はじめに: Flow Linterとは
Node-REDは、ブラウザ画面上でノードをつなげていくことで簡単にフローが開発できます。しかし、グラフィカルなプログラミングは記述の自由度が高い反面、パッと見てわからないバグが潜んでいたり、複数の開発者で共同作業をする際のコーディング規約を守らせることがむずかしいという問題があります。
他のプログラミング言語では、Cに対するlint、Javascriptに対するESLint、Javaに対するCheckstyleなど、記述したコードを静的に解析してバグの発見やコーディング規約の遵守状況をチェックするツールがあります。これらのツールと同様に、Node-REDのフローに対して静的解析を行うツールがFlow Linterです。私も微力ながら開発に携わっています。
Flow Linterは、Node-RED 2.0から利用可能となりました。ただし、Node-RED本体には同梱されず、Node-RED 1.3から導入されたプラグイン機能1を使って追加インストールする形になります。また、静的検証のルール自体も、プラグイン機能をつかって拡張できるようにつくられています。
この記事では、Flow Linterの利用方法を説明します。
インストール方法
前述したとおり、Flow LinterはNode-REDのプラグインとして実装されています。このため、Flow Linterを利用するためには改めてインストール作業が必要です。ノードのインストールはパレットマネージャが利用できますが、いまのところプラグインはコマンドラインからのみインストールできます。
利用しているNode-RED環境のユーザディレクトリ(~/.node-red/など)で、npm installコマンドを実行することでプラグインのインストールが行えます。
% cd ~/.node-red
% npm install nrlint
そして、Flow Linterの設定ファイルのひな型をカレントディレクトリに生成するために、npx経由でnrlintコマンドを実行します。
% npx nrlint --init > .nrlintrc.js
これで、~/.node-red/.nrlintrc.jsというファイルが生成されます。このファイルには、静的検証する内容のデフォルトのルールが記載されています。2
module.exports = {
"rules": {
"align-to-grid": true,
"max-flow-size": true,
"no-duplicate-http-in-urls": true,
"no-loops": true,
"no-overlapping-nodes": true,
"no-unconnected-http-nodes": true,
"no-unnamed-functions": true,
"no-unnamed-links": true,
"function-eslint": {
"config": {
"env": {
"es2021": true
},
"parserOptions": {
"ecmaVersion": 12
},
"rules": {
"constructor-super": "error",
//...省略
"valid-typeof": "error"
}
}
}
}
}
次に、この設定ファイルをNode-REDの設定として読み込ませるために、~/.node-red/settings.jsの末尾に下記内容を追記します。
//...省略
// * - code : if result is false, the HTTP error status to return
// * - reason: if result is false, the HTTP reason string to return
// */
//},
nrlint: require("./.nrlintrc.js"), // この行を追記
}
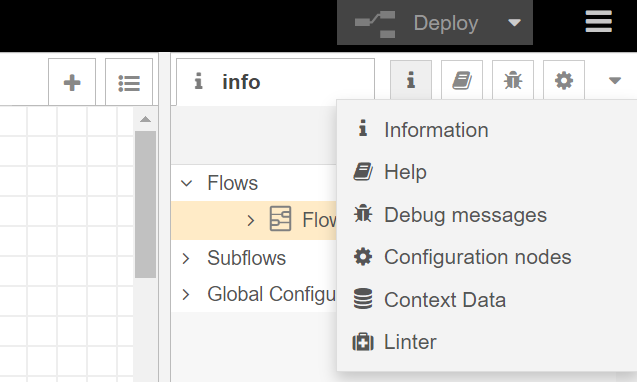
この設定を行ったうえでNode-REDを起動させると、サイドバーに新たな「Linter」というタブが現れます。
Editorからの使い方
まず、初期設定のまま使ってみましょう。
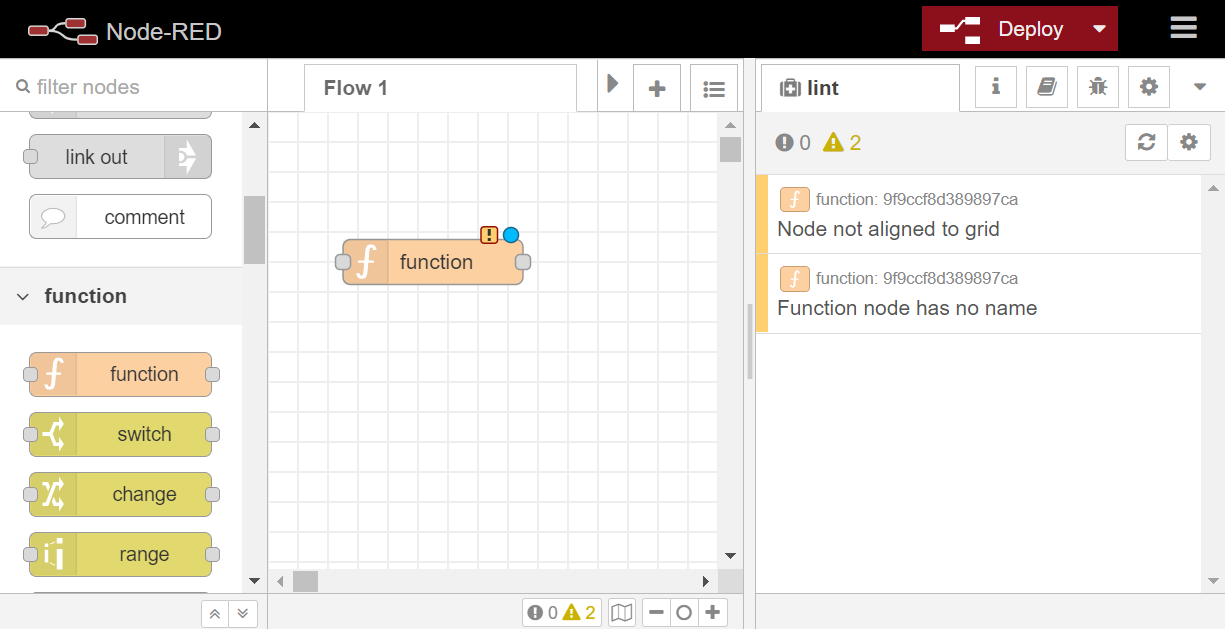
ここでは、フローが空の状態であると仮定します。ここで、functionノードをワークスペース上に配置してみましょう。
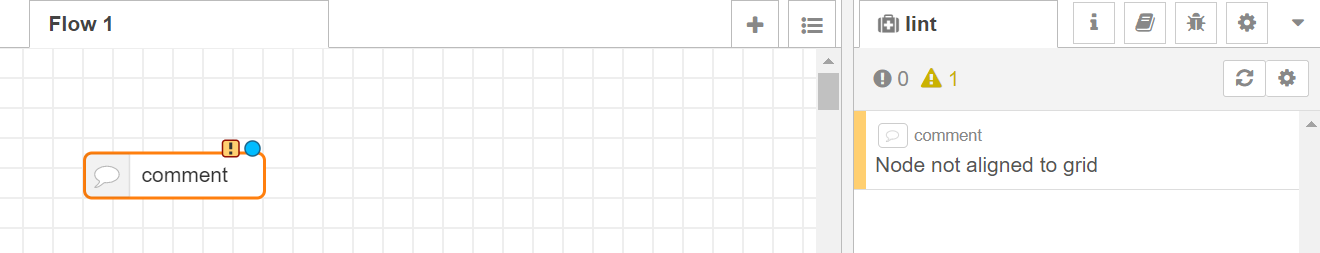
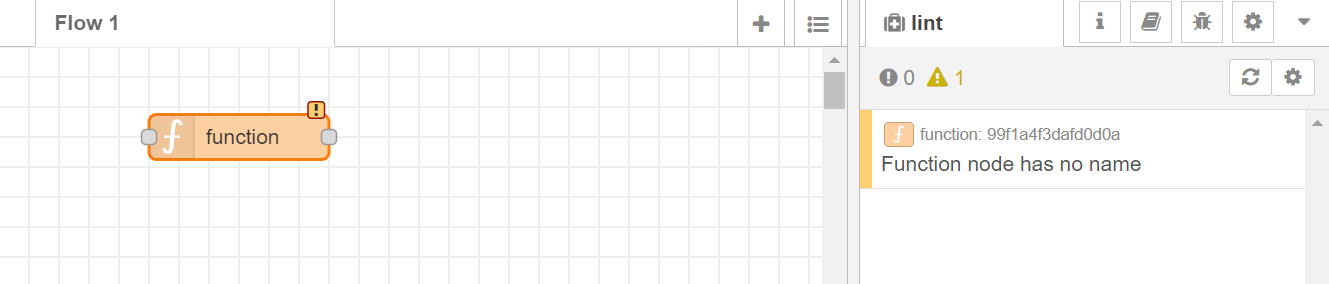
すると、いくつかの警告がlinterタブ内に表示されます。
- Node not aligned to grid: グリッドからノードがずれている。ずれていると見た目が悪いので修正することをお勧めします。
- Function node has no name: Functionノードに名前がついていない。どのような機能があるノードなのかが見た目でわからないので、適切な名前をつけることをお勧めします。
また警告対象となったノードにも「!」マークがつき、lintタブやワークスペース下にはエラーと警告の個数が表示されています。
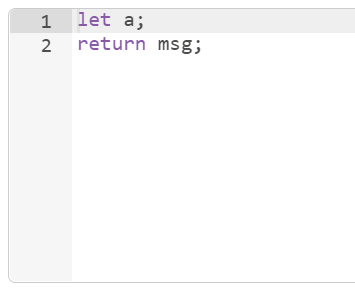
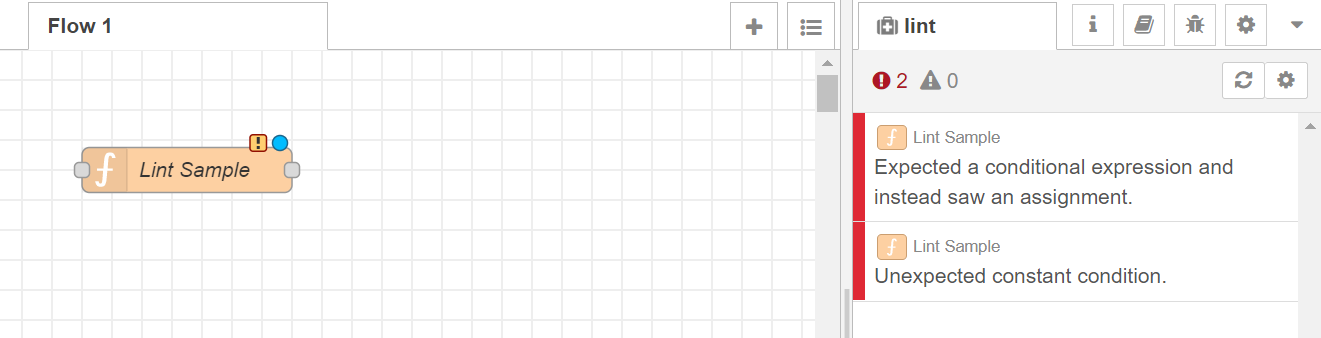
次にfunctionノードを開いて、Javascriptのコードに細工をしてみましょう。
この変更を加えると、新たに下記のエラーが出現します。
- 'a' is defined but never used: 変数aが定義されているがどこにも使われていない。
このように、フローに変更を加えるとフローの静的検証が実行され、潜在的なエラーの発見やフローの書き方の統一に役立ちます。
この例ではフローに1つのノードしかないため、エラー表示とノードの対応が明白ですが、エラーに対応するノードがわからないときはエラー表示内にあるノードのIDをクリックしてください。対応するノードが点滅します。
また、エラーや警告を一時的に見逃してほしいときは、各エラー/警告表示の右上のメニューから"ignore for node(group/flow)"を選んでください。
ここで出てきた警告はno-unnamed-functions,aligh-to-gridとfunction-eslintルールによるものです。現在Flow Linterには下記のルールが実装されています。
グリッドからずれている(align-to-grid)
ノードがグリッドからずれていると見た目が悪いので、グリッドに合わせてください。Node-REDの設定で"Snap to grid"にチェックが入っていれば、グリッドからずれることはあまりないと思います。
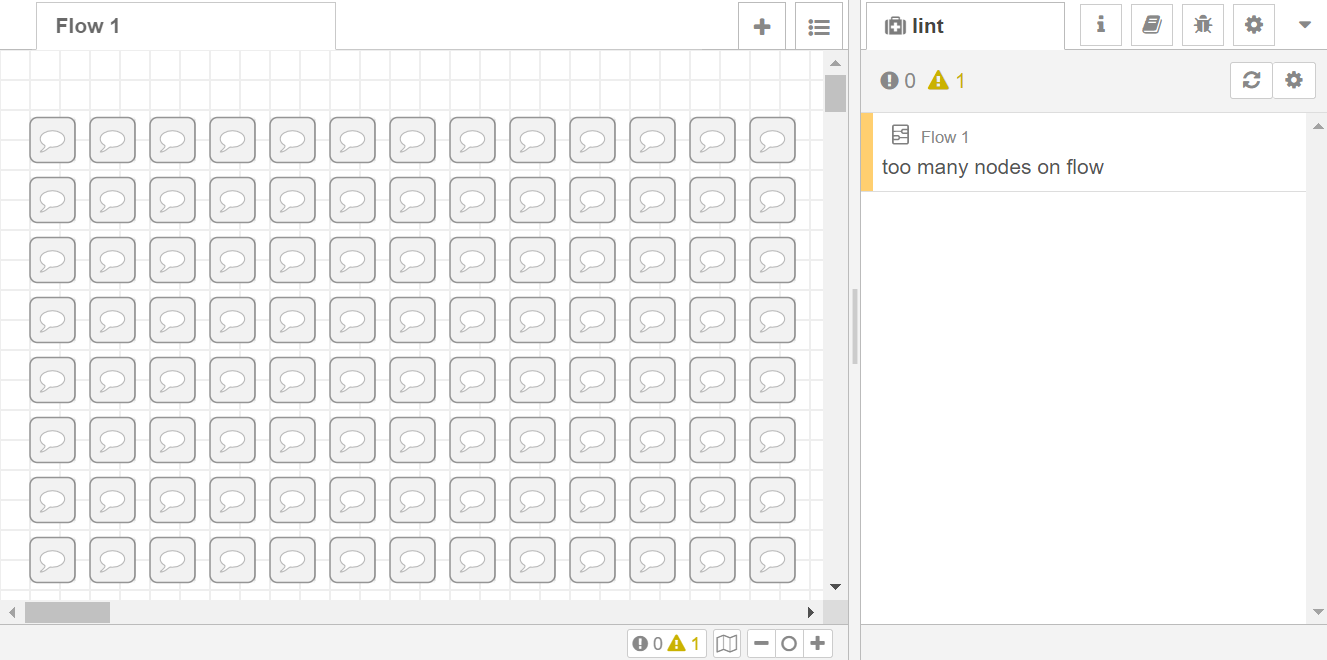
1フローに含まれるノードが多すぎる(max-flow-size)
一つのフローに含まれるノードが多いと、コードがわかりづらくなります。サブフローをつかったり、機能別に別のフローに分けることでコードがわかりやすくなります。「多い」の閾値は、初期値で100ノードです。
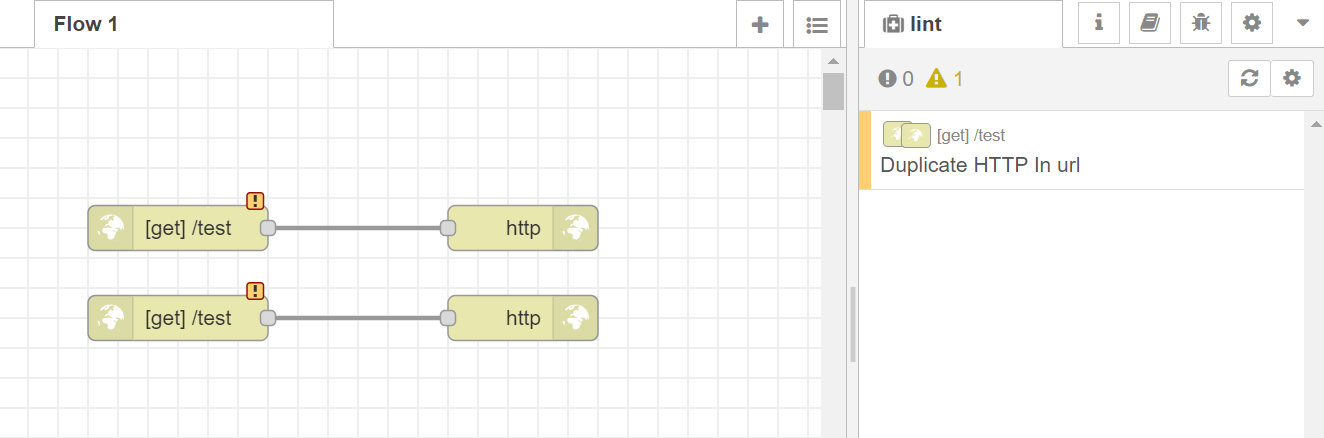
HTTP inノードのパス名が重複している(no-duplicate-http-in-urls)
1つのインスタンス上に存在するHTTP inノード間でパス名が重複していると、そのURLへのアクセスがどのノードで処理されるのかがわからなくなります。必ず異なるパスを使用してください。
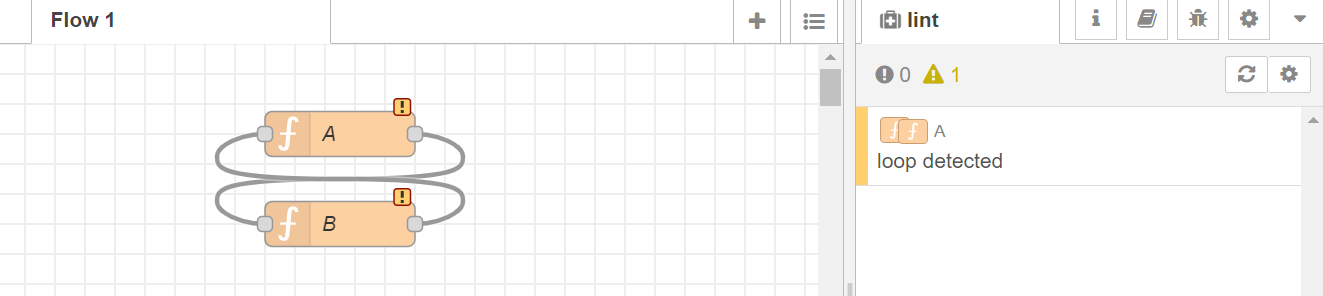
無限ループの可能性(no-loops)
フローがループしています。もちろん、正当なループもありますので、もし誤検知していたらそれらの警告を無視するよう"ignore for flow"等としてください。
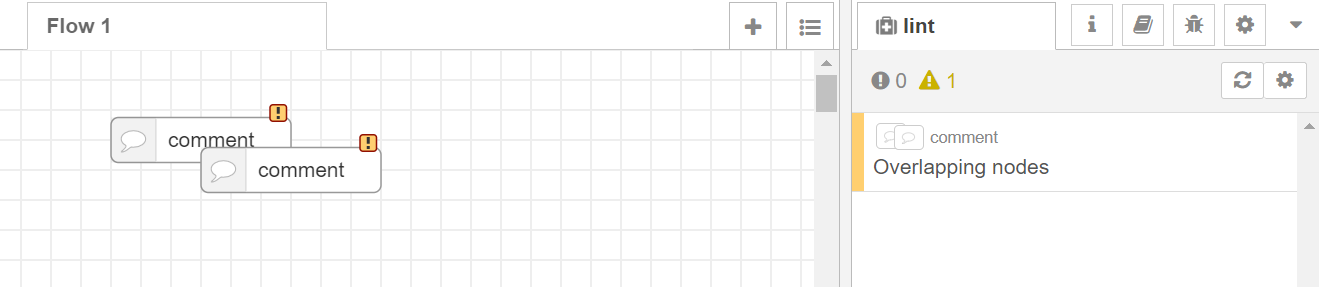
ノードの重なり(no-overlapping-nodes)
ノードが重なっているとノード名などが読みづらいので、適切に位置を調整してノードが見えるようにしましょう。
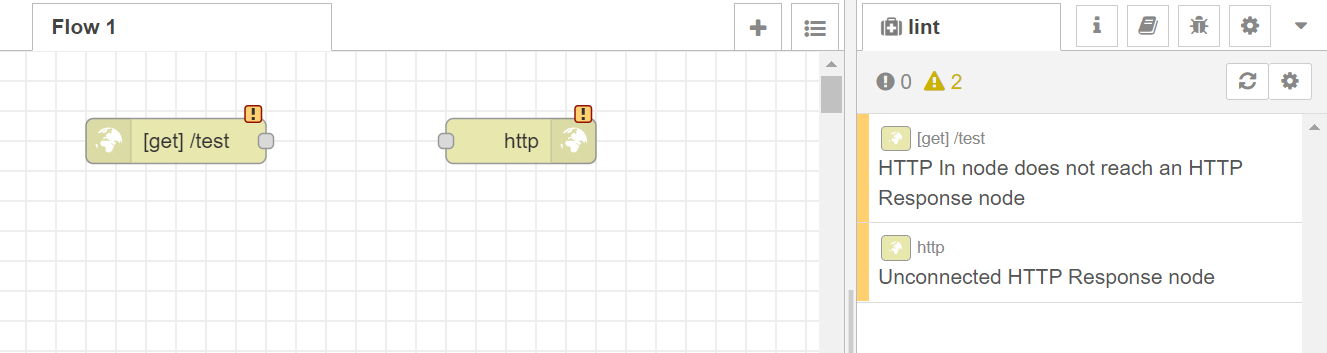
HTTP In/Responseノードが対応していない(no-unconnected-http-nodes)
HTTP Inノードの先にはHTTP Responseノードを置く必要があります。もしこれが守られていないと、HTTPリクエストを受けたときに返答が送られなくなります。正しく接続しておきましょう。ただし、Flow Linterはフローのトポロジー的な観点でのみ対応関係を判定しているので、このチェックが通ったからと言ってすべての場合でHTTP InノードのメッセージがHTTP Responseノードのいずれかに届くことを保証するものではないです。
Functionノードに名前がない(no-unnamed-functions)
Functionノードはメッセージに対して任意の処理を記述できるので、適切な名前をつけないとフローを見たときに何をするのかがわかりません。処理内容がわかるような名前をつけましょう。
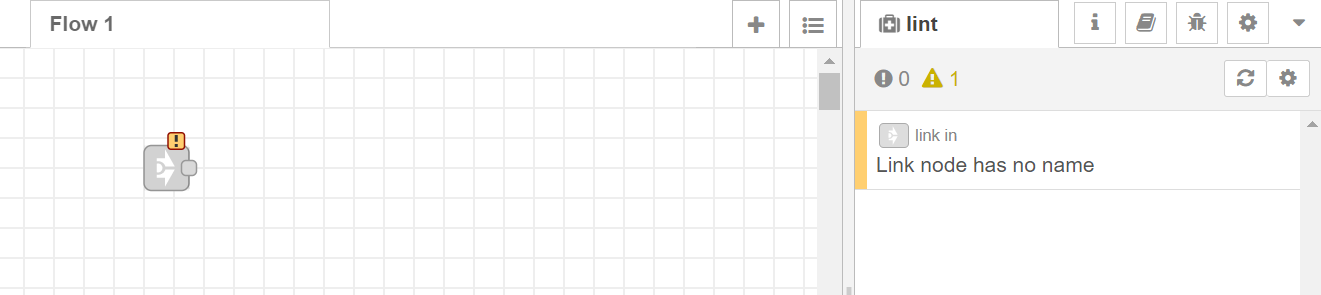
Linkノードに名前がない(no-unnamed-links)
Linkノードは、マウスオーバーによって対応するLinkノードを表示することができますが、フローが込み入ってきたりフローを跨ってリンクをしている場合はどのLinkノードに対応しているかがわかりづらくなります。ノードに適切な名前を付けて、どことつながっているのかを明示してください。
Functionノード内のJavascriptコードに関する警告(function-eslint)
Functionノード内のコードをESLintのルールに従ってチェックします。初期設定では、ESlintで"extends": "eslint:recommended"で有効になるルールが設定されています。ESLintの各種ルールとその設定に関する設定に関しては、ESLintのドキュメントを参照してください。
設定方法
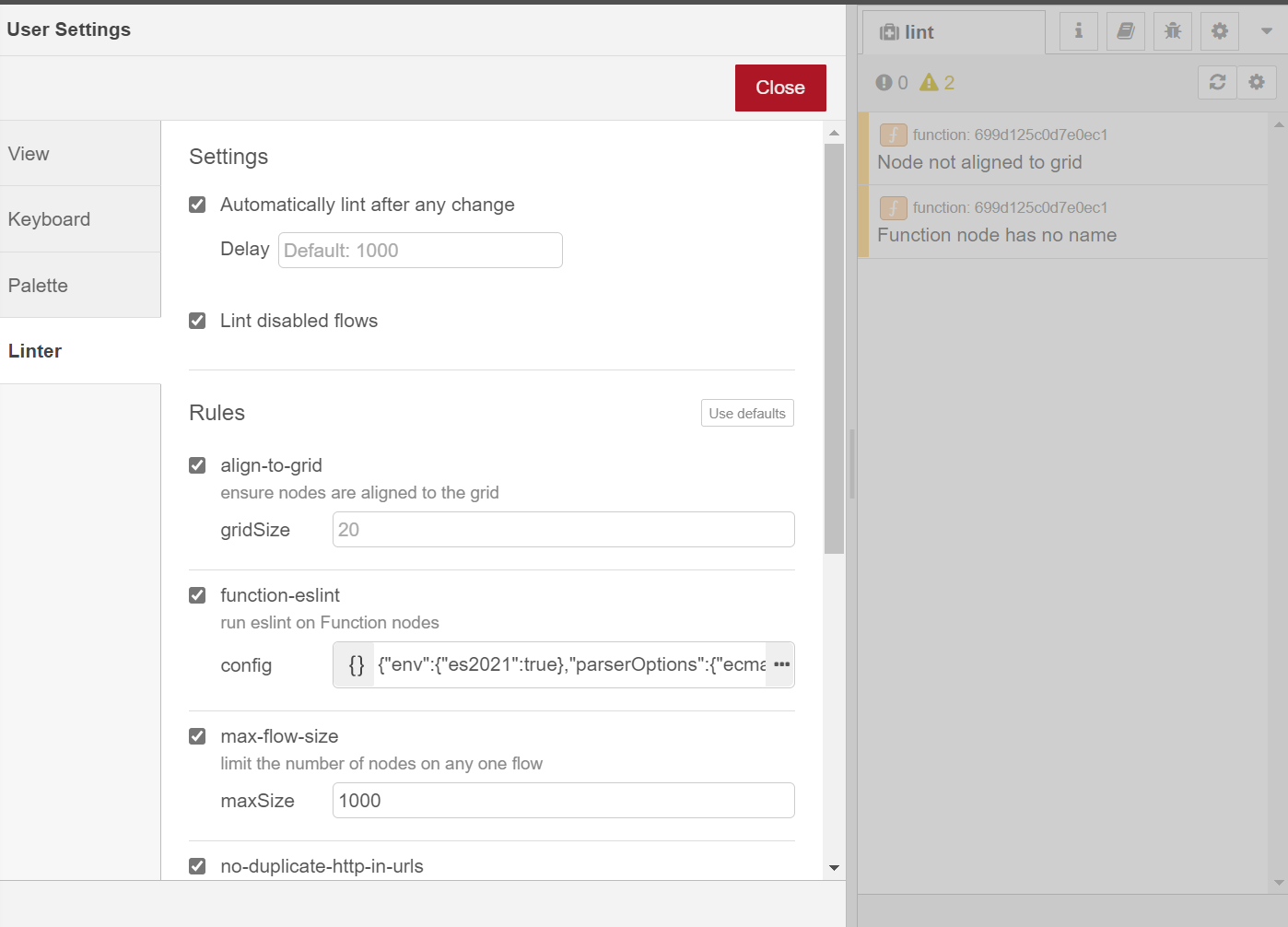
ここまでに述べたルールは、設定によって無効化あるいは細かい調整ができます。Linterタブの右上の「歯車」ボタンを押すと、設定画面が出てきますので、ルールの有効化/無効化、フローのサイズやESLintの設定などは、この画面から変更してください。
コマンドラインからの使い方
Flow Linterは、エディタからだけではなくコマンドラインからも呼び出すことができます。Flow Linterをインストールしたディレクトリ(`~/.node-red)にて、下記の形で呼び出すことができます。
% npx nrlint flows.json
╔══════════════════╤══════════╤═══════════════════════╤══════════════════╗
║ Object ID │ Severity │ Message │ Rule ║
╟──────────────────┼──────────┼───────────────────────┼──────────────────╢
║ 92bc4ebe84d23364 │ warn │ Link node has no name │ no-unnamed-links ║
╚══════════════════╧══════════╧═══════════════════════╧══════════════════╝
✖ 1 problems (0 errors, 1 warnings)
%
何らかのエラーか警告があった場合は、エラーコード1が返ってきますので、これを使って「フローを検査して、エラーがあったらコミットしない」などの処理が実現できます。
終わりに
本記事では、Node-REDのフローの静的検証ツールであるFlow Linterについて解説しました。冒頭で述べた通り、ここで述べたルール自体もプラグインとして拡張可能です。機会があれば、新たなルールプラグインの開発方法などについても記事にしたいと考えています。また、新たなルールに関するアイデアも募集していますので、Node-REDのフォーラムなどにご意見をお寄せいただければ幸いです。
Node-RED 2.0の新機能紹介
- Node-RED 2.0の新機能: 概要紹介
- Node-RED 2.0の新機能: フローデバッガ
- Node-RED 2.0の新機能: Flow Linter (本記事)
Node-RED: Node-REDは,OpenJS Foundationの米国およびその他の国における登録商標または商標である。
JavaScript, Java: JavaScriptおよびJavaは、Oracleの米国およびその他の国における登録商標または商標である。
Checkstyle: Checkstyle は、Free Software Foundation, Inc. の登録商標もしくは商標である。