VSCodeにPHP_CodeSnifferを導入する。
VSCodeにPHP_CodeSnifferを導入する方法を記事にしていきます。
何ができるようになるのか
PHPのコーディング規約違反(PSR違反)をエディタ(VSCode)で視覚的に確認できるようになる。
下準備
Homebrewをインストール
Homebrew公式サイト
手順
- 拡張ツール、
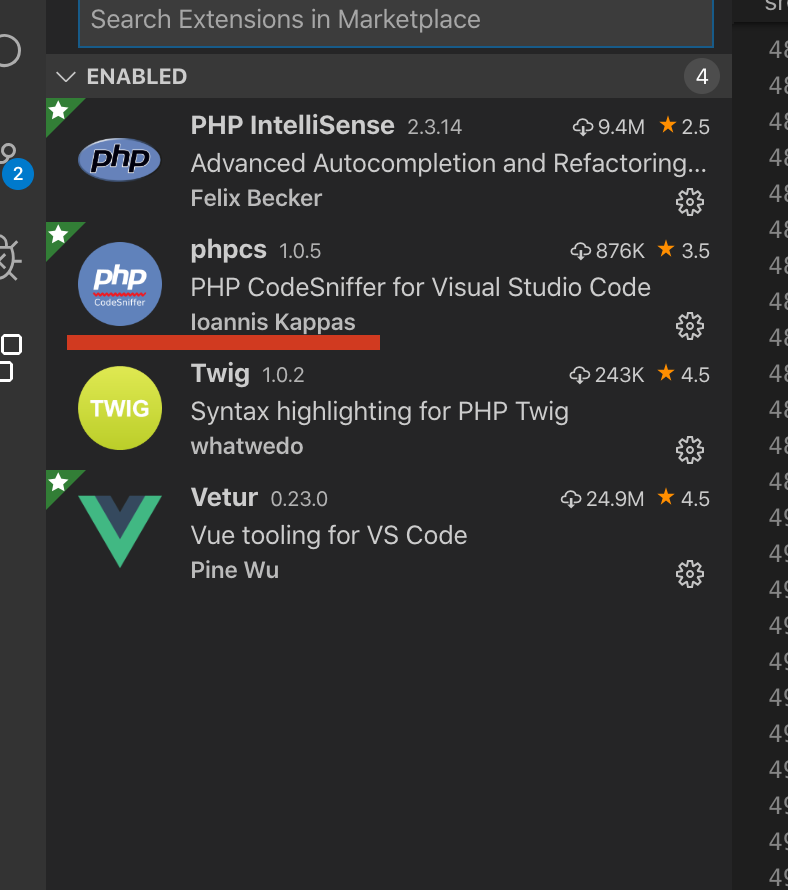
phpcsをVSCodeでインストールする。
※ 下記スクショ赤下線部参照

- 以下のQiita記事を参考に、
Composerをインストール。
- VScodeのメニューバー > Preference > Setting > Workspace > Extensions > PHP_CodeSniffer configurasionにて、
setting.jsonの項目を見つけ以下のように、編集する。
"phpcs.executablePath": "/Users/:自分のmacの名前/.composer/vendor/squizlabs/php_codesniffer/bin/phpcs",
"phpcs.standard": "PSR1",
※ "phpcs.standard": "PSR1"について
=> ここでは、PSR1に準拠するように設定しています。こちらの左辺を変更することによって、PSR2, PSR12など自由に設定できます。
結果
 

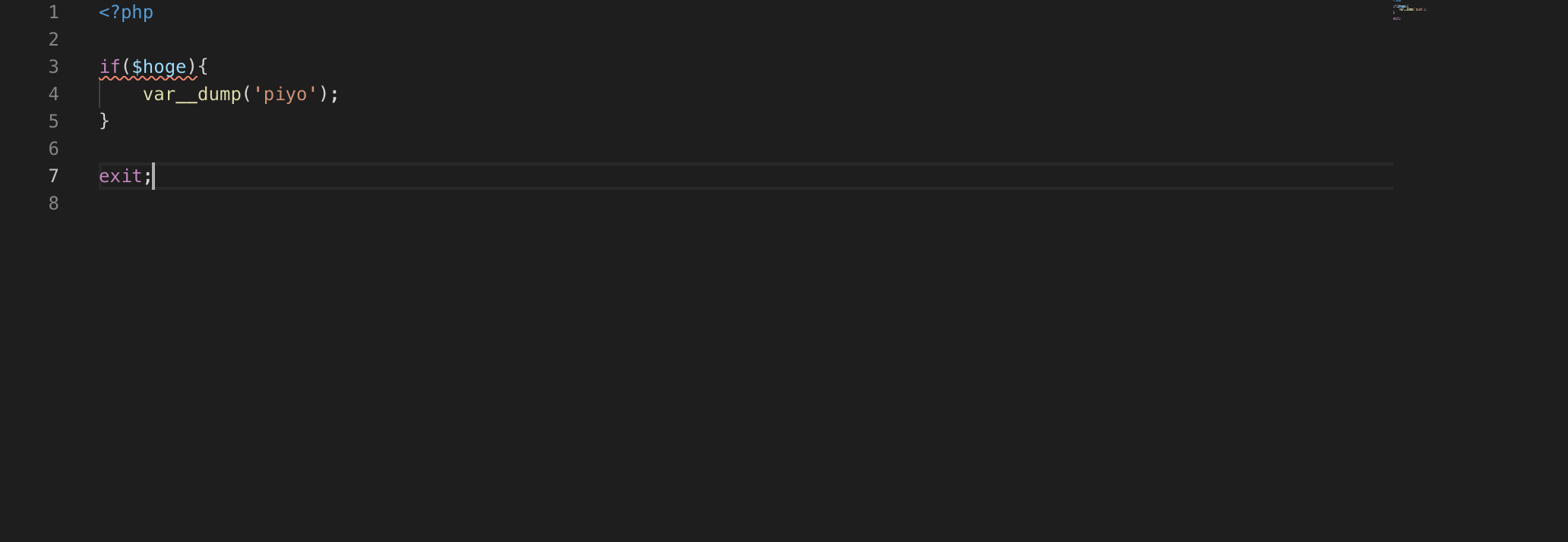
コーディング規約違反がエラーとして表示されるようになりました。
※ こちらのコードの正
if ($hoge) {
var__dump('piyo');
}
exit;