概要
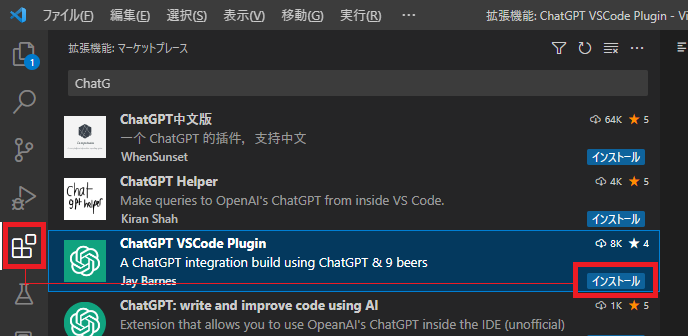
脳筋で入れてみる
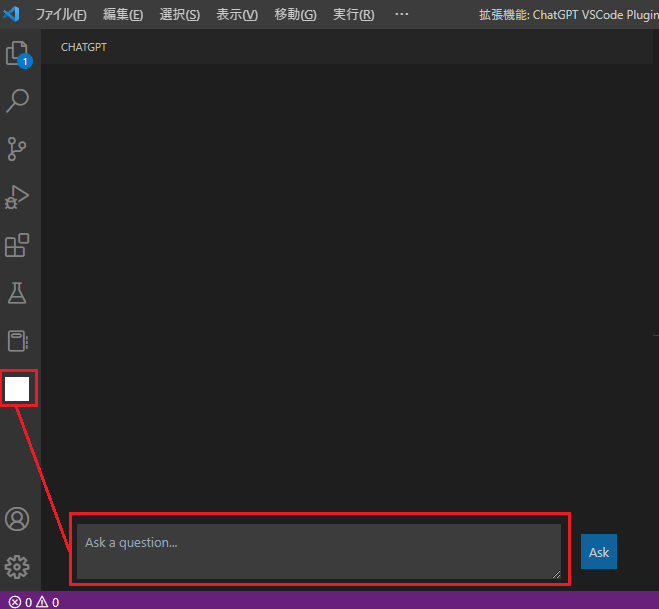
やってみる
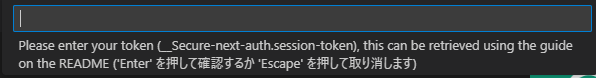
Please enter your token (__Secure-next-auth.session-token), this can be retrieved using the guide on the README.
トークン (__Secure-next-auth.session-token) を入力してください。これは、README のガイドを使用して取得できます。
間違えたら「Shift+Ctrl+P」から再設定できる(ChatGPT:ResetToken)
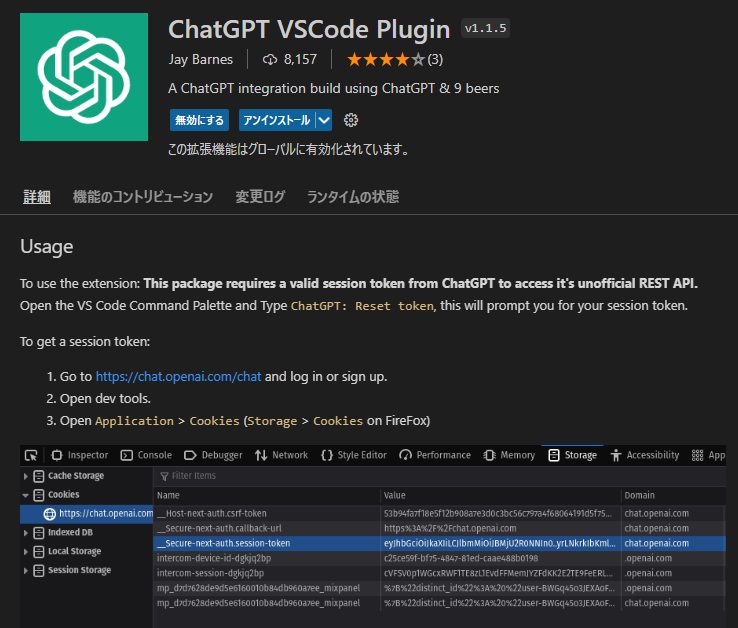
README.mdを探すが、途中で以下の説明文を発見。
Usage
To use the extension: This package requires a valid session token from ChatGPT to access it's unofficial REST API. Open the VS Code Command Palette and Type ChatGPT: Reset token, this will prompt you for your session token.
To get a session token:
Go to https://chat.openai.com/chat and log in or sign up.
Open dev tools.
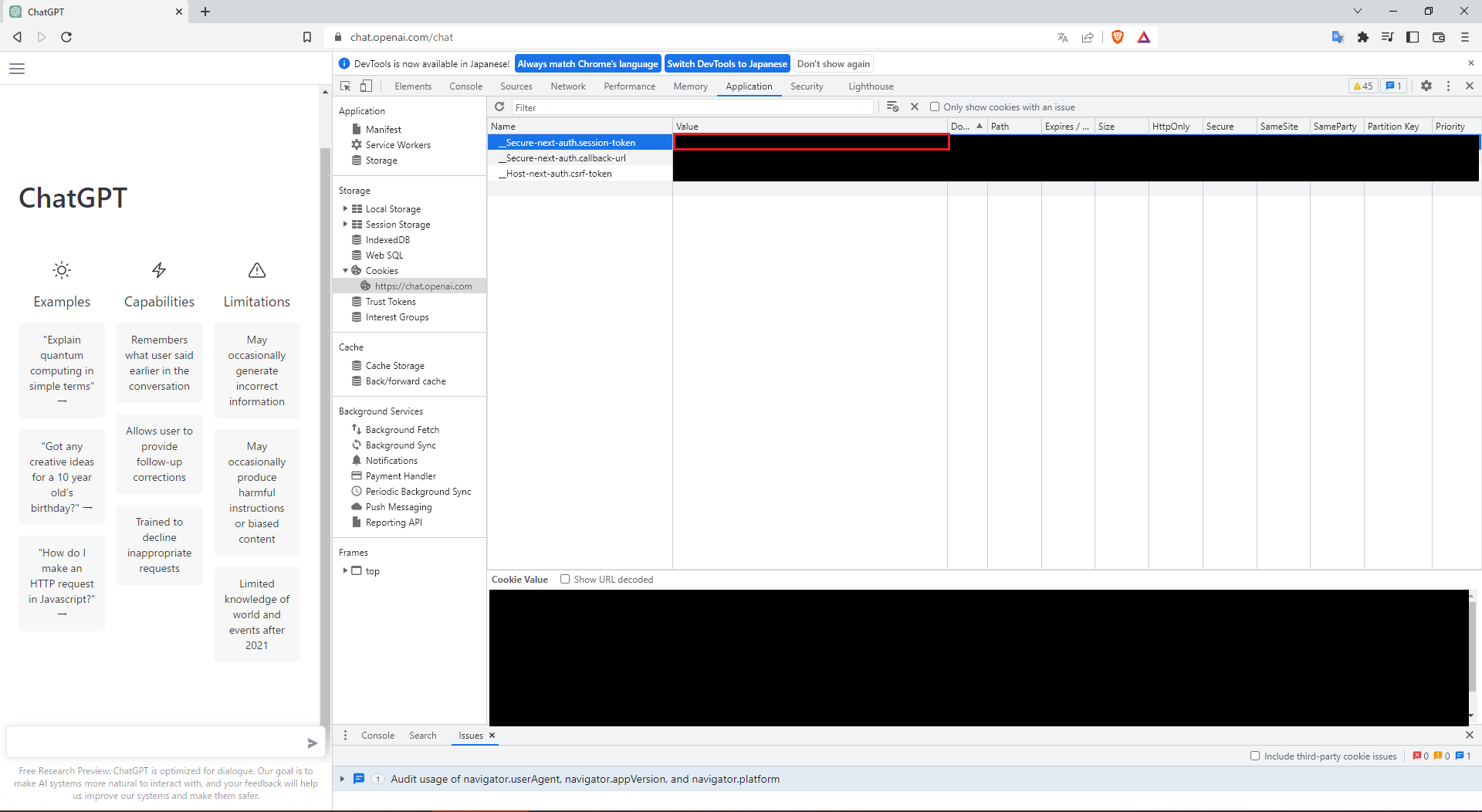
Open Application > Cookies (Storage > Cookies on FireFox)
使用法
拡張機能を使用するには: このパッケージは、非公式の REST API にアクセスするために、ChatGPT からの有効なセッション トークンを必要とします。
VS Code コマンド パレットを開き、「ChatGPT: リセット トークン」と入力します。
これにより、セッション トークンの入力が求められます。
セッション トークンを取得するには:
https://chat.openai.com/chat にアクセスして、ログインまたはサインアップします。
開発ツールを開きます。
アプリケーションを開く > Cookie (ストレージ > FireFox の Cookie)
というわけで、サインアップ(アカウントの作成)し、F12でクッキー☆確認
赤枠の部分をコピーしてさっきのとこに入力したあとVSCode再起動してもっかいChatGPT起動
・・・
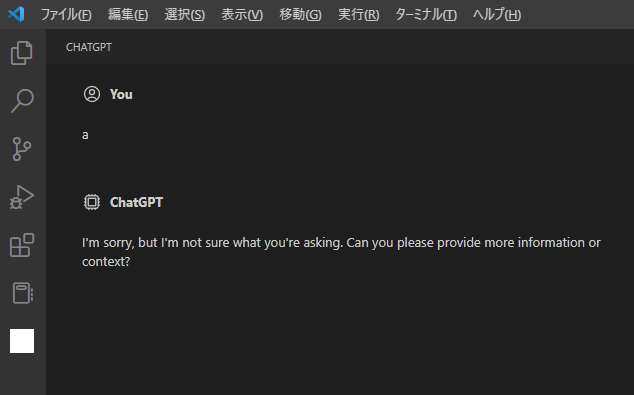
できたー!
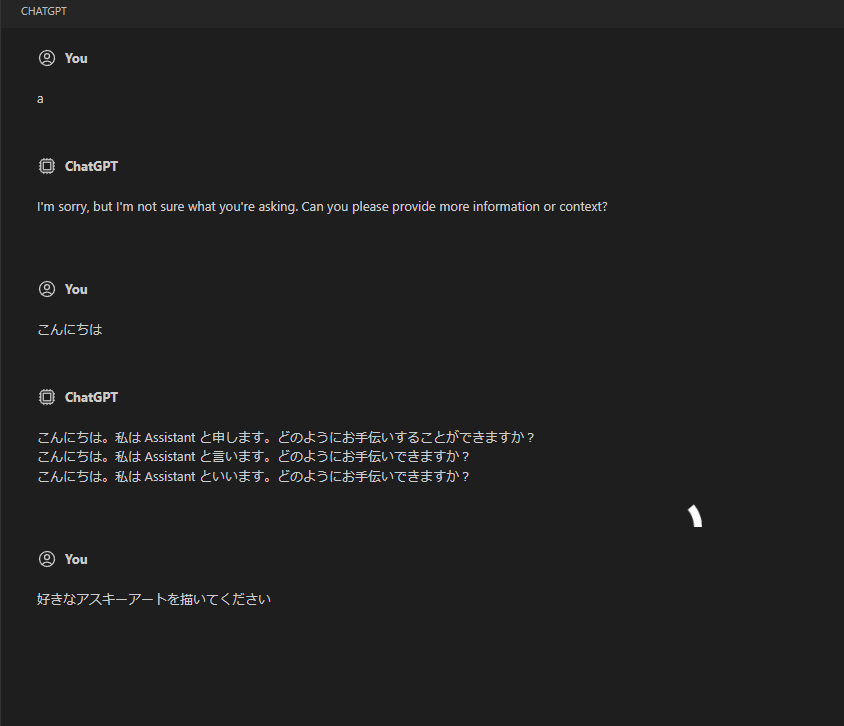
ついでになんか聞いてみる。
めっちゃ重かった
完