はじめに
AWS Amplifyを使えば高速にアプリ開発ができるみたいだが、実際に使ったことがないので、AWS Amplifyを使った簡単なAndroidアプリの開発をやってみました。
Androidアプリ開発用の統合開発環境(IDE)は、Android Studioを用います。
AmplifyやAndroid Studioを使ったことないけど、興味がある方はぜひ参考にしてみてください!
前提条件
- Java、Node.js、npmがインストールされていること
- AWSアカウントを持っていること
開発環境
OS:Windows 11 Home
Java:OpenJDK 11.06
Node.js:16.17.1
npm:8.19.2
Android Studio:2022.1
Amplify CLI:10.7.2
Android Studioについて
概要
Android Studioは、Googleが提供するAndroidアプリケーション開発のためのIDEです。JavaやKotlinなどのプログラミング言語を使用して、Androidアプリケーションを開発するためのツールを提供します。Android Studioには、コードエディタ、デバッガ、Gradle ベースのビルドシステム、UIデザイナー、エミュレータ、およびその他の開発ツールが含まれています。
インストール手順
こちらを参考にAndroid Studioのインストールを行ってください。尚、Android Studioを利用するには、Javaのインストールが必要です。Javaがインストールされていない場合は、先にJavaのインストールを行ってください。
具体的には、以下の手順になります。
- 公式サイトからAndroid Studioをダウンロードします。
- ダウンロードしたファイルを開き、インストールウィザードに従ってインストールを行います。
- インストールが完了したら、Android Studioを起動します。
- 初回起動時には、必要なSDKやツールのダウンロードが行われます。ダウンロードには時間がかかる場合があります。
- ダウンロードが完了したら、新規プロジェクトを作成することができます。
AWS Amplifyについて
概要
AWS Amplifyは、モバイルアプリやWebアプリの開発を簡単にするためのフレームワークです。機能として、バックエンドの構築、認証、ストレージ、API、分析などが提供されており、開発者がこれらの機能を簡単に実装できます。Amplifyは、React、React Native、Angular、VueなどのフレームワークやAWSのクラウドサービスと統合されており、開発者は自分の好きなフレームワークやAWSのサービスを使用してアプリを開発することができます。
インストール手順
こちらを参考にAWS Amplifyの導入を行います。
具体的には、以下の手順になります。
- 次のコマンドを実行して、AWS Amplify CLIをインストールします。尚、AWS Amplify CLI は Node.js に依存します。AWS Amplify CLI を使用することで、コードをローカルで開発し、AWS Amplifyにデプロイできます。また、AWS Amplifyでサポートされている多数のサービスを簡単に追加できます。
npm install -g @aws-amplify/cli
2. 次のコマンドを実行して、AWSユーザに接続できるようにAmplifyを構成します。
amplify configure
アプリ開発
概要
今回開発するアプリの機能目標は以下の通りです。
- Amazon Cognitoのユーザを作成することができる。
- Amazon Cognitoのユーザにログインすることができる。
- Androidアプリケーションの内部ストレージに保存されている動画ファイルをAWS S3へアップロードすることができる。
アプリの実装手順
1. Androidプロジェクトの作成
1. Android Studioを開きます。[New Project]から[Empty Activity]を選択し、[Next]を押します。

2. プロジェクトに次の情報を入力し、[FInish]を押します。
| Name | AmplifyDemo |
| Language | Kotlin |
| Mininum SDK | API 24: Android 7.0 (Nougat) |

3. build.gradle(:app)を開きます。dependenciesを見ると、androidx.core:core-ktxのバージョンが古いという警告が出ているので、1.9.0に変更して、[Sync Now]を押します。[Sync Now]を押すことで、ファイルが同期されます。

2. Amplifyの導入
以下のガイドを参考に、AndroidプロジェクトにAmplifyの導入を行います。
a. まず、ターミナルを開き、プロジェクトのルートディレクトリへ移動します。
cd ~/AndroidStudioProjects/AmplifyDemo
b. 以下のコマンドで、Amplifyの初期化を行います。
amplify init
c. 上記のコマンドを実行すると、使用エディタ、AWSユーザ情報などを聞かれるので入力します。
? Enter a name for the project
AmplifyDemo
? Initialize the project with the above configuration?
n
? Enter a name for the environment
dev
? Choose your default editor:
Android Studio
? Choose the type of app that you're building
android
? Where is your Res directory:
app/src/main/res
? Select the authentication method you want to use:
AWS profile
? Please choose the profile you want to use
default
? Help improve Amplify CLI by sharing non sensitive configurations on failures
n
d. amplify initが正常に終了すると、./app/src/main/res/raw/amplifyconfiguration.jsonが作成されます。
e. 次に、Androidプロジェクト側の実装を行います。まず、build.gradle(:app)に以下を追加し、[Sync Now]を押します。
android {
compileOptions {
// Support for Java 8 features
coreLibraryDesugaringEnabled true
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'com.amplifyframework:core:2.2.2'
coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:2.0.2'
}
f. 次にAmplify の初期化を行うクラスを追加します。com.example.amplifydemoを右クリックして、[New] - [Kotlin Class/File]をクリックします。Nameは「MyAmplifyApp」とし、コードを以下に書き換えます。
package com.example.amplifydemo
import android.app.Application
import android.util.Log
import com.amplifyframework.AmplifyException
import com.amplifyframework.core.Amplify
class MyAmplifyApp: Application() {
override fun onCreate() {
super.onCreate()
try {
Amplify.configure(applicationContext)
Log.i("MyAmplifyApp", "Initialized Amplify")
} catch (error: AmplifyException) {
Log.e("MyAmplifyApp", "Could not initialize Amplify", error)
}
}
}
g. 次に、作成したクラスを使用するようにmanifests/AndroidManifest.xmlにandroid:name=".MyAmplifyApp"を追記します。AndroidManifest.xmlとは、Androidアプリケーションの設定ファイルであり、アプリケーションの構成情報を含むものです。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- Add the android:name attribute to the application node -->
<application
android:name=".MyAmplifyApp"
...>
</application>
</manifest>
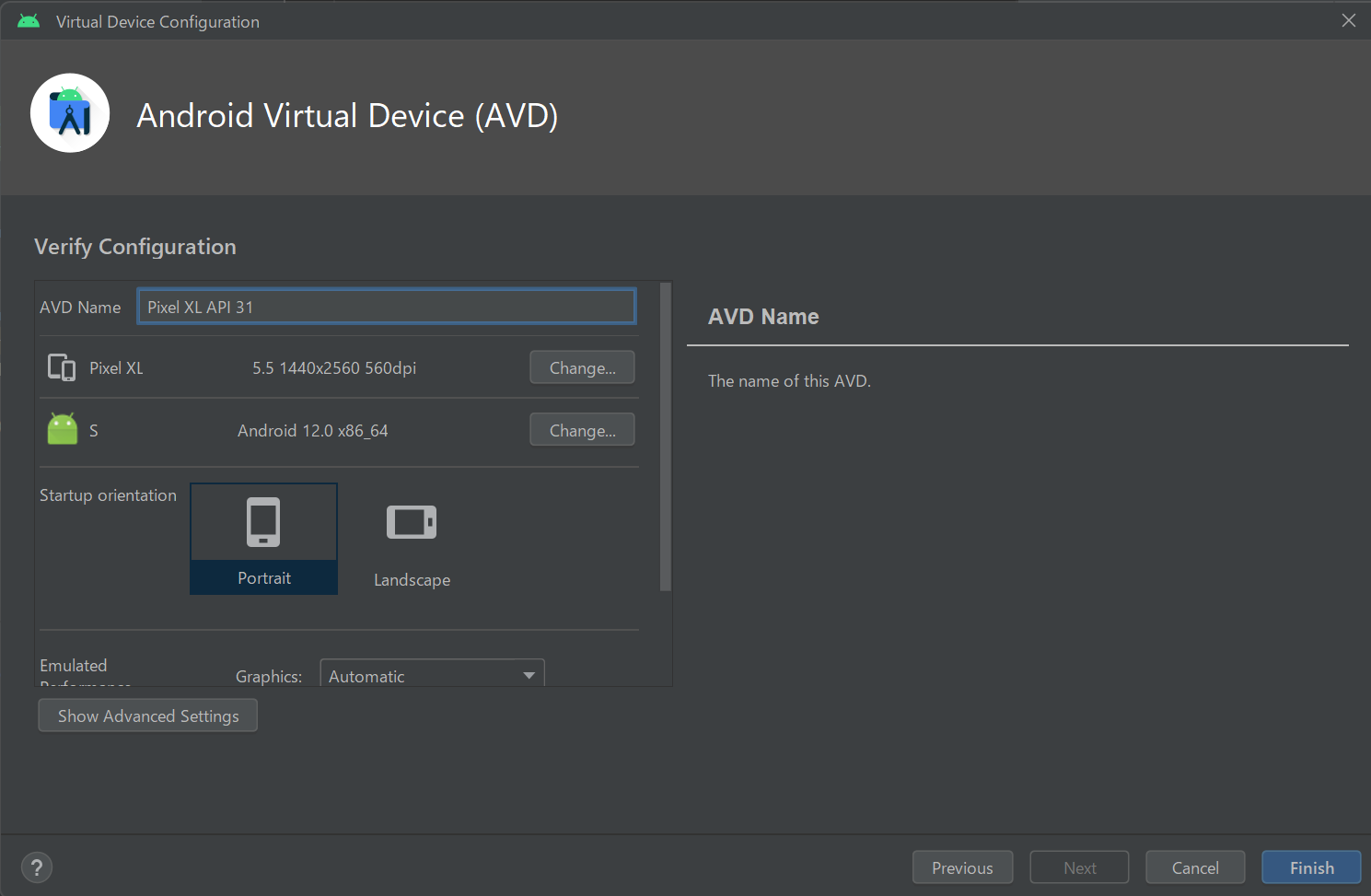
h. 次に、アプリケーションをビルドして実行するのですが、実行にはAndroidデバイスが必要です。そのために、Android Virtual Device(AVD)を作成します。[Tools] - [DeviceManager]を開き、[Create device]をクリックします。
i. Pixel XLを選択し、[Next]をクリックします。

j. Recommendedタブには推奨されるシステムイメージの一覧が表示されます。今回は、API Levelが31ものを選んで[Next]をクリックします。

k. 名前の変更などが行えますが、今回は変えずに[Finish]ボタンをクリックします。

l. AVDの作成が完了したら、アプリケーションを実行できるようになります。▶をクリックして、アプリケーションをビルドして実行します。

m. [Logcat]からAmplifyの初期化が成功したログが確認できます。

3. Amplify Authの追加
AWSはS3へファイルアップロードを行う場合、ユーザ認証が必要です。Amplifyでユーザ認証を行う方法としては、以下の方法があります。今回は、ユーザ名とパスワードを用いる認証方法を用います。
- Amazon Cognito User Poolsを使用した認証:ユーザ名とパスワードを使用して認証を行う。
- Amazon Cognito Identity Poolsを使用した認証:FacebookやGoogleなどのソーシャルプロバイダを使用して認証を行う。
- カスタム認証プロバイダを使用した認証:独自の認証システムを使用して認証を行う。
a. AmplifyにAuthを追加します。以下のコマンドを実行することで、バックエンドにcognitoやiamロールが作成されます。
amplify add auth
b. 上記コマンドを実行すると、認証、セキュリティ構成やサインイン方法について聞かれるので入力します。
? Do you want to use the default authentication and security configuration?
Default configuration
? How do you want users to be able to sign in?
Username
? Do you want to configure advanced settings?
No, I am done.
c. 変更をクラウド側にpushします。この処理には数分かかります。
amplify push
d. これで、Amplifyのバックエンドにauthが追加されました。次は、Androidプロジェクト側です。まず、build.gradle(:app)のdependenciesに次の依存関係を追加し、[Sync Now]を押します。
dependencies {
implementation 'com.amplifyframework:aws-auth-cognito:2.2.2'
}
次にMyAmplifyApp.ktにAmplify.addPlugin(AWSCognitoAuthPlugin())を追加し、以下のように書き換えます。
package com.example.amplifydemo
import android.app.Application
import android.util.Log
import com.amplifyframework.AmplifyException
import com.amplifyframework.auth.cognito.AWSCognitoAuthPlugin
import com.amplifyframework.core.Amplify
class MyAmplifyApp: Application() {
override fun onCreate() {
super.onCreate()
try {
// Add this line, to include the Auth plugin.
Amplify.addPlugin(AWSCognitoAuthPlugin())
Amplify.configure(applicationContext)
Log.i("MyAmplifyApp", "Initialized Amplify")
} catch (error: AmplifyException) {
Log.e("MyAmplifyApp", "Could not initialize Amplify", error)
}
}
}
4. ログイン画面の作成
Cognitoユーザへのログイン画面を作成します。今回はこちらの記事を参考にしました。
a. まず、build.gradle(:app)に以下を追加し、[Sync Now]を押します。
android {
dataBinding {
enabled = true
}
}
dependencies {
implementation "com.amazonaws:aws-android-sdk-mobile-client:2.63.0"
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4'
}
b. ログイン画面を作るために、MainActivity.ktとactivity_main.xmlを以下のように修正します。
package com.example.amplifydemo
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil.setContentView
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AlertDialog
import com.amazonaws.mobile.client.AWSMobileClient
import com.amazonaws.mobile.client.Callback
import com.amazonaws.mobile.client.UserStateDetails
import com.amazonaws.mobile.client.results.SignInResult
import com.amazonaws.mobile.client.results.SignInState
import com.example.amplifydemo.databinding.ActivityMainBinding
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.MainScope
import kotlinx.coroutines.*
import java.util.concurrent.CountDownLatch
import java.util.concurrent.TimeUnit
class MainActivity : AppCompatActivity(), CoroutineScope by MainScope() {
companion object {
const val TAG = "MainActivity"
}
private lateinit var binding: ActivityMainBinding
private lateinit var mobileClient: AWSMobileClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = setContentView(this, R.layout.activity_main)
mobileClient = AWSMobileClient.getInstance()
val mobileClientLatch = CountDownLatch(1)
mobileClient.initialize(applicationContext, object : Callback<UserStateDetails> {
override fun onResult(result: UserStateDetails?) {
mobileClientLatch.countDown()
}
override fun onError(e: java.lang.Exception?) {
Log.e(TAG, "Initialization error.", e)
}
})
try {
if (!mobileClientLatch.await(
2000L,
TimeUnit.MILLISECONDS
)
) throw Exception("Failed to initialize mobile client.")
} catch (exception: Exception) {
Log.d(TAG, "${exception.message}")
}
binding.loginButton.setOnClickListener {
val username = binding.userIdEditText.text.toString()
val password = binding.passwordEditText.text.toString()
login(username, password)
}
binding.createAccountButton.setOnClickListener {
// val intent = Intent(this, SignUpActivity::class.java)
// startActivity(intent)
}
}
override fun onDestroy() {
super.onDestroy()
cancel()
}
private fun login(username: String, password: String) {
mobileClient.signIn(username, password, null, object : Callback<SignInResult> {
override fun onResult(result: SignInResult?) {
Log.d(TAG, "initialize onResult: ${result?.signInState}")
when (result?.signInState) {
SignInState.DONE -> {
// val intent = Intent(this@MainActivity, UploadImageActivity::class.java)
// startActivity(intent)
}
else -> {
Log.e(TAG, "initialize onResult: ${result?.signInState}")
createDialog("${result?.signInState}")
}
}
}
override fun onError(e: Exception?) {
e?.printStackTrace()
Log.e(TAG, "signIn onError: ${e?.message}")
launch(Dispatchers.Main) {
createDialog("${e?.message}")
}
}
})
}
private fun createDialog(message: String?) {
AlertDialog.Builder(this)
.setMessage(message)
.setNeutralButton("OK", null)
.show()
}
}
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="userId"
app:layout_constraintBottom_toTopOf="@+id/textView6"
app:layout_constraintEnd_toStartOf="@+id/userIdEditText"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
app:layout_constraintVertical_chainStyle="packed" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:text="password"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/passwordEditText"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView5"
app:layout_constraintVertical_chainStyle="packed" />
<EditText
android:id="@+id/userIdEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBaseline_toBaselineOf="@+id/textView5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView5" />
<EditText
android:id="@+id/passwordEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintBaseline_toBaselineOf="@+id/textView6"
app:layout_constraintStart_toStartOf="@+id/userIdEditText" />
<Button
android:id="@+id/loginButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="64dp"
android:layout_marginTop="64dp"
android:layout_marginEnd="64dp"
android:background="@android:color/holo_blue_bright"
android:text="login"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/passwordEditText" />
<Button
android:id="@+id/createAccountButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="64dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="64dp"
android:background="@android:color/holo_blue_bright"
android:text="create account"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/loginButton" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
5. Cognitoユーザ作成画面の作成
Cognitoユーザ作成画面を作成します。今回はこちらの記事を参考にしました。
a. com.example.amplifydemoを右クリックして、[New] - [Kotlin Class/File]をクリックします。Nameは「SignUpActivity」とし、コードを以下に書き換えます。
package com.example.amplifydemo
import android.content.Intent
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil.setContentView
import com.amazonaws.mobile.client.AWSMobileClient
import com.amazonaws.mobile.client.Callback
import com.amazonaws.mobile.client.results.SignUpResult
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.MainScope
import com.example.amplifydemo.databinding.ActivitySignUpBinding
import kotlinx.coroutines.*
class SignUpActivity : AppCompatActivity(), CoroutineScope by MainScope() {
companion object {
const val TAG = "SignUpActivity"
}
private lateinit var binding: ActivitySignUpBinding
private lateinit var mobileClient: AWSMobileClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = setContentView(this, R.layout.activity_sign_up)
mobileClient = AWSMobileClient.getInstance()
binding.signUpButton.setOnClickListener {
val username = binding.userIdEditText.text.toString()
val password = binding.passwordEditText.text.toString()
val email = binding.emailEditText.text.toString()
Log.d(TAG, "userId: $username, password: $password, email: $email")
signUp(username, password, email)
}
}
override fun onDestroy() {
super.onDestroy()
cancel()
}
private fun signUp(username: String, password: String, email: String) {
val userAttributes = mapOf("email" to email)
mobileClient.signUp(
username,
password,
userAttributes,
null,
object : Callback<SignUpResult> {
override fun onResult(result: SignUpResult?) {
Log.d(TAG, "signUp onResult: ${result?.confirmationState}")
result?.confirmationState?.let { confirmed ->
if (confirmed) {
val intent = Intent(this@SignUpActivity, MainActivity::class.java)
startActivity(intent)
}
}
result?.userCodeDeliveryDetails?.attributeName.let { attribute ->
when (attribute) {
"email" -> {
// val intent = Intent(this@SignUpActivity, VerificationActivity::class.java)
// .putExtra("username", username)
// startActivity(intent)
}
else -> {
Log.e(TAG, "signUp onResult: $attribute")
launch(Dispatchers.Main) {
createDialog("unknown attribute: $attribute")
}
}
}
}
}
override fun onError(e: Exception?) {
Log.e(TAG, "signUp onError: ${e?.message}")
launch(Dispatchers.Main) {
createDialog("${e?.message}")
}
}
})
}
private fun createDialog(message: String?) {
AlertDialog.Builder(this)
.setMessage(message)
.setNeutralButton("OK", null)
.show()
}
}
b. 次に、layoutを右クリックして[New] - [Layout Resource File]をクリックし、activity_sign_up.xmlを作成します。コードは以下に書き換えます。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SignUpActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="userId"
app:layout_constraintBottom_toTopOf="@+id/textView4"
app:layout_constraintEnd_toStartOf="@+id/userIdEditText"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
app:layout_constraintVertical_chainStyle="packed" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:text="password"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/passwordEditText"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4"
app:layout_constraintVertical_chainStyle="packed" />
<EditText
android:id="@+id/userIdEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBaseline_toBaselineOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView" />
<EditText
android:id="@+id/passwordEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintBaseline_toBaselineOf="@+id/textView2"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintStart_toStartOf="@+id/userIdEditText" />
<Button
android:id="@+id/signUpButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="64dp"
android:layout_marginTop="64dp"
android:layout_marginEnd="64dp"
android:background="@android:color/holo_blue_bright"
android:text="sigin up"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/passwordEditText" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:text="email"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toStartOf="@+id/emailEditText"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<EditText
android:id="@+id/emailEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textEmailAddress"
app:layout_constraintBaseline_toBaselineOf="@+id/textView4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView4" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
c. また、MainActivity.ktの以下のコメントアウトを解除します。
- // val intent = Intent(this, SignUpActivity::class.java)
- // startActivity(intent)
+ val intent = Intent(this, SignUpActivity::class.java)
+ startActivity(intent)
d. 次に、登録したメールアドレスに送信される6ケタの認証コードを入力する画面を作成します。com.example.amplifydemoを右クリックして、[New] - [Kotlin Class/File]をクリックします。Nameは「VerificationActivity」とし、コードを以下に書き換えます。
package com.example.amplifydemo
import android.content.Intent
import androidx.databinding.DataBindingUtil.setContentView
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AlertDialog
import com.amazonaws.mobile.client.AWSMobileClient
import com.amazonaws.mobile.client.Callback
import com.amazonaws.mobile.client.results.SignUpResult
import com.example.amplifydemo.databinding.ActivityVerificationBinding
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.MainScope
import kotlinx.coroutines.launch
class VerificationActivity : AppCompatActivity(), CoroutineScope by MainScope() {
companion object {
const val TAG = "VerificationActivity"
}
private lateinit var binding: ActivityVerificationBinding
private lateinit var mobileClient: AWSMobileClient
var username: String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = setContentView(this, R.layout.activity_verification)
mobileClient = AWSMobileClient.getInstance()
username = intent.getStringExtra("username")
binding.submitButton.setOnClickListener {
val code = binding.confirmationCode.text.toString()
confirm(code)
}
}
private fun confirm(code: String) {
mobileClient.confirmSignUp(username, code, object : Callback<SignUpResult> {
override fun onResult(result: SignUpResult?) {
Log.d(TAG, "signUp onResult: ${result?.confirmationState}")
result?.confirmationState?.let { confirmed ->
if (confirmed) {
val intent = Intent(this@VerificationActivity, MainActivity::class.java)
startActivity(intent)
}
}
}
override fun onError(e: Exception?) {
Log.e(TAG, "signUp onError: ${e?.message}")
launch(Dispatchers.Main) {
createDialog("${e?.message}")
}
}
})
}
private fun createDialog(message: String?) {
AlertDialog.Builder(this)
.setMessage(message)
.setNeutralButton("OK", null)
.show()
}
}
e. 次に、layoutを右クリックして[New] - [Layout Resource File]をクリックし、activity_verification.xmlを作成します。コードは以下に書き換えます。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".VerificationActivity">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="128dp"
android:text="confirmation code"
app:layout_constraintEnd_toStartOf="@+id/confirmationCode"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/confirmationCode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="number"
app:layout_constraintBaseline_toBaselineOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView3" />
<Button
android:id="@+id/submitButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="submit"
app:layout_constraintEnd_toEndOf="@+id/confirmationCode"
app:layout_constraintTop_toBottomOf="@+id/confirmationCode" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
f. SignUpActivigy.ktの以下のコメントアウトを解除します。
- // val intent = Intent(this@SignUpActivity, VerificationActivity::class.java)
- // .putExtra("username", username)
- // startActivity(intent)
+ val intent = Intent(this@SignUpActivity, VerificationActivity::class.java)
+ .putExtra("username", username)
+ startActivity(intent)
g. 最後に、AndroidManifest.xmlに以下のパーミッションと遷移先の画面定義を追加します。
<application>
<activity
android:name=".SignUpActivity">
</activity>
<activity
android:name=".VerificationActivity">
</activity>
</application>
h. アプリをビルド&実行してユーザを作成すると、Amazon Cognitoのコンソール画面にユーザが追加されていることが確認できます。

6. Amplify Storageの追加
a. 以下のコマンドを実行することで、S3を作成します。
amplify add storage
b. 上記コマンドを実行すると、S3の名前や権限について聞かれるので入力します。
? Please select from one of the below mentioned services:
`Content (Images, audio, video, etc.)`
? Please provide a friendly name for your resource that will be used to label this category in the project:
`S3friendlyName`
? Please provide bucket name:
`storagebucketname`
? Who should have access:
`Auth users only`
? What kind of access do you want for Authenticated users?
`create/update, read, delete`
? Do you want to add a Lambda Trigger for your S3 Bucket?
`No`
c. 変更をクラウド側にpushします。この処理には数分かかります。
amplify push
d. これで、Amplifyのバックエンドにstorageが追加されました。次に、Androidプロジェクトのbuild.gradle(:app)のdependenciesに次の依存関係を追加し、[Sync Now]を押します。
dependencies {
implementation 'com.amplifyframework:aws-storage-s3:2.2.2'
}
e. 次にMyAmplifyApp.ktにAmplify.addPlugin(AWSS3StoragePlugin())を追加し、以下のように書き換えます。
package com.example.amplifydemo
import android.app.Application
import android.util.Log
import com.amplifyframework.AmplifyException
import com.amplifyframework.auth.cognito.AWSCognitoAuthPlugin
import com.amplifyframework.core.Amplify
import com.amplifyframework.storage.s3.AWSS3StoragePlugin
class MyAmplifyApp: Application() {
override fun onCreate() {
super.onCreate()
try {
Amplify.addPlugin(AWSCognitoAuthPlugin())
Amplify.addPlugin(AWSS3StoragePlugin())
Amplify.configure(applicationContext)
Log.i("MyAmplifyApp", "Initialized Amplify")
} catch (error: AmplifyException) {
Log.e("MyAmplifyApp", "Could not initialize Amplify", error)
}
}
}
7. アップロード画面の作成
a. com.example.amplifydemoを右クリックして、[New] - [Kotlin Class/File]をクリックします。Nameは「UploadVideoActivity」とし、コードを以下に書き換えます。
package com.example.amplifydemo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import androidx.databinding.DataBindingUtil.setContentView
import com.amazonaws.mobile.client.AWSMobileClient
import com.amplifyframework.core.Amplify
import com.example.amplifydemo.databinding.ActivityUploadVideoBinding
import kotlinx.coroutines.*
import java.io.File
class UploadVideoActivity : AppCompatActivity(), CoroutineScope by MainScope() {
companion object {
const val TAG = "UploadVideoActivity"
}
private lateinit var binding: ActivityUploadVideoBinding
private lateinit var mobileClient: AWSMobileClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = setContentView(this, R.layout.activity_upload_video)
mobileClient = AWSMobileClient.getInstance()
binding.uploadButton.setOnClickListener {
upload()
}
}
private fun upload() {
val file = File(applicationContext.filesDir, "sample.mp4")
Amplify.Storage.uploadFile(
"sample.mp4",
file,
{ Log.i(TAG, "Successfully uploaded: ${it.key}") },
{ Log.e(TAG, "Upload failed", it) }
)
}
}
b. このクラスは、applicationContext.filesDirに格納されたsample.mp4をS3にアップロードするクラスです。そのため、applicationContext.filesDirにsample.mp4を格納する必要があります。
applicationContext.filesDirを出力させると、/data/user/0/com.example.amplifydemo/filesでした。したがって、ここに動画ファイルを格納すれば参照することができます。仮想デバイス内のファイルは、「Device File Explorer」から確認することができ、ドラッグ&ドロップでファイルの格納を行うことができます。
/data/user/0/com.example.amplifydemo/filesにsample.mp4を格納すると、以下のように表示されます。
applicationContext.filesDirとは、Androidアプリケーションの内部ストレージにあるファイルのディレクトリへのパスを表します。内部ストレージは、アプリケーションが使用するプライベートな領域であり、他のアプリケーションやユーザからアクセスできません。このディレクトリには、アプリケーションが生成したファイルやデータを保存することができます。例えば、アプリケーションが使用する設定ファイルや、ユーザが作成したファイルなどが保存されます。このディレクトリに保存されたファイルは、アプリケーションがアンインストールされると同時に削除されます。また、このディレクトリに保存されたファイルは、外部ストレージに保存されたファイルよりも高速にアクセスできるため、アプリケーションのパフォーマンスを向上させることができます。

c. 次に、layoutを右クリックして[New] - [Layout Resource File]をクリックし、activity_upload_video.xmlを作成します。コードは以下に書き換えます。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".UploadVideoActivity">
<Button
android:id="@+id/uploadButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="340dp"
android:text="upload to s3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
d. また、MainActivity.ktの以下のコメントアウトを解除します。
- // val intent = Intent(this@MainActivity, UploadVideoActivity::class.java)
- // startActivity(intent)
+ val intent = Intent(this@MainActivity, UploadVideoActivity::class.java)
+ startActivity(intent)
e. 最後に、AndroidManifest.xmlに以下のパーミッションと遷移先の遷移先の画面定義を追加します。
<application>
<activity
android:name=".UploadVideoActivity">
</activity>
</application>
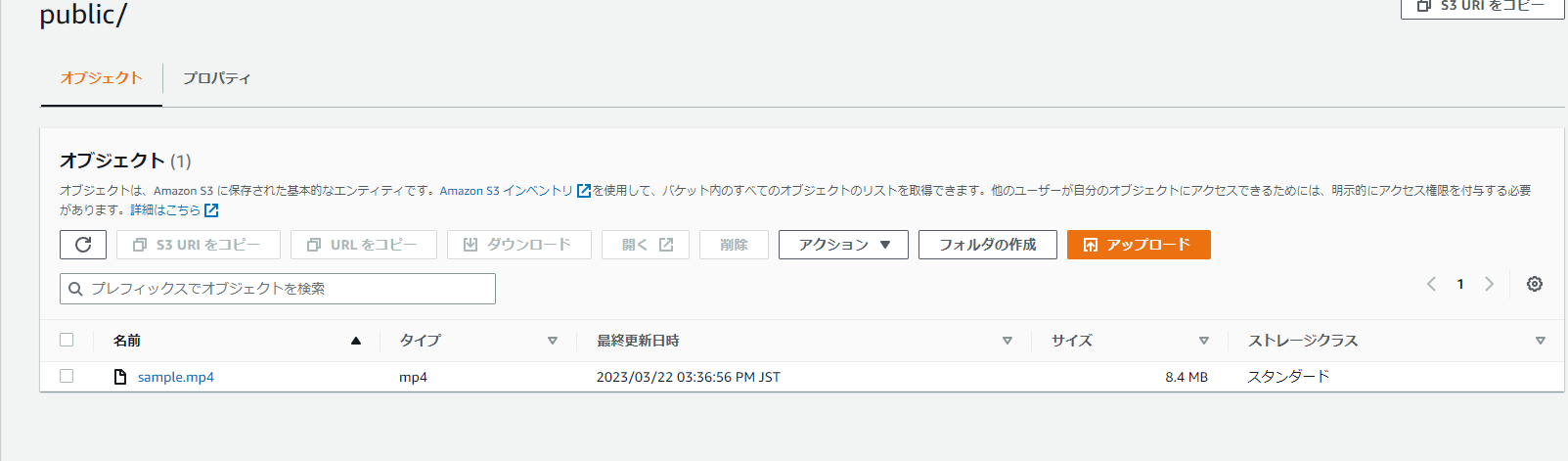
f. アプリをビルド&実行し、Cognitoユーザにログインして「upload to s3」ボタンを押すと、S3のpublicにsample.mp4がアップロードされます。
実行結果
エミュレータの画面遷移

Android Studio上でアップロードが成功したことを確認するLog
S3の画面
まとめ
本記事では、Cognitoユーザの作成、ログイン、S3へのファイルアップロードを行うAndroidアプリの開発手順を紹介しました。Androidアプリ開発にAWS Amplifyを用いることで、セキュアでスケーラブルなアプリケーションを簡単に構築することができるということがわかりました。
amplify addでバックエンドをどんどん追加できるのはとても便利だと思いました。
一方、AWSの知識が必要な点やドキュメントの少なさなどから学習コストは高い印象を持ちました。
今回は最低限の機能の実装だけを目指したので、画面レイアウトやソースコードはまだまだ改善の余地があると思います。
今後の展望として、Amplifyのfunction(AWS lambda)を使って今回アップロードした動画ファイルから骨格情報を取得する関数を作成し、取得した骨格情報をエミュレータで表示する機能の追加を試していきたいです。
参考