プログラマー2年目です。
現在eclipse,Seasar2(SAStruts/S2JDBC),Java,JSPを使ってWebアプリケーションの開発をしています。
そこで質問があります。
結論から言うと
<html:text>タグでplaceholder属性を使うにはどうしたらいいでしょうか?
現在JSPでWebページを作成しているのですが、Stratsタグである<html:text>タグではplaceholder属性が使えないと知りました。
それを使えるようにしたいと思っています。
そのための方法として、
カスタムタグで任意の属性を出力しようと思っています。
これらのサイトを参考にし
http://hyper-text.org/archives/2012/03/html5_placeholder_jquery.shtml
http://d.hatena.ne.jp/log4jk/20130112/p1
JQueryやJavaScriptを利用しながらplaceholder属性を使えるようにしようとしているのですが
複雑で実際何をどこにどのように書いたらいいかわかならなく混乱しています。
具体的に行ったことと致しましては以下の2点です。
・jquery.ah-placeholder.jsを下記サイトからダウンロードし、WEB-INF/view/jsの下に配置。
https://github.com/ahomu/jquery.ah-placeholder/blob/master/jquery.ah-placeholder.js?locale=ja
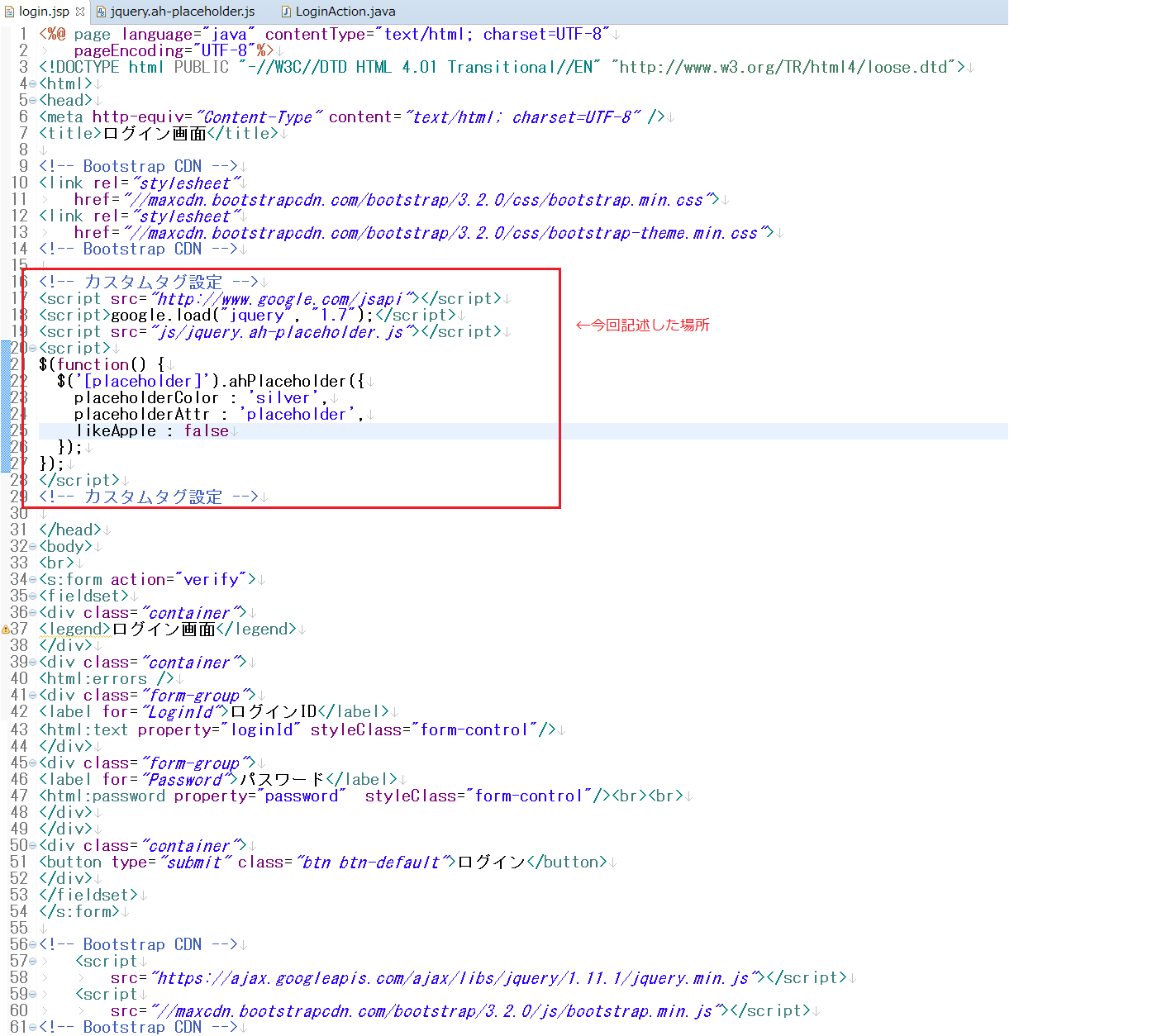
・そのjsファイルやJQueryを読み込んだり、placeholder属性の記述をlogin.jspにコーディング。
書く場所や書き方がおかしかったり、
placeholder属性を<html:text>タグで使えるように指定する書き方がわからなかったりしています。
もしわかる方、アドバイスできる方がいればよろしくお願いします。
以下に実際に実装しているlogin.jspを載せておきます。