ARKit-Emperor
iOS 12のリリースと同日に、ARKitのサンプル集「ARKit-Emperor」をオープンソースで公開しました。

お分かりでしょうか?
完全に堤さんのARKit-Samplerを意識しています。
ARKit-Samplerと同様、「余計な実装を混ぜずに、できるだけシンプルな実装で伝える」というところに気をつけています。また、現在作成中のUdemyのARKit2.0 講座で利用するために用意したものとなっています。
↑是非スターをお願いします🙏
ビルド方法
最新のXcode10でビルドしてiOS 12端末にインストール
サンプル一覧
今のところ8個のサンプルが入っています。随時追加していきます。
Doodle (ARKit 1.0~)
ARKit-SamplerにもAR Drawingがありますが、このコードはもっとシンプルで短いコードとなっています。線を描くことが意外にシンプルなんだなとわかると思います。
GRAFFITY - ARビデオ通話 -ではもっとパフォーマンスの良いコードとなっていますが、そっちは企業秘密です。笑
Placing pictures (ARKit 1.0~)
額縁をSceneKitで作ってみました。中の画像は変数となっているのでカメラロールの写真にしたりすることができます。また、額縁の柄や色もmaterialをいじって変更することができます。
Rich Plane Detection (ARKit 1.5~)
ARKit 1.5から使える矩形だけではない平面認識に、イケてる画像マテリアルとfadeInOutのアニメーションをつけてみました。
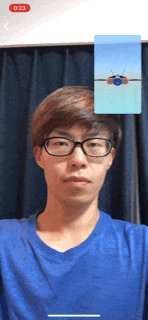
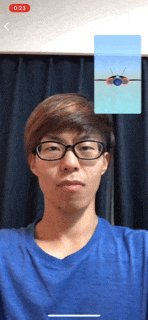
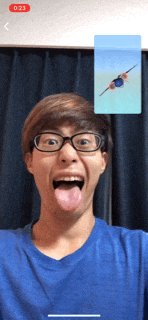
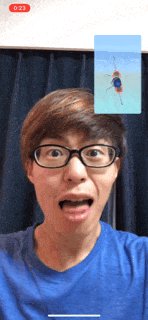
Tongue Detection (舌の認識) (ARKit 2.0~)
Face DetectionはiPhoneX, XS, XS Max, XRだけで使うことができます。ARKit 2.0から舌を認識できるようになったので舌を出している時だけ飛行機が回転するデモを作ってみました。見苦しいですねw
Persistent Memo (ARKit 2.0~)
ARKit 2.0から使えるARWorldMapを端末にアーカイブして保存し、再起動時にconfigurationに渡してloadすることで、デモではゴミ箱の位置に「WEDNESDAY」という文字を保存することに成功しています。(渋谷区では水曜日は資源ごみの日となっております)
Mirror (ARKit 2.0~)

environmental texturingのautomaticを使って、部屋の風景をバーチャル物体が反射しているというデモです。完璧に鏡とまでは行きませんが、いい感じに反射していることを体感できます。(早稲田のダンスサークルはこのレベルの反射の鏡でダンスしてましたよw)
Business Card (ARKit 2.0~)
| 読み取りと表示 | インタラクション |
|---|---|
 |
 |
名刺の画像を読み込んでおいて、それを認識したらSceneKitで作成したボタンとサムネイルをちょいアニメーションさせて表示してます。
タップイベントはhitTestがボタンのnodeにぶつかったら判定して、safariを開いています。
Detecting your Remote (ARKit 2.0~)
Apple公式のサンプルコードがめちゃめちゃ複雑だったのでシンプルにしたいと思ってたんですが、まだ途中です。。 ARReferenceObjectはARKit 2.0の新しいAPIの中で一番扱いが難しいです。
Coming soon...
- Detecting your Remoteの完成(ARKit2.0~)
- ピンチインアウトや平行移動などのGesture(ARKit1.0~)
- FirebaseCloudAnchorのサンプルを合体させる
「ちょっと動かしてみたよー」というサンプルではなく、見ていて面白くて実用的な雰囲気のある、それでいてシンプルなrepositoryを目指していきたいです。
関連リンク
スターください
↑是非スターをお願いします🙏