とある社内ツールのSPA移行チャレンジをしていたときの話
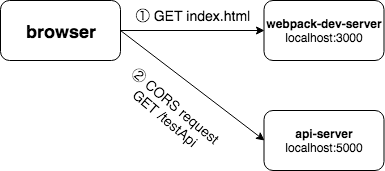
ローカル環境下でAPIサーバーとwebpack-dev-serverを動かしつつ開発すると、portの違いでCORSリクエストに対応しなくてはなりません。
今回本番でCORS使うことは考えていなったので、開発環境だけ対応するのもめんどくさいです。
逆に商用のシステムなんかでCDN経由で配布してCORS前提なら開発環境も合わせたほうがいいと思います。
実際の回避方法ですが、APIサーバー側から静的ファイルを返すようにすれば回避できます。しかし、オートリフレッシュなどの便利機能がwebpack-dev-serverには入っているのでこっちを利用したいところです。
そこで、回避手段を探していたところwebpack-dev-serverにproxy機能があったのでこれでなんとかします。
webpack.config.jsにこんなふうに書きます
devServer: {
contentBase: path.join(__dirname, 'dist'),
port: 3000,
proxy: {
'/api': {
target: 'http://localhost:5000', // local api server
pathRewrite: {'^/api' : ''} // rewrite
}
}
},
これでwebpack-dev-serverの/api以下へのリクエストをapiサーバ(localhost:5000)へプロキシしてくれます。
パスもリライトしてくれるので、APIサーバー側は変更しなくていいです。