環境構築から始めるテスト駆動開発 ~Ruby開発環境を構築する(WSL版)~
はじめに
これは 環境構築から始めるテスト駆動開発 ~プログラミング環境の共通基盤を構築する~ の開発言語セットアップ記事です。Windows 10 Home で共通基盤が構築されていることを前提としています。
インストール
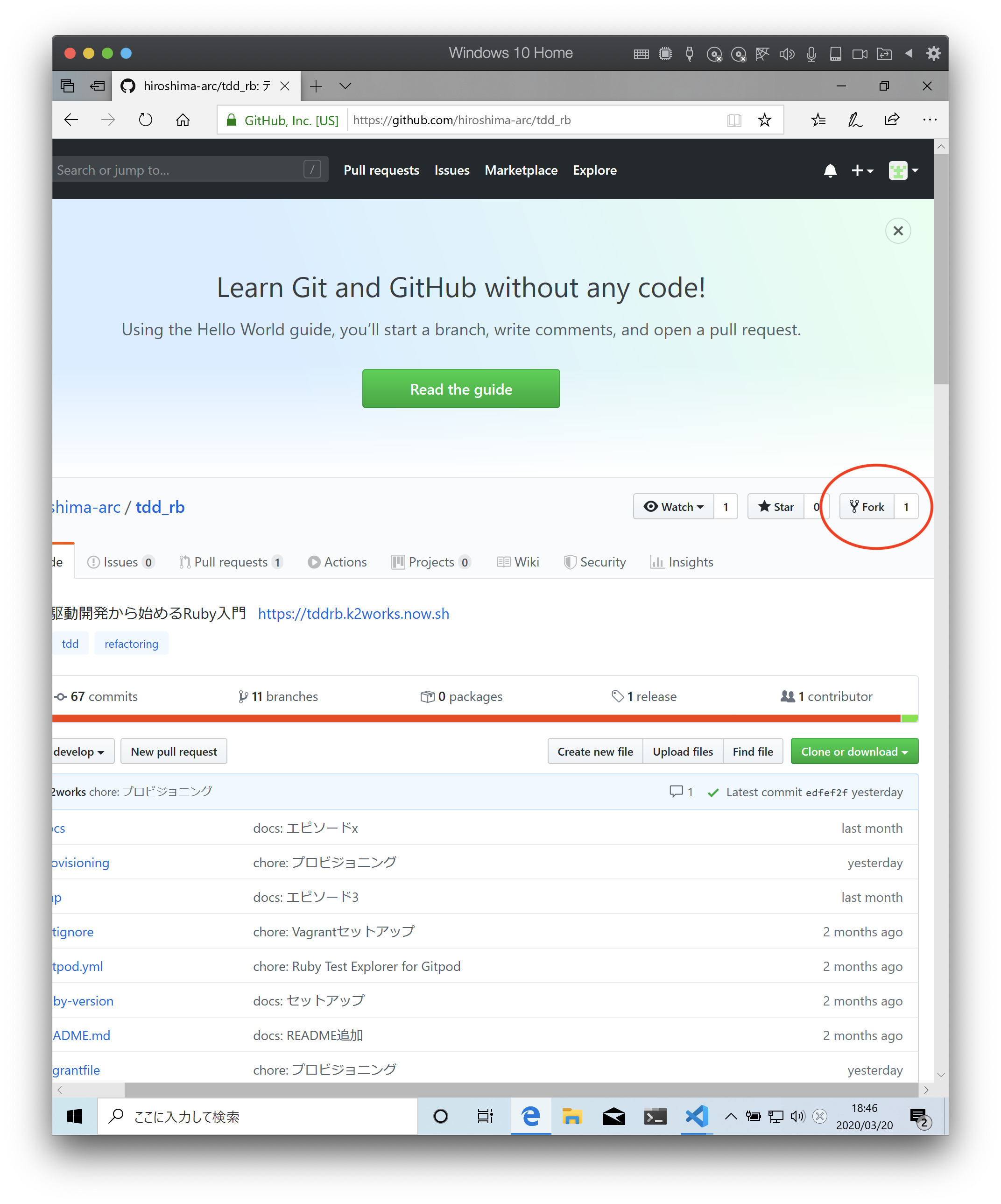
Ruby開発環境の自動構築をするため以下のレポジトリを自分のレポジトリにフォークします。
Fork を押します。
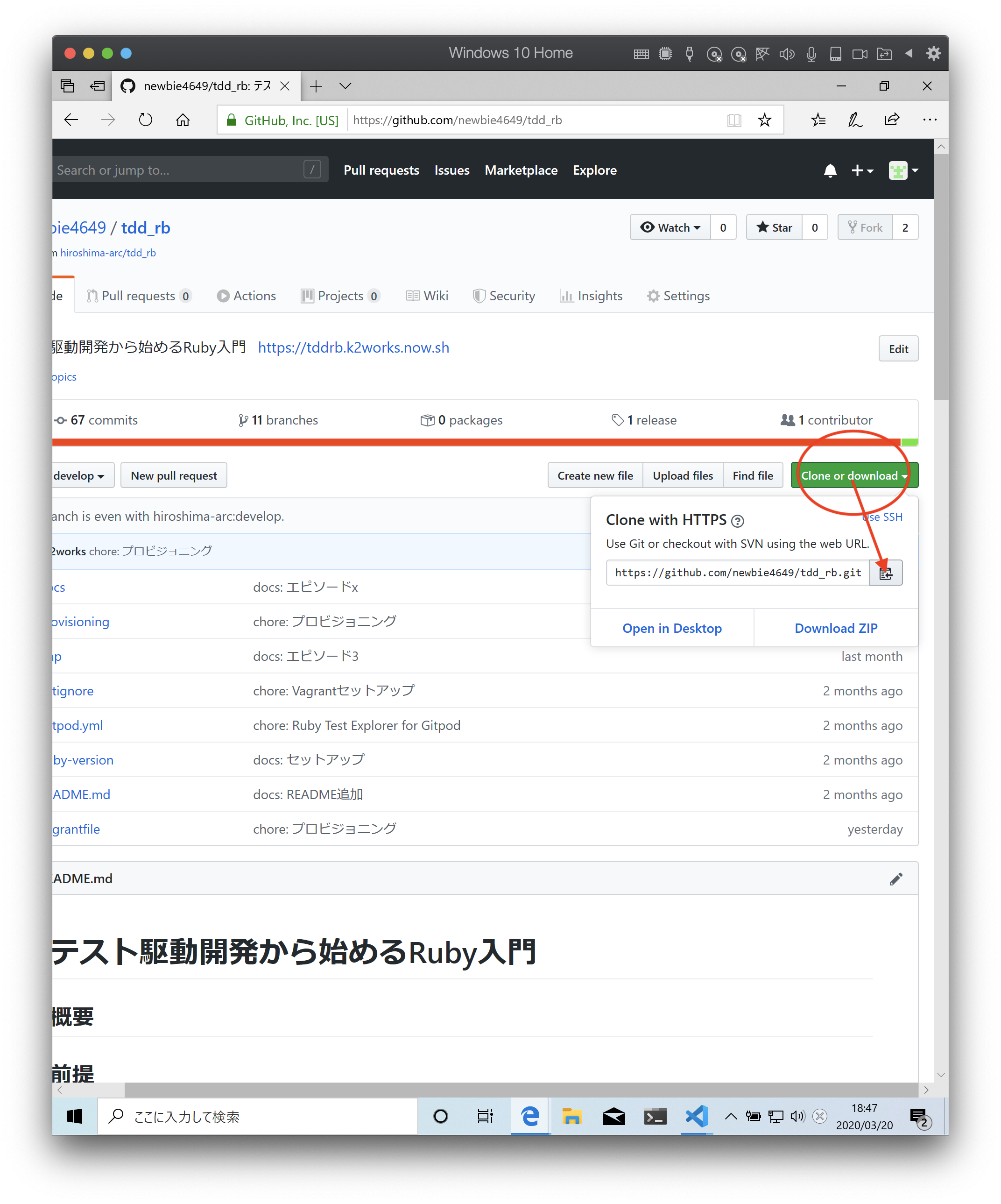
Fork が完了して自分のレポジトリにコピーされたら Clone or download を押してレポジトリのURLをコピーします。
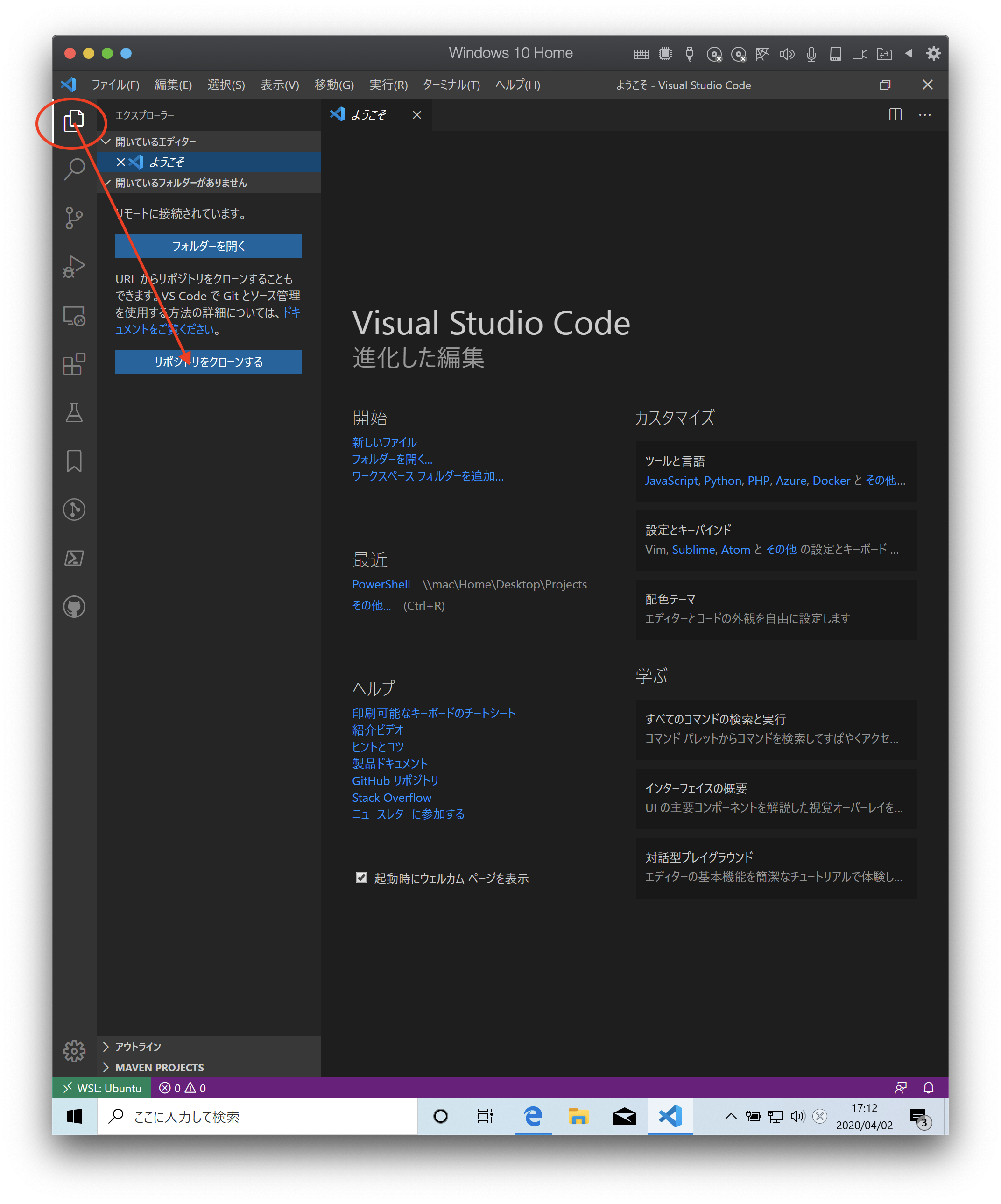
エクスプローラアイコンメニューから レポジトリをクローンする を押します。
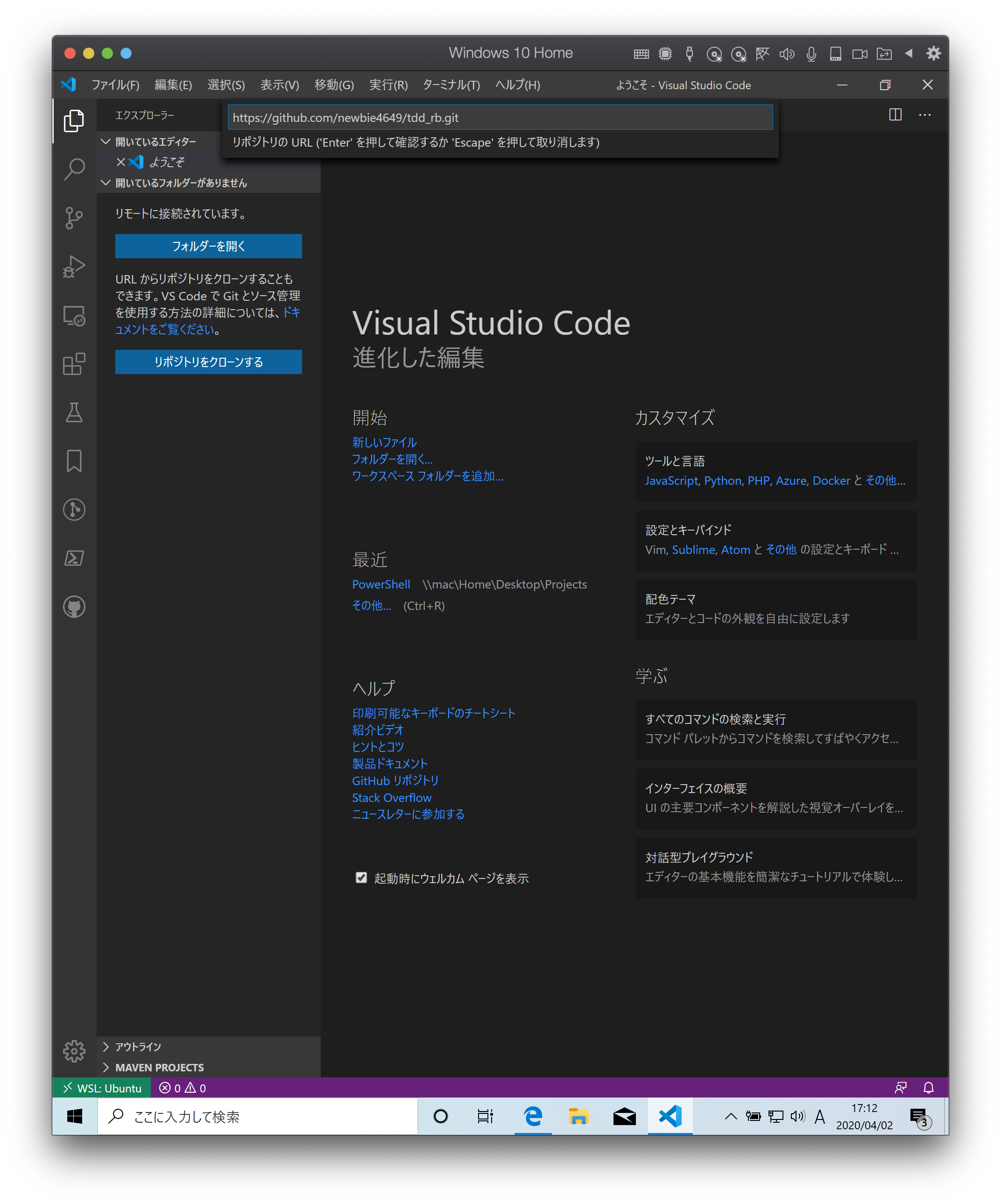
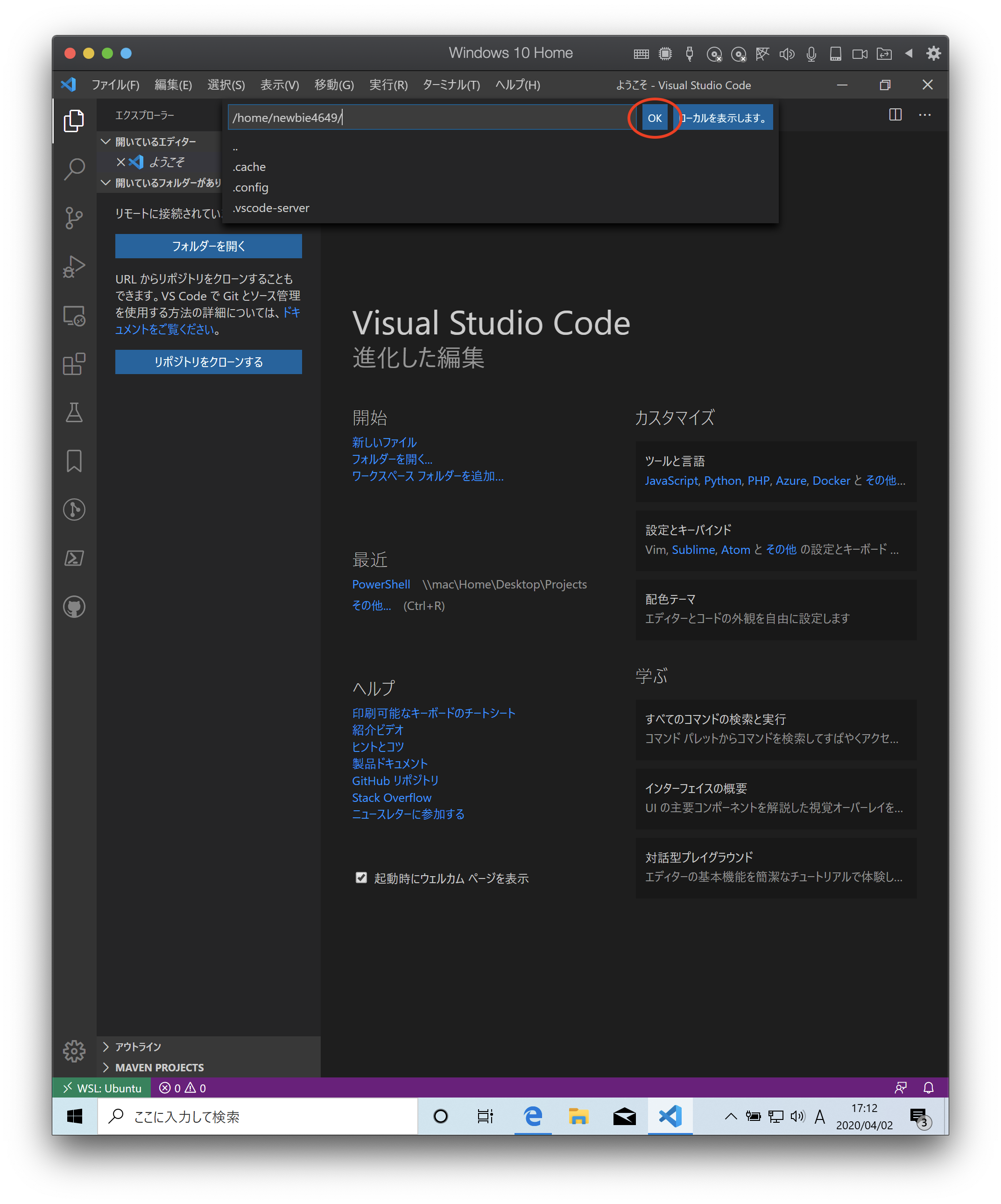
先程コピーしたレポジトリのURLを貼り付けます。
保存先はそのままで OK を押します。
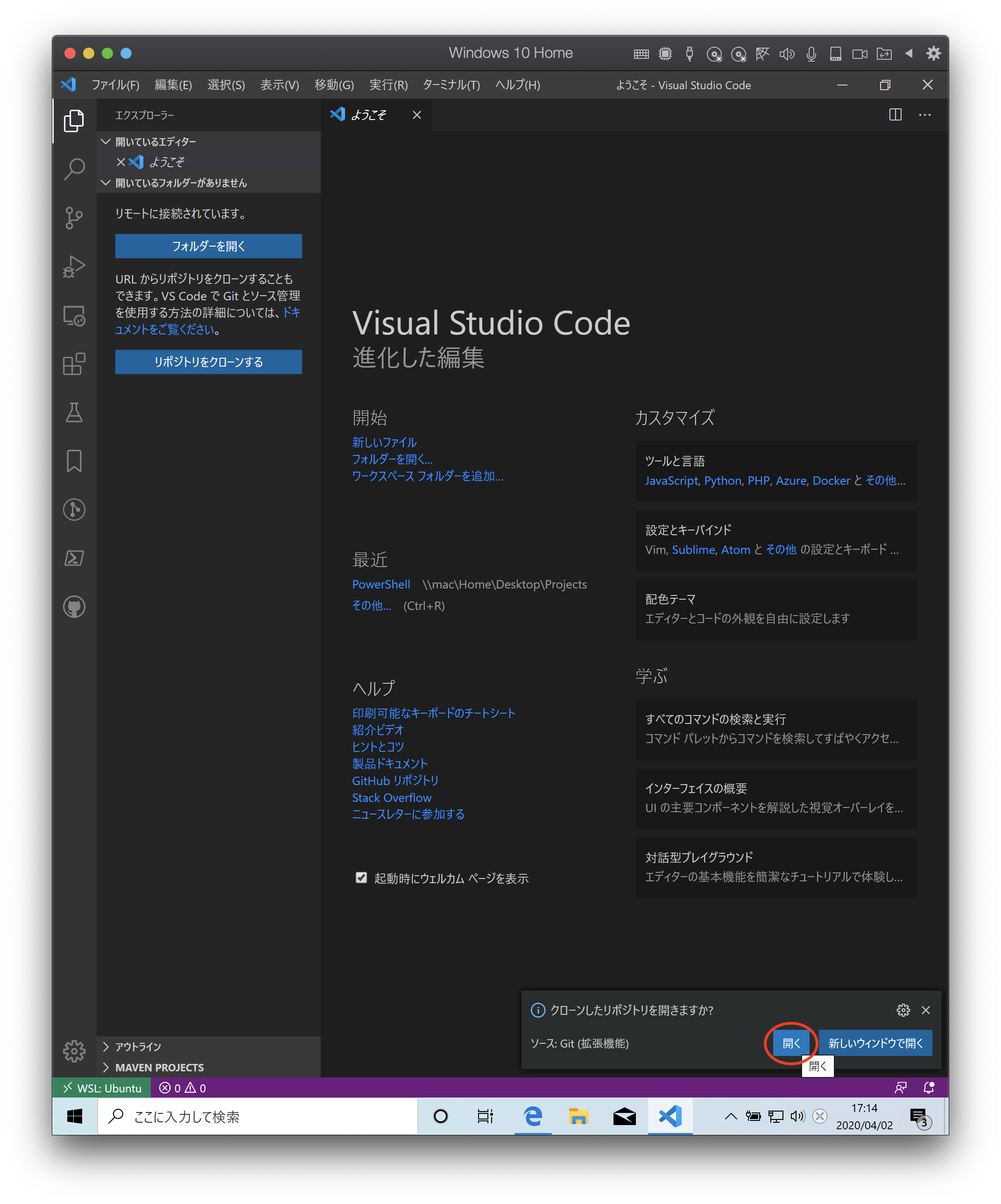
開く を押します。
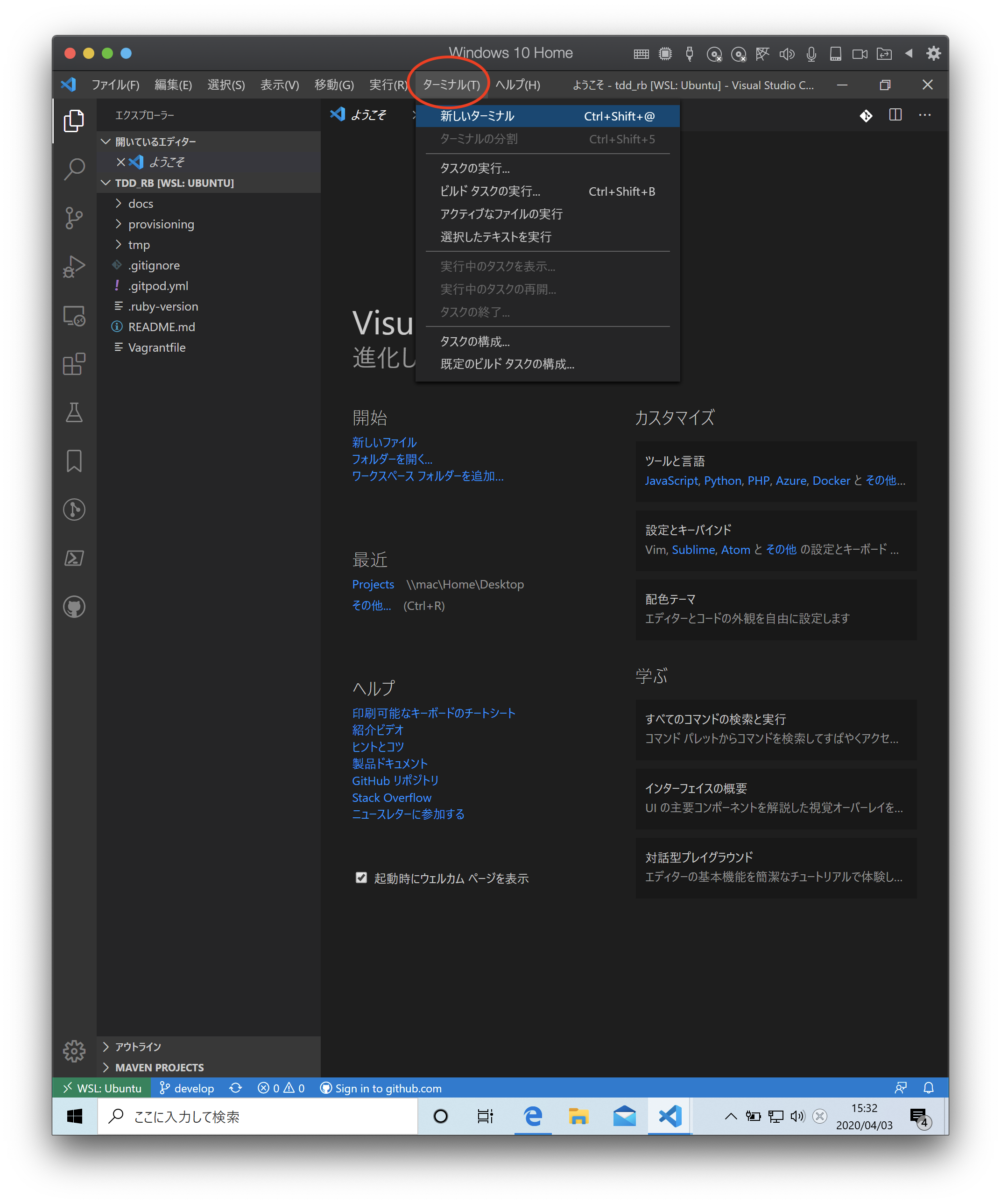
メニューから ターミナル 新しいターミナル を選択します。
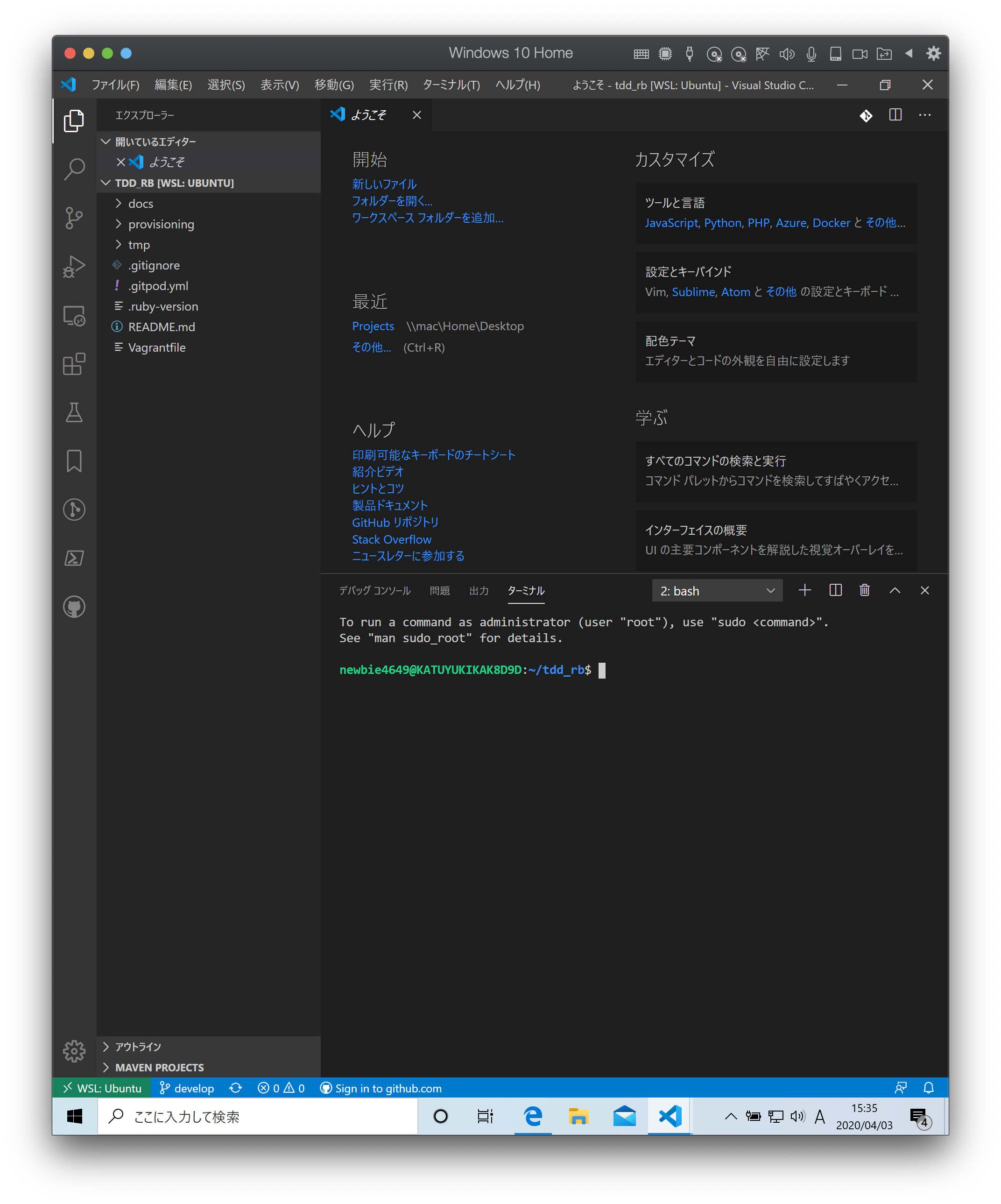
ターミナルに以下のコマンドを入力します。実行時にパスワード入力が求められるのでWSLで設定したパスワードを入力してください。
$ sudo apt-get update -y
[sudo] password for newbie4649:
続いて、ターミナルに以下のコマンドを入力します。
$ sudo apt install ansible -y
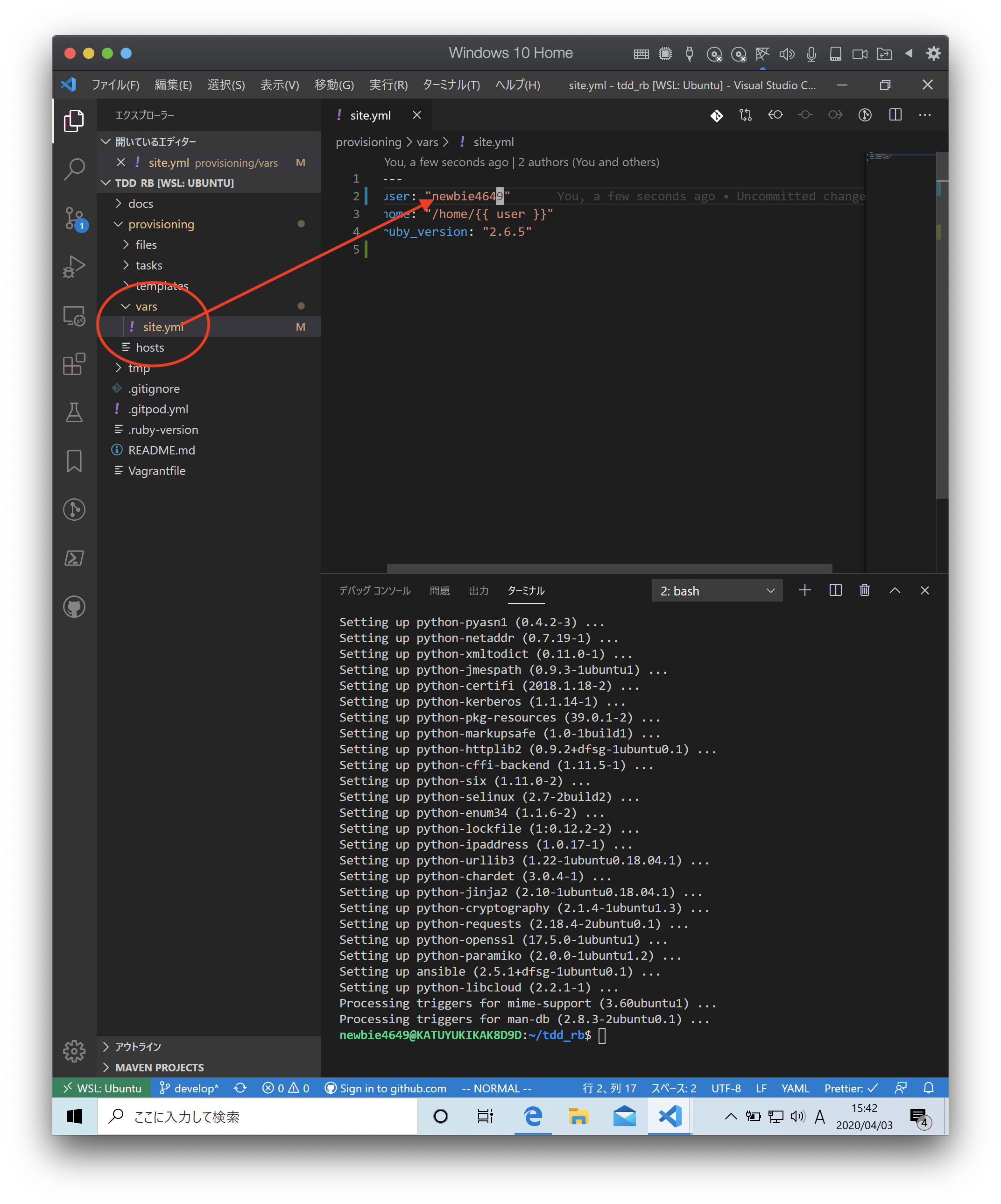
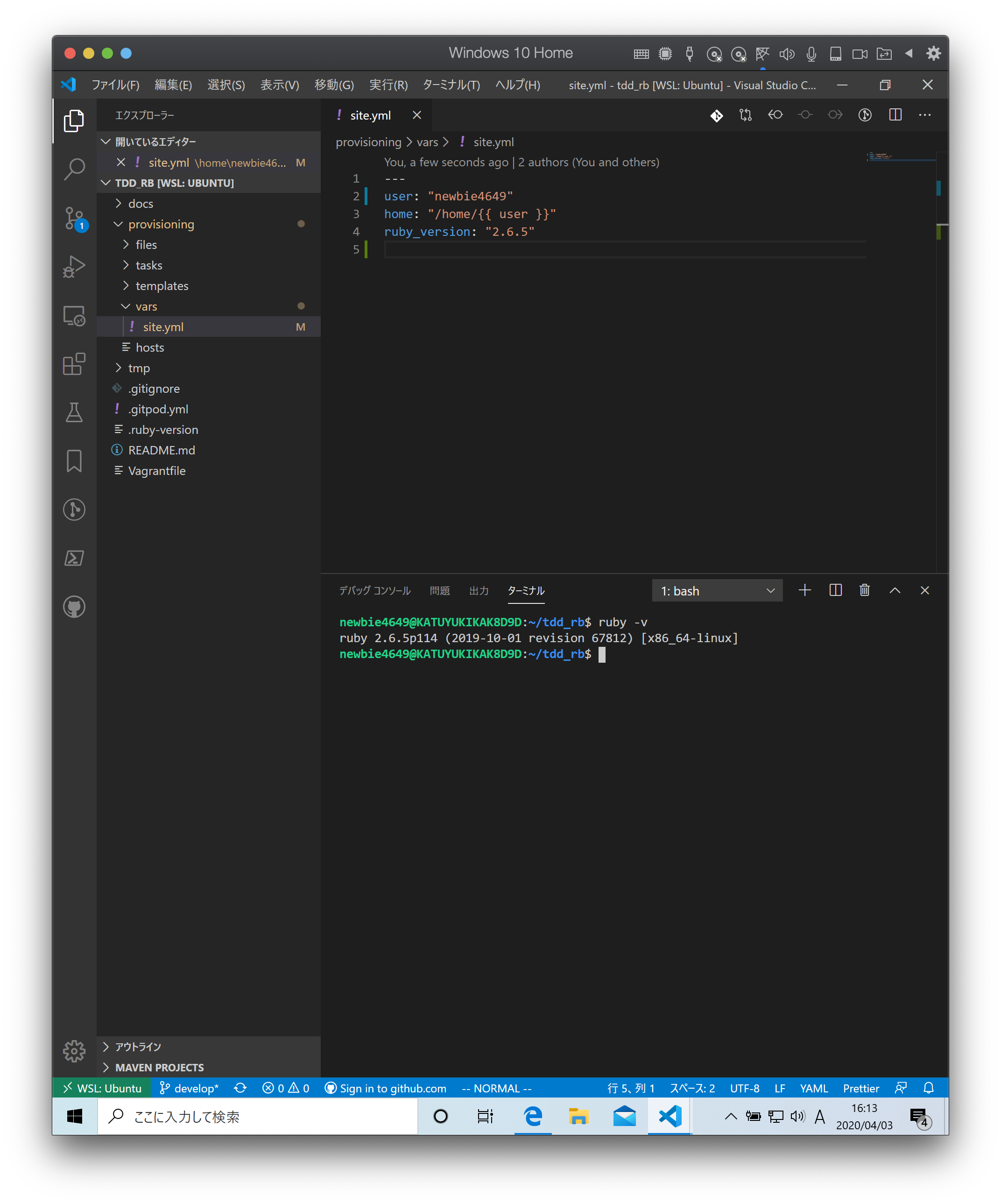
続いて、エクスプローラから provisioning/vars/site.yml をファイルを開いて user: の名前をWSLで設定したユーザーIDに変更します。
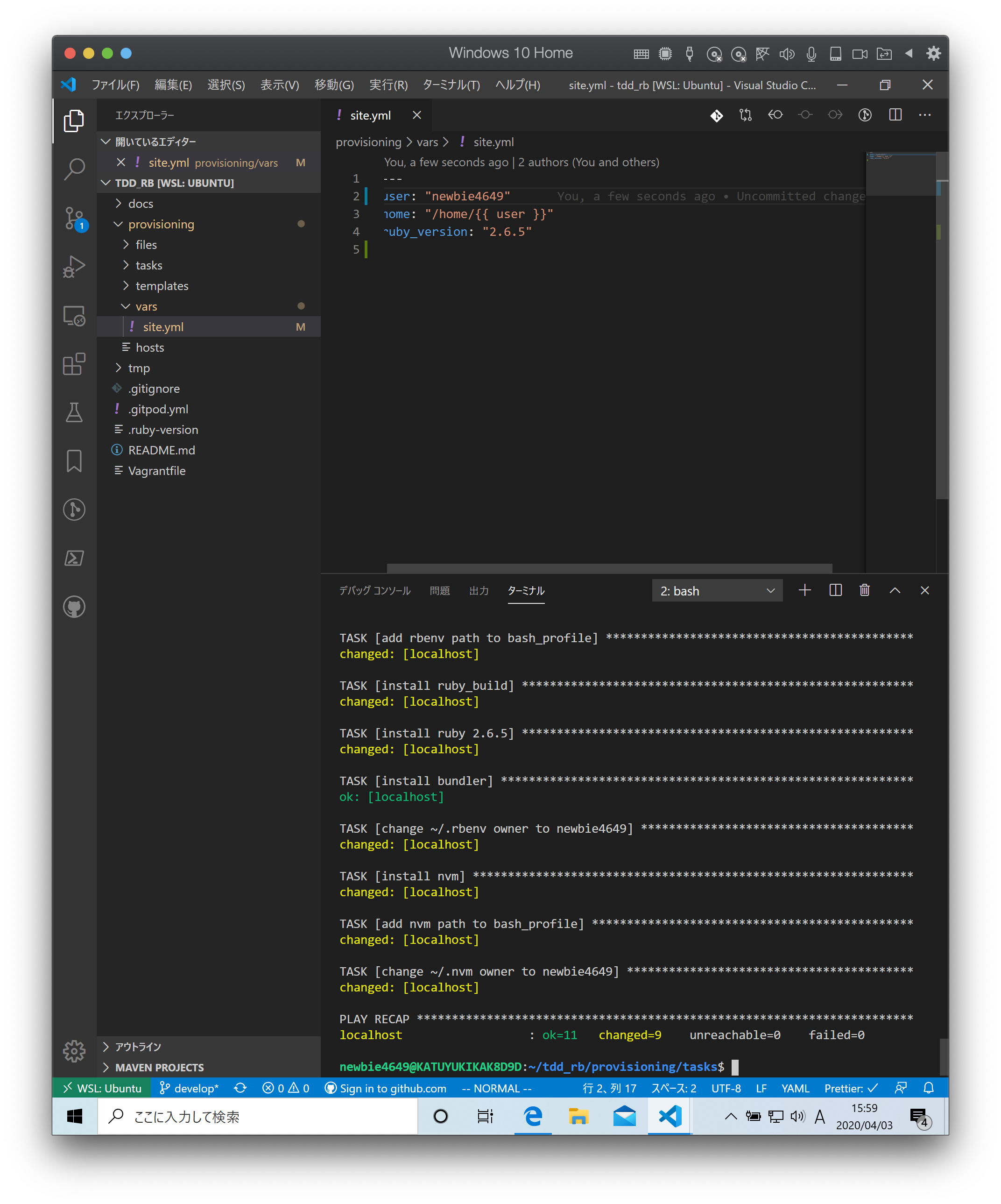
変更を保存したらターミナルに以下のコマンドを入力します。
$ cd provisioning/tasks/
$ sudo ansible-playbook --inventory=localhost, --connection=local site.yml
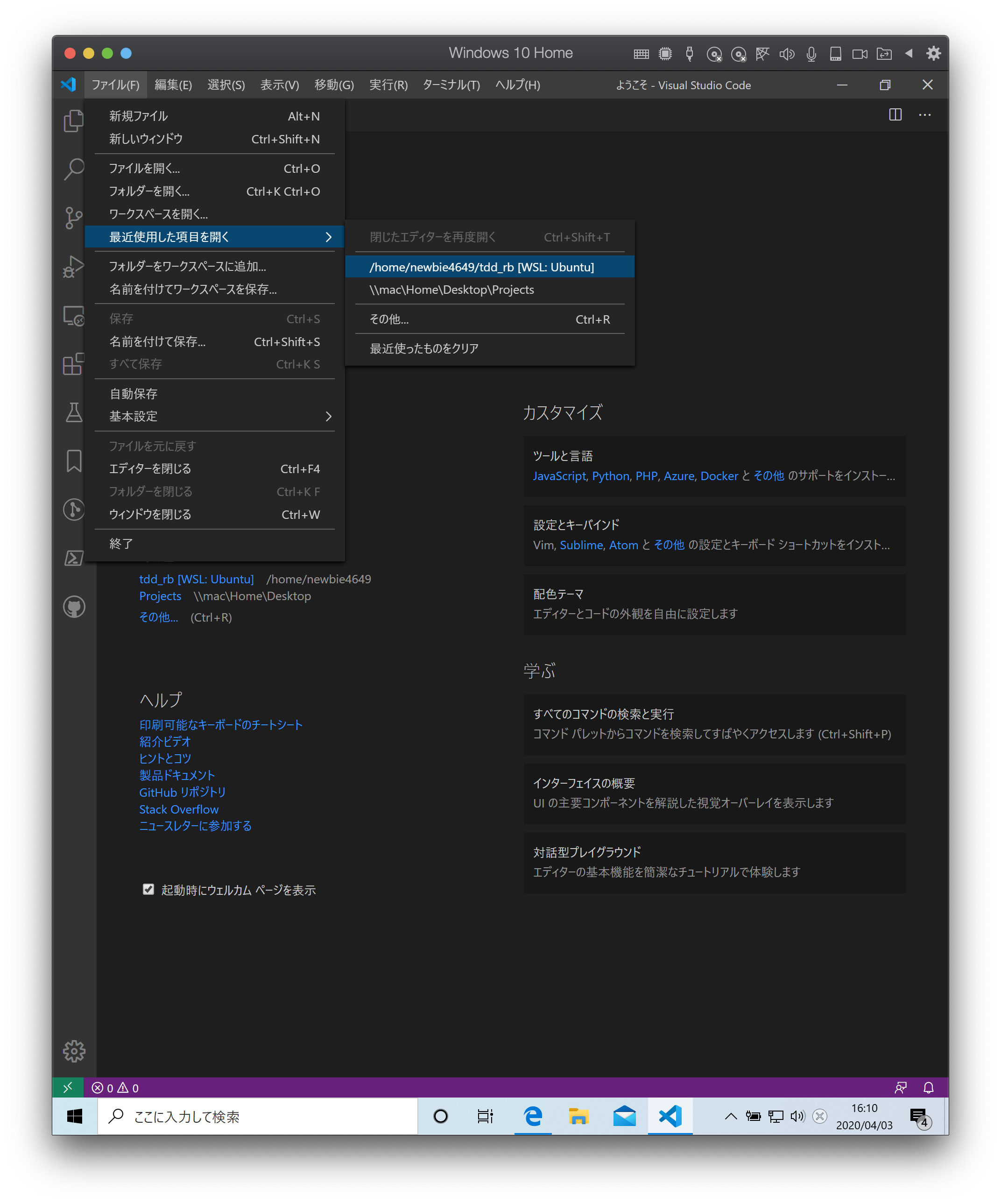
セットアップが完了したらエディタを再起動してプロジェクトを開きます。
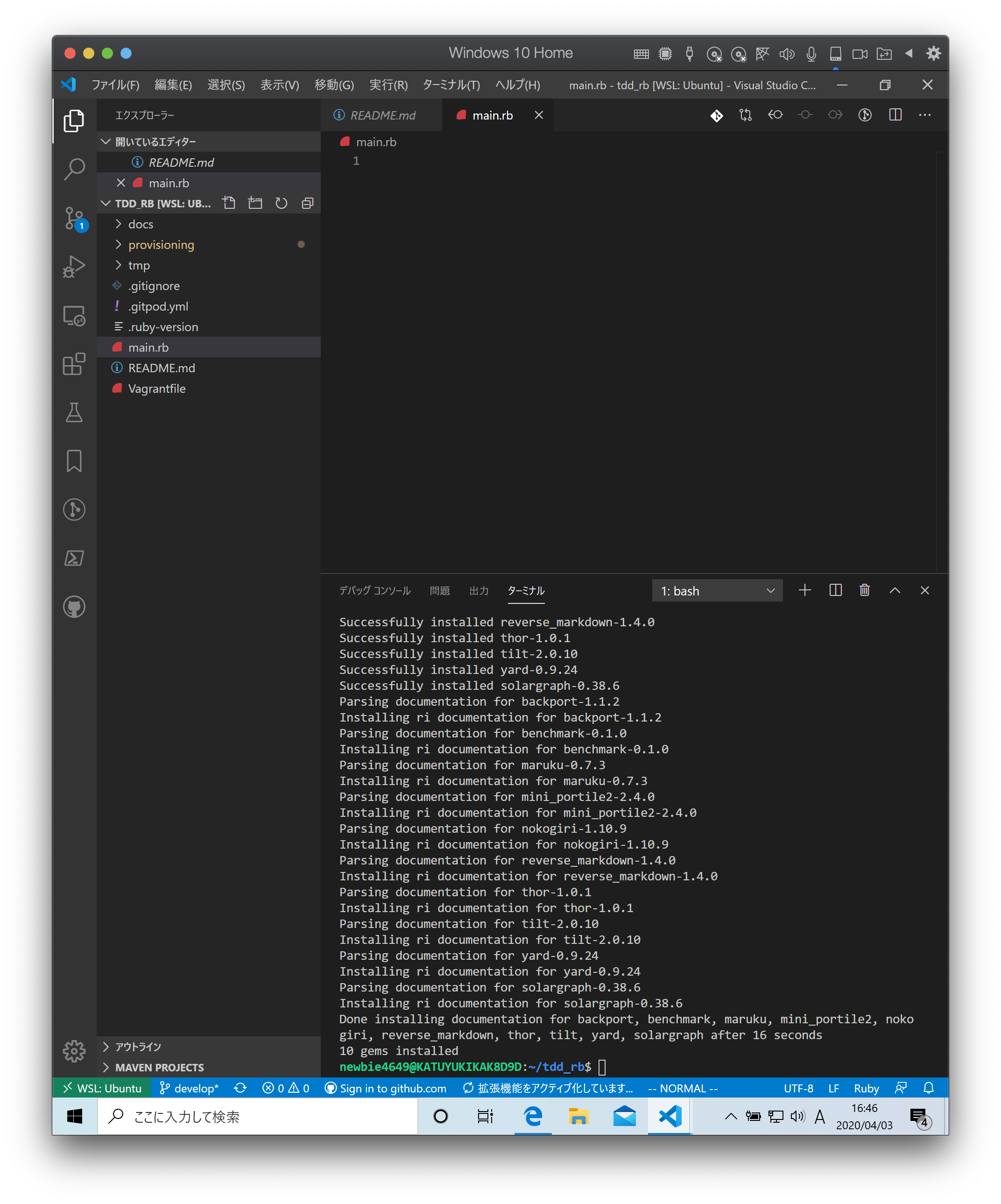
以下のコマンドを入力してRubyがセットアップされていることを確認します。
$ ruby -v
続いて、ターミナルに以下のコマンドを入力します。
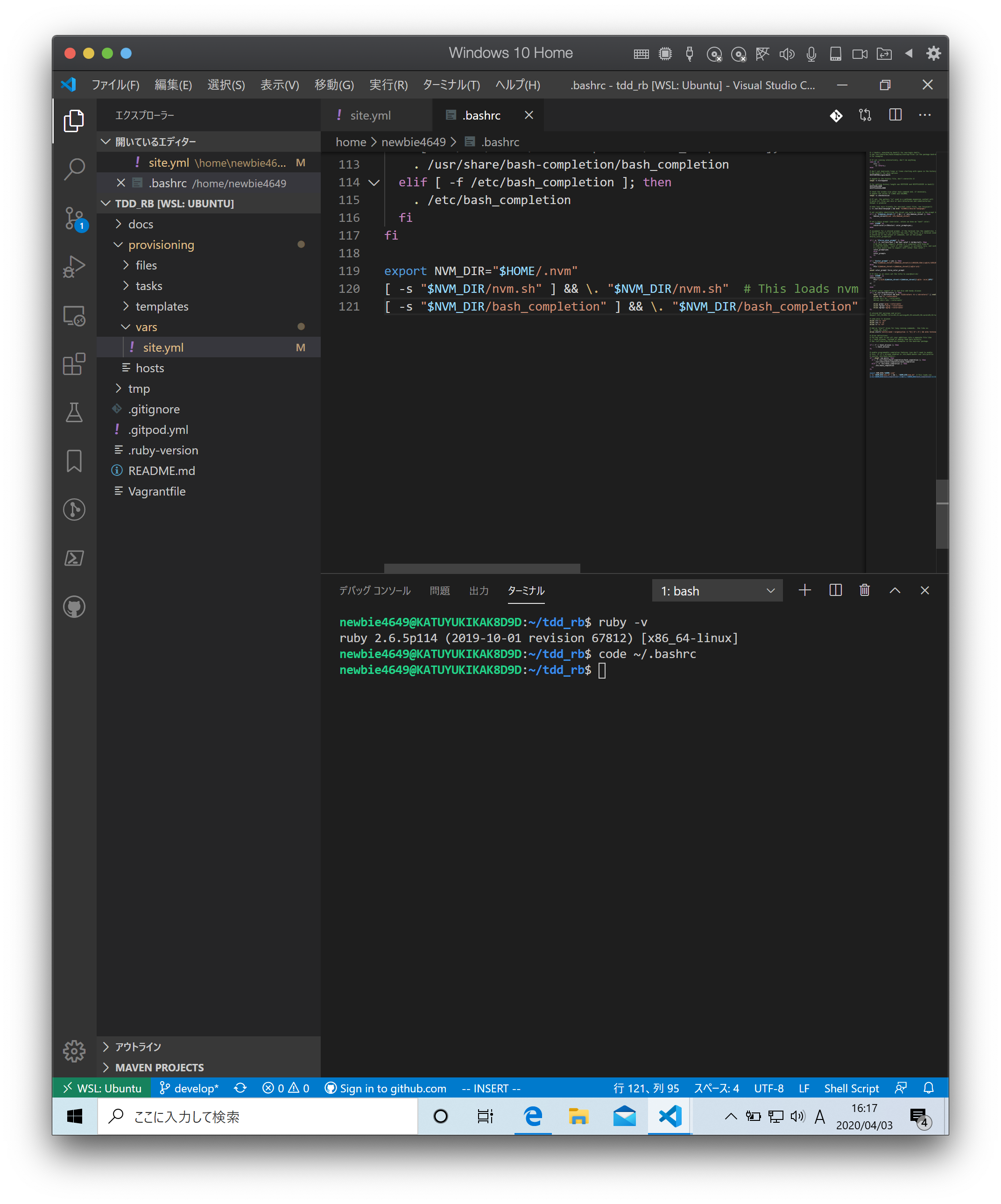
$ code ~/.bashrc
表示されたファイルの一番最後に以下のコードを追加して保存します。
...
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_compl
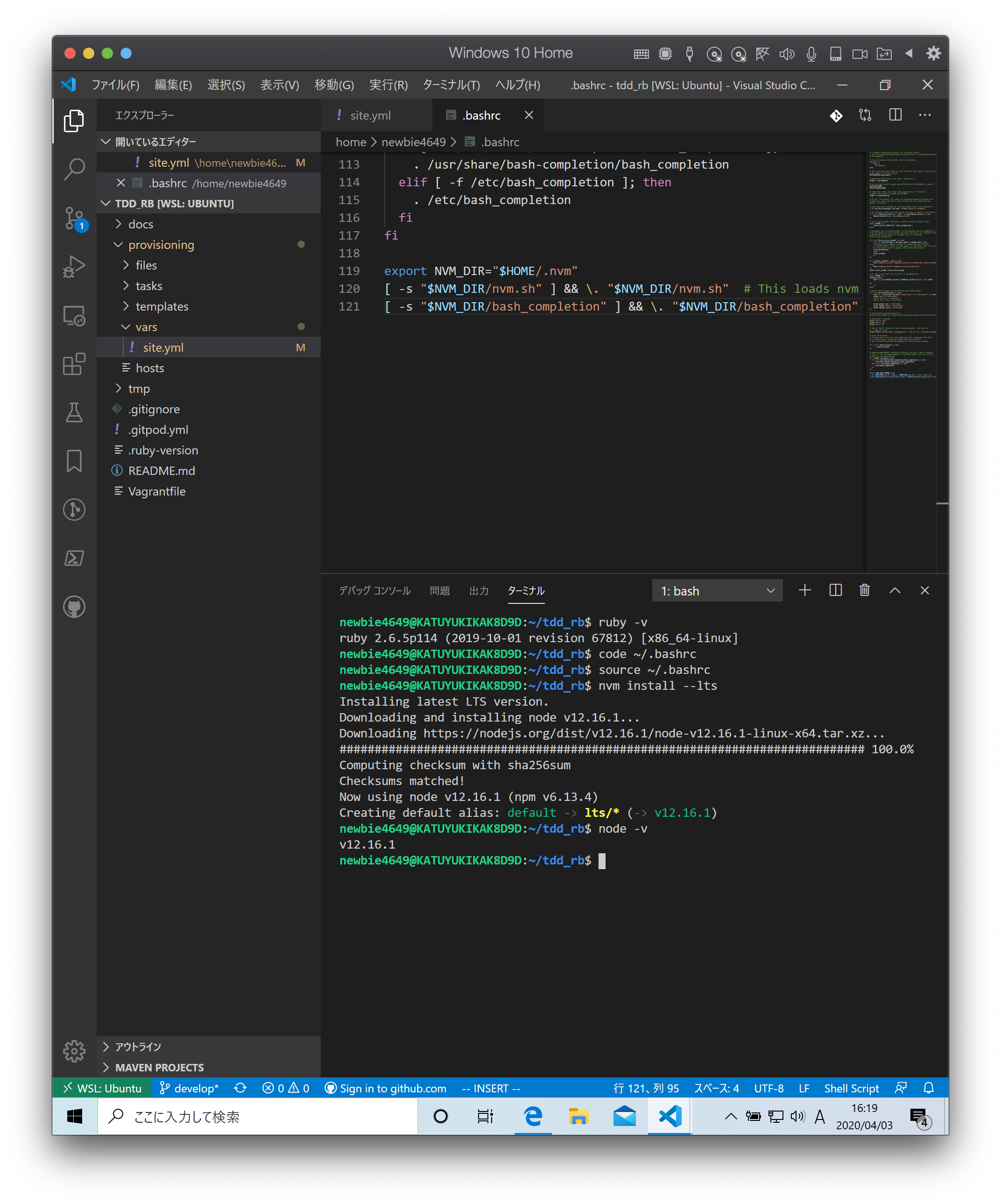
保存したら以下のコマンドを実行してNode.jsのバージョンが表示されたらセットアップ完了です。
$ source ~/.bashrc
$ nvm install --lts
$ node -v
追加パッケージのインストール
ターミナルに以下のコマンドを入力します。
gem install rubocop
gem install debase
gem install ruby-debug-ide
gem install solargraph
Hello world
プログラムを作成する
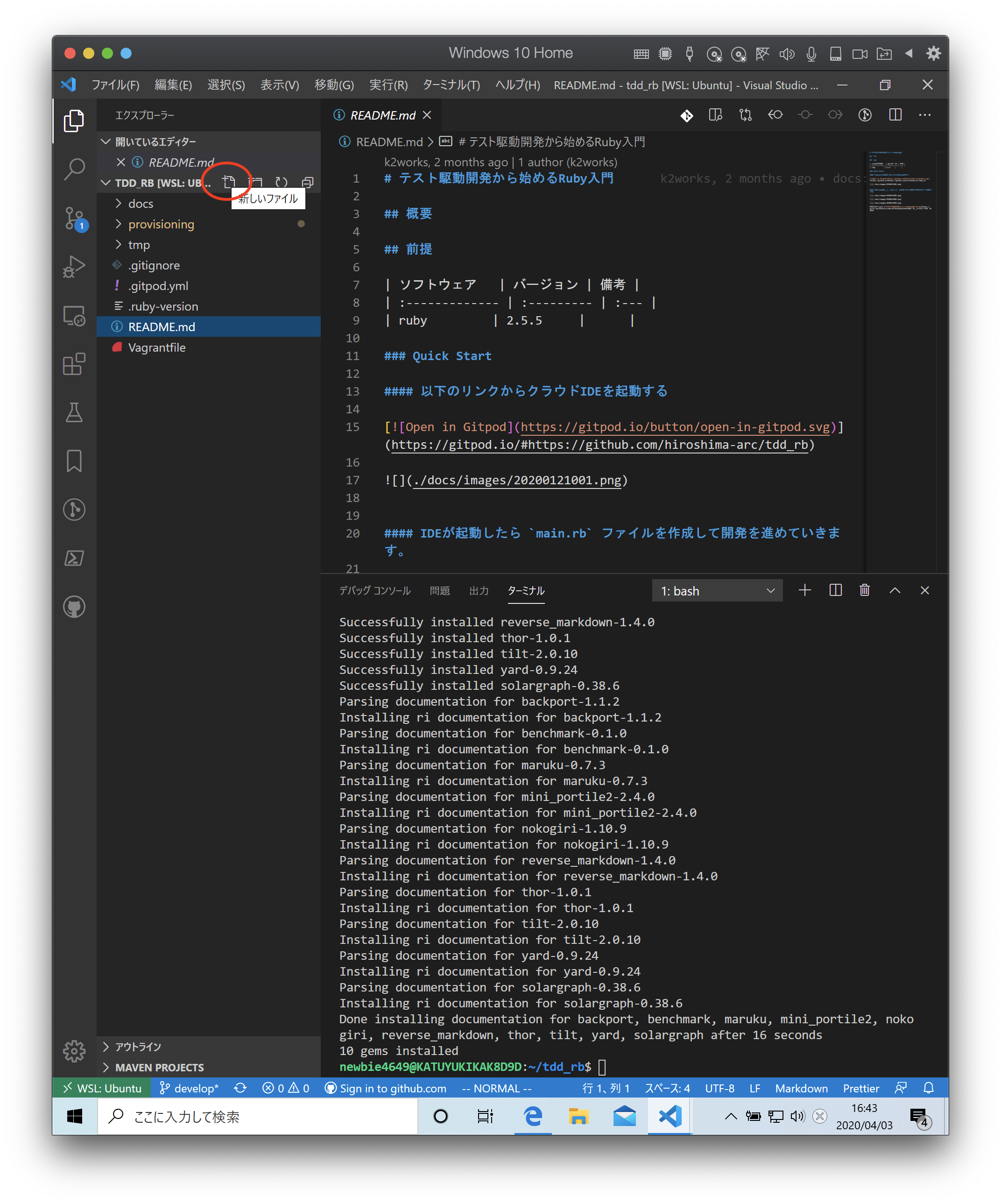
REAMD.md を選択してから 新しいファイル 作成アイコンを押します。
ファイル名は main.rb とします。
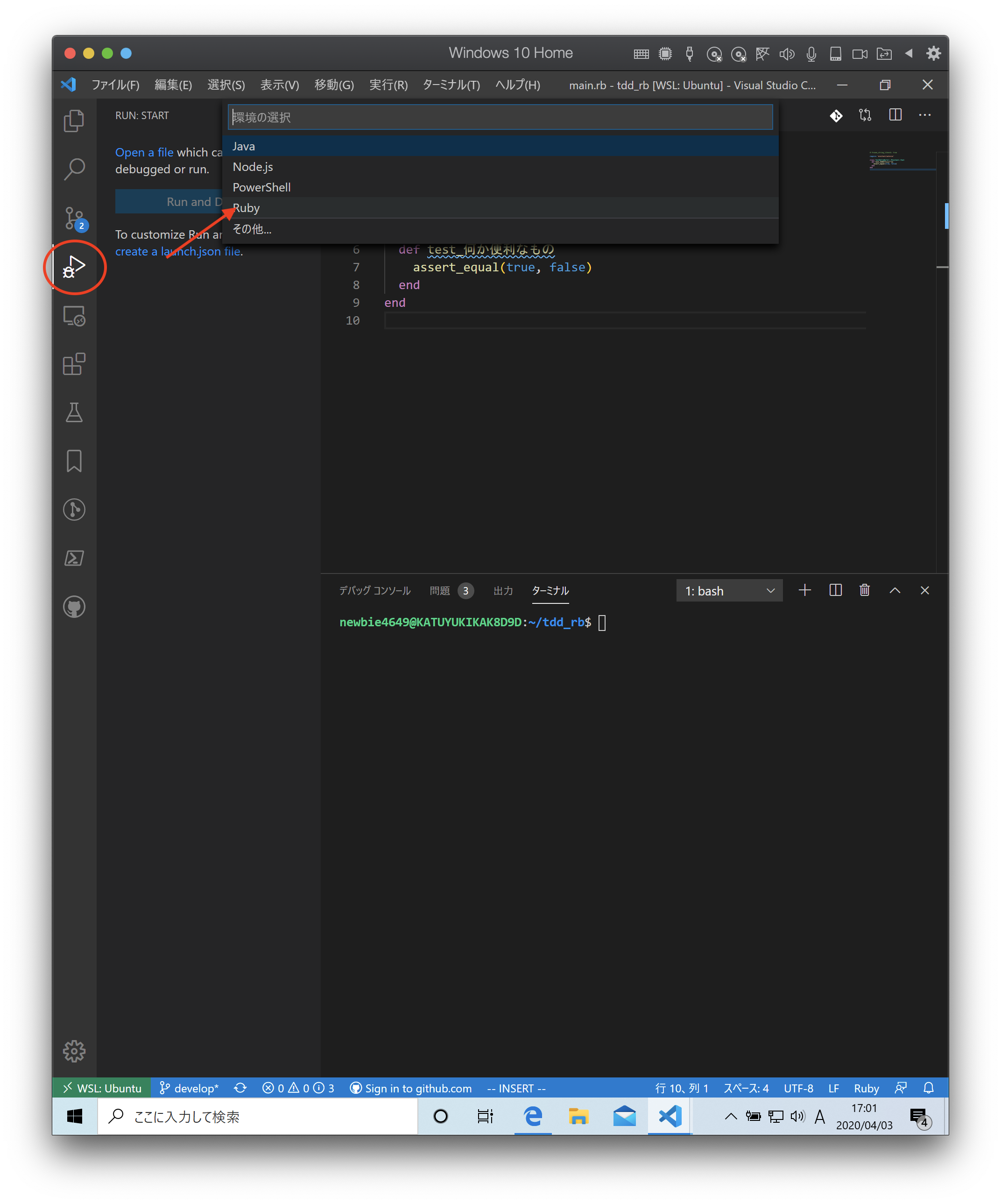
ファイルに以下のコードを入力したらRunアイコンを選択して create a launch.json file を押してメニューからRubyを選択します。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, false)
end
end
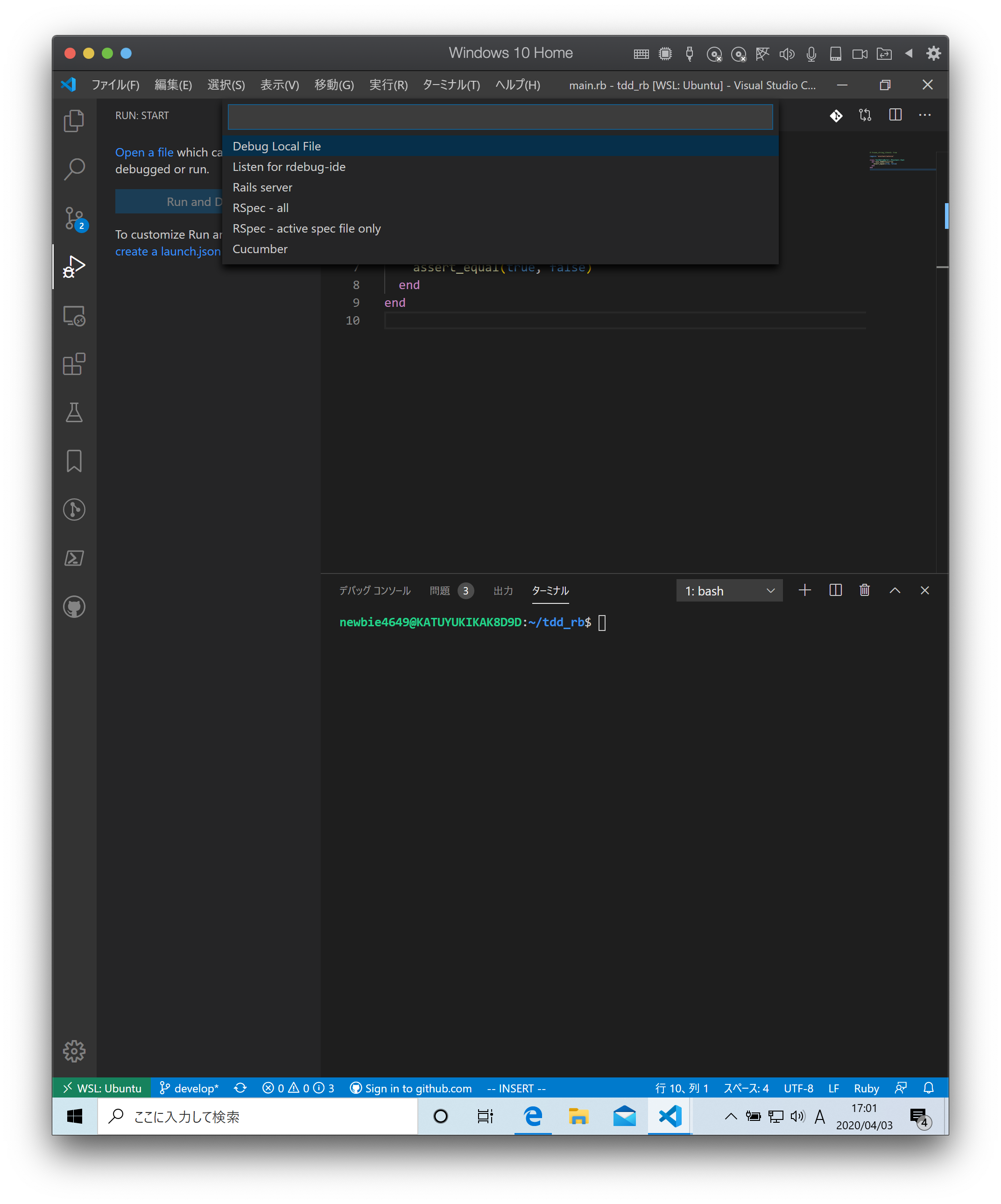
Debug Local File を選択します。
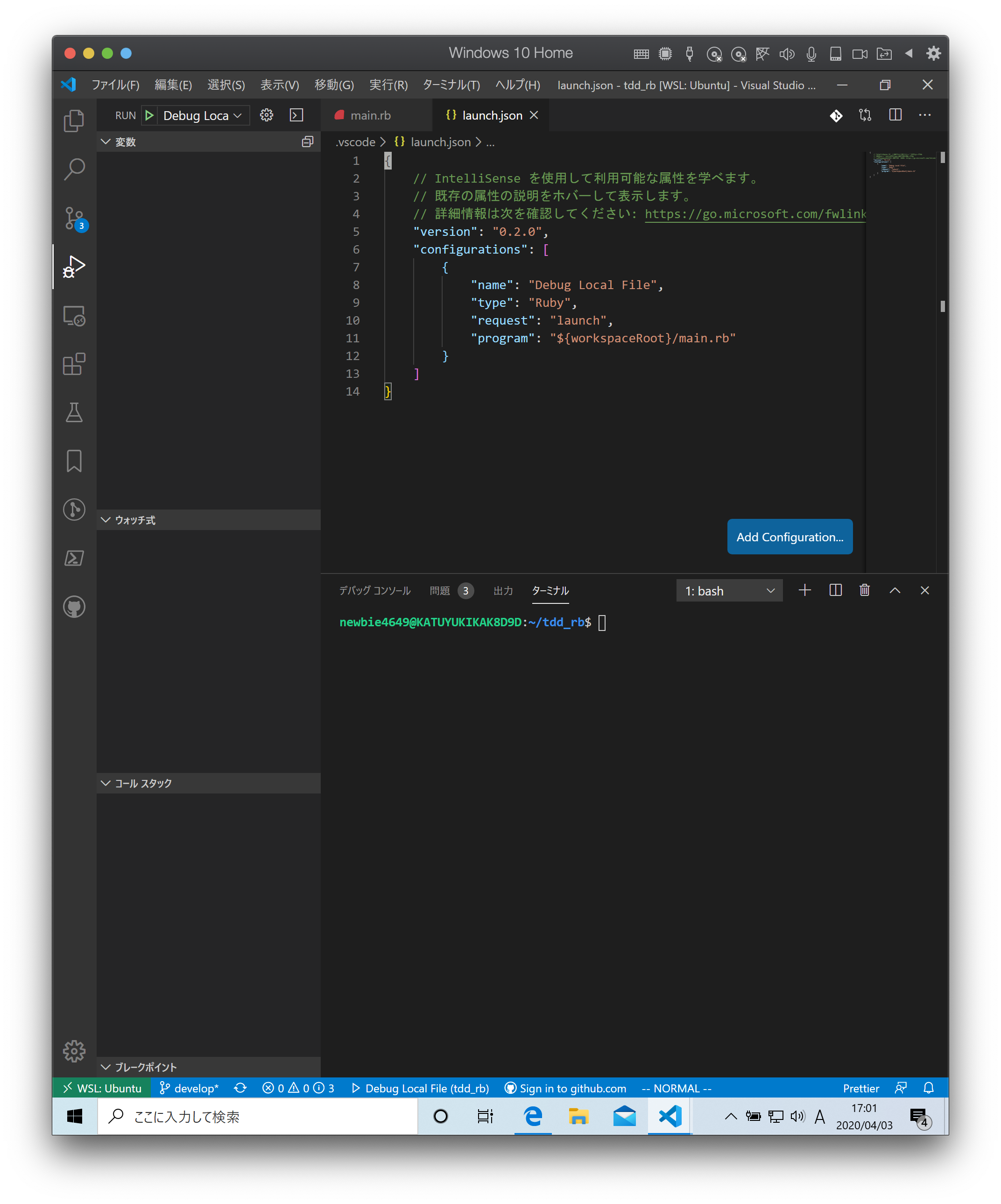
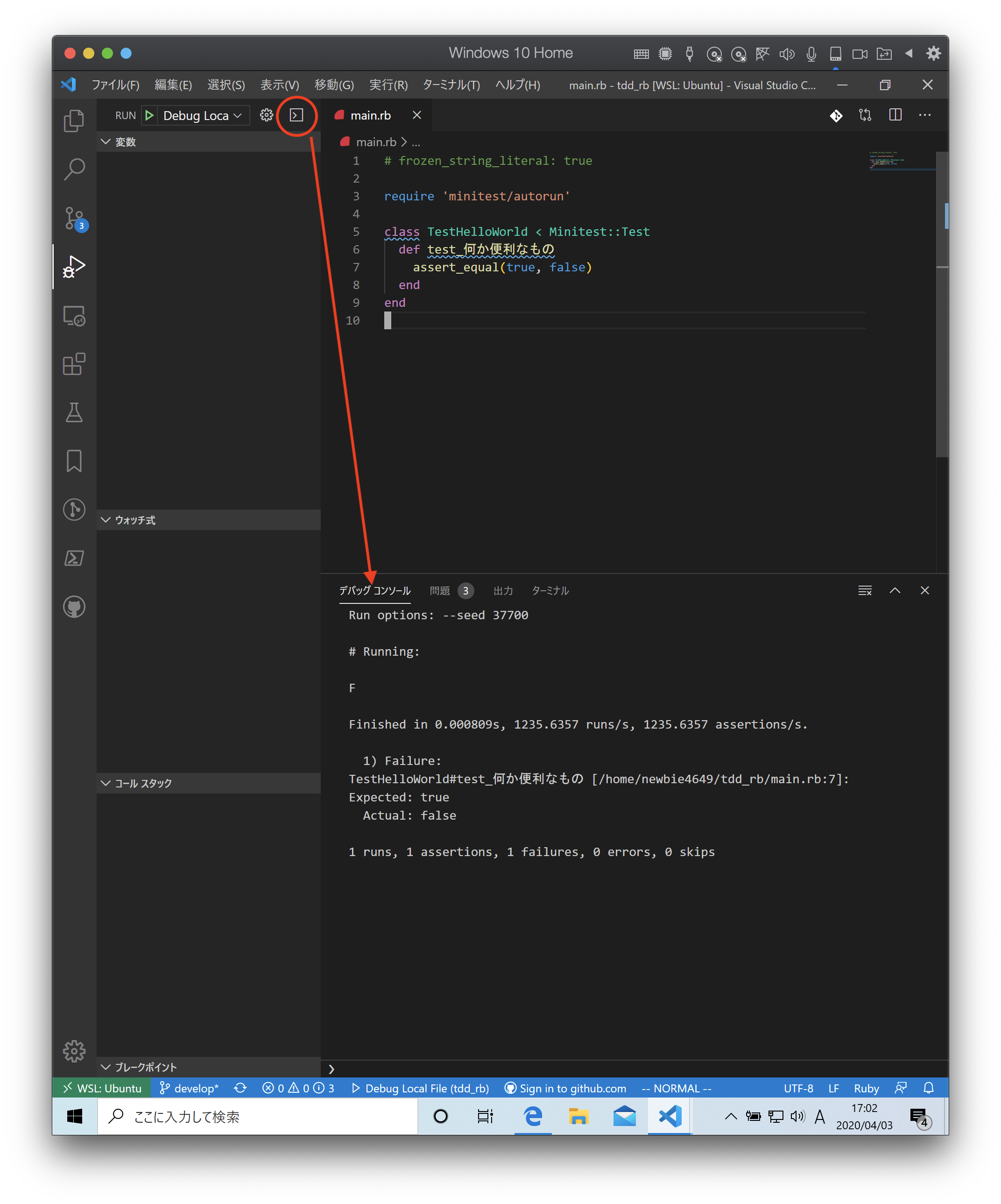
launch.json ファイルが作成されたら main.rb タブに戻ってF5キーを押します。
デバッグコンソールに実行結果が表示されれば準備完了です。
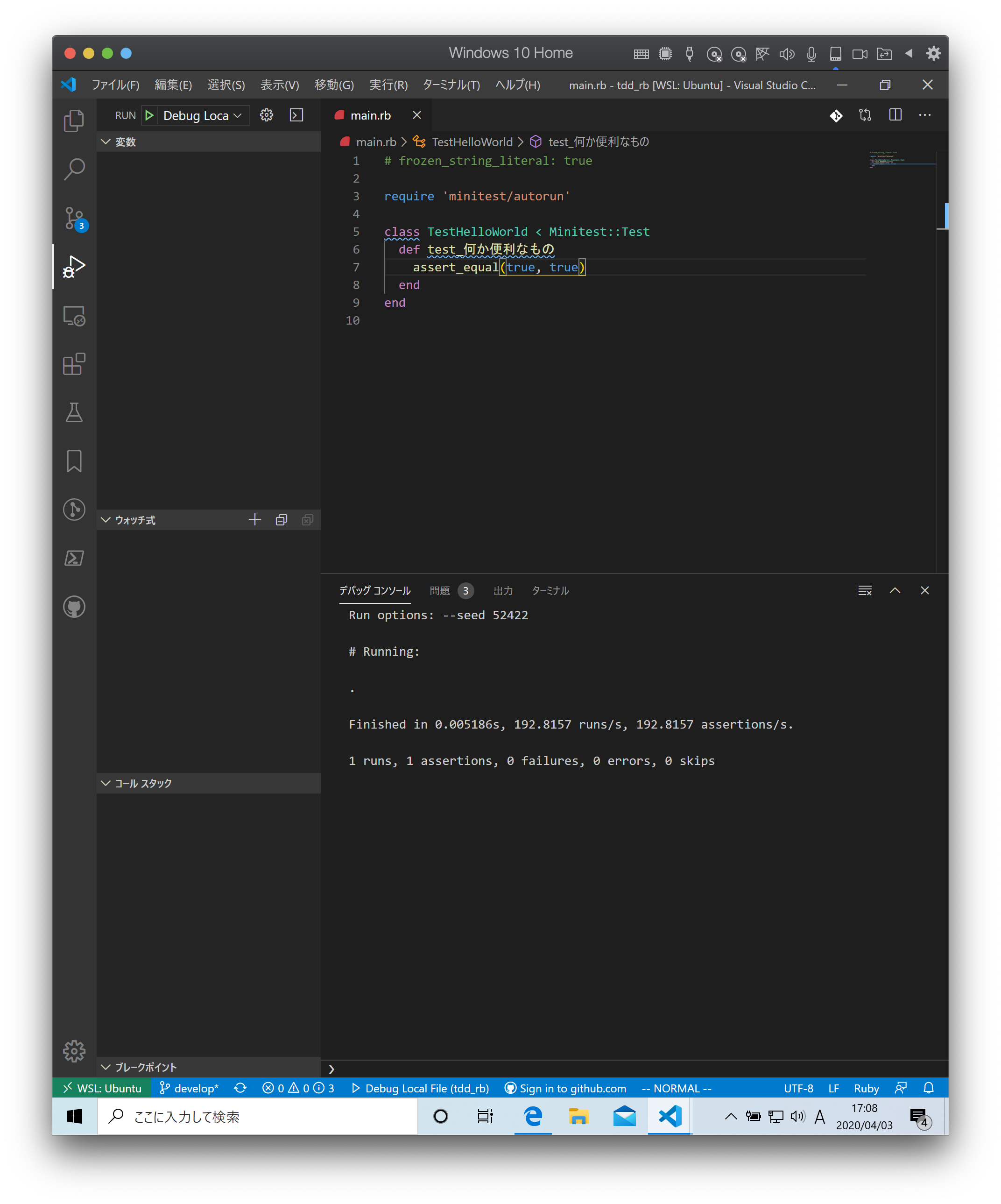
テストをパスするようにコードを修正してF5キーを押します。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
end
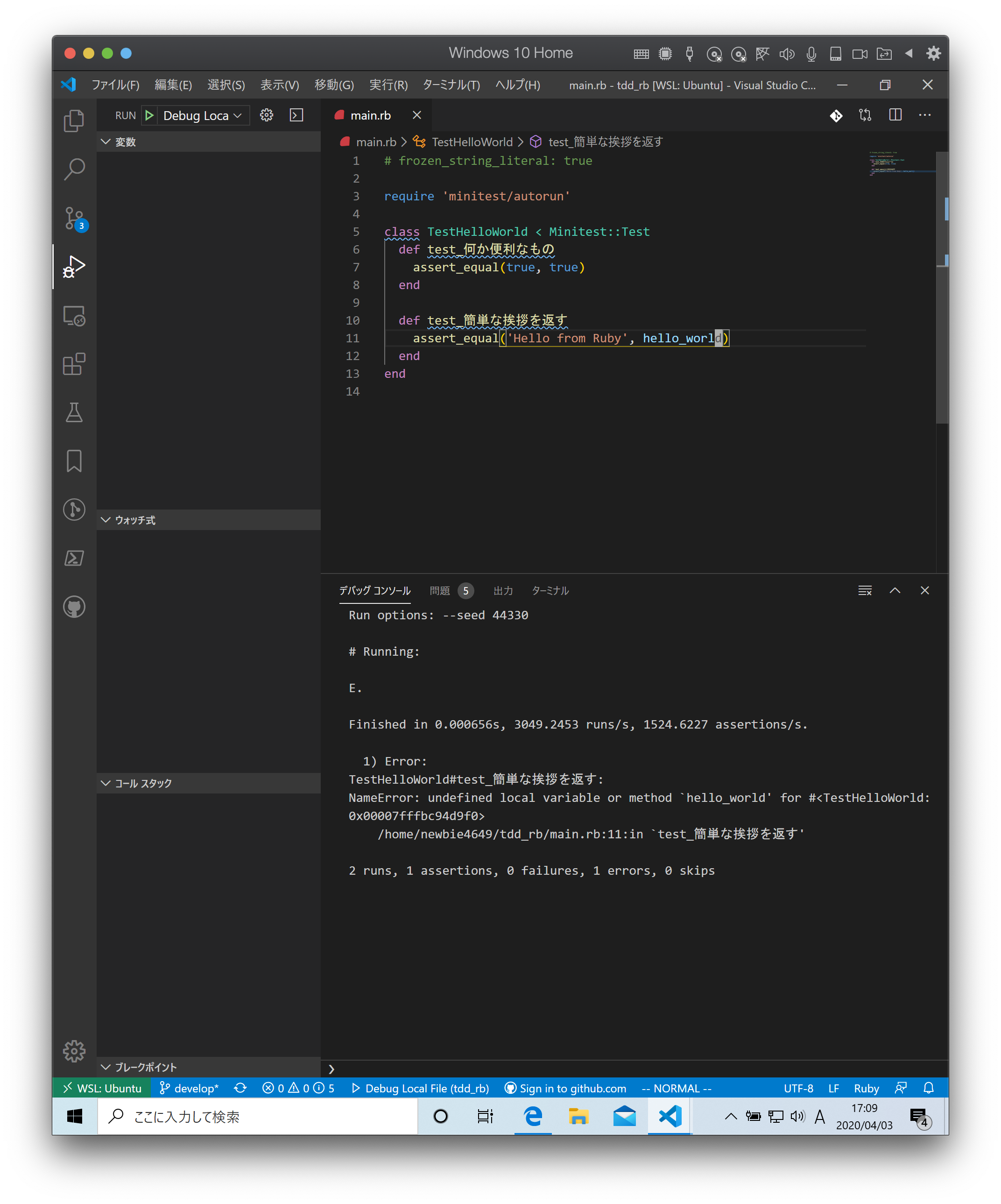
テスティングフレームワークの動作が確認できたので hello_world 関数の作成に入ります。まず以下のコードを追加してF5キーを押してテストが失敗することを確認します。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
def test_簡単な挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
end
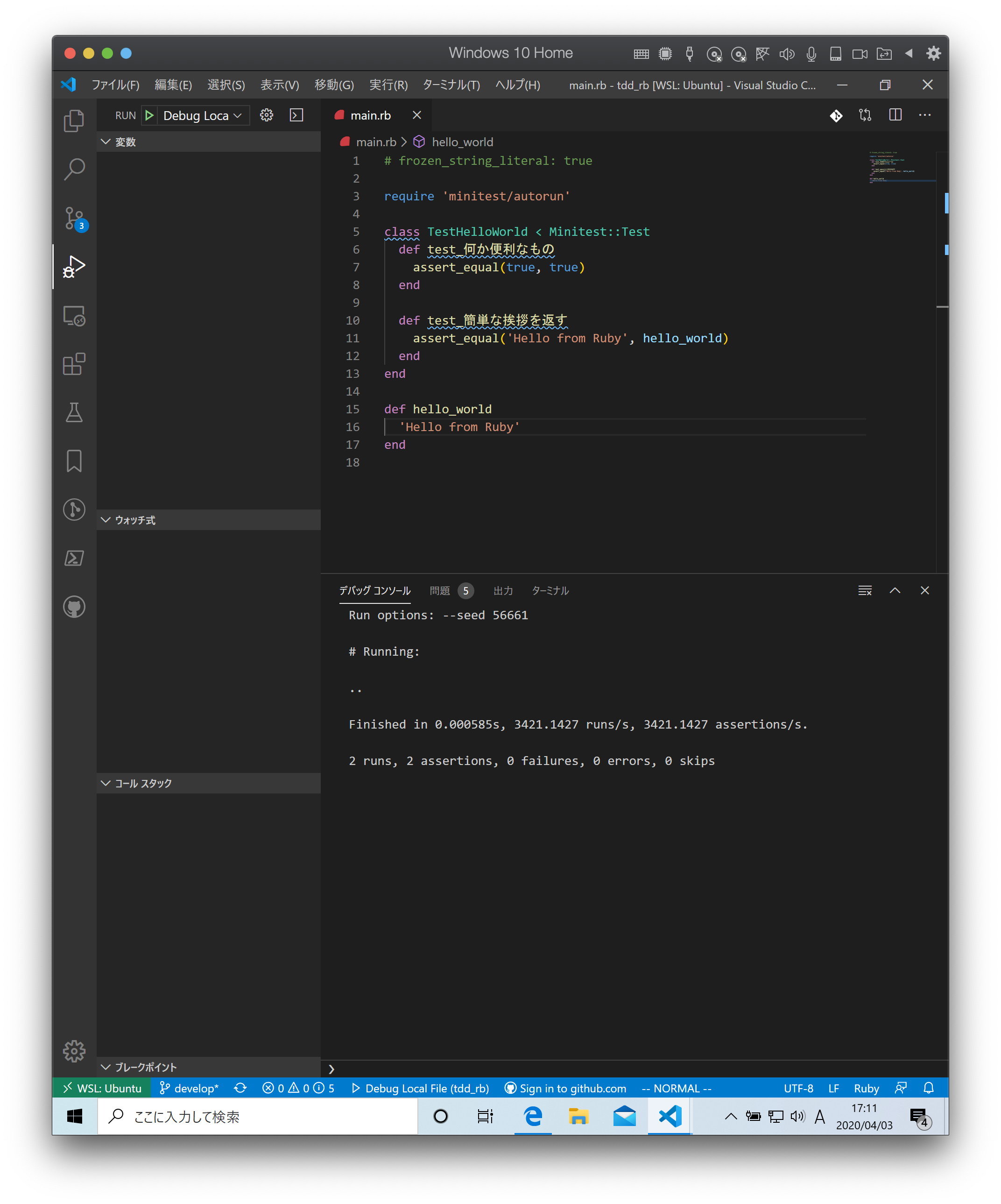
hello_world 関数を追加してテストをパスさせます。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
def test_簡単な挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
end
def hello_world
'Hello from Ruby'
end
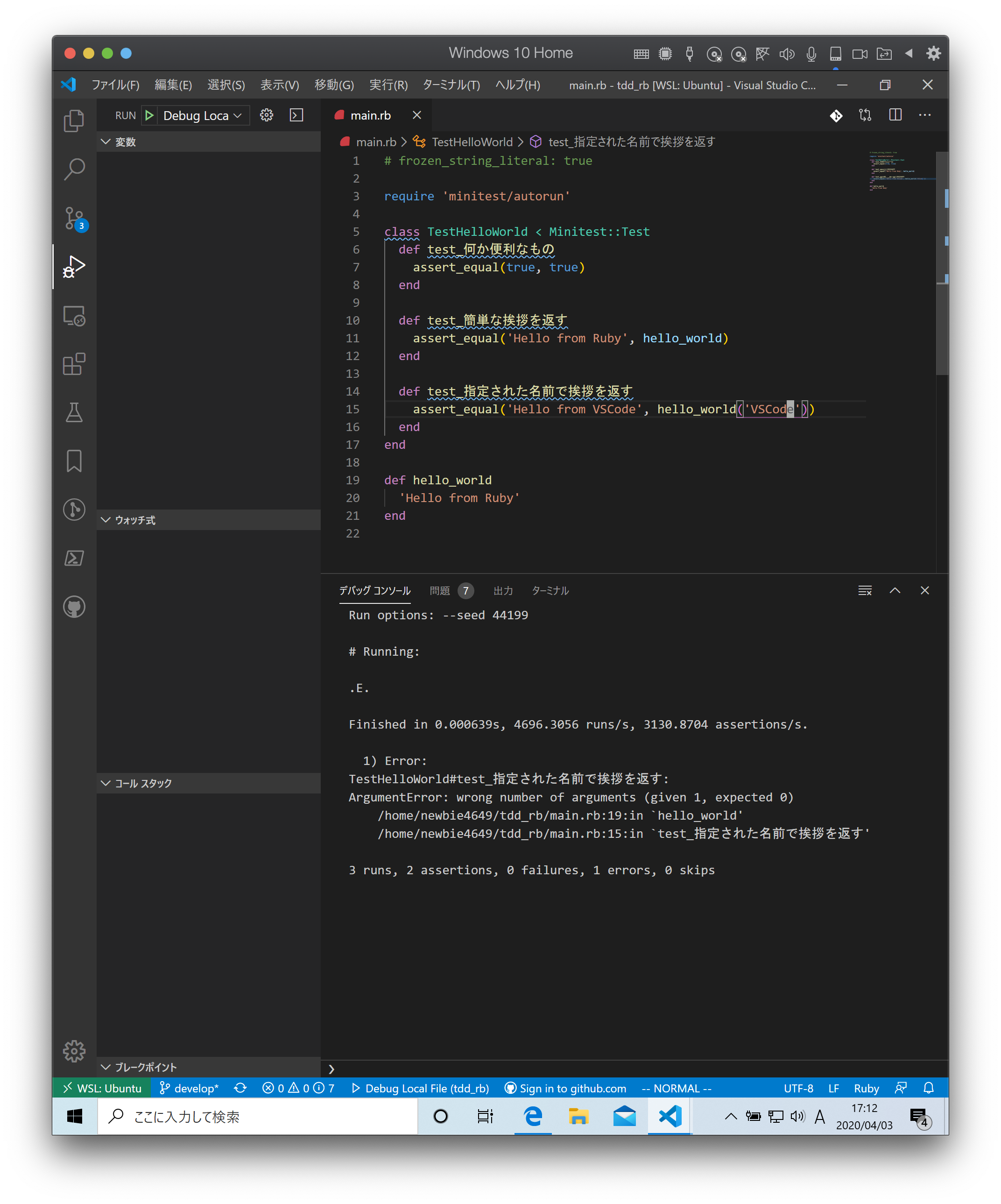
指定された名前で挨拶を返すようにします。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
def test_簡単な挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
def test_指定された名前で挨拶を返す
assert_equal('Hello from VSCode', hello_world('VSCode'))
end
end
def hello_world
"Hello from Ruby"
end
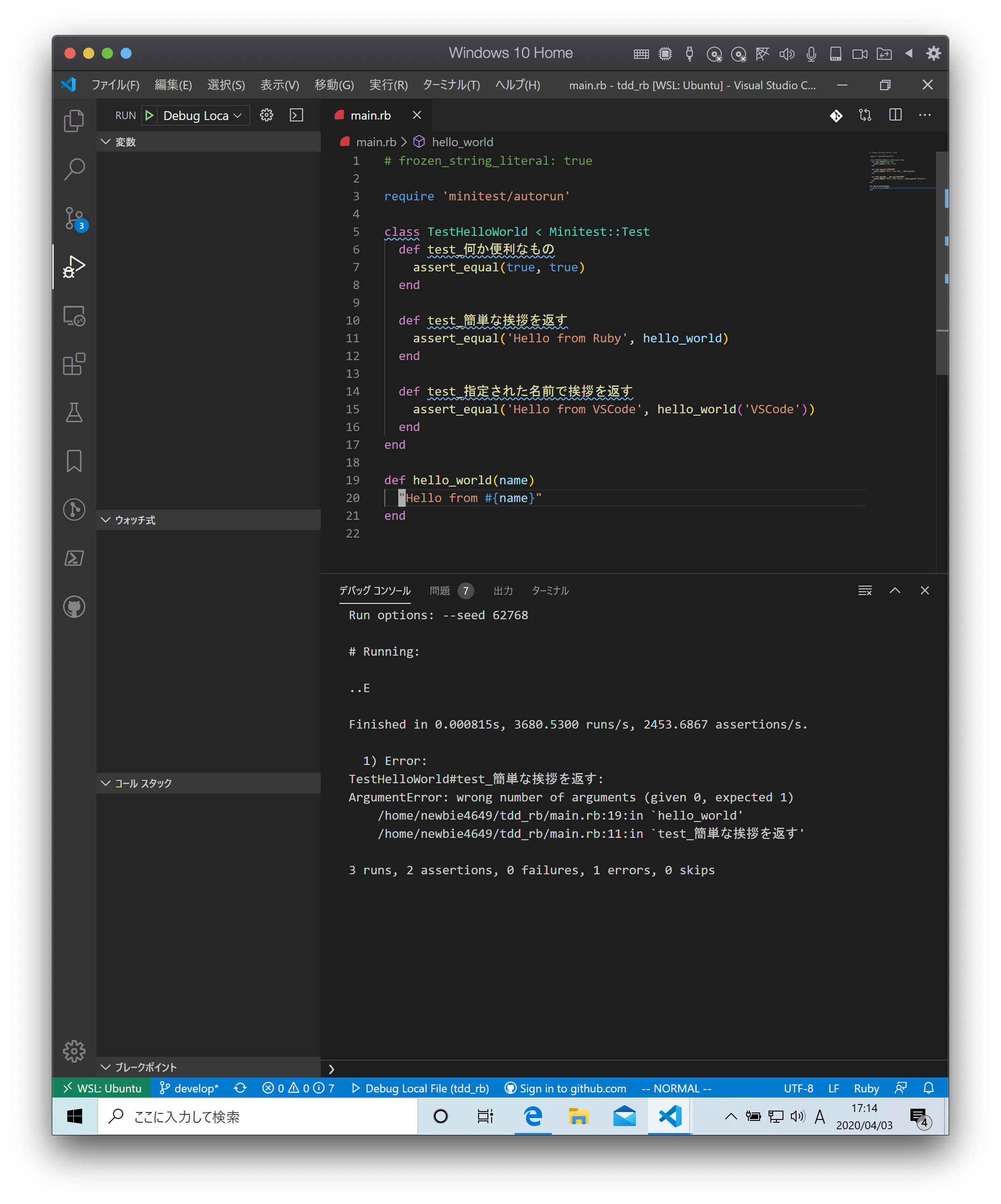
関数に引数を追加します。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
def test_簡単な挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
def test_指定された名前で挨拶を返す
assert_equal('Hello from VSCode', hello_world('VSCode'))
end
end
def hello_world(name)
"Hello from #{name}"
end
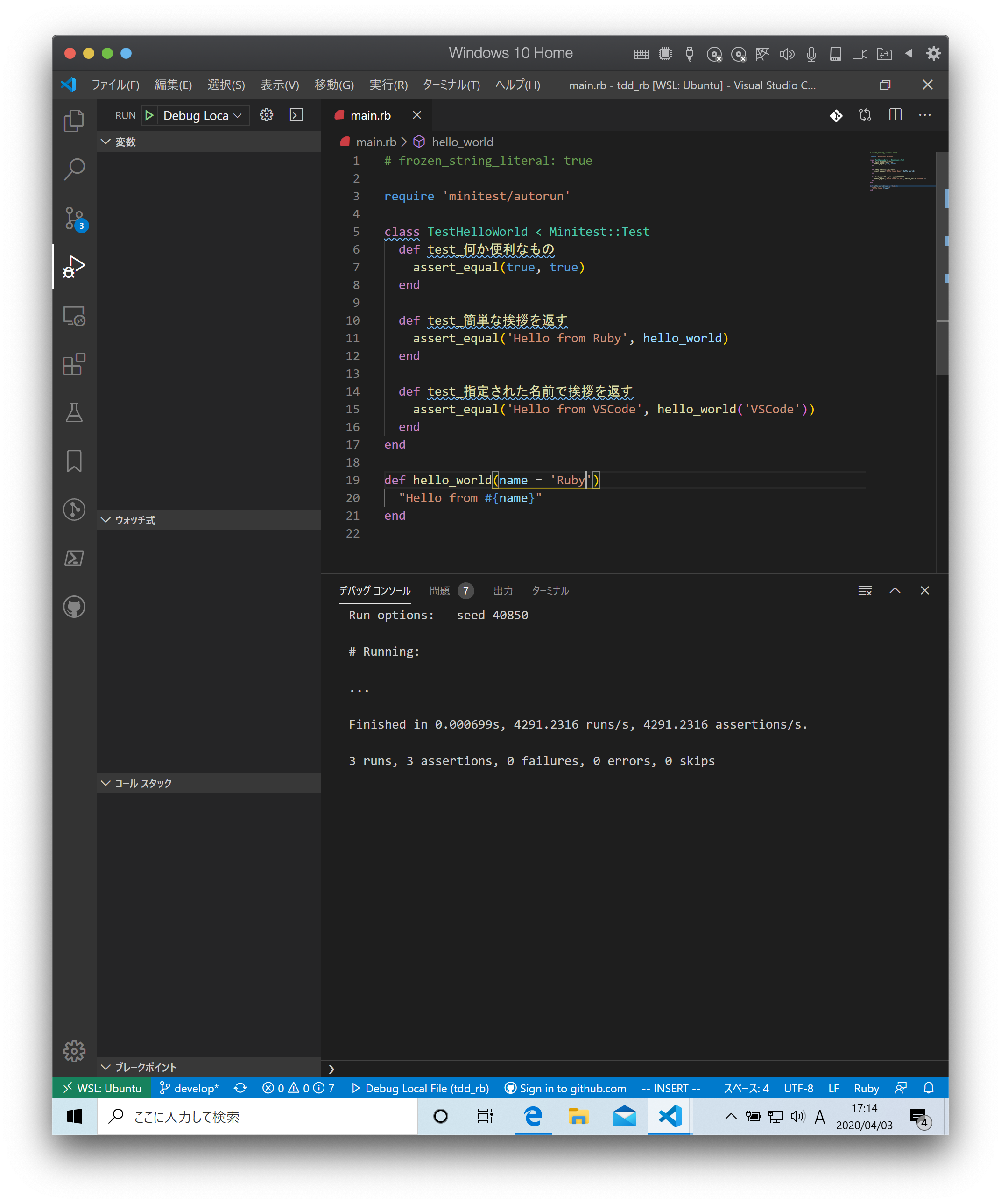
指定された名前で挨拶を返す テストはパスしましたが今度は 簡単な挨拶を返す テストが失敗するようになりましたのでデフォルト引数を設定してテストをパスするようにします。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何か便利なもの
assert_equal(true, true)
end
def test_簡単な挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
def test_指定された名前で挨拶を返す
assert_equal('Hello from VSCode', hello_world('VSCode'))
end
end
def hello_world(name = 'Ruby')
"Hello from #{name}"
end
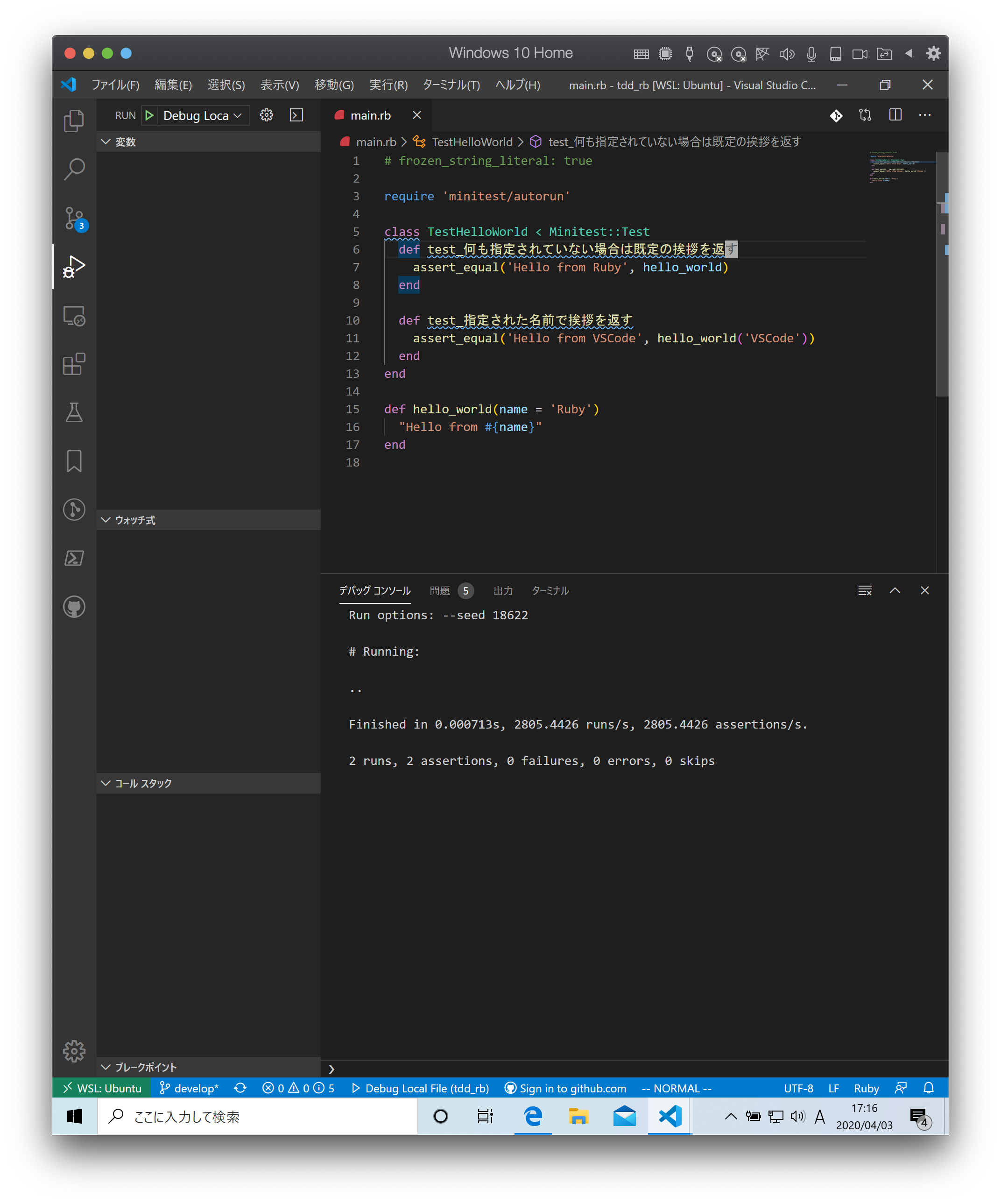
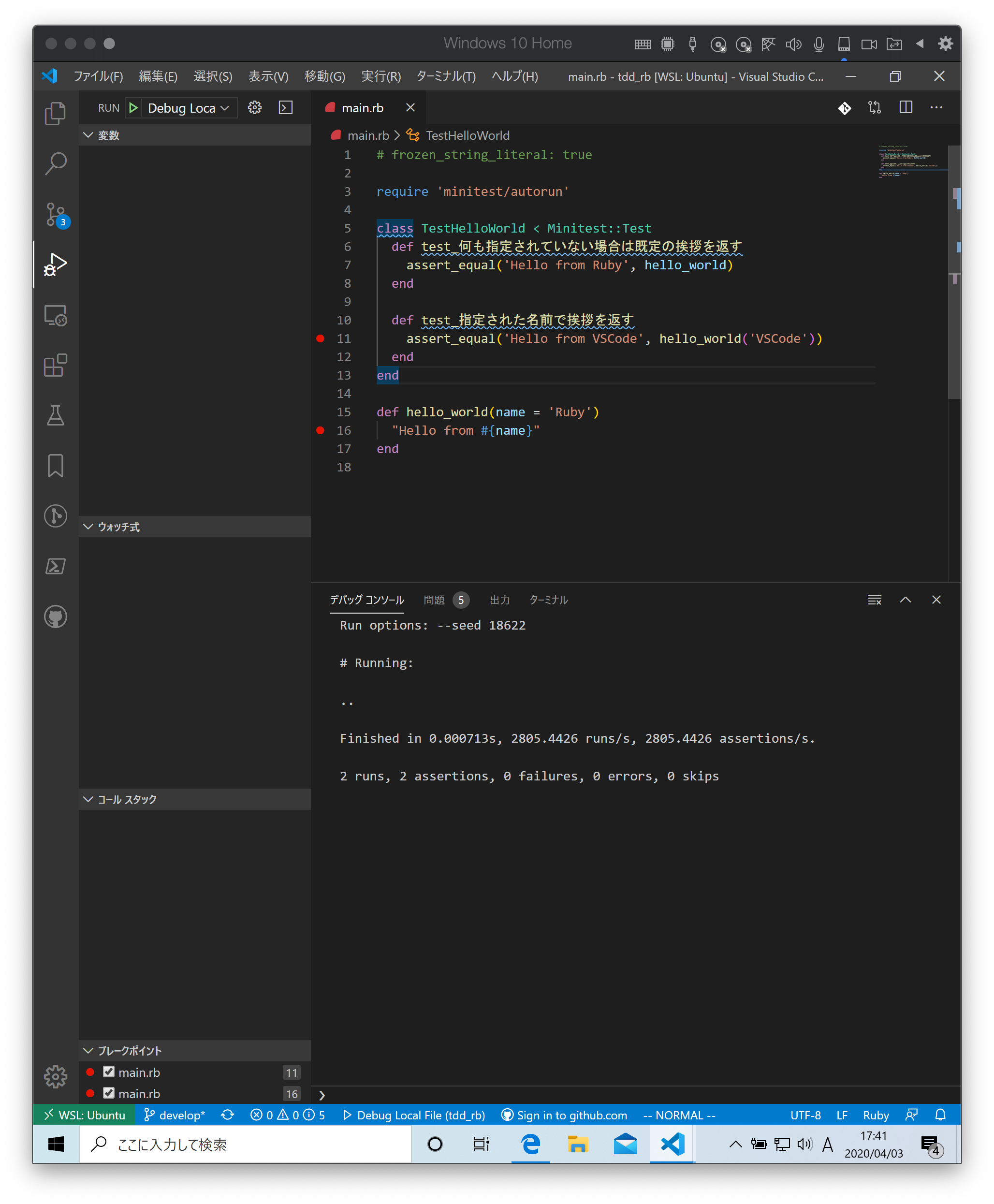
仕上げに不要なテストを削除してテストケースの文言をわかりやすくしておきます。
require 'minitest/autorun'
class TestHelloWorld < Minitest::Test
def test_何も指定されていない場合は既定の挨拶を返す
assert_equal('Hello from Ruby', hello_world)
end
def test_指定された名前で挨拶を返す
assert_equal('Hello from VSCode', hello_world('VSCode'))
end
end
def hello_world(name = 'Ruby')
"Hello from #{name}"
end
プログラムをデバッグする
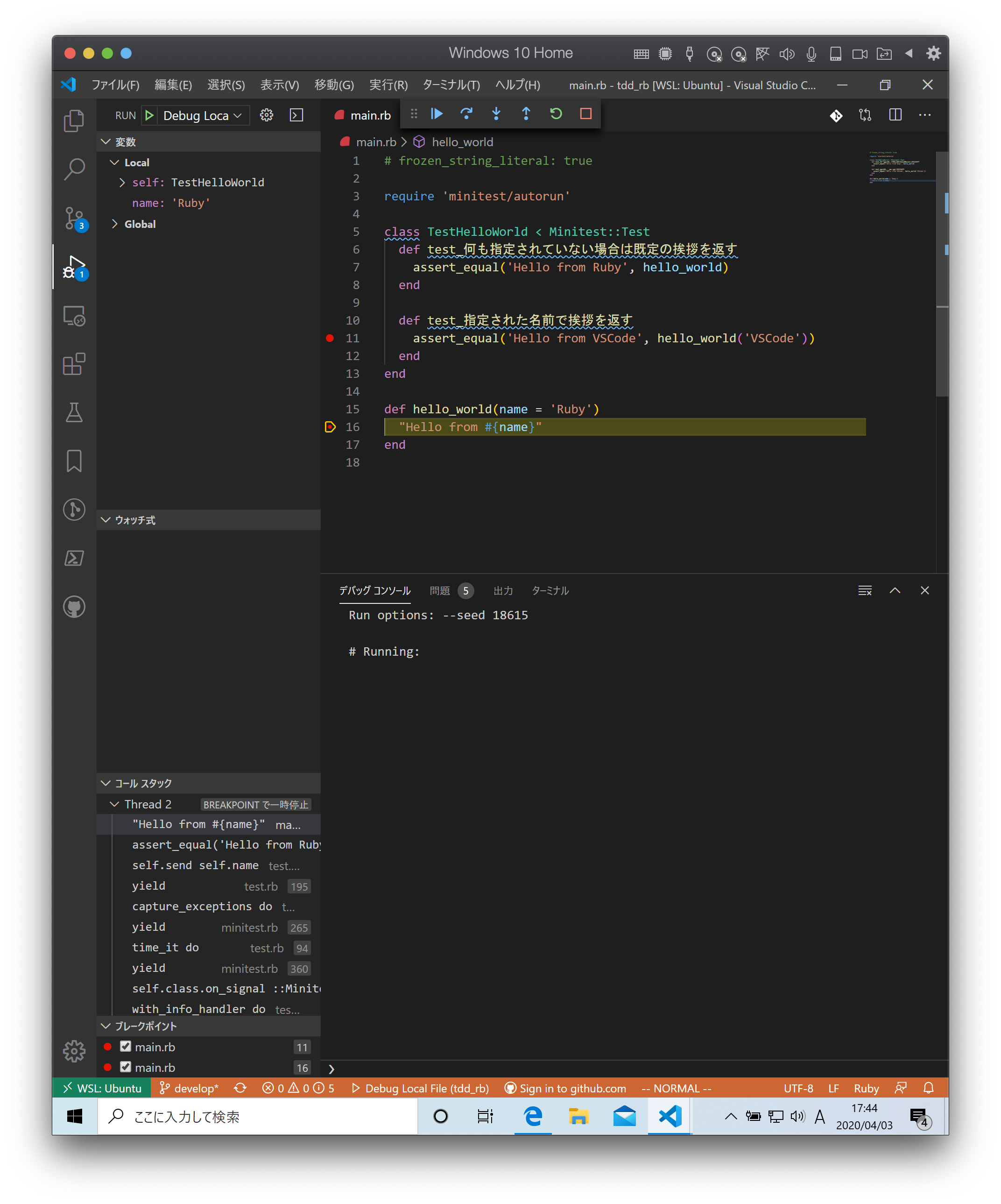
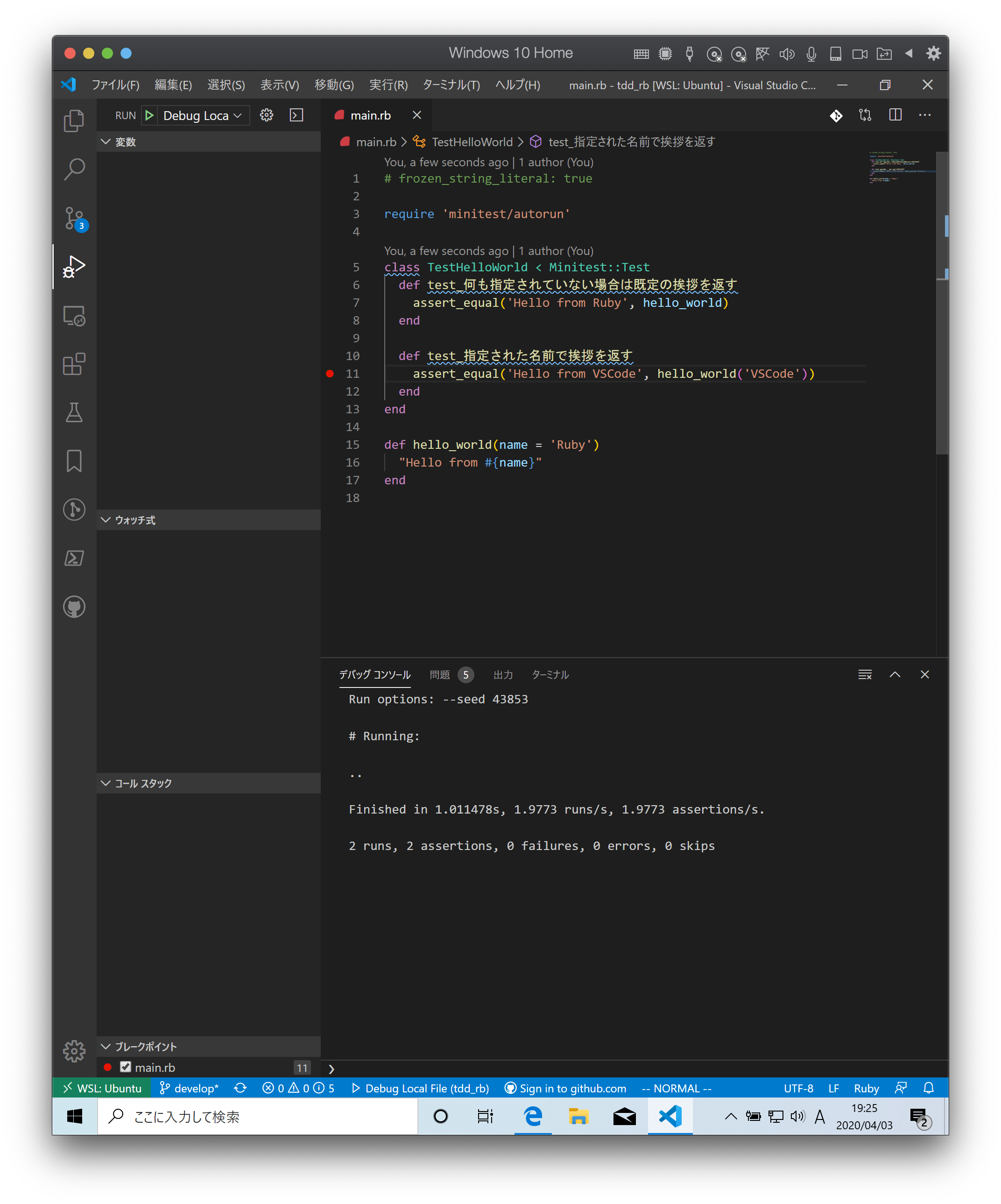
まず確認したいプログラムの行を左部分を押してブレークポイント(赤丸)を設定します。
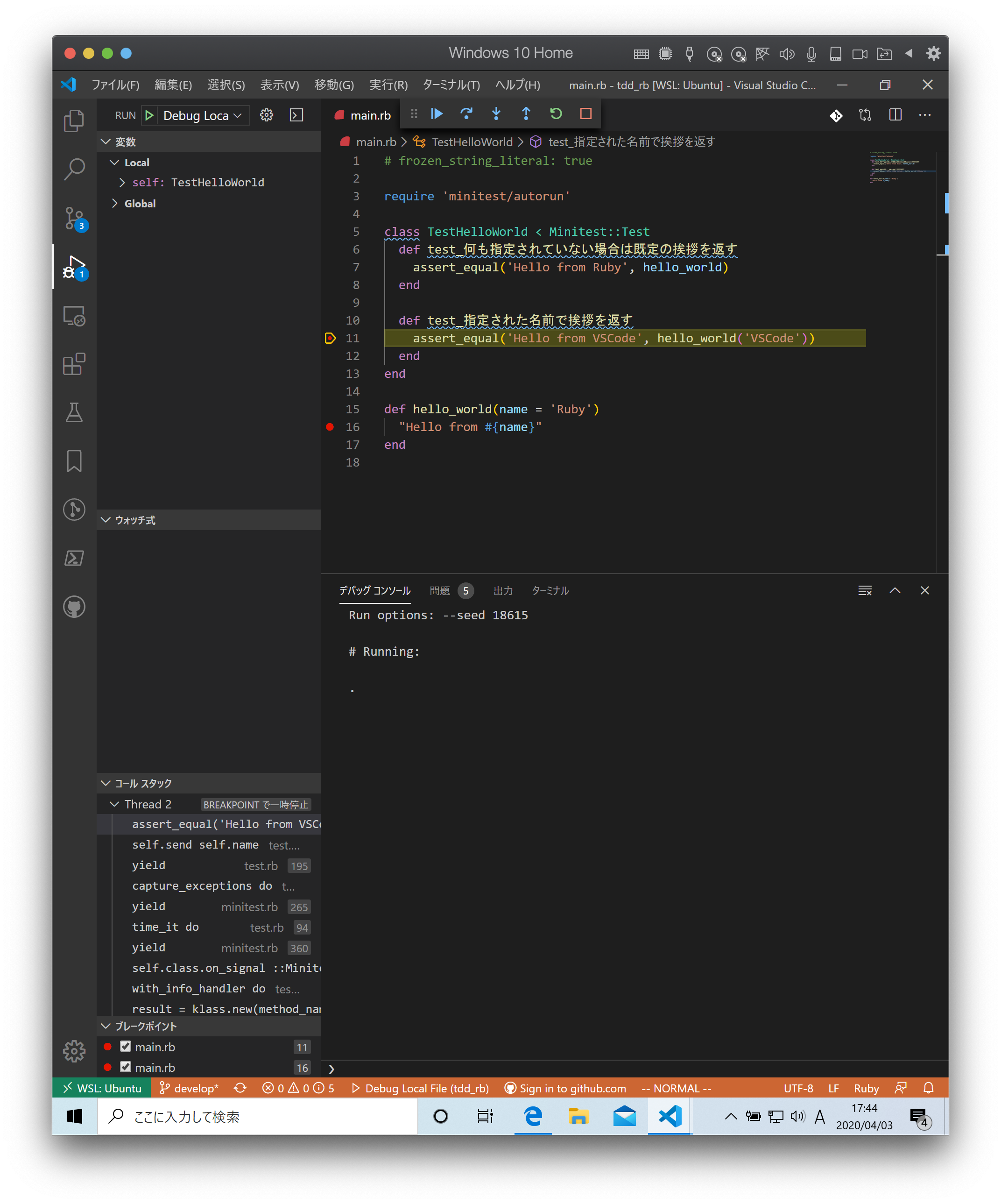
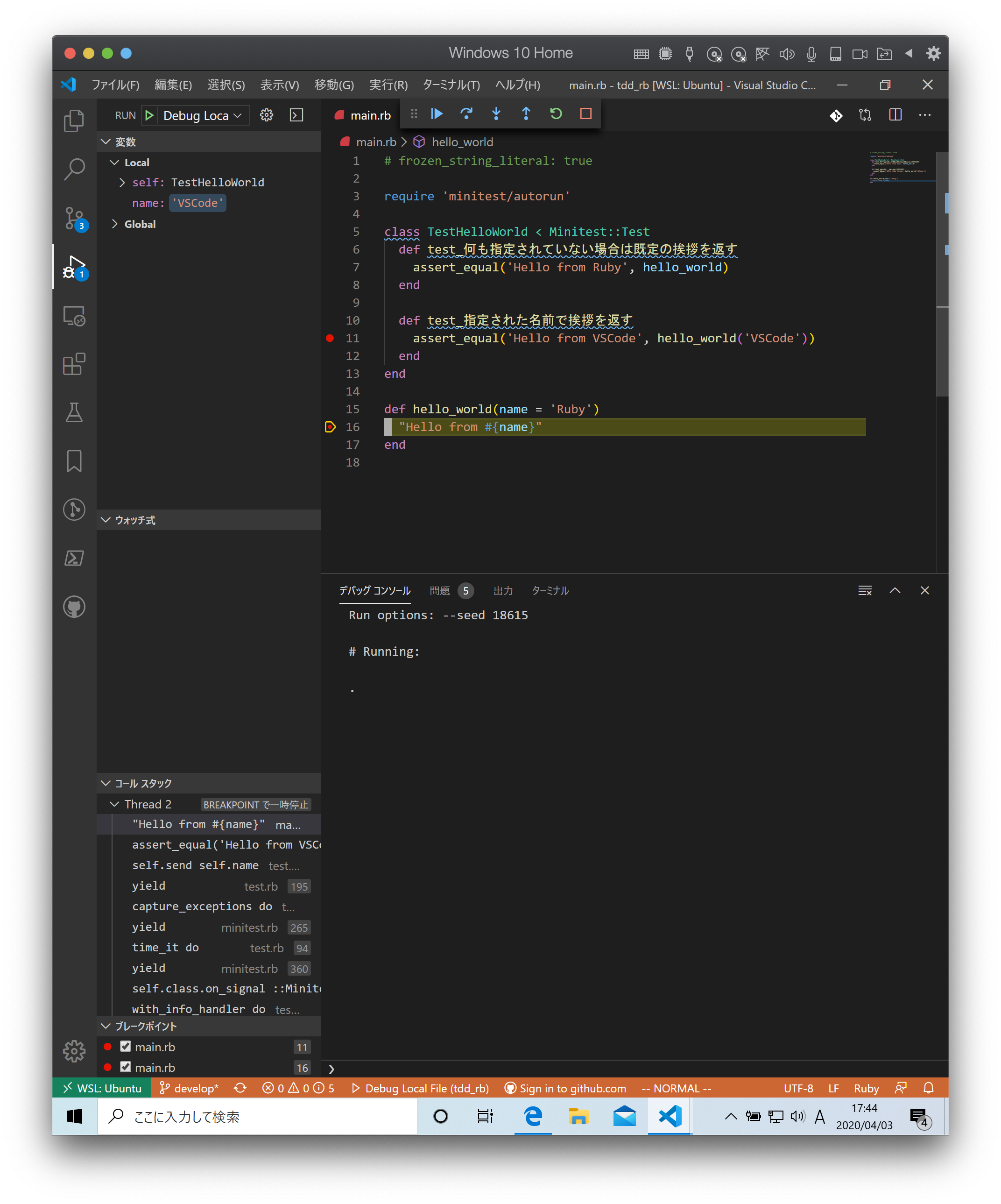
ブレークポイントを設定したらF5を押してプログラムの実行します。そうするとブレークポイント部分でプログラムが停止して変数などの情報が確認できるようになります。
画面上の実行ボタンを押すと次のブレークポイントに移動します。
デバッガを終了するには終了ボタンを押します。
ブレークポイントを再度押すことで解除ができます。
プログラムをレポジトリに保存する
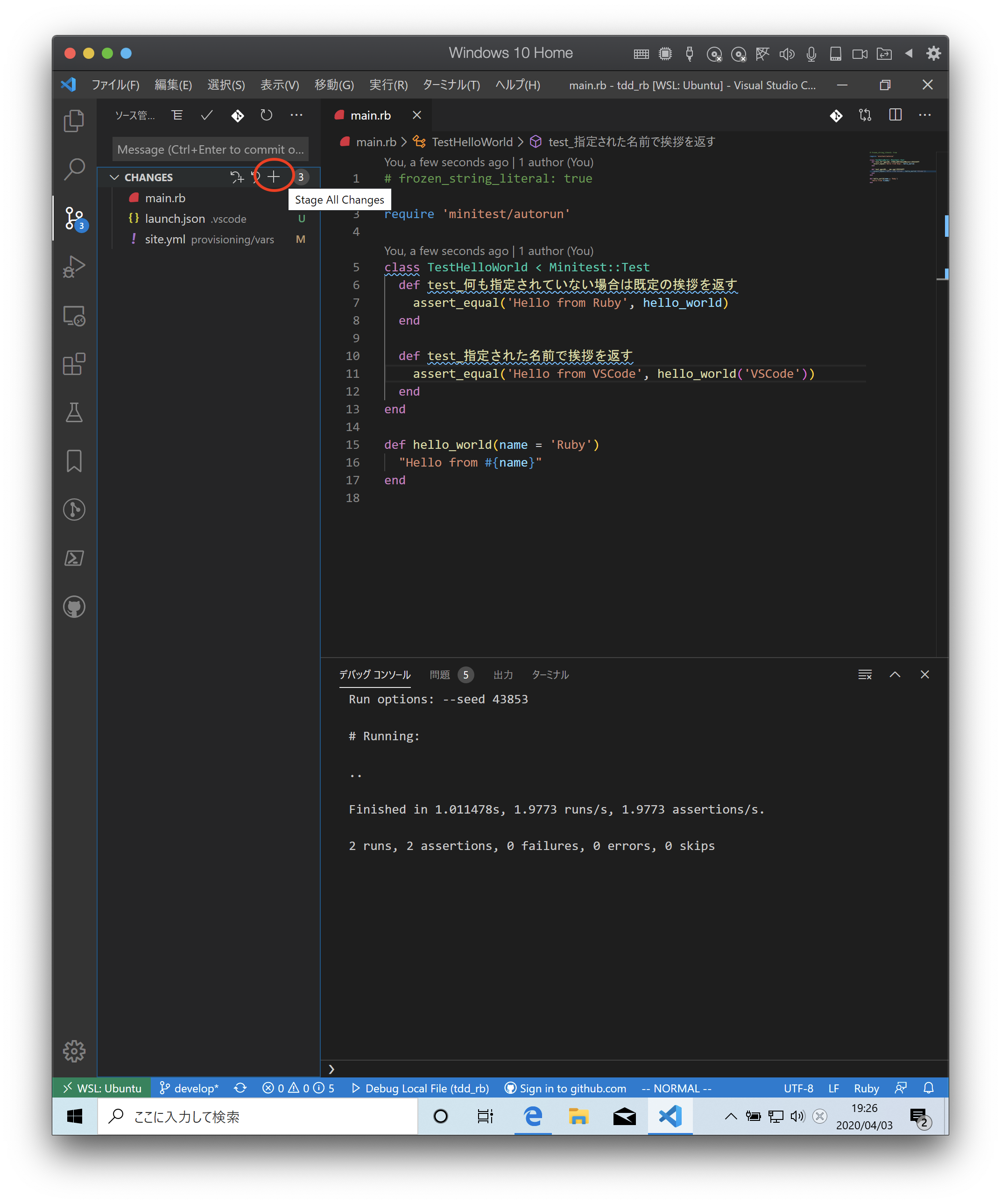
全ての変更をステージ を選択します。
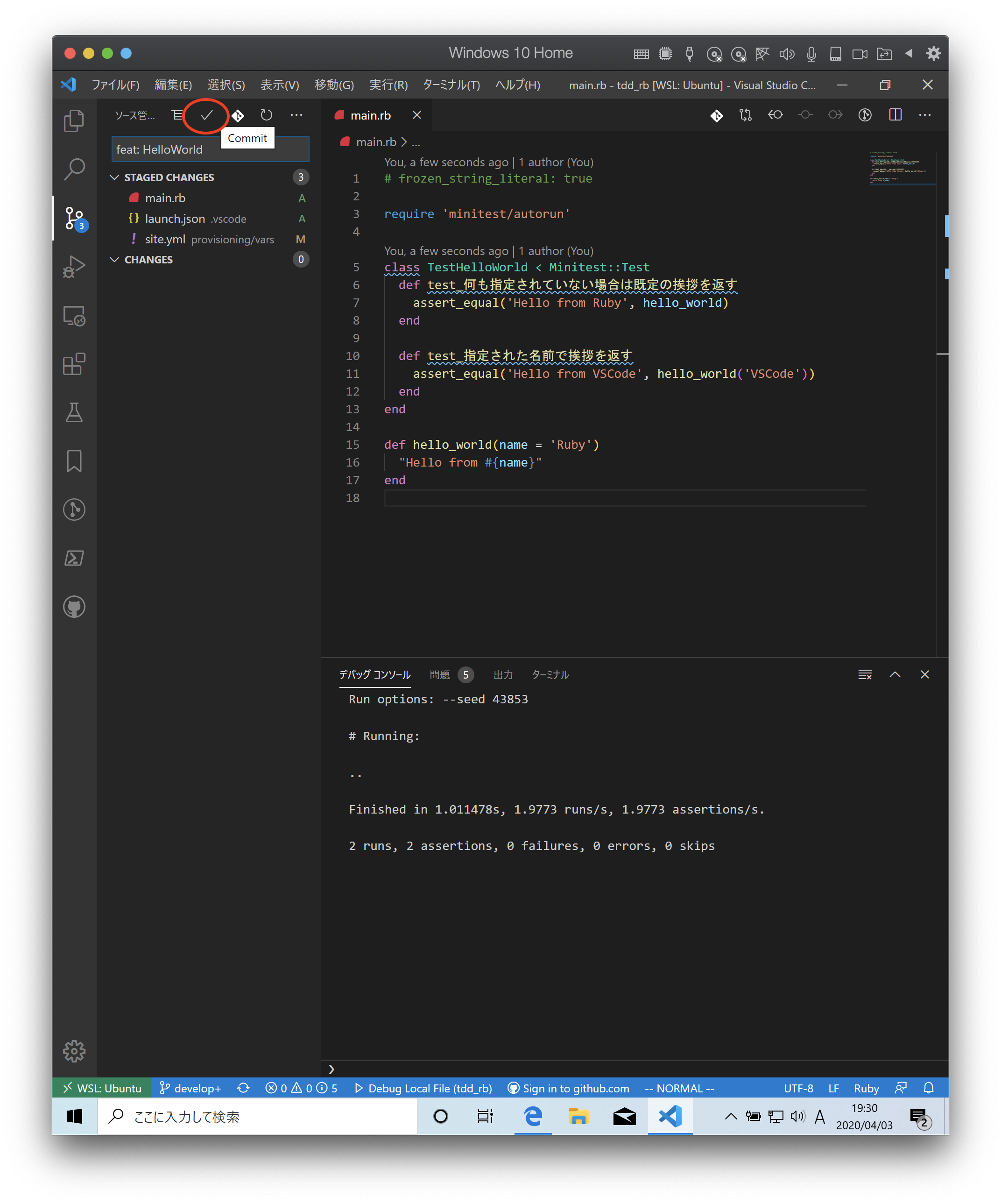
変更内容に feat: HelloWorld と入力して コミット を押します。
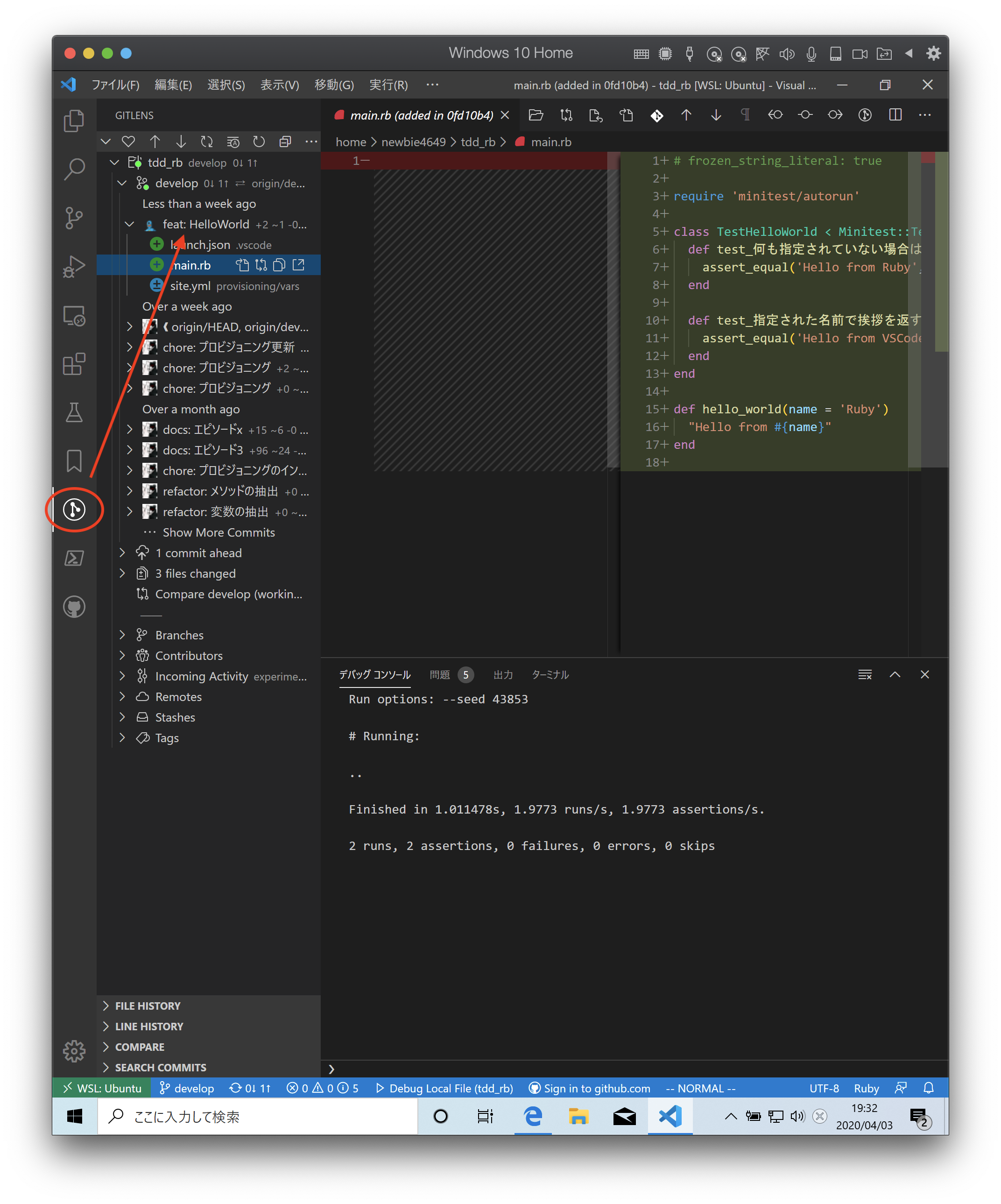
変更内容は GitLens から確認できます。