はじめに
この記事はかの素晴らしいA brief look at Atomic Componentsの和訳です。
https://medium.com/joeydinardo/a-brief-look-at-atomic-components-39cbe71d38b5
Vue.jsでアトミックデザインをやって上手く行かなかった時に出会った記事です。
著者から直接翻訳許可は得ています。
我々日本のフロントエンドエンジニアがわかりやすいように多少表現を変えている部分もあります。
それでは記事をお楽しみください。
Atomic Componentsの簡単な見方
モックアップを簡単にリアルタイムアプリに変える方法
Atomic Componentsは、扱うデータが多い、スケーラブルなWebアプリケーションとモバイルアプリケーションの作成と管理を容易にするためにPatternlab.ioのチームによって設計されました。
Atomic Designの派生系です。
Atomic Designは、デザイナーや静的モックアップとページやテンプレートのメタファを使用して作業することは素晴らしいです。
Atomic Componentsは、コンポーネントベースのアプリケーションアーキテクチャ内で具体的に動作するように設計されており、Atomic Designの原則を拡張して変更することで、データの委任やコンポーネントの構造化などの技術的詳細を触媒化するのに役立ちます。
The Components
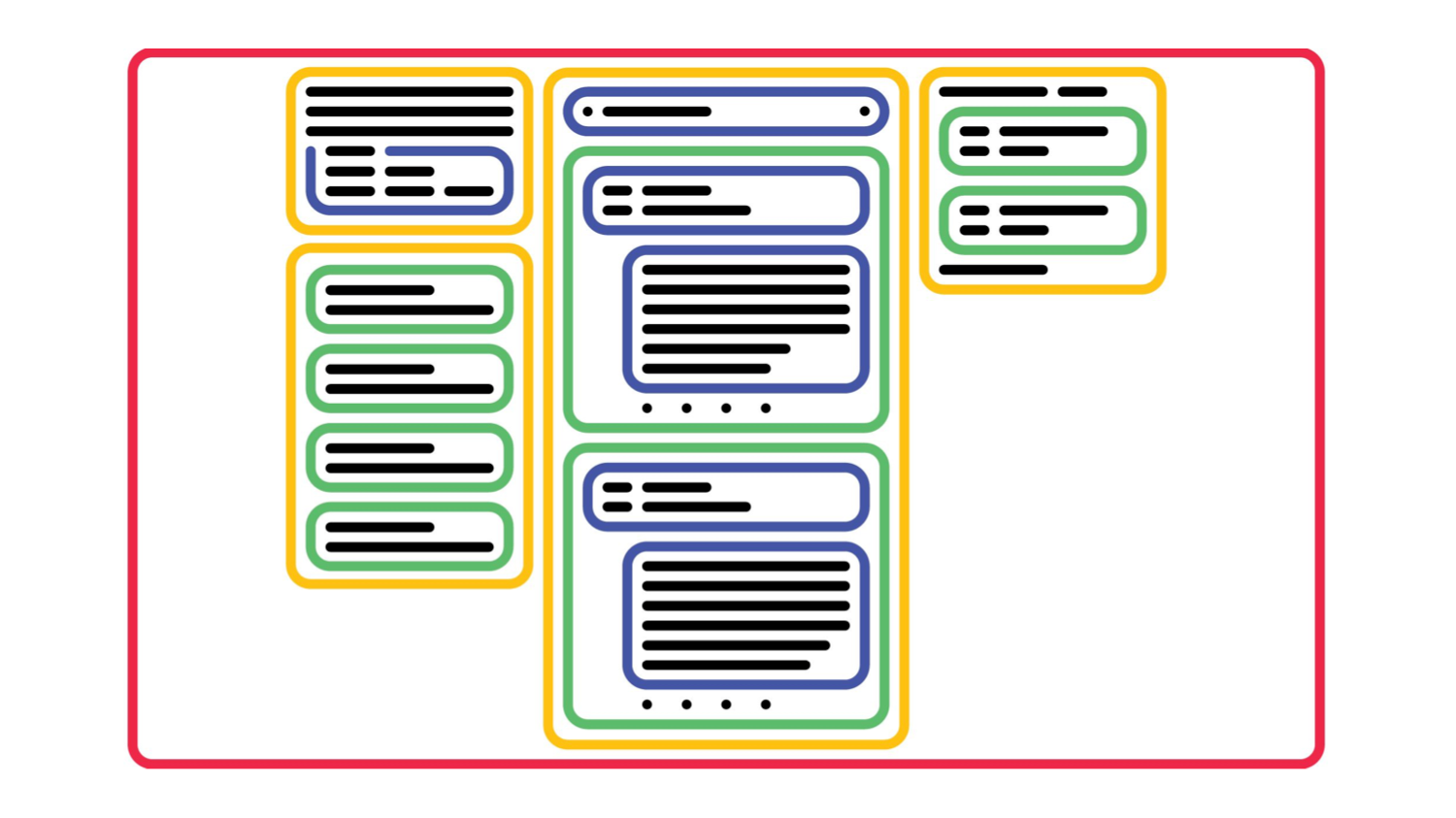
各タイプのAtomic Componentは特定の色を持ちます。
お気に入りのUXソフトウェアでモックアップに注釈を付ける際に、※1各色の長方形のコンテナを使用して、各UI部分が属するコンテキストをすぐに認識することができます。
※1: UXソフトウェアを使ってAtomic ComponentsのComponentの種類別で枠組みを用意し、その中で各UI部品を管理すれば、そのUI部品がどのComponentに属しているのか一目でわかるよねってっ事です

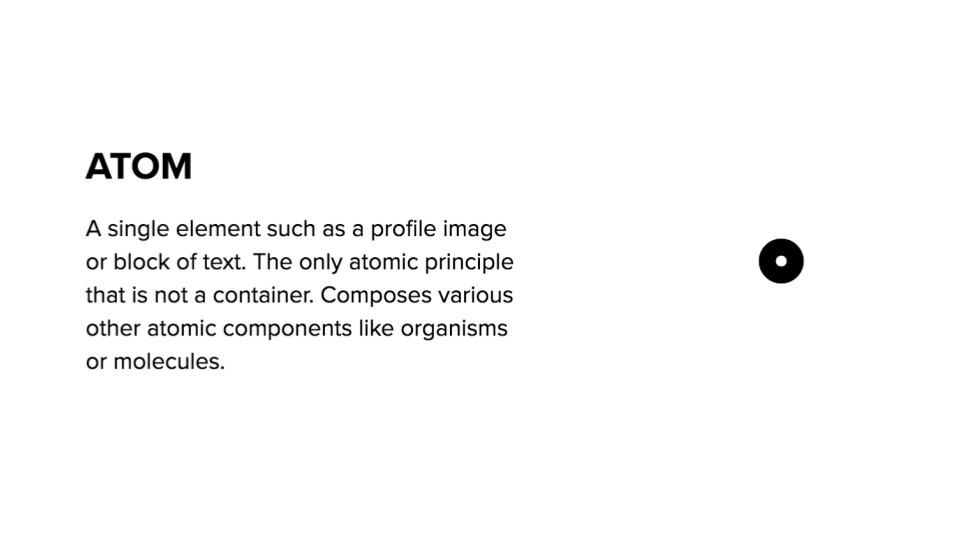
Atomは、アプリケーションの基礎的要素です。 これらは通常セマンティックなHTML要素で、コンテナ以外の唯一の原子要素です。 現実の世界の原子のように、これらは抽象化しても意味をなさない最小限の構成要素を表すはずです。 単純なテキストとアイコン、いくつかのスタイルである返信ボタンを考えてみてください。 Atom達は協力して、OrganismsやMoleculesのような様々なAtomic Componentsを構成します。

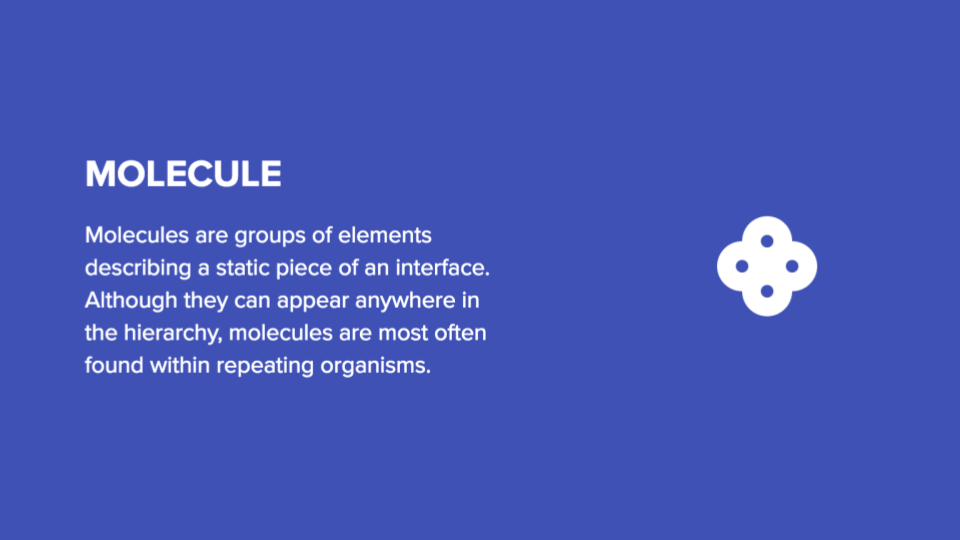
Moleculesは、再利用されるUIインターフェースの静的な要素グループです。※2いいねボタン、共有ボタン、ブックマークボタン、etcなどが含まれます。
それらはどの階層にでも現れることができますが、Moleculesは反復するOrganismsの中で最も頻繁に見られます。
※2: Qiitaのストック一覧ボタンや投稿するボタン等も該当します。

Organismsは実際には動的Webアプリケーションの中核コンポーネントでもあり、これらのコンポーネントは、UI全体で一貫して繰り返される情報の動的コンテナを表します。 ツイートボックス、マテリアルカードなどを考えてみましょう。

Ecosystemは、主要なコンテナコンポーネントとインターフェイスが通信しようとしているアイデアを表す必要があります。これは、スタイルのための独立した外部コンテキストも提供します。
データ管理にReduxを使用している場合、EcosystemはEcosystem-to-Ecosystemレベルでの相互のコミュニケーションを容易にするスマートコンポーネントとなります。
子としてOrganisms、Molecules、Atomsを介して操作された状態を**※3**stateless functional componentsに委譲するだけでなく、Reduxを介して還元されたデータを処理する責任があります。
※3: stateless functional componentsはsfcとも呼ぶ。Vueのsfcとは全く意味合いが違う。Reactのsfcは、特定のprops与えられたら、必ず特定の状態のコンポーネントになる、a => bのようなコンポーネント。propsの写像と呼ばれることもある

環境はビュー全体またはページに対応します。 静的なアプリケーションを作成している場合や、別々のルートで完全に別々のビューを持っている場合は、複数の環境があります。
「一般的なリアルタイムのリアクティブプログレッシブWebアプリケーション」をご覧ください!
Hello Grrpwa (Webアプリ)
これはGrrpwaです。これは、私たちが取り組んできた新しいWebアプリケーションを表すかもしれないアイデンティティの危機を伴う抽象的なアプリケーションワイヤフレームです。 この例では、ニュースフィードベースのアプリ、ソーシャルアプリ、またはダッシュボードなど、多くのことができる抽象的なUIを備えています。
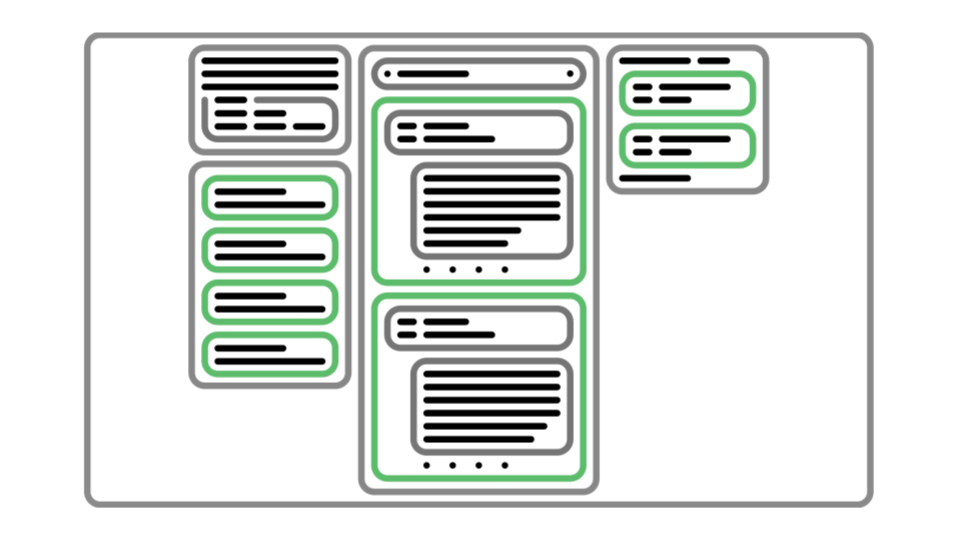
ゴールは多くのテーマが動的アプリケーションの多くで繰り返されることを示すことであり、これらをAtomic Componentsの構成要素に分解することによって、複雑さを文脈化するのを助けることができます。 ビジュアル化を助ける為にコンポーネントの種類に応じて色分けしています。
Environments
前述のように、環境はView全体またはPageに対応しています。 私たちの動的アプリケーションでは、すべてのコンポーネントが動的に更新される環境は1つだけです。
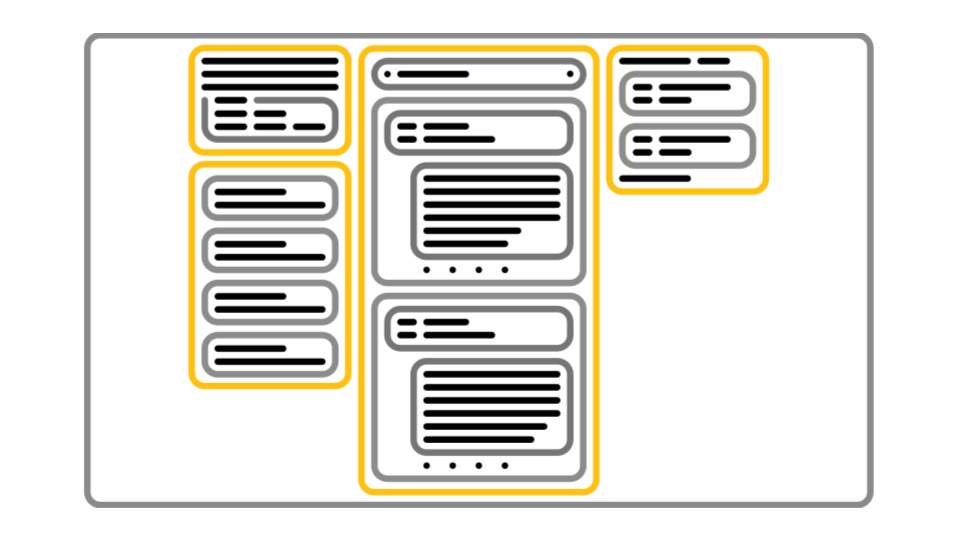
Ecosystems
私たちの環境内には、それぞれがアプリケーションの別個の部分を表すEcosystem達がいます。 この例では、広告を表すEcosystem、またはその友人のオンラインを表示するかもしれませんが、それぞれが他のEcosystemと意味的に異なっています(たとえば、中央のニュースフィード、または左上の「サインインしたプロフィール」)。
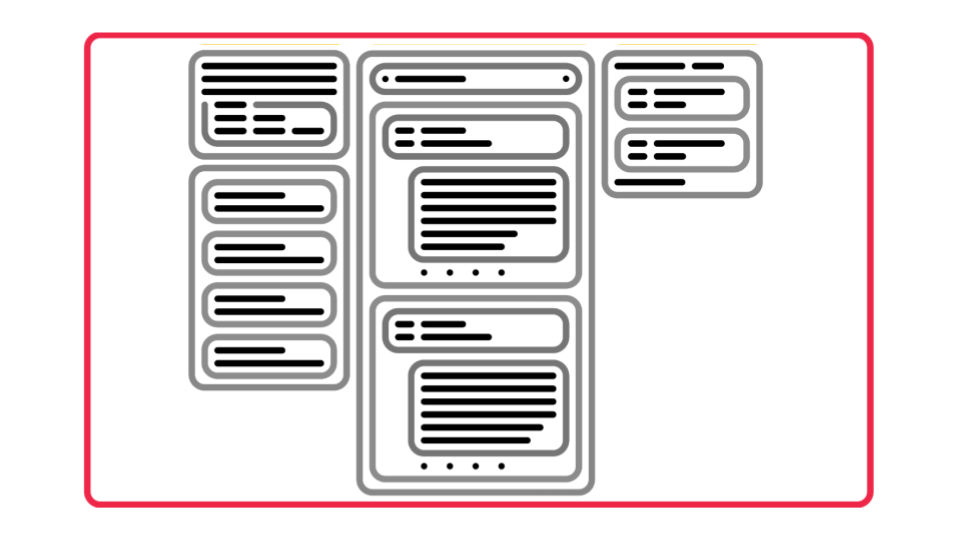
Organisms
各Ecosystemの中には、コンテンツの真実、すなわち動的なOrganismsコンポーネントがいます。
密集した情報を保持しているカードからヘッダーとボディコピーを持つテキストベースの広告にいたるまで、複雑さはそれぞれ異なります。 ここで重要なのは、これらは典型的にはapiによって動的に生成され、指定された時間にいくつ表示数するかの設定またはOrganismsの無限スクロールをどのように管理するかに関するルールです。
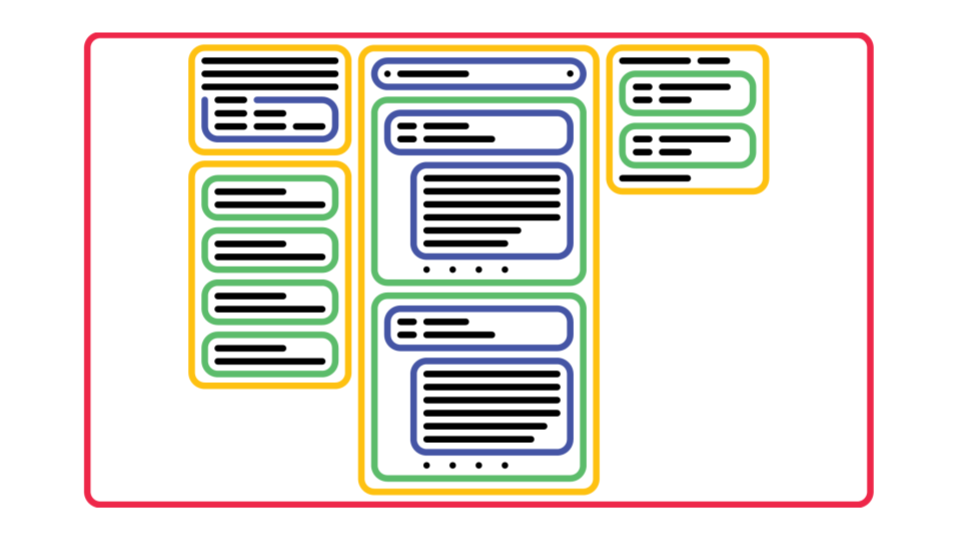
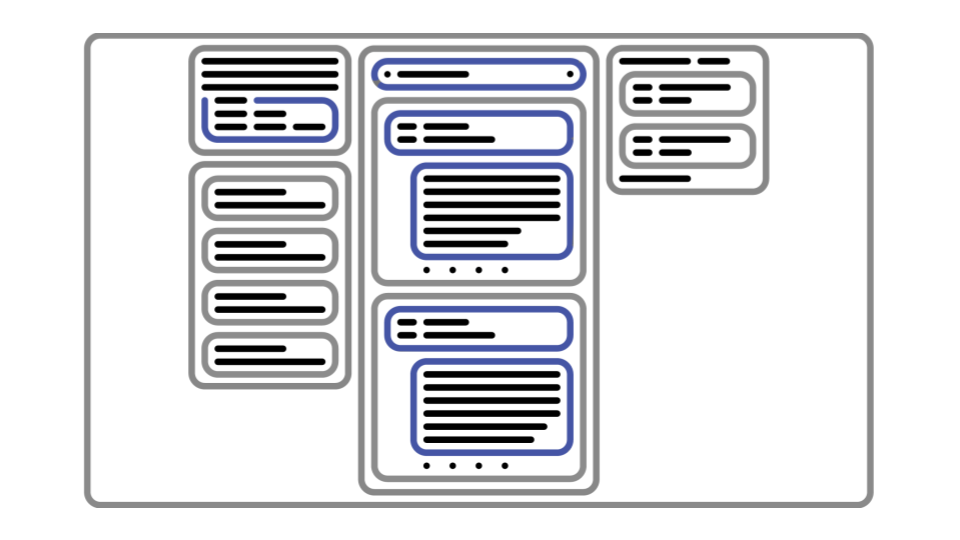
Molecules
青いアウトラインは、要素のグループであるが意味的に異なる、我々のMoleculesを表す。
これらは性質上動的ではありません。
おそらく、MoleculesがOrganismsの内側に現れることはありますが、必ずしもそうである必要はありません。
重要なポイントは、最小要素をグループ化すること、n個(1以上)の最小要素をグループ化して1つのコンポーネントを作る事です。
各Moleculesの内部には、基本的なAtomsがあります。Atomsは、相互作用の基本要素か、コンテンツの中身のいずれかを表します。
And remember…
この分野は一貫して成長しており、あらゆる成長と同様に、成長する痛みが伴います。 エッジケースがあります。これらの問題を探究して協力し合うなら、設計と実装の橋渡しする特別なものを実際に構築することができます。
読んでくれてありがとう!
PS. Special shout out to Jon Hargreaves for his superb illustration skills. Love ya man.