シーケンス図ほんと大事ですよね。
複雑な処理について会話する際に図が無いとメモリ不足で三つ四つ前の登場人物が頭から消えてしまいます。
エクセルで図を起こしてメンテナンス地獄や見た目こだわり地獄にはまった事があるので、plantumlみたいなコードで図を起こせるツールが大好きです。
gitlab上で書けたら良いのになぁと思っていたところ10.3でmermaidとかいうjs?がサポートされたらしいので使ってみました。
コード
```mermaid
sequenceDiagram;
participant A as ユーザー
participant B as Webアプリ
participant C as AD
A->>B:リクエスト
alt トークンを持っている
alt 有効期限内(7日=168時間)
B -->> B:リクエスト継続
else 期限切れ
B -->> A:ログインフォーム遷移
end
else トークンを持っていない
B -->> A:ログインフォーム遷移
end
A->>B:ログインリクエスト [id, pass]
alt idが登録されている
B -->> C:認証リクエスト
alt idとpassの組み合わせが正しい
C -->> B:200
B -->> B:トークン発行
B -->> A:200 & トークン
else idとpassの組み合わせが正しくない
B -->> A: 401
end
else idが登録されていない
B -->> A: 401
end
```
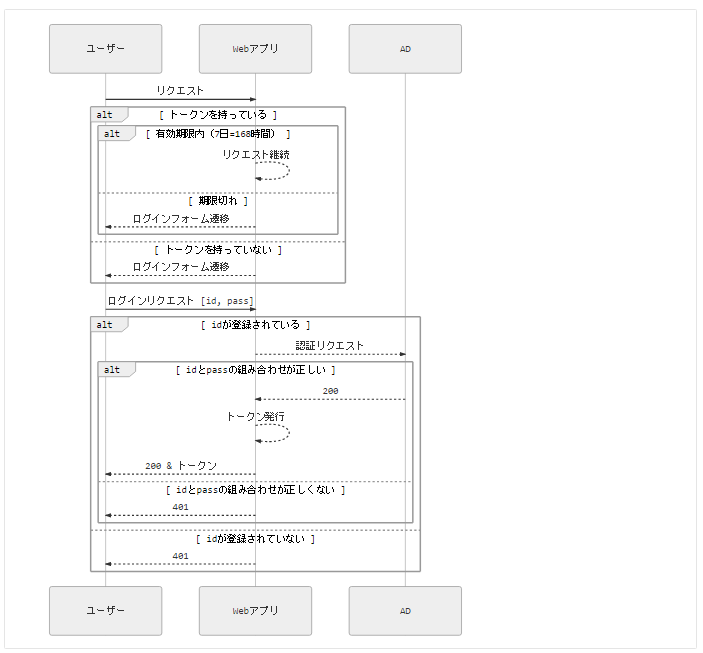
結果
感想
-
図が大きくなると一つ一つの要素が小さくなって見えなくなるので、plantumlでsvgファイルとplファイルの両方を作成しておくのが良いかも
-
使い捨てとかパッと書きたい時に書ける便利さはある
追記
- 破線と実線には確か意味があるので使い分ける必要がある
- qiitaでもサポートされてくれないかな