【目的】
前回のCollectionView 〜① Single View Applicationからの続きでカスタムセルを使用する。
ついでにセルの大きさも変更してみる。
1.セルを作成する
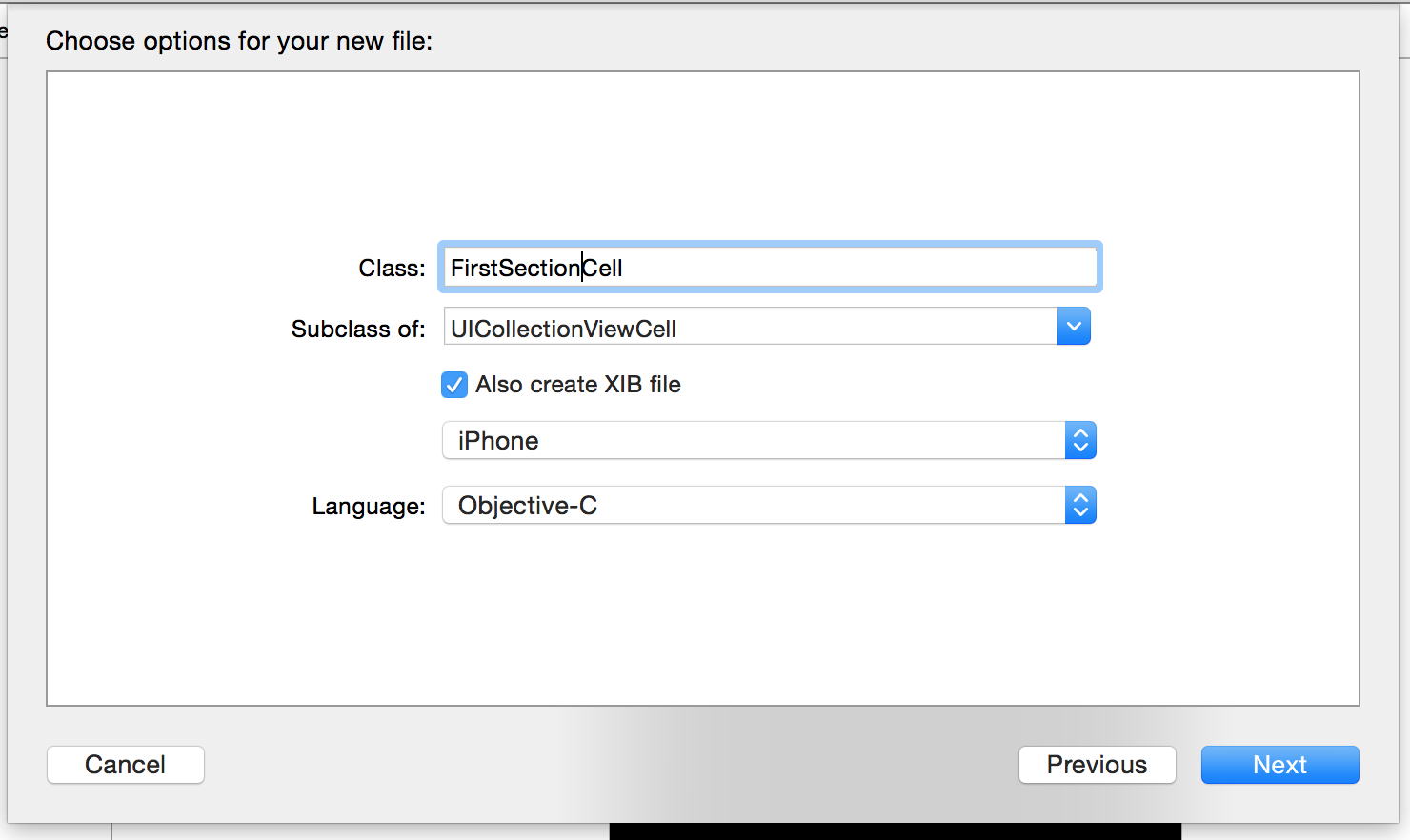
Project Navigaterで、New FileからUICollectionViewCellを作成する。
(Also create XIB fileにチェックを入れる)

同様にSecondSectionCellも作成しておく。
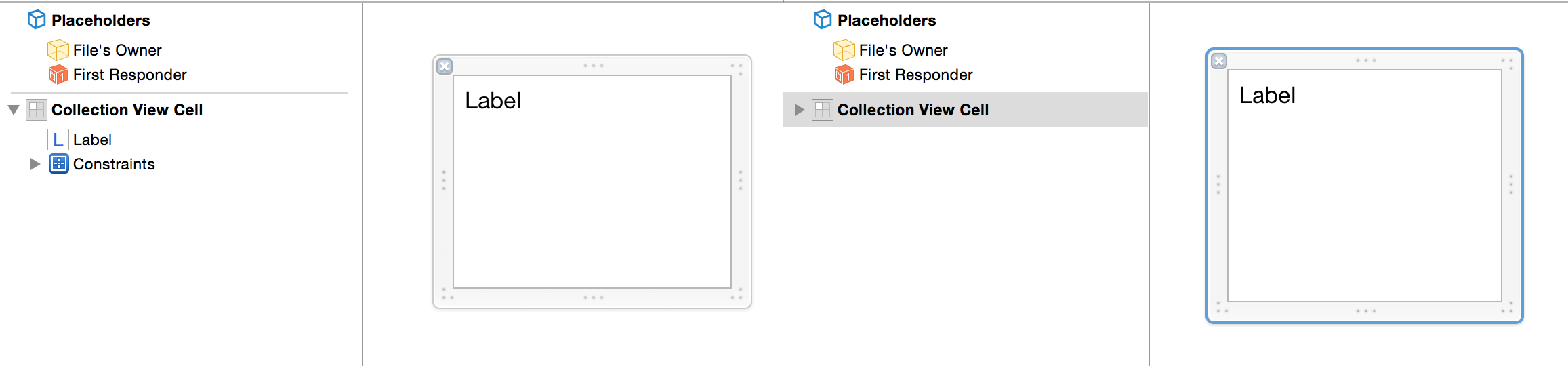
2.セルのラベルを追加する
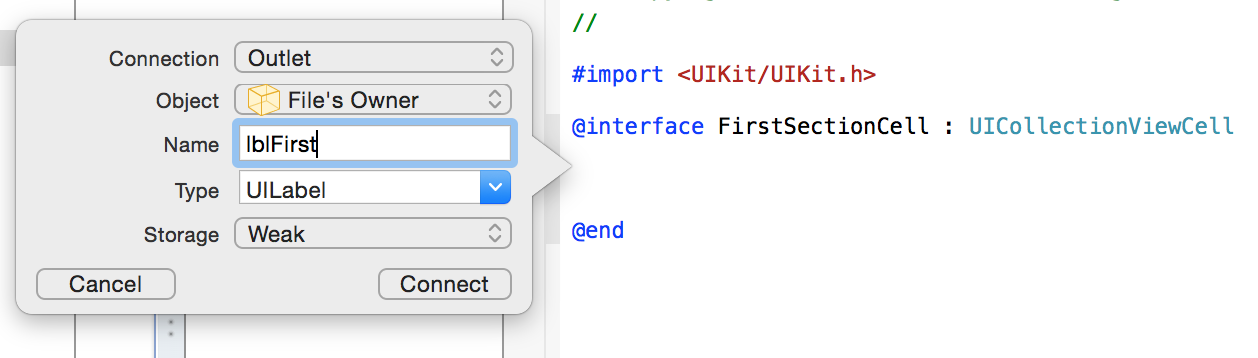
追加したUILabelをカスタムセルに接続する。
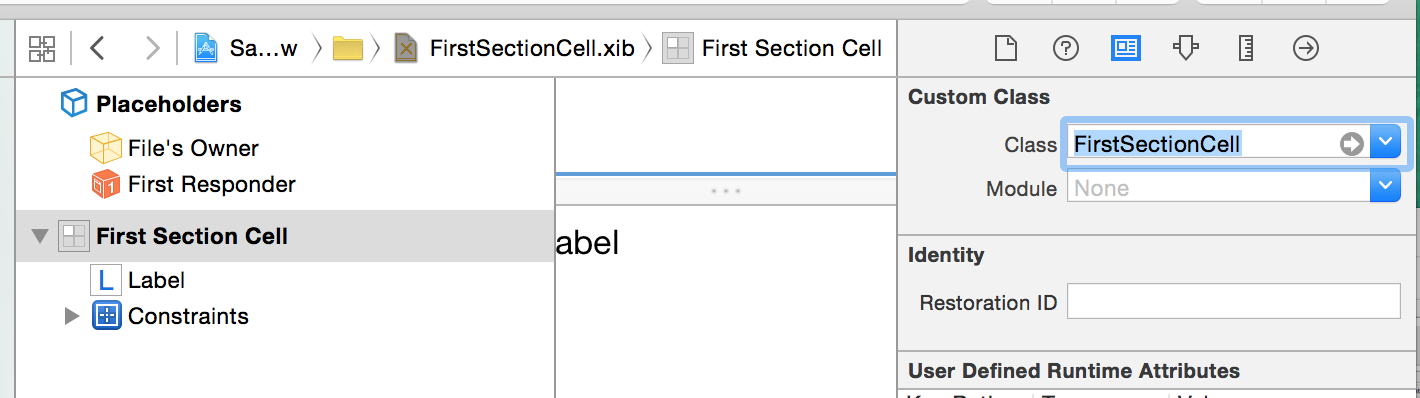
作成したCollectionViewCellを選択して、Identity inspectorから
ClassにFirstSectionCellとSecondSectionCellをそれぞれ指定する。

UILabelをcommandキーを押しながら.hファイルにドラックする

3.カスタムセルを呼び出す。
まずは、ViewDidLoadで、UICollectionViewにカスタムセルをNibファイルから登録します。
// UICollectionViewにカスタムセルを追加する
UINib *nibFirst = [UINib nibWithNibName:@"FirstSectionCell" bundle:nil];
[self.myCollectionView registerNib:nibFirst forCellWithReuseIdentifier:@"FirstSectionCell"];
UINib *nibSecond = [UINib nibWithNibName:@"SecondSectionCell" bundle:nil];
[self.myCollectionView registerNib:nibSecond forCellWithReuseIdentifier:@"SecondSectionCell"];
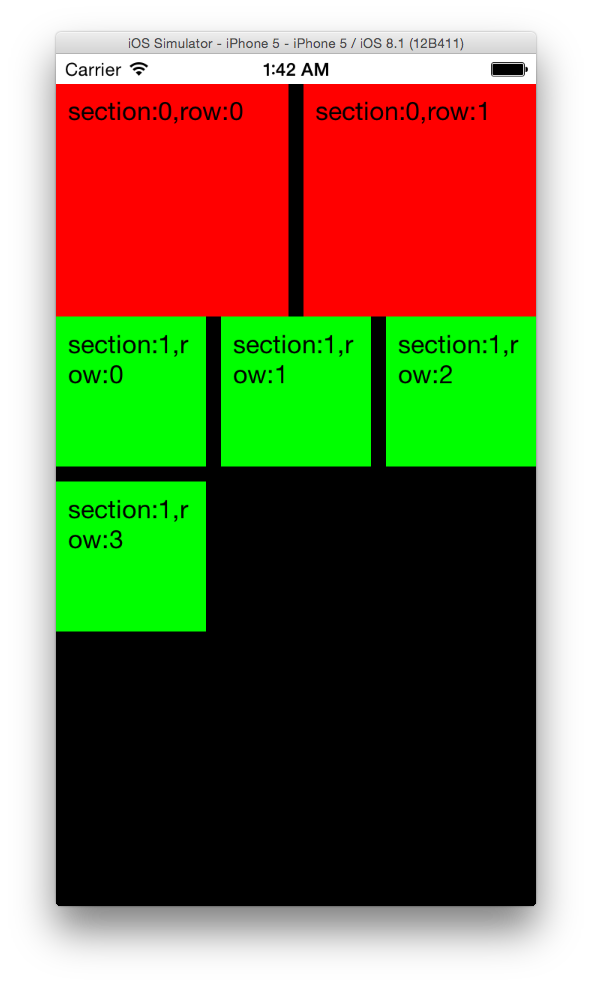
ここでは、一番目のセクションでは、FirstSectionCellを使用して、2番目のセクションでは、SecondSectionCellを使用します。
ラベルは、文字の折り返しをするために、numberOfLinesに0を設定して、lineBreakModeにNSLineBreakByCharWrappingとしています。
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section == 0) {
// 1つめのセクションは、FirstSectionCellを使用して、背景色を赤にする
FirstSectionCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"FirstSectionCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
cell.lblFirst.text = [NSString stringWithFormat:@"section:%ld,row:%ld", indexPath.section, indexPath.row];
cell.lblFirst.numberOfLines = 0; // 複数行を表示する
cell.lblFirst.lineBreakMode = NSLineBreakByCharWrapping; // 折り返しの設定
return cell;
}
else{
// 2つ目のセクションは、SecondSectionCellを使用して、背景色を緑にする
SecondSectionCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"SecondSectionCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor greenColor];
cell.lblSecond.text = [NSString stringWithFormat:@"section:%ld,row:%ld", indexPath.section, indexPath.row];
cell.lblSecond.numberOfLines = 0; // 複数行を表示する
cell.lblSecond.lineBreakMode = NSLineBreakByCharWrapping; // 折り返しの設定
return cell;
}
}
4.セルのSizeを設定する。
セルのSizeを設定するには、UICollectionViewDelegateFlowLayoutの
- (CGSize)collectionView:collectionView layout: sizeForItemAtIndexPath:メソッドを使用します。
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.section == 0) {
// 正方形で横に2つ並べる
float size = (self.myCollectionView.frame.size.width - 10) / 2;
return CGSizeMake(size, size);
}
else{
// 正方形で横に3つ並べる
float size = (self.myCollectionView.frame.size.width - 10 * 2) / 3;
return CGSizeMake(size, size);
}
}