒くさい仕様。 ↩
-
ネタバレ防止以外にも、「つぶやきたいけど、他人のツイートが目に入ったら作業に集中できない…」という時にも便利です。意志の弱いツイッター中毒の筆者はよくこの用途で使っています ↩