概要
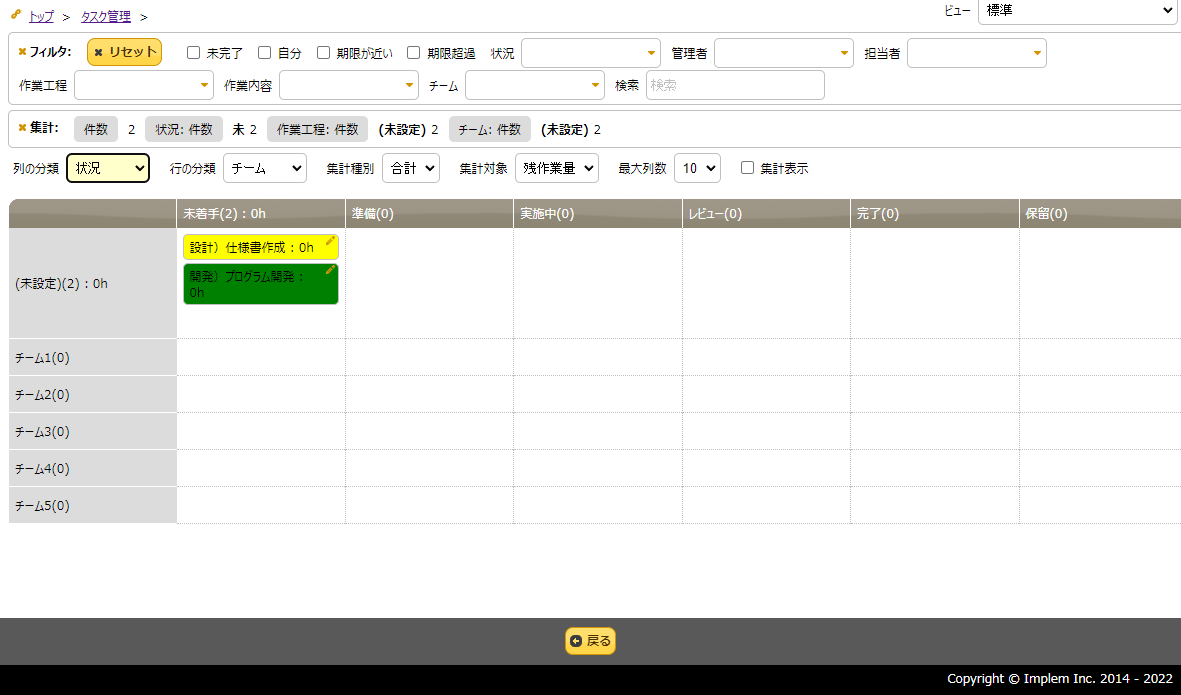
プリザンターのカンバン機能は背景色がすべて固定です。
今回はカンバンの背景色を変更し視覚的に判別したいときのカスタマイズ方法を紹介します。
色を判別する項目
今回は一例として
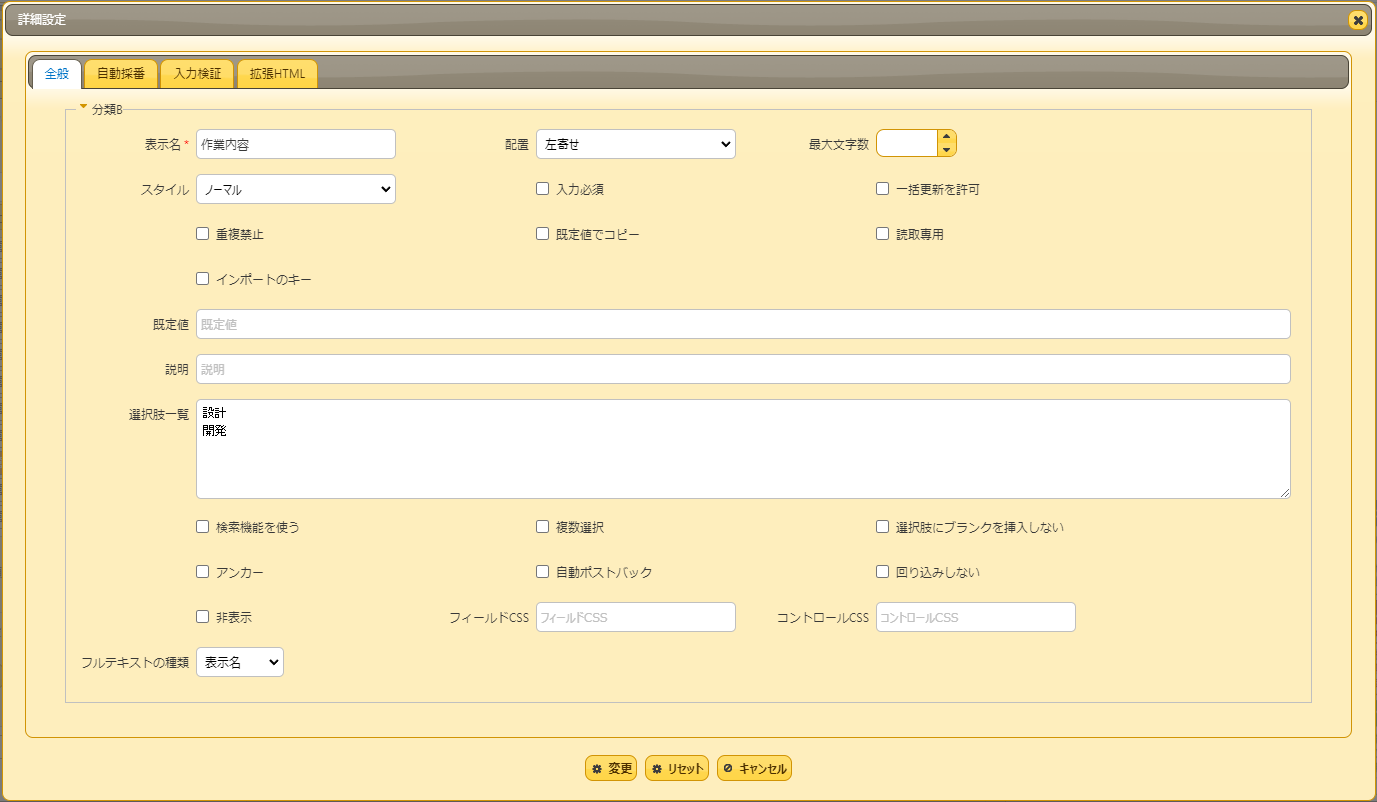
プリザンターのテンプレートにある「タスク管理」の作業内容(分類B)を使いたいと思います。
設計、開発という2つの選択項目を設定しました。

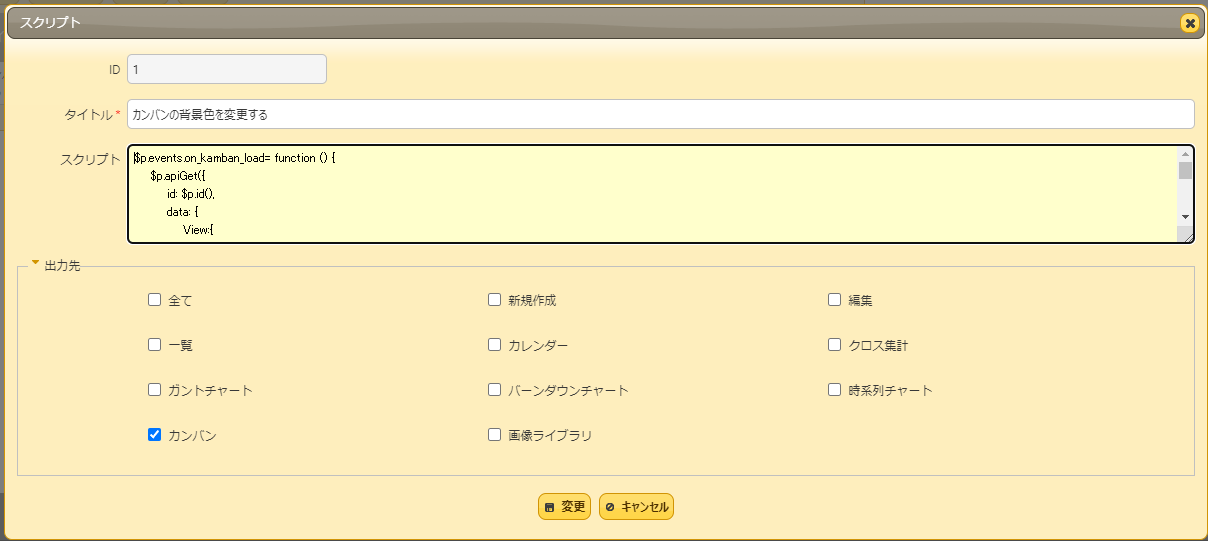
スクリプト
以下のサンプルコードをスクリプトに追加し、出力先はカンバンのみにチェックを入れます。
作業内容(分類B)が設計なら黄色、設計以外なら緑色という条件にしています。
$p.events.on_kamban_load= function () {
//サイト内のレコードを取得
$p.apiGet({
id: $p.id(),
data: {
View:{
ApiDataType: "KeyValues",
GridColumns: ["IssueId","ClassB"]
}
},
done: function (data) {
for (let item of data.Response.Data) {
if (item.作業内容 === '設計') {
//カンバンの背景を黄色に変更
$('div[data-id =' + item.ID + ']').css('background-color','yellow');
} else {
//カンバンの背景を緑色に変更
$('div[data-id =' + item.ID + ']').css('background-color','green');
}
}
}
});
}