前回、createreactで作ったReactを実行して編集してみました。
今回は、そのReactにログイン画面を付与してみましょう
Firebaseを使いましょう
ログイン画面に関しては、Firebaseがいい感じの機能を提供してくれてます。
これを導入する事でサクッと実装できます。
https://firebase.google.com/
Firebase は、ユーザーに愛されるアプリやゲームの構築と拡大を支援するアプリ開発プラットフォームです。
Google のインフラが支える、世界中の多くの企業から高い信頼を得ているサービスです。
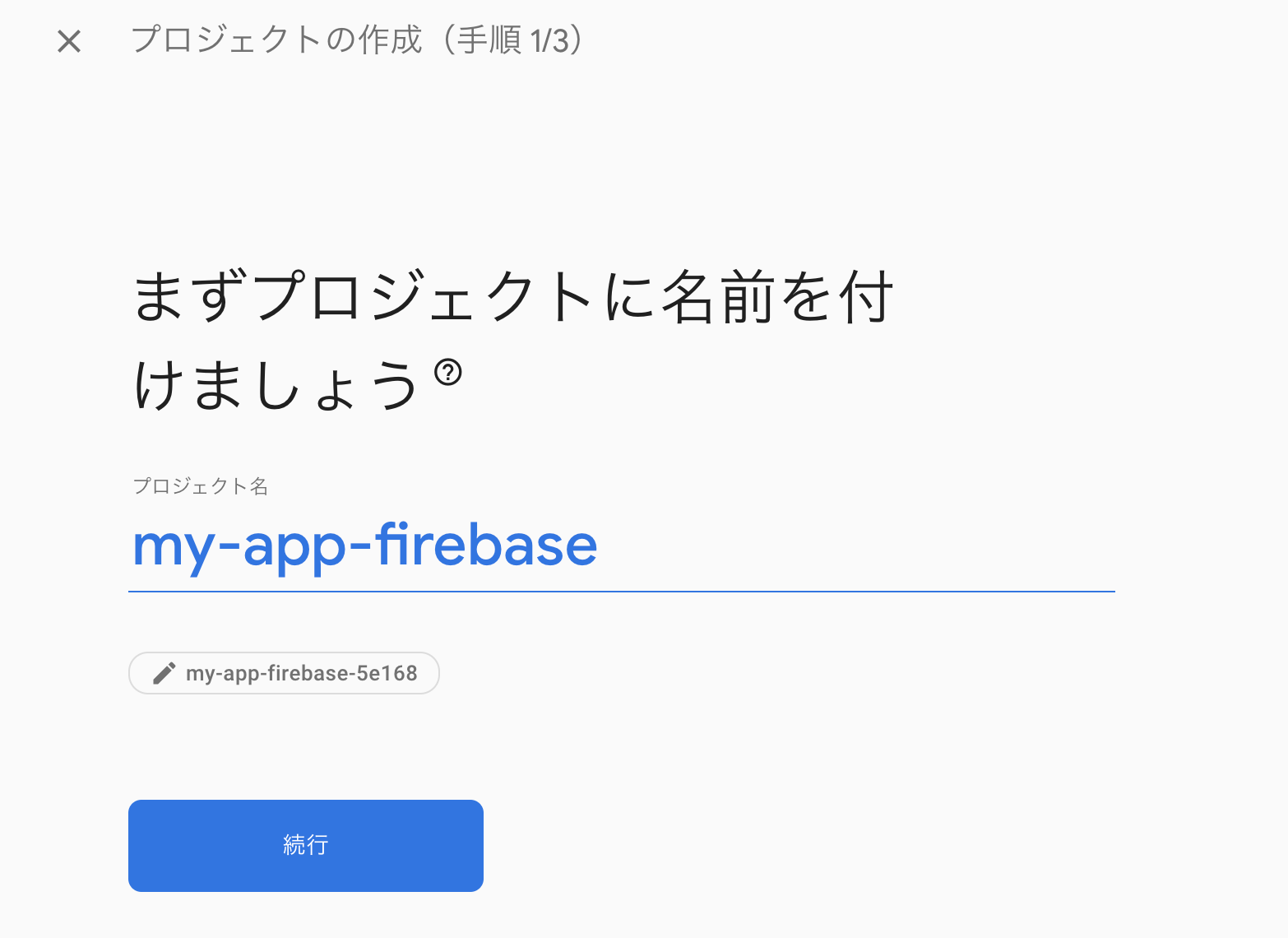
プロジェクト名は、my-app-firebaseにしました。

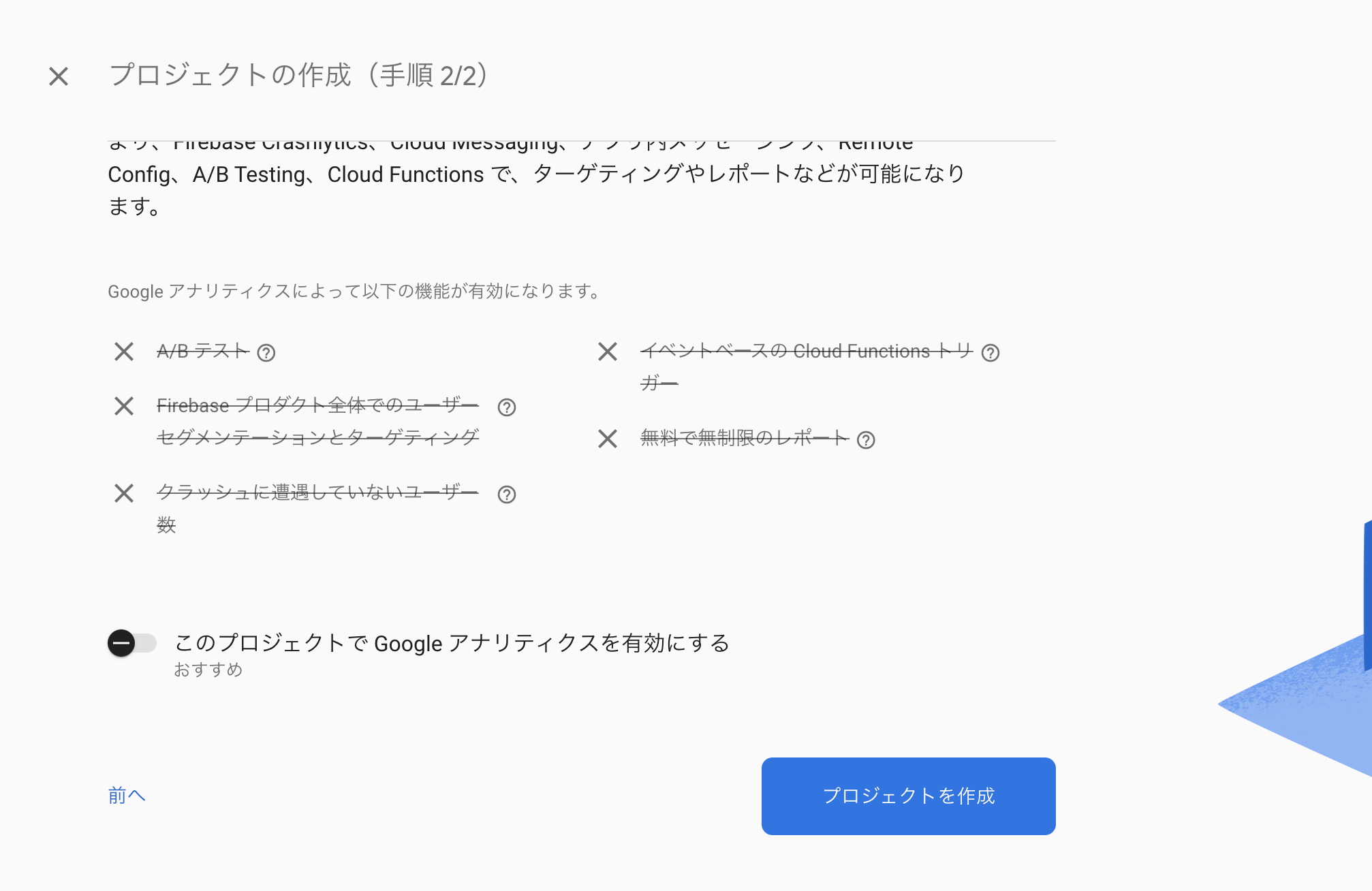
「このプロジェクトで Google アナリティクスを有効にする」は、デモ版なのでオフにしましょう。
プロジェクト作成をクリックします

Reactを編集します
App.jsに を挿入します。これは、Loginというコンポーネントを定義しているという事です。
import './App.css';
function App() {
return (
<div className="App">
<p>Hello React!</p>
<Login />
</header>
</div>
);
}
export default App;
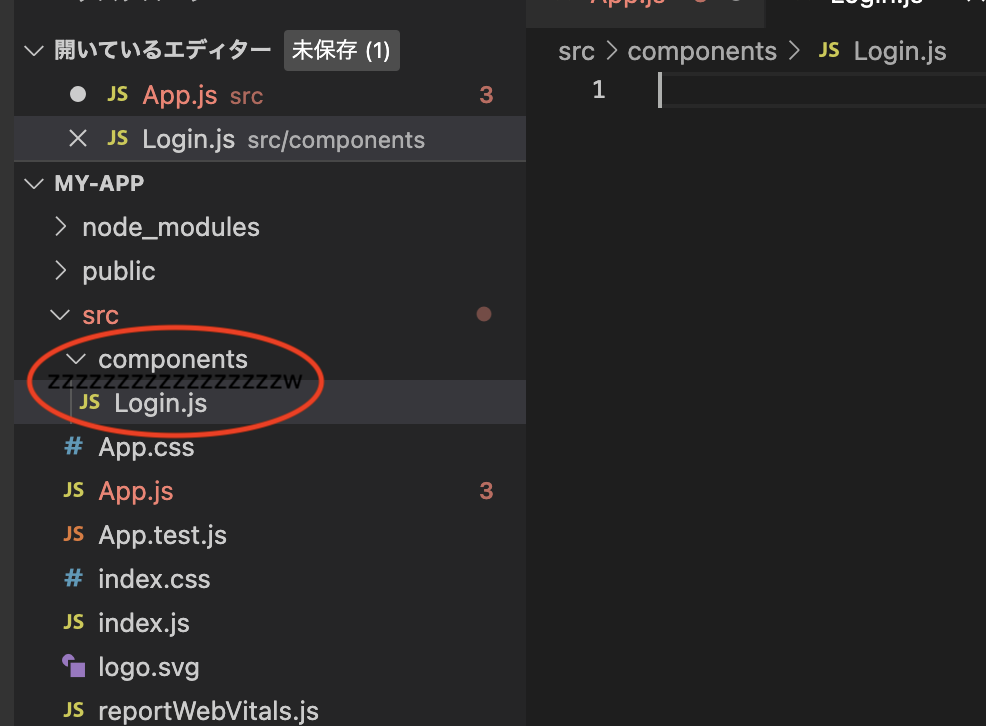
続いて、componentsというフォルダーを作って、そこにLogin.jsを作成します。

このLogin.jsは作りかけ途中です。
import React from 'react'
function Login() {
function loginGoogle() =>{
}
return (
<div>Login
<Button onClick={loginGoogle}>googleでログイン</Button>
</div>
)
}
export default Login
firebase web接続
続いてfirebaseに戻って接続するための設定を行います
webを選択します。>のマークの奴です。

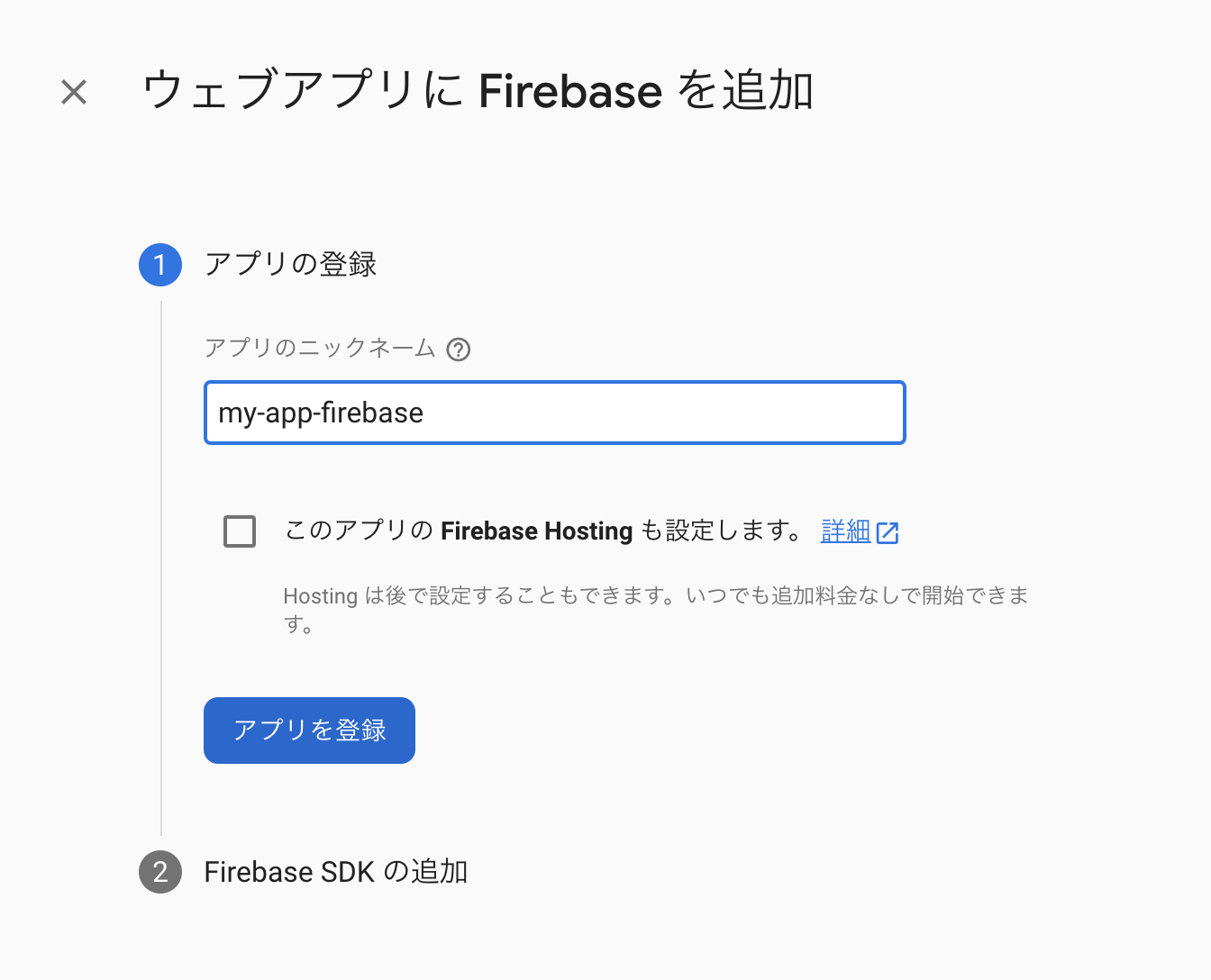
アプリの名前をmy-app-firebaseで登録します。アプリを登録を選択します

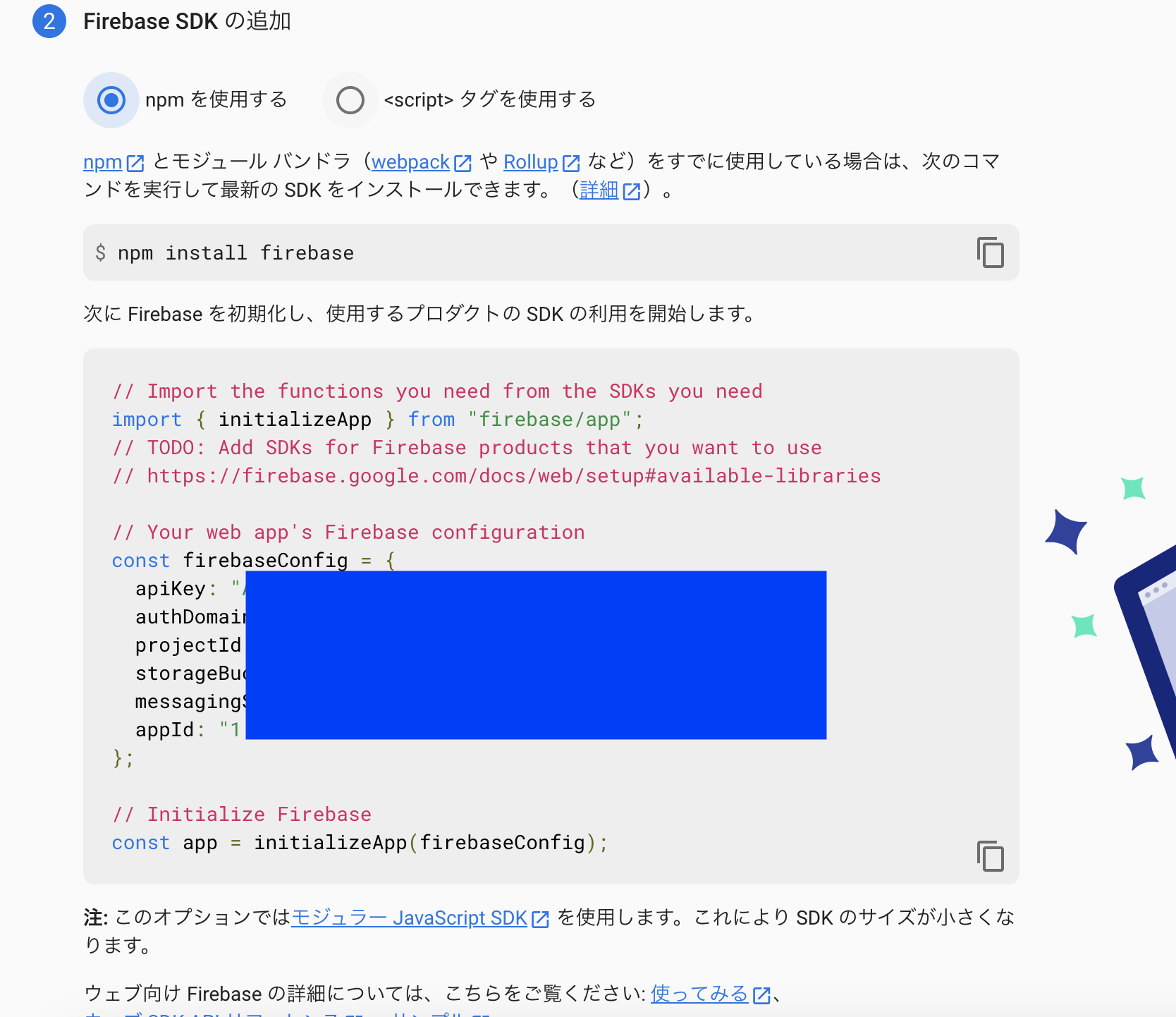
この画面が出ます。青の部分は、漏れると駄目なので塗りつぶしてます。大事な情報なので漏洩に気を付けてください。例えば、github等に公開するとfirebaseにアクセス出来てしまいます。大量のトラフィックで課金される恐れもありますのでご注意下さい。

先ずは、記述の通り、npmを入れます。npm install firebaseです。
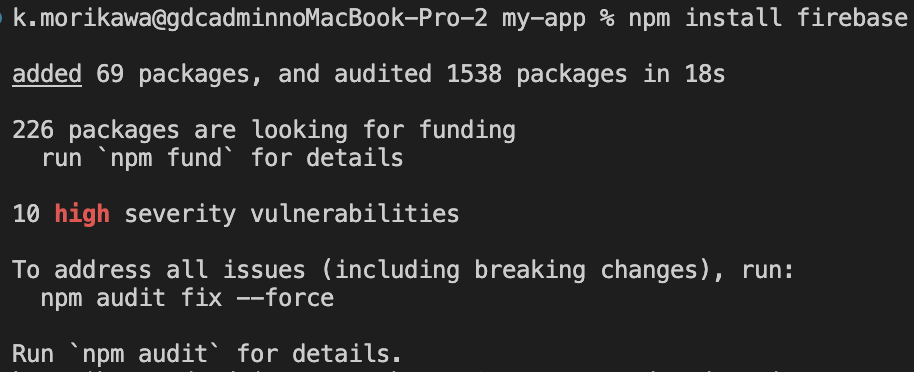
前回からのVisualStadioCodeを使ってる場合は、そのままターミナルで実行します。
こんな感じで成功してます。

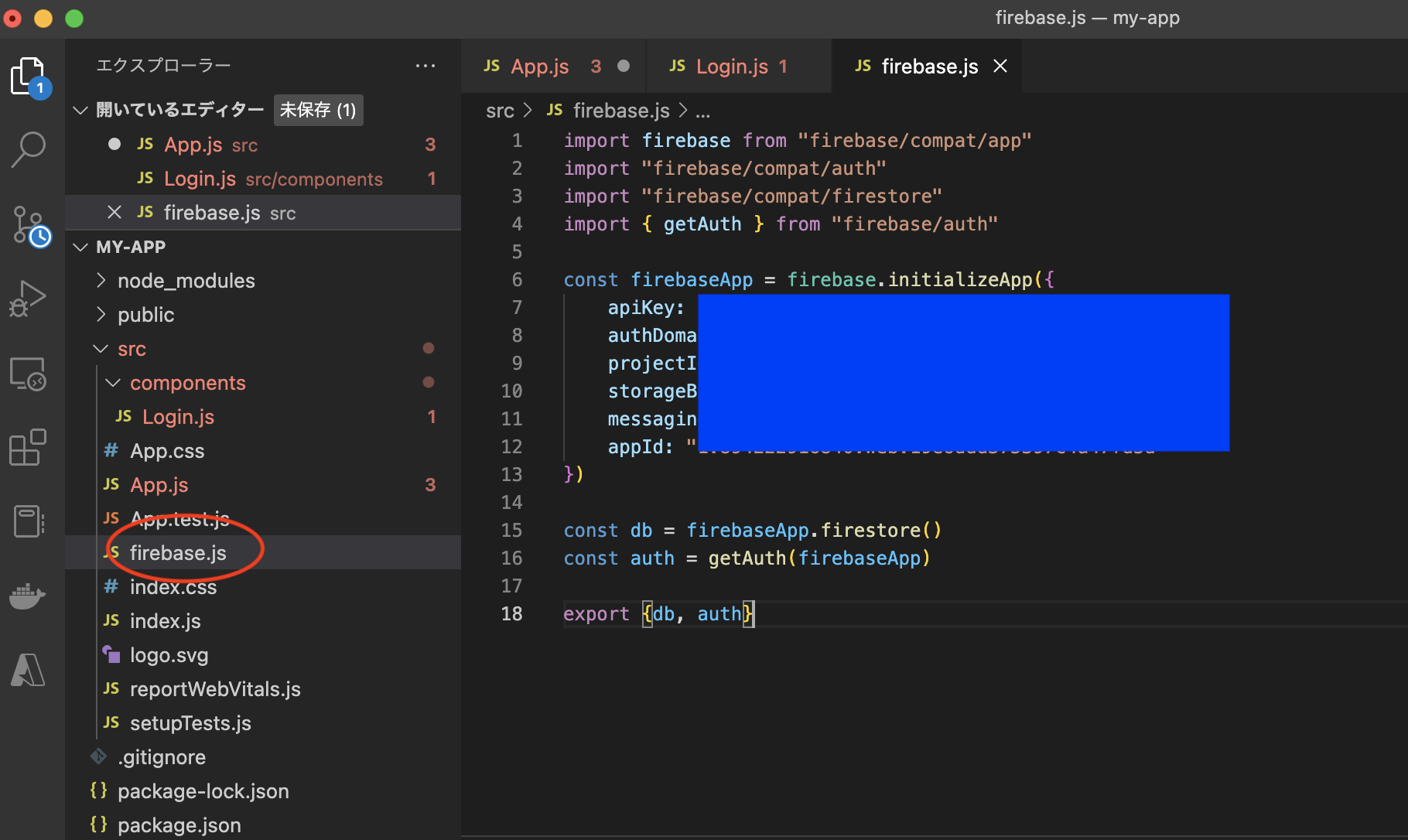
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
const firebaseApp = firebase.initializeApp({
ここにfirebaseConfigの中身をコピペする
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
})
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth };
Login.jsを完成させます
import React from 'react'
import { auth } from "../firebase.js";
import firebase from "firebase/compat/app"
import { Button} from 'react-bootstrap';
function Login() {
function loginGoogle() {
const provider = new firebase.auth.GoogleAuthProvider();
auth.signInWithPopup(provider);
}
return (
<div>
<Button onClick={loginGoogle}>googleでログイン</Button>
</div>
)
}
export default Login
Logout.js実装
ついでログインした後、ログアウトできる様にLogout.jsも作っときます。
同じくcomponentsのフォルダの下に作成して下さい。
import React from 'react'
import { auth } from "../firebase.js";
import { Button} from 'react-bootstrap';
function Logout() {
return (
<div>
<Button onClick={() => auth.signOut()}>ログアウト</Button>
<h3>{auth.currentUser.displayName}</h3>
</div>
);
}
export default Logout
最後にApp.js修正
import './App.css';
import LogIn from "./components/Login";
import LogOut from "./components/Logout";
import { auth } from "./firebase.js";
import { useAuthState } from "react-firebase-hooks/auth";
function App() {
const [user] = useAuthState(auth);
return <div>{user ? <LogOut /> : <LogIn />}</div>;
}
export default App;
起動
npm startします。
Failed to compile.
Module not found: Error: Can't resolve 'react-firebase-hooks/auth' in '/Users/k.morikawa/Downloads/react-try/my-app/src'
ERROR in ./src/App.js 8:0-57
Module not found: Error: Can't resolve 'react-firebase-hooks/auth' in '/Users/k.morikawa/Downloads/react-try/my-app/src'
ERROR in ./src/components/Login.js 7:0-41
Module not found: Error: Can't resolve 'react-bootstrap' in '/Users/k.morikawa/Downloads/react-try/my-app/src/components'
ERROR in ./src/components/Logout.js 6:0-41
Module not found: Error: Can't resolve 'react-bootstrap' in '/Users/k.morikawa/Downloads/react-try/my-app/src/components'
webpack compiled with 3 errors
^C
k.morikawa@gdcadminnoMacBook-Pro-2 my-app %
エラーが出ます。
react-firebase-hooks/authを入れます。
npm install react-bootstrap-validation --save
react-firebase-hooksとreact-bootstrapを入れます。
npm install --save react-firebase-hooks
npm install react-bootstrap-validation --save
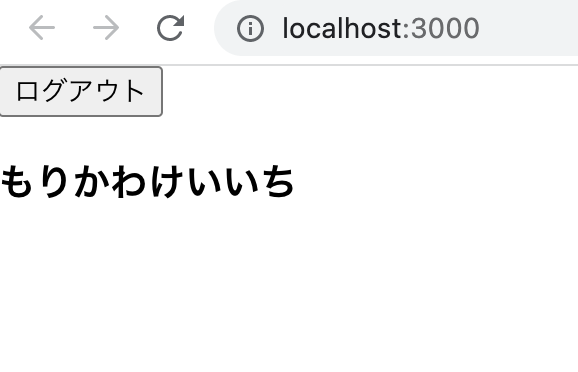
再度、npm startすると動きました!
まとめ
少ないコーディングでgoogle認証を使ったログインの実装ができました。ソースコードの細かい説明は入れてませんので、次回にでも細かい説明を載せていきます。
ソースコードの理解を細かくするのも必要なのですが、先ずは動く事が一番モチベーションが保たれます。細かいソースコードを気にする前に動かしてもらうおうと思ってて記事を書きました。
質問等あればぜひお願いします。
最後に
未経験の皆さん、若手エンジニアの皆さん、勉強方法について悩みがあればなんでも気軽に質問して下さい!
これからも記事を書いていきますので、モチベーションアップのためフォロー、イイねお願いします。