この記事はGunosy Advent Calendar 2017の11日目の記事です。
昨日は@okataiさんのDDLを使って0クリックから始めるパーソナライズでした。
どーも広告技術部の@k_7016です。
普段はRails書いたりしてます。
皆さん、かなりちゃんと記事書いてて焦るところですが、空気読まずゆるふわやってみた系の記事書こうと思います。
最近話題のProgressive Web Appをやってみたいなと思いまして色々読んでたんですが範囲広くて爆死しそうになったのでとりあえず Service Woker 触ってみました。
やること
Service Workerで
- 静的ファイルキャッシュ
- 動的リクエストキャッシュ
ができたらゴール。
対象サンプルアプリ
Reactでブログっぽいもの作ってfirebase に hosting しました。
この辺もやってみたいなーと思ってやってみた感じです。
できたもの
- ソースコード: https://github.com/n-kurasawa/sandbox-blog
- 実際のサンプルアプリ:
https://blog-77588.firebaseapp.com/
アクセスするとService Workerが登録され、キャッシュされます。いやな人はChromeシークレットモードでアクセスすれば、ブラウザを閉じるとService Workerもキャッシュも削除されます。開発中便利。
(firebaseは多分そのうち落とします。)
落としました。(別のことに使ってます。)
やったこと
1. service worker の登録
登録はこんな感じです。
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// 登録成功
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// 登録失敗 :(
console.log('ServiceWorker registration failed: ', err);
});
}
- まずブラウザが Service Worker に対応しているかチェック
- 対応していない場合は何もしません。これも多分 Progressive Enhancement。
- 対応していた場合、Service Workerのファイルを指定して登録
-
/sw.jsが用意したファイルです。 - このファイルの配置位置は Service Worker のスコープを決めます。
- ドメインのルートに置けばService Worker のスコープが origin 全体になり, origin全体で各イベントが取得できます。
-
- あとは成功/失敗時のログを出しています。
 登録されるとchrome developer tools の Applicationタブで確認できます。
登録されるとchrome developer tools の Applicationタブで確認できます。
2. 静的ファイルキャッシュ
Service Worker の処理は前述した /sw.js に書いていきます。(名前はなんでもいいです。)
var CACHE_NAME = 'cache-v1';
var urlsToCache = [
'/',
'/index.html',
'/bundle.js',
'/material.min.css',
'/material.min.js',
'/favicon.ico'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
- ここでは Service Woker が登録された時に発火される
installイベントを使います。 - キャッシュ名を指定して open し、キャッシュするURLを指定します。
-
/と/index.htmlは同じものを取得しますが別々に指定する必要があります。

キャッシュされたリクエストには歯車の印がつきます。
3. キャッシュされたレスポンスを返す
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// キャッシュがあったのでそのレスポンスを返す
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
-
fetchイベントはリクエストがあった場合に発火し、caches.match(event.request)でキャッスしているリクエストかどうかチェックできます。 - キャッシュがある場合それを返し
- キャッシュがない場合、そのまま
fetch(event.request)でリクエストします。

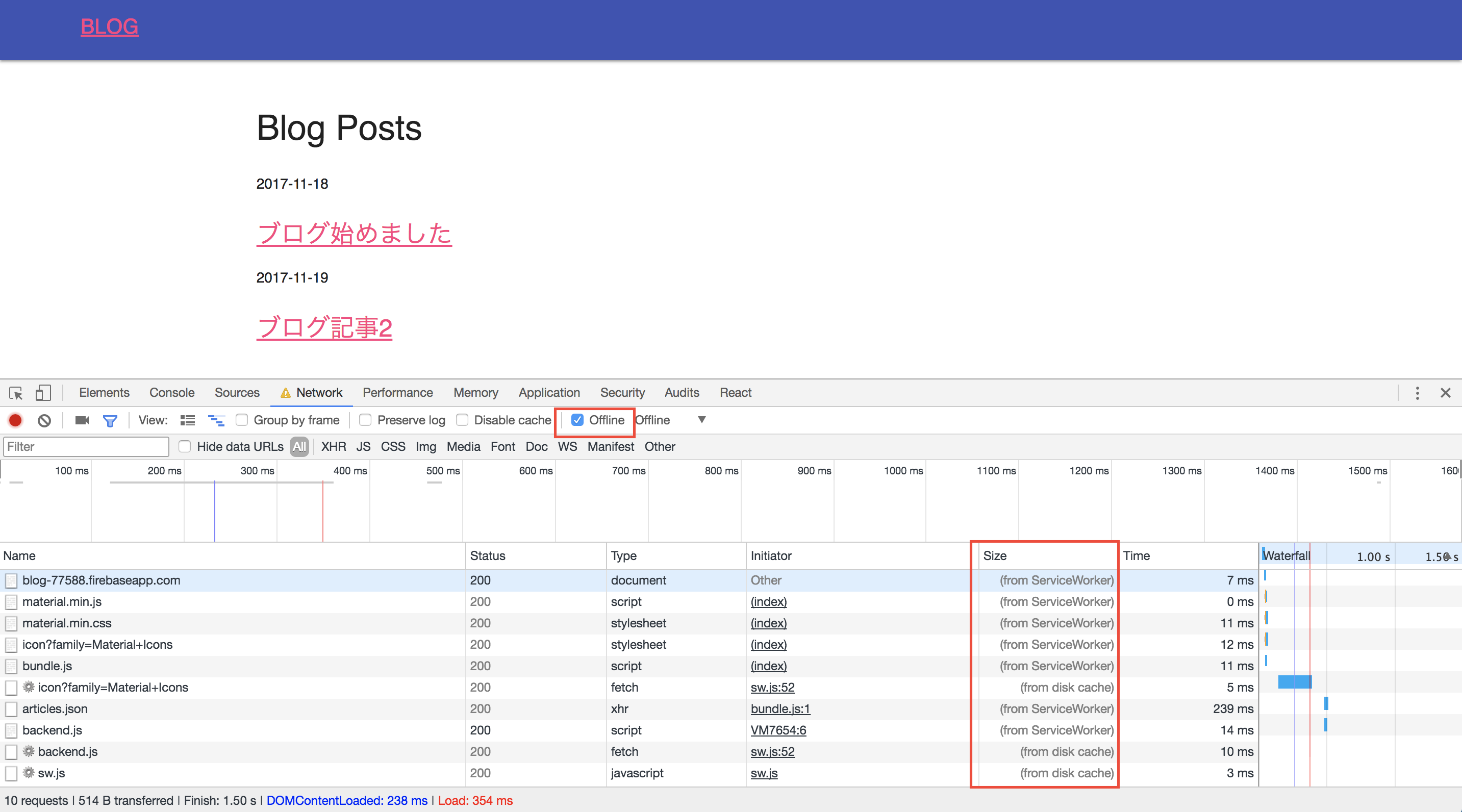
Service Workerからキャッシュを返せた場合には Size 列に from ServiceWoker と表示されます。
4. 動的リクエストキャッシュ
リクエストをキャッシュしたい場合は上記と同じ fetch イベント内で以下のようにします。
// 重要:リクエストを clone する。リクエストは Stream なので
// 一度しか処理できない。ここではキャッシュ用、fetch 用と2回
// 必要なので、リクエストは clone しないといけない
var fetchRequest = event.request.clone();
return fetch(fetchRequest).then(
function(response) {
// レスポンスが正しいかをチェック
if(!response || response.status !== 200 || response.type !== 'basic') {
return response;
}
// 重要:レスポンスを clone する。レスポンスは Stream で
// ブラウザ用とキャッシュ用の2回必要。なので clone して
// 2つの Stream があるようにする
var responseToCache = response.clone();
caches.open(CACHE_NAME)
.then(function(cache) {
cache.put(event.request, responseToCache);
});
return response;
}
);
- request, response 共にcloneしているのは Stream は中身を1度しか使えない為です。
-
response.type !== 'basic'は 同じ origin からのリクエストということを表します
私のサンプルアプリではリクエストが cors だったので外してあります。
5. オフライン
以上のキャッシュのおかげで1度アクセスしたページはオフラインでも開くことができるようになります。

Applicationタブでオフラインにできます。オフラインにすると Networkタブに警告が出ます。
6. その他: Service Workerのライフサイクルについて
Service Worker がインストールされ、 fetch等のイベントを受け取れるようになると activate イベントが発火されます。
ただし、デフォルトでは、ページリクエスト自体が Service Worker を通過するまでそのページの fetch イベント等は処理されません。
ややこしいですが、簡単に言うとはじめにService Workerを登録したページ(register('/sw.js')したページ)は、再度読み込むまで Service Workerの処理(fetchイベントの処理等)が走りません。
もしregisterしたページをすぐに有効にしたい場合は clients.claim()を activate で実行すればいいです。
self.addEventListener('activate', function(event) {
clients.claim();
});
またService Workerが更新されると新しくinstallがされますが、古いService Workerが登録されている場合はすぐに activate されません。
古いService Worker が動いているブラウザを全て落ちるまで待つ必要があります。
開発中は Applicationタブの Upldate on reload にチェックを入れておくと install されるとすぐに更新されるので便利です。

まとめ
他にも細かい部分ありますがざっくりまとめるとこんな感じです。
入門する場合はデバッグが結構、肝な気がするので後述するデバッグの資料はみといた方がいいかもです。
あと、多分プロダクションで使う場合はライブラリとか使うと思うのでその辺調べた方が良さそう。
ちゃんと見てないけどworkbox と言うやつですかね。
https://developers.google.com/web/tools/workbox/
全体的な感想としては
- firebase便利
- Reactとかのビルド環境自分で作るの大変
- もっと早く準備すべきでした
以上です。
ありがとうございました![]()
参考資料
こちらを参考にさせていただきました。
Service Worker の紹介
Service Worker のライフサイクル
Service Worker のデバッグ