この記事はGunosy Advent Calendar 2017の10日目の記事です。
昨日は@dr_paradiさんのSQL: 継続率と獲得数で将来のDAUをさくっと予測してみるでした。
こんにちは。新規事業開発室の@okataiです。
好きなスポーツはボルダリングです。好きな田中みな実は2013年10月〜3月頃のみな実です。
最近はSwift、Kotlin、Go、AWSと戯れています。
はじめに
タイトルはkoidさんの3日目のエントリー「Gunosyのパーソナライズを支える技術 -1クリックで始まるパーソナライズ- 」を拝借して盛っていますが、要はDDL(Deferred deep linking)を使って初回起動の体験を最適化しようという話です。
OSは基本的にiOSが対象ですが、実装の話はないのでAndroidでも大丈夫だと思います。(Androidだと別の実現方法もあったりします。)
0クリック状態でも最適に情報を届けたい
Gunosy Advent Calendar 2017の以下エントリーにあるように、Gunosyでは情報を世界中の人に最適に届けることを目指しテクノロジーで様々なアプローチをしています。
- Gunosyのパーソナライズを支える技術 -計算モデルとアーキテクチャ編-
- Gunosyのパーソナライズを支える技術 -1クリックで始まるパーソナライズ-
- Gunosyのパーソナライズを支える技術 -ワークフロー編-
しかし、ここで課題になるのが起動直後で、1クリックもしていない状態、つまりユーザーの趣味趣向を特定するデータがないときです。
そんなときどうするか?
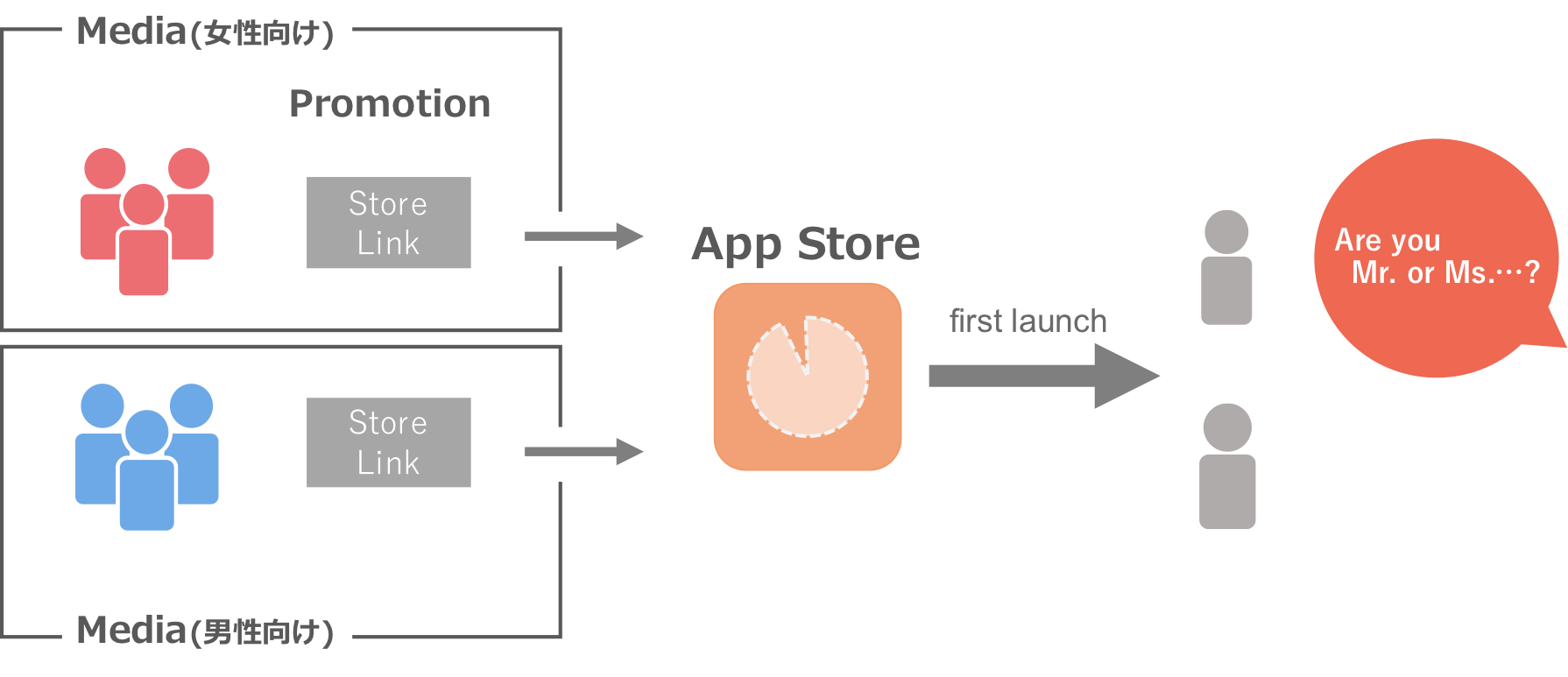
少し簡略化した例として、性別によって初回に表示する情報を変えるとします。
これも同様に起動直後では性別を特定することができません。
そこでよく取られる手法として
- SNSなどのアカウントと連携させる
- チュートリアルなどでユーザーに直接聞く
などがあります。これらの方法は確実性は高いですが、煩わしさを感じさせてしまい離脱させてしまうというリスクがあります。
「What makes a good retention rate?」に記載されている平均継続率のデータだとインストール翌日には74%ものユーザーが起動しておらず、この数値を増加させかねないアプローチは極力避けたいものです。
| The Average Retention Rate | ||
|---|---|---|
| Day (out of 30) | Android | iOS |
| 1 | 26% | 26% |
| 7 | 11% | 12% |
| 21 | 7% | 7% |
| 30 | 6% | 6% |
開いて1秒で分類
そこで利用するのがDDLです。ただし、この手法には制限があり、app storeで検索してインストールされた場合は実現できません。プロモーションとの合わせ技です。
DDLとは?
はっきりと言語化するのが難しいのですが、アプリのインストールの有無にかかわらず有効なリンクのことをDDL(Deferred deep linking)と呼んでいます。
この「アプリのインストールの有「無」にかかわらず」という所が今回は重要で、インストール前のユーザーに特定情報を付与して、インストール後初起動時にその情報を取り出す事ができるのです。
Webサイトで「続きはアプリで」などのリンクを用意してDDLを踏ませ、アプリをインストールしてもらい起動後にすぐその続きが見れるようにするとかはよくある利用方法です。これはインストール前に見ていたページを特定する情報をリンクに含めて、Storeに遷移させインストール後の初回起動時にページを特定する情報を取得して表示する手法を取っています。
DynamicLinksを実装
数年前に話題になり、今では多くの実装を助けてくれるサービスが出ています。今回改めて検証しましたが、Firebase Dynamic Linksが一番良かったので採用しました。
DynamicLinksの機能紹介は割愛するので、知りたい方はこちらの動画を見ると早いと思います。
以前は、クッションページ(Store遷移前に踏ませるページ)がイケてなかったり、生成したリンクが削除・編集できなかったりしていましたが、最近改善されました。
また、情報が渡ってくるまでの速度も他のサービスより早く、初回起動直後にスピーディーに処理したい場合はベストマッチだと思います。
プロモーションと連動させる
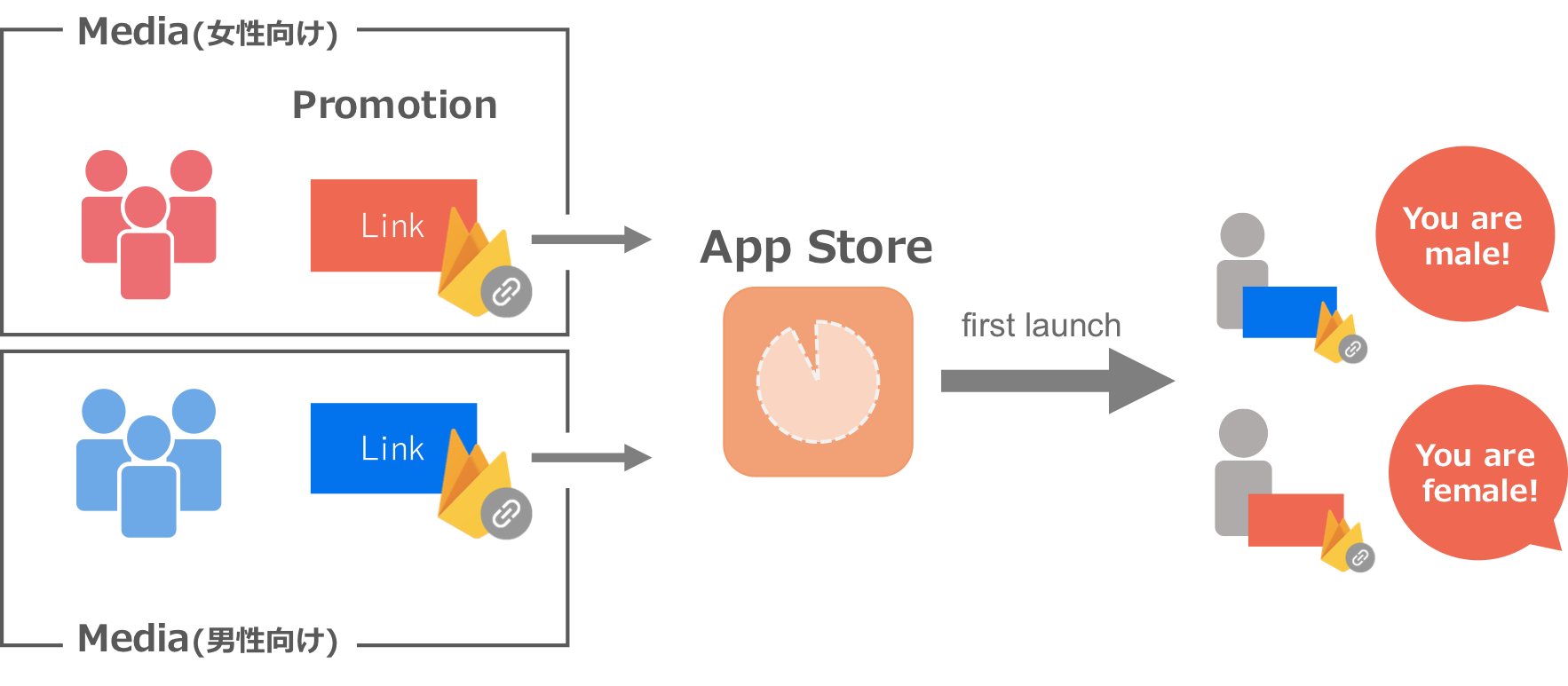
先程の性別の例で、男女比が偏っている2つのメディアに対してプロモーションを打つとします。DynamicLinksを使わなかった場合は、これまで通りアプリ起動時に性別を判定できません。
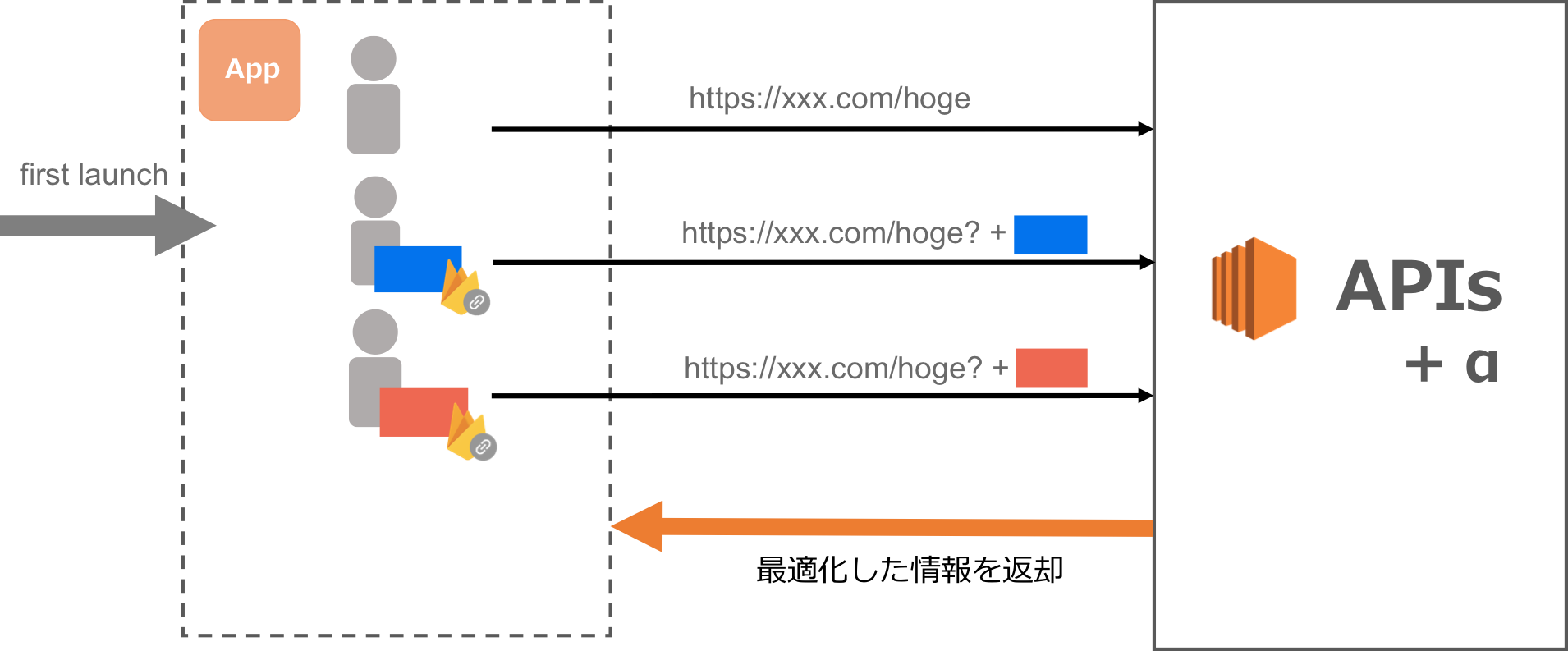
しかし、そのプロモーション先で獲得できるであろうユーザーの特徴量を付与したDynamicLinksを用意すると、起動直後にそれらのパラメータを取得する事ができます。これにより性別を予測するための情報が手に入るのです。
あとは、この特徴量をAPIに渡し、サーバーサイド側でごにょっとすれば、0クリック時の状態でも最適化された情報を返却することができるわけです。
おわりに
例に上げた性別のように2値で表せるものだけでなく、経路や訴求内容毎にユーザの行動などを分析し、特徴量を複数パラメータにして渡すことでより最適化した情報を返す事ができます。
実装の話は今回入れませんでしたが、クライアントは受けとった情報を取り出しAPIにパスするだけにしておくことで柔軟性が生まれます。サーバーサイドの設計が肝です。
DynamicLinksではREST APIも用意されておりリンク管理ができるようなので返却した情報の効果を逐次分析して特徴量を更新し、より最適に情報を届けられるか試してみたいです。