未経験からエンジニアになりたい人、年収をあげたい人、先ずはReactをマスターしましょう!
詳しい話しは、こちらから
Reactを始める
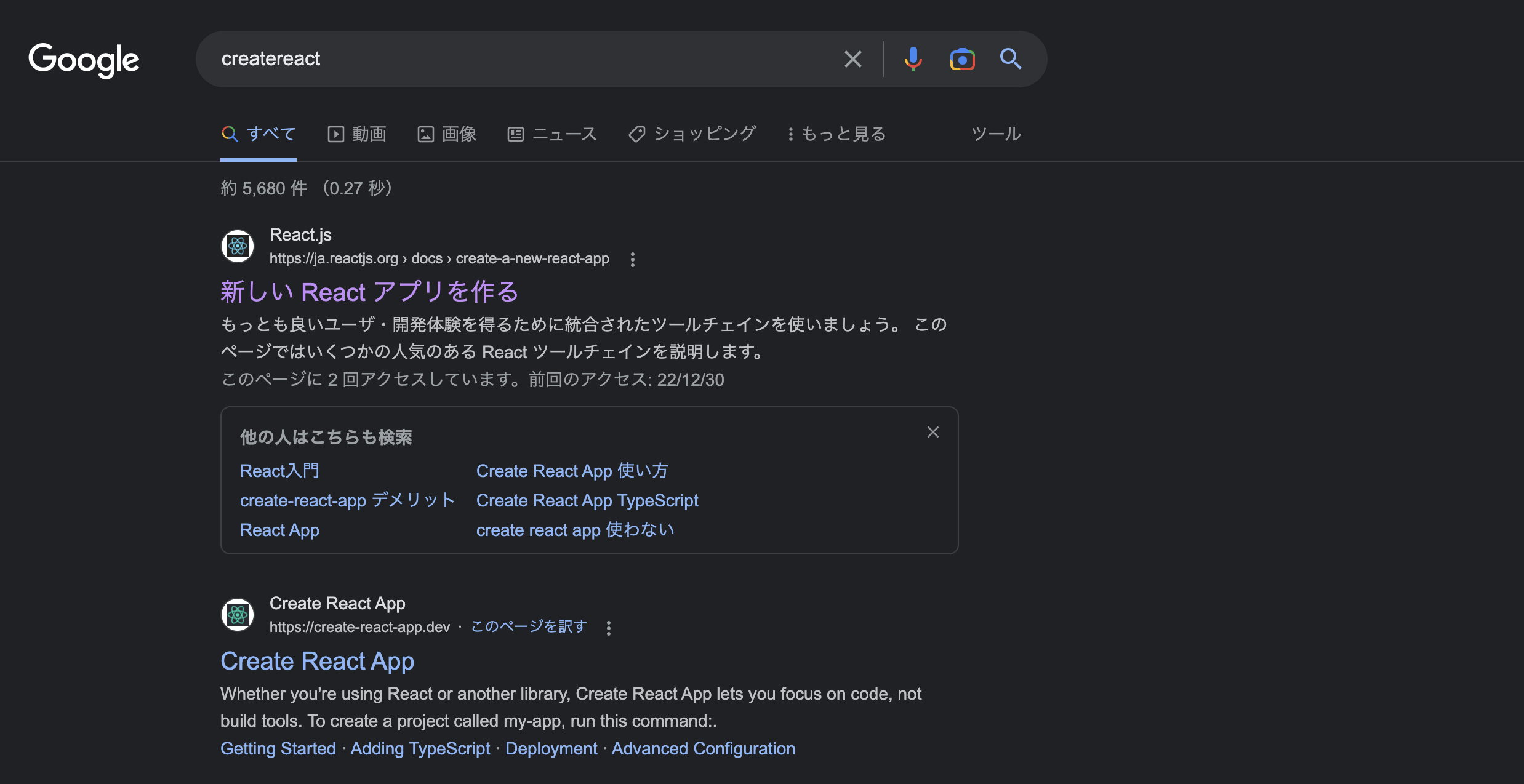
先ずは"createreact"で検索
Reactで検索しても良いのですが、Startガイドやチュートリアルとかややこしいので雛形が出来上がるcreatereactから始めた方が良いと思います
Create React App
ツールチェインとか色々書いてありますが、気にしないで下さい
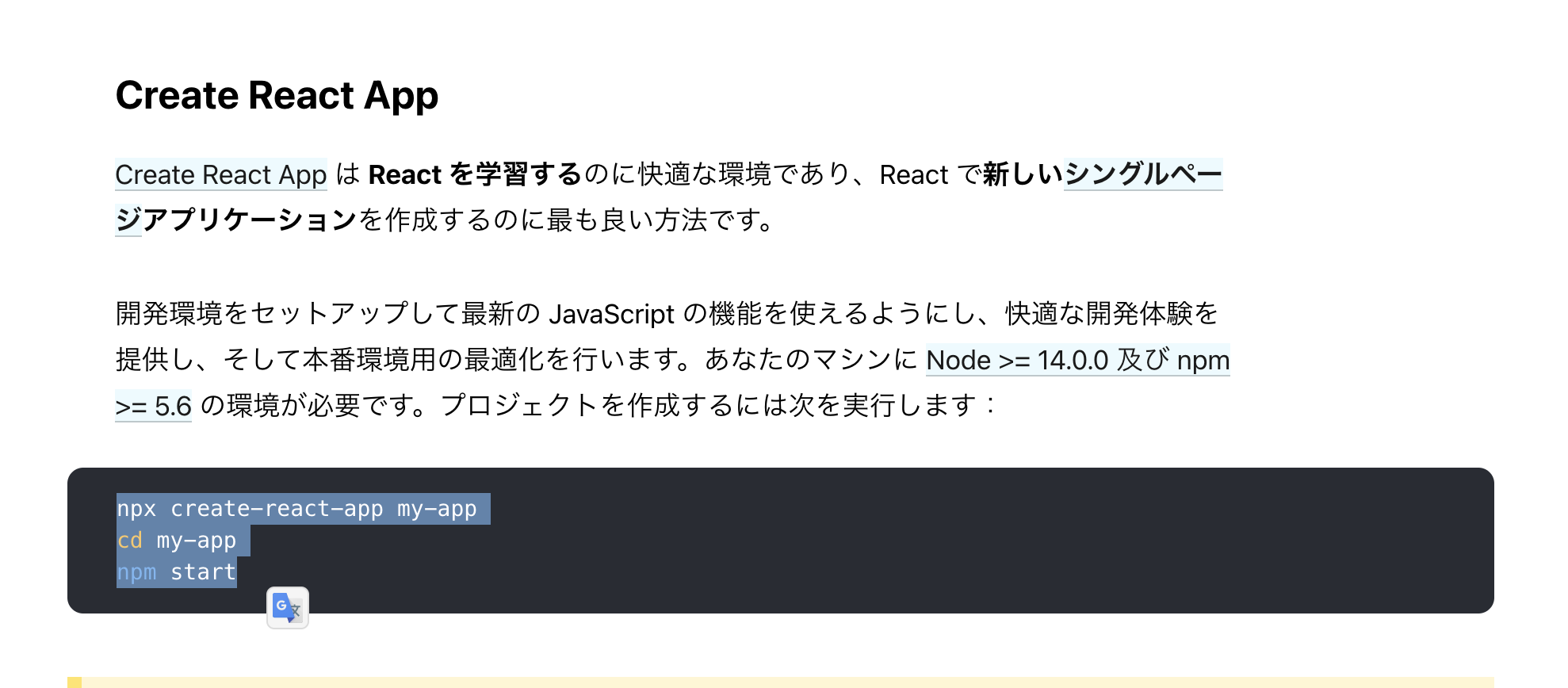
Create React Appの所のコマンドをコピペしましょう
先ずは、ターミナルを開いて(macの場合)、windowsの場合は、コマンドプロンプトを開いて下さい。
reactを始めるディレクトリを僕の場合は、react-tryという名前にしました。
k.morikawa@MacBook-Pro-2 Downloads % mkdir react-try
k.morikawa@MacBook-Pro-2 Downloads % cd react-try
k.morikawa@MacBook-Pro-2 react-try % npx create-react-app my-app
Creating a new React app in /Users/k.morikawa/Downloads/react-try/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1398 packages in 47s
214 packages are looking for funding
run `npm fund` for details
Installing template dependencies using npm...
added 71 packages in 8s
226 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1469 packages in 3s
226 packages are looking for funding
run `npm fund` for details
10 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Success! Created my-app at /Users/k.morikawa/Downloads/react-try/my-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!
k.morikawa@MacBook-Pro-2 react-try %
React起動
記載の通り
cd my-app
npm start
を打ち込みます
cd my-app
npm start
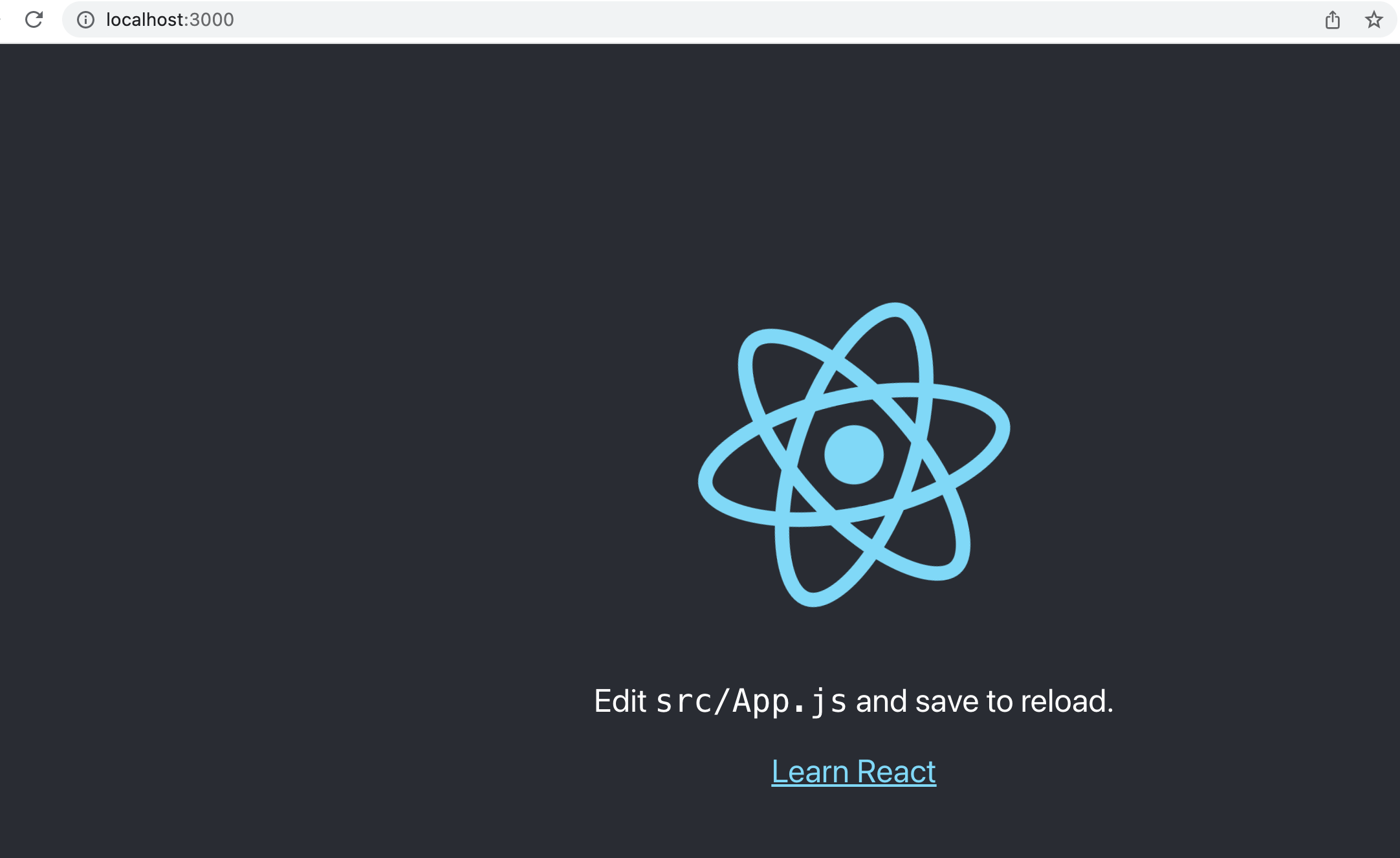
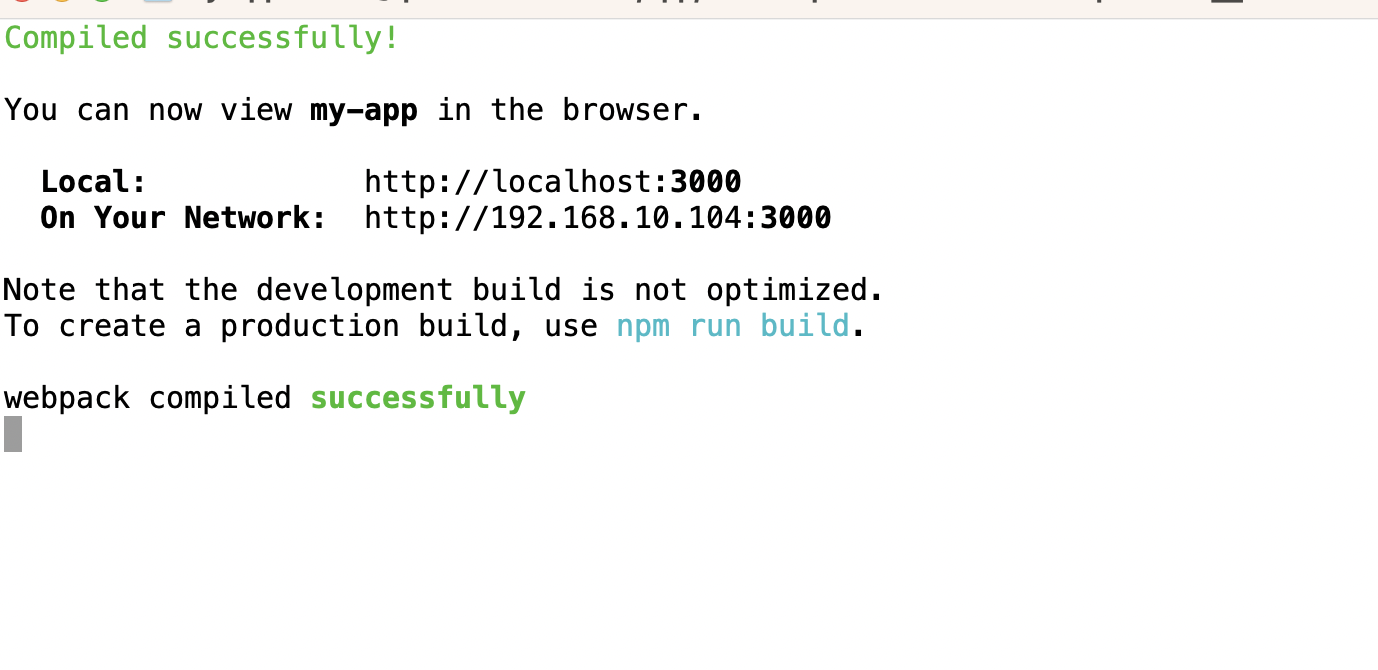
ブラウザが自動的に立ち上がって下記の画面が出れば動いてます
見て欲しい所
上記画像でちょっと横にずれてますが、これはURLを見てほしかったんです。
portの概念
URLが
http://localhost:3000/
となってます。
localhostは自分のPCのURLの事を指します。google.co.jpはgoogleのサーバーを指すURLですが、今回は、自分のPCのURLの事を指してます。加えて、:3000ですが、ポートの3000ポートを利用しているという意味です。
通常はhttpの場合は、80ポート、httpsの場合は、443ポートを使用するのですが、これは表示されません。
明示的に
https://google.co.jp:443/
と入力してもgoogleは表示されます。
http://google.co.jp:80/
でも表示されます。
ブラウザでサイト表示には、URLとポートを指定するとおぼえておいて下さい。
ローカルでサーバーが立ち上がってる
HTMLファイルの場合だと、クリックすればブラウザが立ち上がったと思いますが、Reactはアプリケーションなのでそれでは表示されません。サーバー上でプログラムを動作させる必要があります。
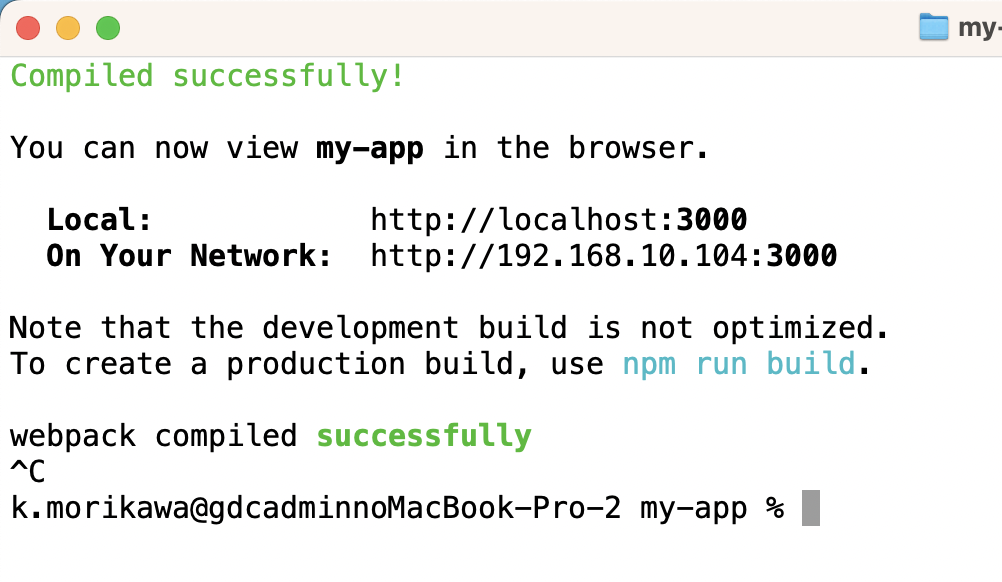
先程の"npm start"させたコマンドプロンプトは下記の状態で止まってると思います。

これはサーバーが動いた状態という事です。
ここでCTRL+C(キャンセルコマンド)を入力するとサーバーは停止します。

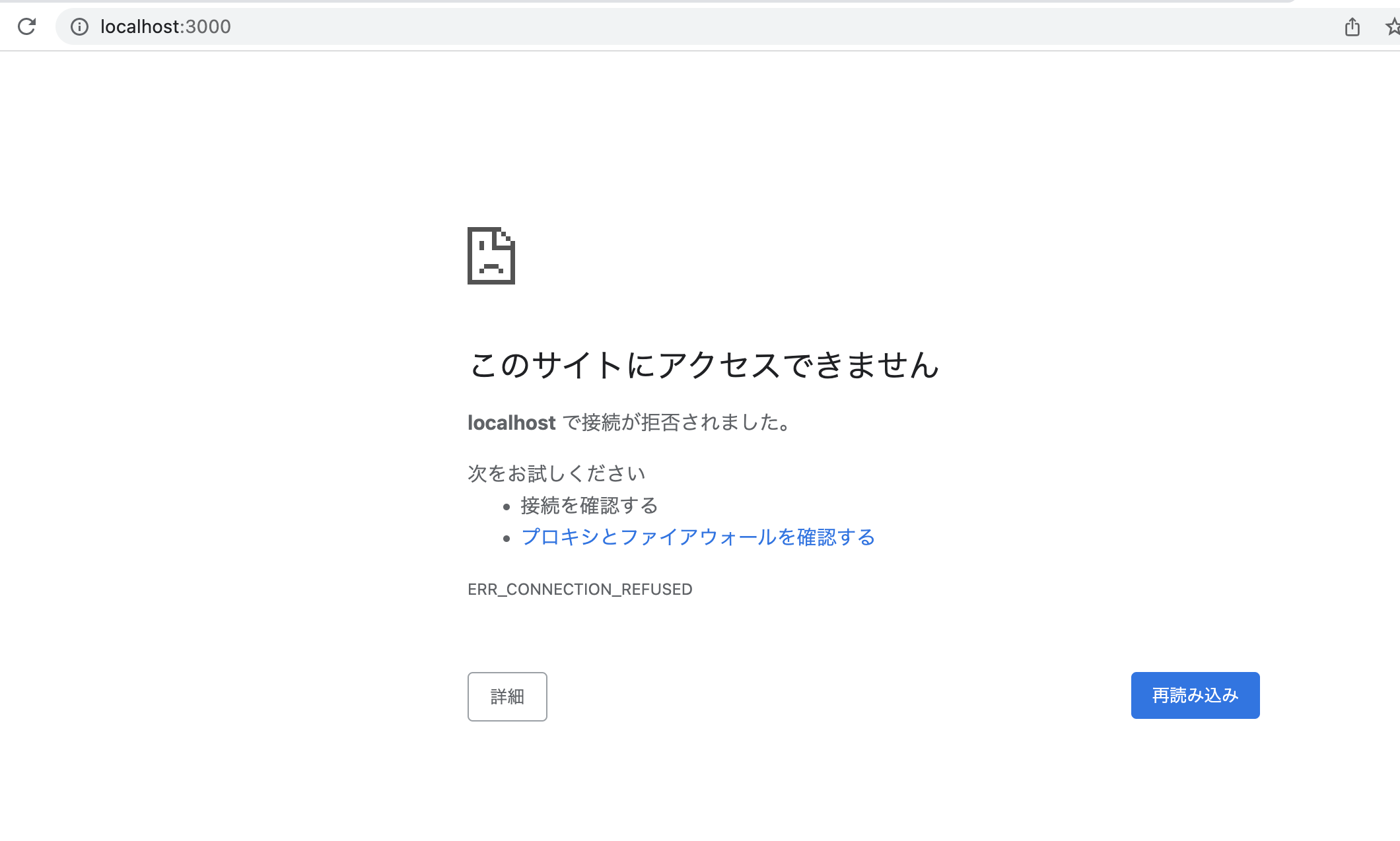
この状態で先程のページをリロードしても表示されません。

ローカル(あなたのPC内部)でwebサーバーがポート3000番で立ち上がってhtmlファイルを返却する仕組みが構築されたという事です。これを何処かのインターネット上のサーバーで動かせば全世界に情報発信出来る状態になるという事です。
見て欲しい所のまとめ
1.ブラウザでサイト表示には、URLとポートを指定するとおぼえておいて下さい。
2.npm startで、
ローカル(あなたのPC内部)でwebサーバーがポート3000番で立ち上がってhtmlファイルを返却する仕組みが構築されたという事。
最後に
未経験の皆さん、若手エンジニアの皆さん、勉強方法について悩みがあればなんでも気軽に質問して下さい!
これからも記事を書いていきますので、モチベーションアップのためフォロー、イイねお願いします。