サンプルコード
- このコードでは、以下のサイトで紹介されているUITableViewのextentionを使っています。
- xib, storyboardは省略しています。
SectionHeaderView.swift
import UIKit
final class SectionHeaderView: UITableViewHeaderFooterView {
static let height: CGFloat = 44
@IBOutlet weak var titleLabel: UILabel!
func setup(titleText: String) {
titleLabel.text = titleText
}
}
SampleViewController.swift
final class SampleViewController: UIViewController {
@IBOutlet private weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
setupTableView()
}
private func setupTableView() {
tableView.separatorStyle = .none
tableView.delegate = self
tableView.dataSource = self
tableView.register(headerFooterViewClass: SectionHeaderView.self)
}
}
extension SampleViewController: UITableViewDataSource, UITableViewDelegate {
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let header = tableView.dequeueReusableHeaderFooterView(withClass: SectionHeaderView.self)
header.setup(titleText: "Section title")
return header
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return SectionHeaderView.height
}
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return CGFloat.leastNormalMagnitude
}
...
注意点
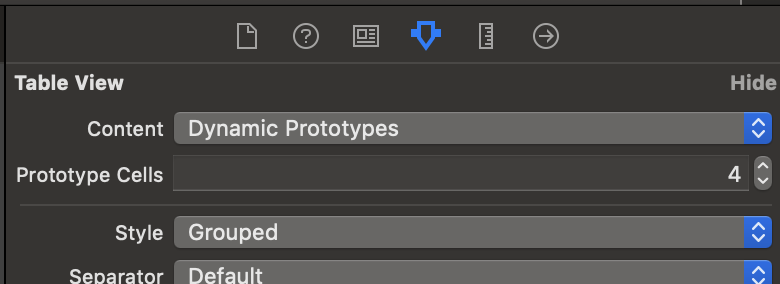
UITableViewのStyleを「Grouped」にすること。
デフォルトの「Plain」だとスクロールしてもHeaderが残ってしまうので、「Grouped」を指定します。