Prettierとは
Prettierとはソースコードを
一貫したスタイルに自動整形してくれるツールである。
利用シーン
- 自分のコードを楽にに綺麗に整形したい
- 複数人で開発しており、書き方に統一性を持たせたい
- コードが読みづらいので可読性を上げたいなど
利点
- 開発者間で統一した共通のスタイルにすることが可能
- 開発者はコードスタイルを意識することなくコーディングに集中できる。
- 可読性の高いコードを作成できる。
インストール手順
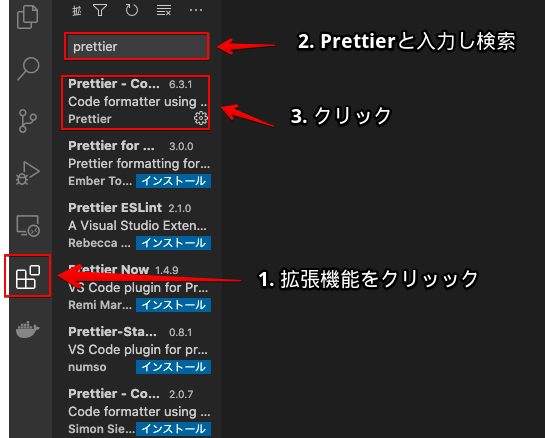
①. VScodeの拡張機能からインストール
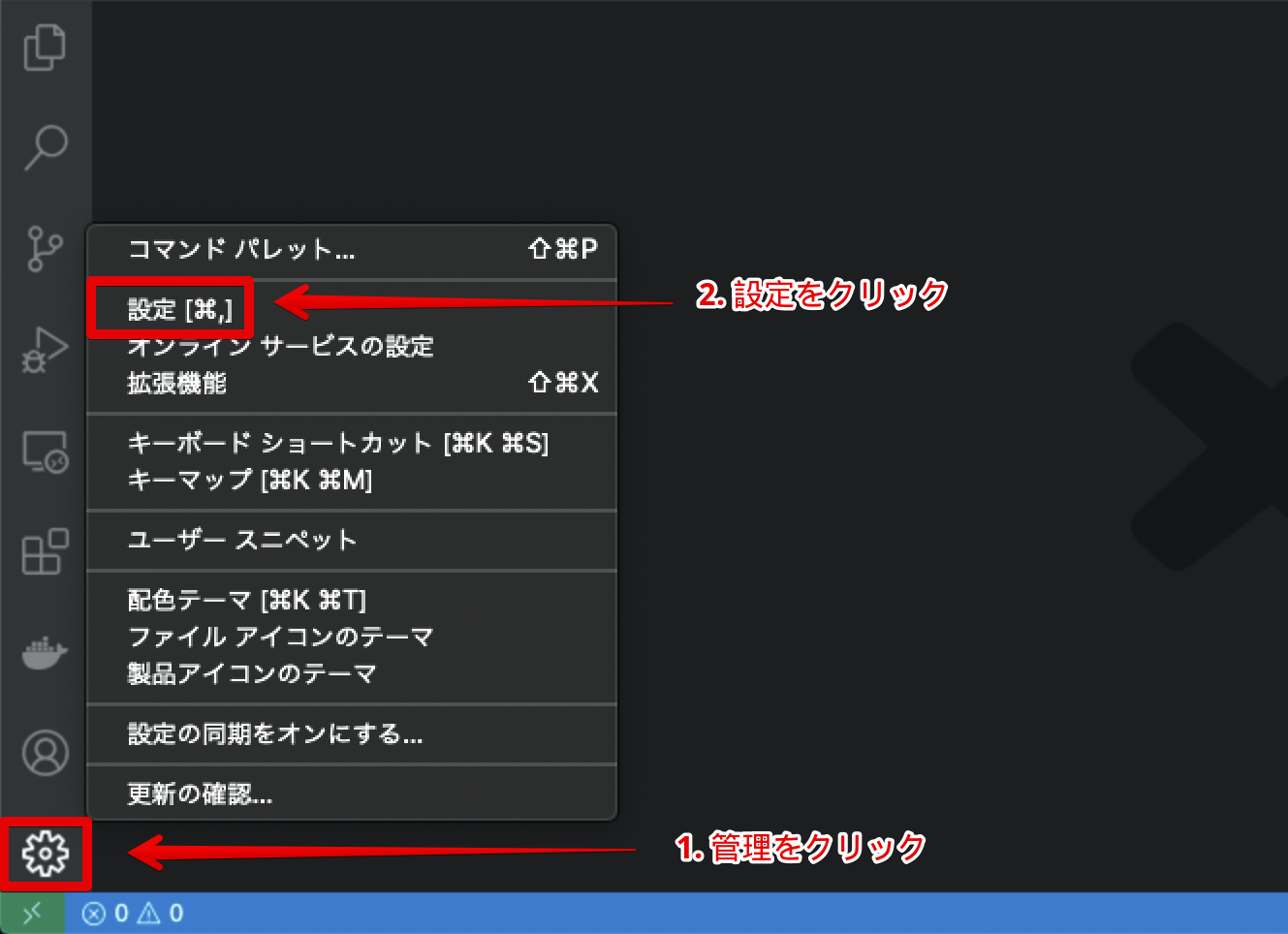
②. 設定
③. 使用
インストール
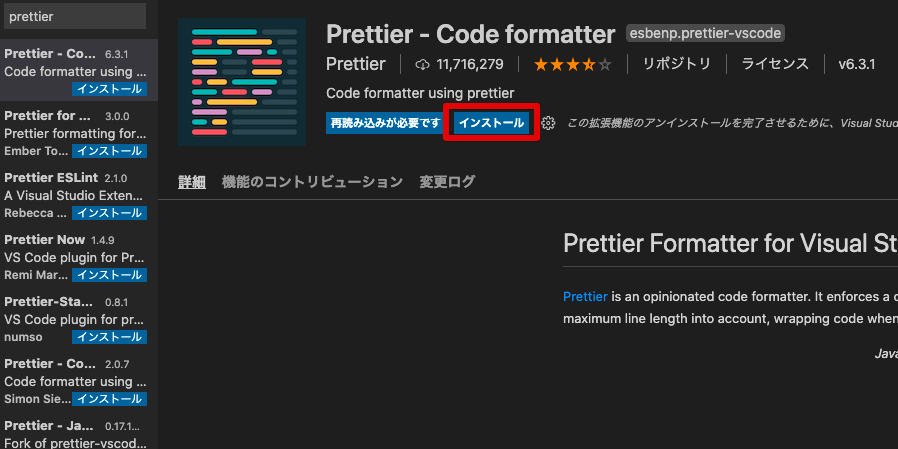
VSCodeにPrettierプラグインをインストールします。
以上でインストール完了。
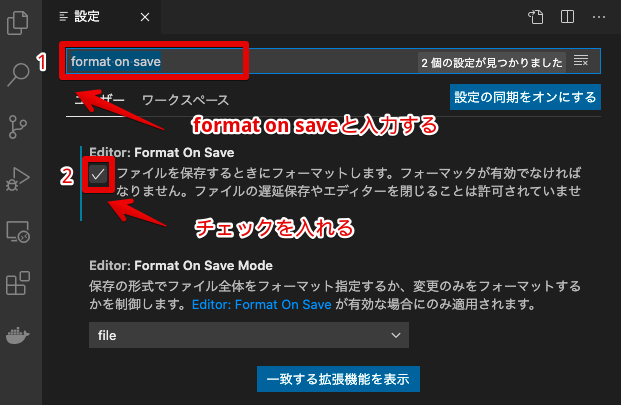
設定
以上で設定完了。
使用
コードを保存するとコードをフォーマットしてくれる。
以上