前提
とある案件で「MW WP Form」を使って多言語対応のフォームを作成する必要があったのですが、標準のバリデーションには「半角英数字」はあるけど「半角英数字記号」がない...。
では自作しよう!という事で個人的メモです。
バージョンなど
PHP 7.3.2
WordPress 5.3
MW WP Form 4.2.0
functions.phpを編集
plugins/mw-wp-form/classes/validation-rules/以下に色々標準バリデーションの設定ファイルがあるので参考にしましょう。
functions.php
/**
* MW WP From 自作バリデーション
*/
function mwform_validation_rule_alphaNumericsymbols( $validation_rules ) {
if ( ! class_exists("MW_Validation_Rule_AlphaNumericSymbols") ) {
class MW_Validation_Rule_AlphaNumericSymbols extends MW_WP_Form_Abstract_Validation_Rule {
/**
* バリデーションルール名を指定
*
* @var string
*/
protected $name = 'alphanumericsymbols'; //半角英数字記号
/**
* バリデーションチェック
*
* @param string $key name属性
* @param array $option
*
* @return string エラーメッセージ
*/
public function rule( $name, array $options = array() ) {
// 追加したいバリデーションの処理
$value = $this->Data->get( $name );
if ( ! MWF_Functions::is_empty( $value ) ) {
if ( !preg_match( '/^[!-~\s]+$/', $value ) ) {
$defaults = array(
'message' => __( 'Please type using half-width characters.', 'mw-wp-form' ),
);
$options = array_merge( $defaults, $options );
return $options['message'];
}
}
}
/**
* 設定パネルに追加
*
* @param int $key バリデーションルールセットの識別番号
* @param array $value バリデーションルールセットの内容
*/
public function admin( $key, $value ) {
?>
<label>
<input type="checkbox" <?php checked( $value[ $this->getName() ], 1 ); ?> name="<?php echo MWF_Config::NAME; ?>[validation][<?php echo $key; ?>][<?php echo esc_attr( $this->getName() ); ?>]" value="1" />
<?php esc_html_e( '半角英数字記号', 'mw-wp-form' ); ?>
</label>
<?php
}
}
}
$instance = new MW_Validation_Rule_AlphaNumericSymbols();
$validation_rules[$instance->getName()] = $instance;
return $validation_rules;
}
add_filter( 'mwform_validation_rules', 'mwform_validation_rule_alphaNumericsymbols' );
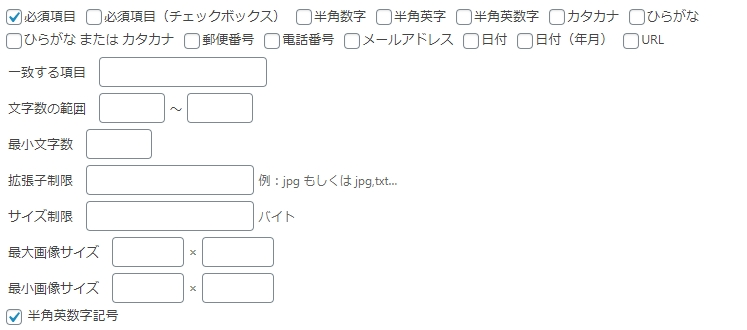
記号が入力できるようになった!
参考:
https://nekomiblog.com/mw-valid/
http://ecvoo.info/?p=175