ODCのAI機能はMentorというブランド名にまとめられているが、その生成AI機能がGAになった。
そこで、軽く触って、どんなものか確認してみる (2025/01/31時点)。
先に結果のまとめ
できるのは、Reactive Web Appの標準テンプレートから作ったAppに、プロンプトから抜き出したEntityとRole、対応するCRUD画面を追加しただけのもの。
この時、一部のEntityはSmart Power CoreというよくわからないAppにあるものを参照する(そのEntityに対しては更新系の処理は追加されない)。
今の所、データの入れ物としてのEntityとそれをCRUDする画面をぱっと作れる機能という感じ。
なお、プロンプトは日本語で作成した。
リリース情報
Mentor app generator & app editor: Setting a new standard in app development with AI | OutSystems
アクセス方法
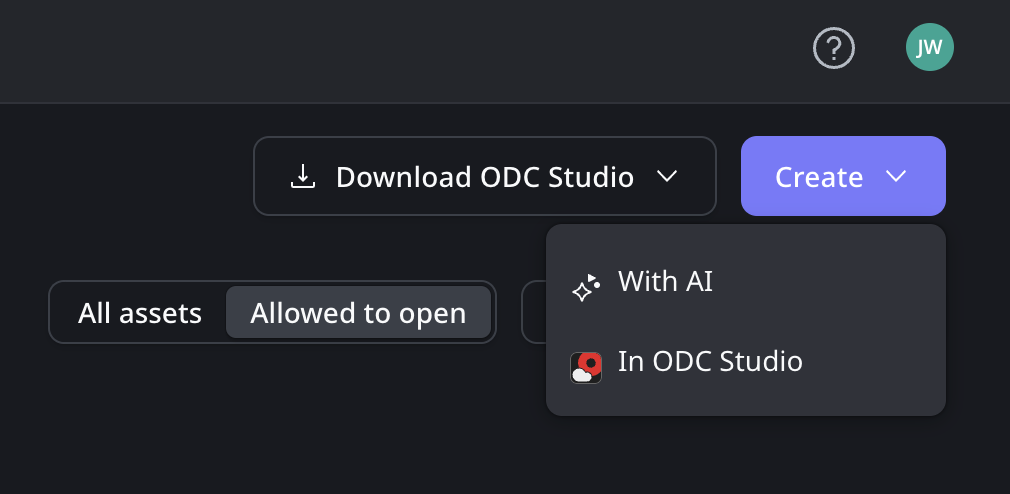
ODC PortalのAppsページを開く。
右上にある「Create」ボタンがドロップダウンリストになっているので、これを展開し、「With AI」を選択。

この画面と、最初に表示された説明を見る限り、
- プロンプトは500文字まで
- プロンプトは、概要レベルの要約(アプリケーションの目的、主なデータ、主なロールなど)に絞るべき、とのこと
- ドキュメントをアップロードすることもできる(サイズ上限4MB)
- この機能で作るのは、データモデル・シンプルなロジック・ロール・画面
プロンプトを用意する
手元にちょうどいいシステムか対象はないので、Geminiを使って、作ってもらうことにする。
↑でみた「概要レベルの要約」に合うように以下のプロンプトで依頼した。
標準的な日本企業向けの、在庫管理システムの仕様案を作成してください。
仕様案は、3-5行程度の概要と、主要なデータエンティティ及び主要ペルソナのリストで構成してください。
上記の結果を幾らか修正し、Mentorには以下のプロンプトで依頼してみた。
○概要
本システムは、日本企業における多様な在庫管理ニーズに対応し、効率的な在庫管理と業務プロセス改善を支援することを目的とする。入庫・出庫・在庫照会・棚卸といった基本機能に加え、発注管理・購買管理・製造管理との連携を可能とする。
○主要データエンティティ
* 商品: 商品コード、商品名、規格、JANコード、保管場所、在庫数、発注点、安全在庫数など
* 倉庫: 倉庫コード、倉庫名、所在地、担当者など
* 入庫: 入庫伝票番号、入庫日、入荷先、商品、数量など
* 出庫: 出庫伝票番号、出庫日、出荷先、商品、数量など
* 発注: 発注伝票番号、発注日、発注先、商品、数量など
* 棚卸: 棚卸日、棚卸担当者、商品、数量(実在庫数)、差異数など
○主要ペルソナ
* 倉庫担当者: 入庫・出庫作業の記録、在庫照会、棚卸作業など
* 購買担当者: 発注処理、発注先管理、納期管理など
* 経理担当者: 在庫金額管理、会計システム連携など
* 経営者: 在庫状況の把握、経営判断材料としての活用など
作成テスト
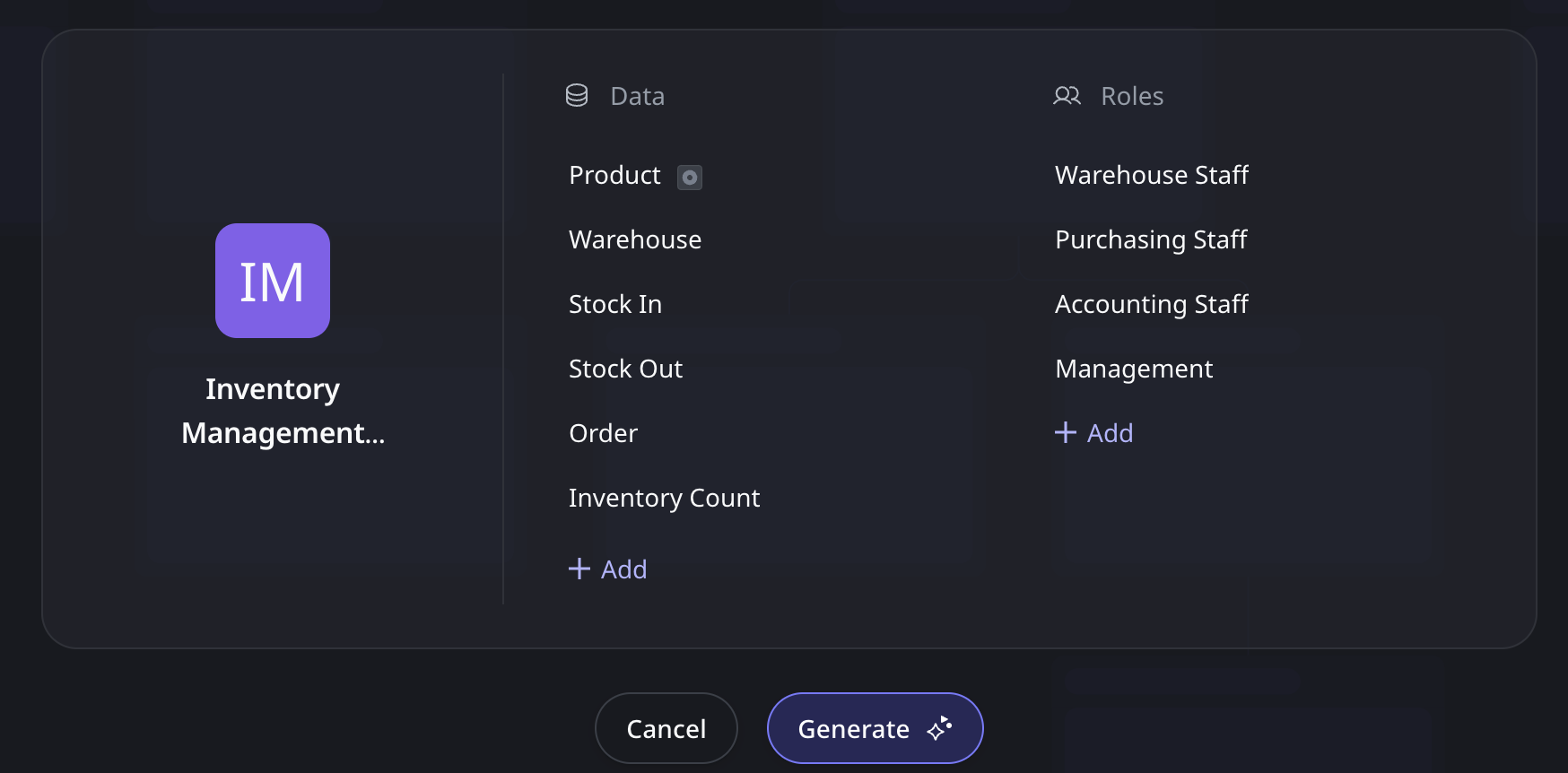
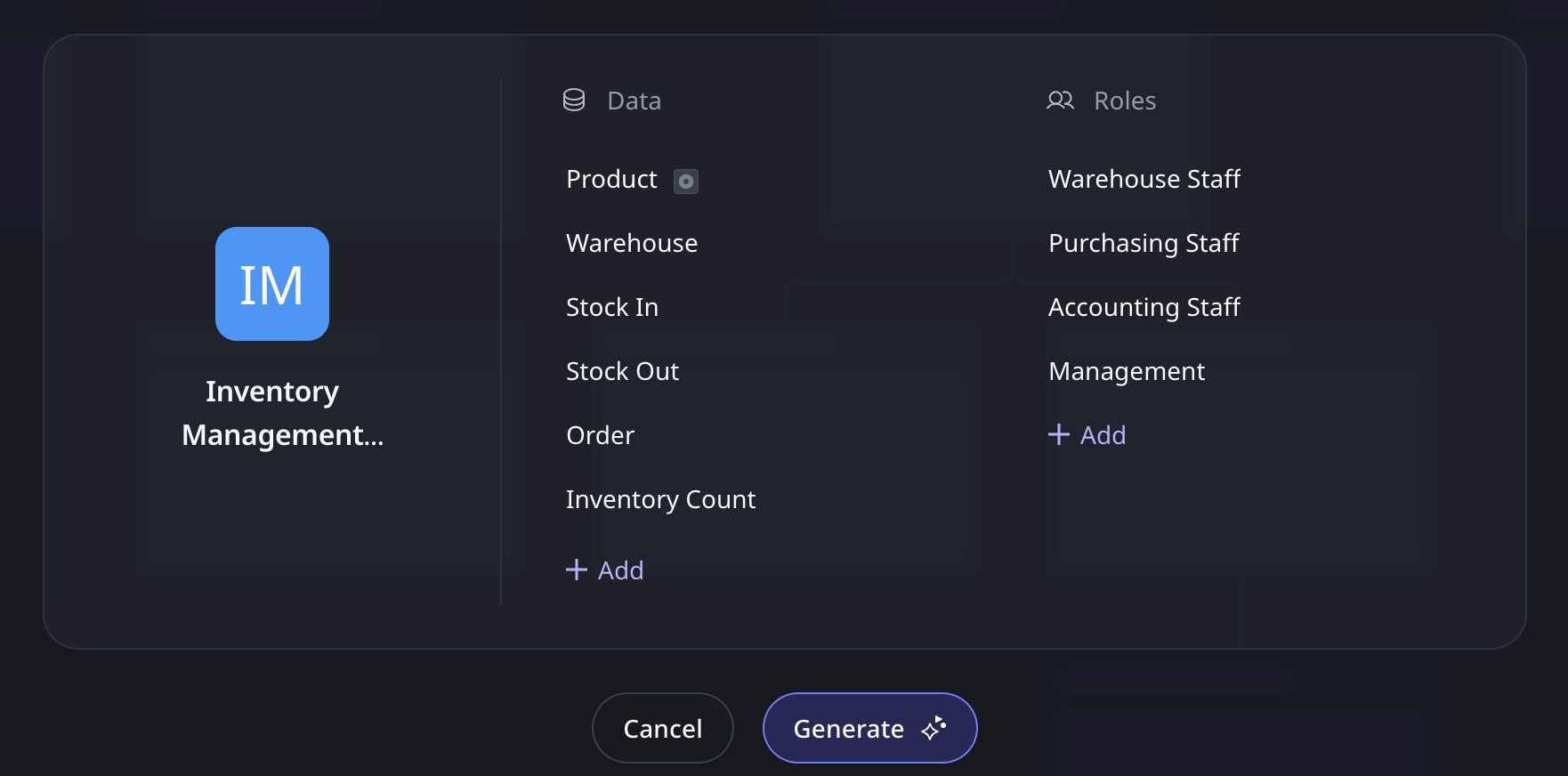
データとRoleを修正して生成する画面
プロンプトを入力すると表示される。
プロンプトから生成したデータとRoleが一覧表示され、名前の修正や追加・削除ができるようだ。
とりあえず修正せず、「Generate」ボタンをクリックしてみる。

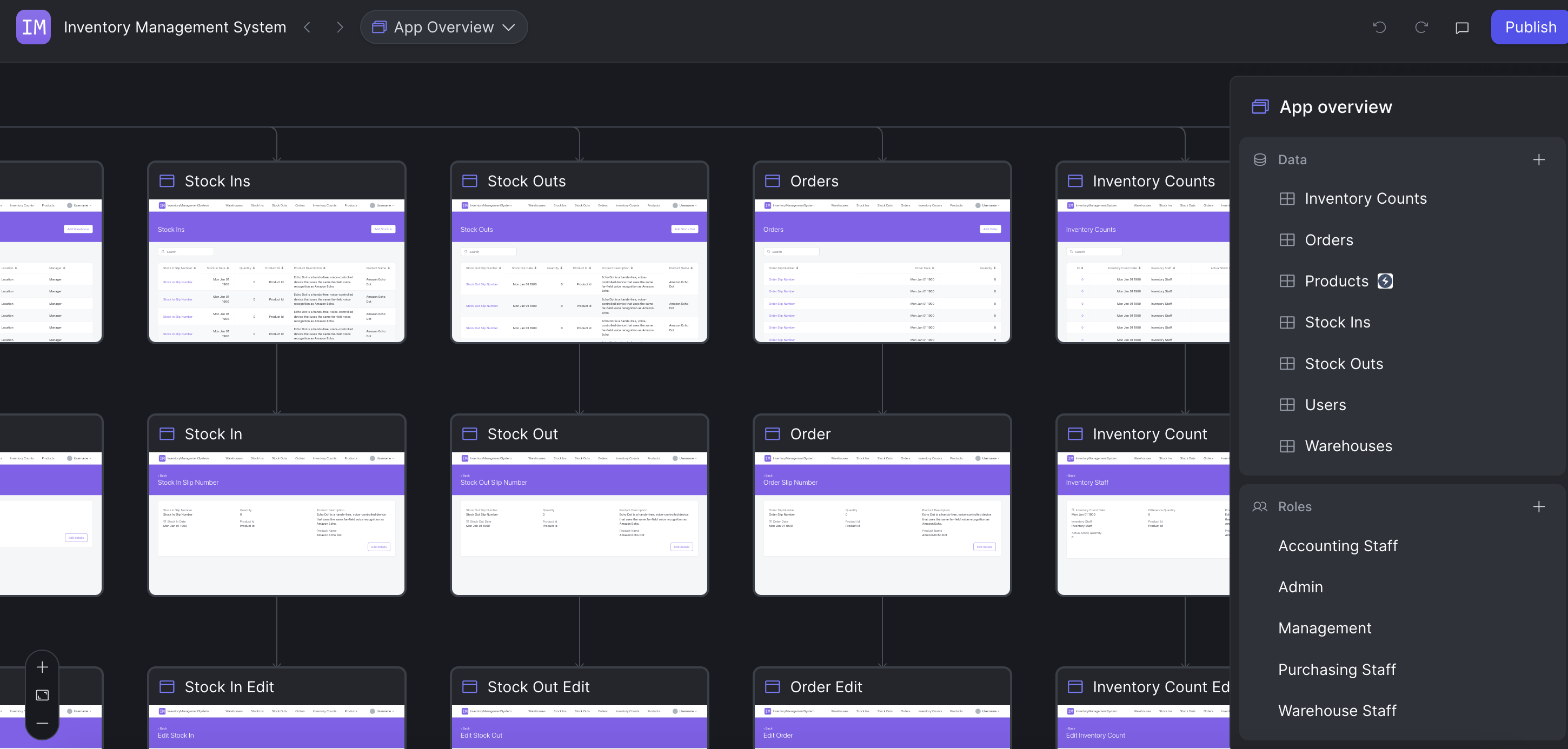
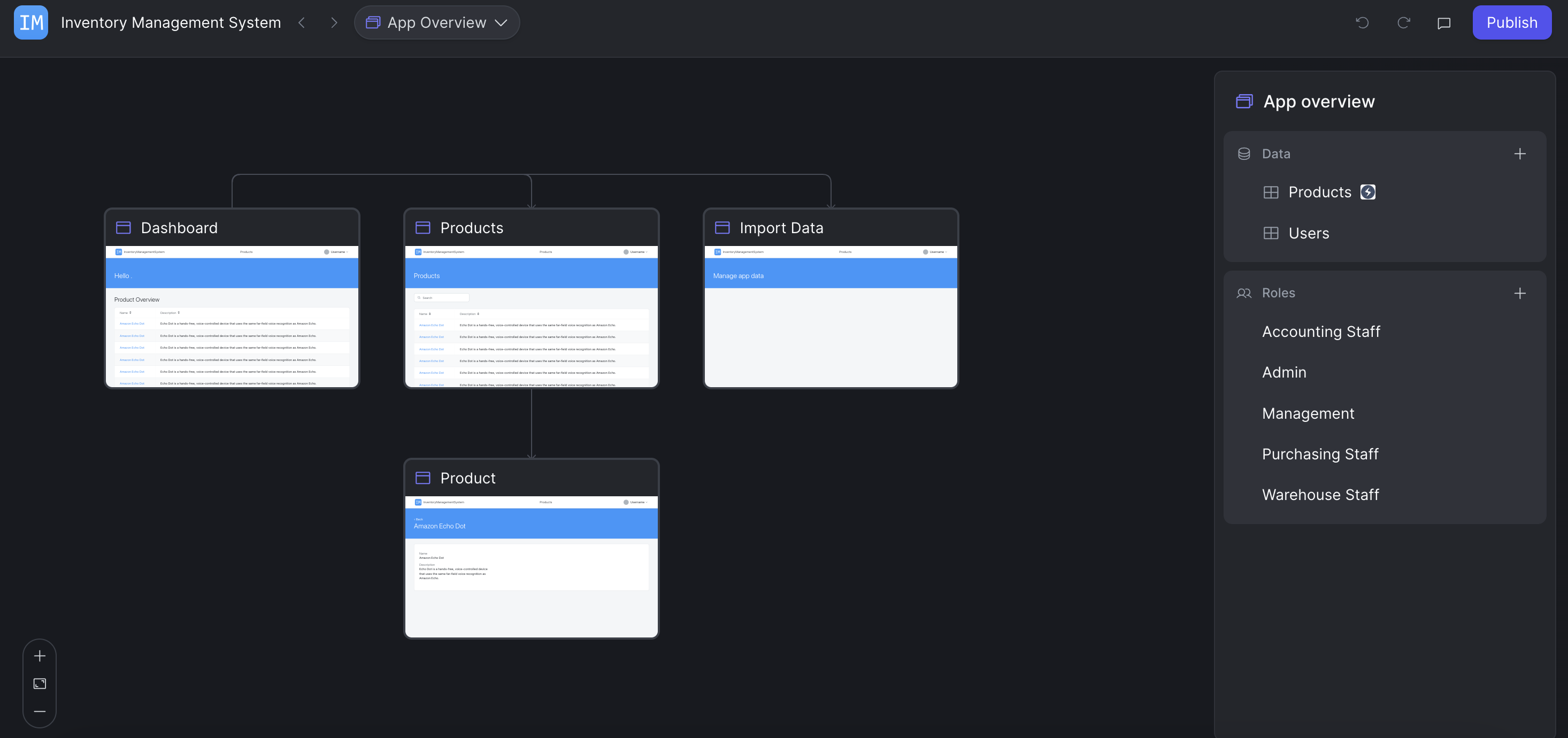
画面を修正してPublishする画面
前のステップにあったデータがだいぶ漏れている。なんでだろう。
(この点について気になったので、後で同じプロンプトでやり直して動作を再確認している。最後の「やり直し」を参照)

できること
- 画面をダブルクリック(または各画面右上の「…」クリック→Open)すると、その画面のイメージへ遷移する(イメージだけで操作はできない)
- いらない画面は消すこともできる
- 消した後にUndoで戻すこともできる
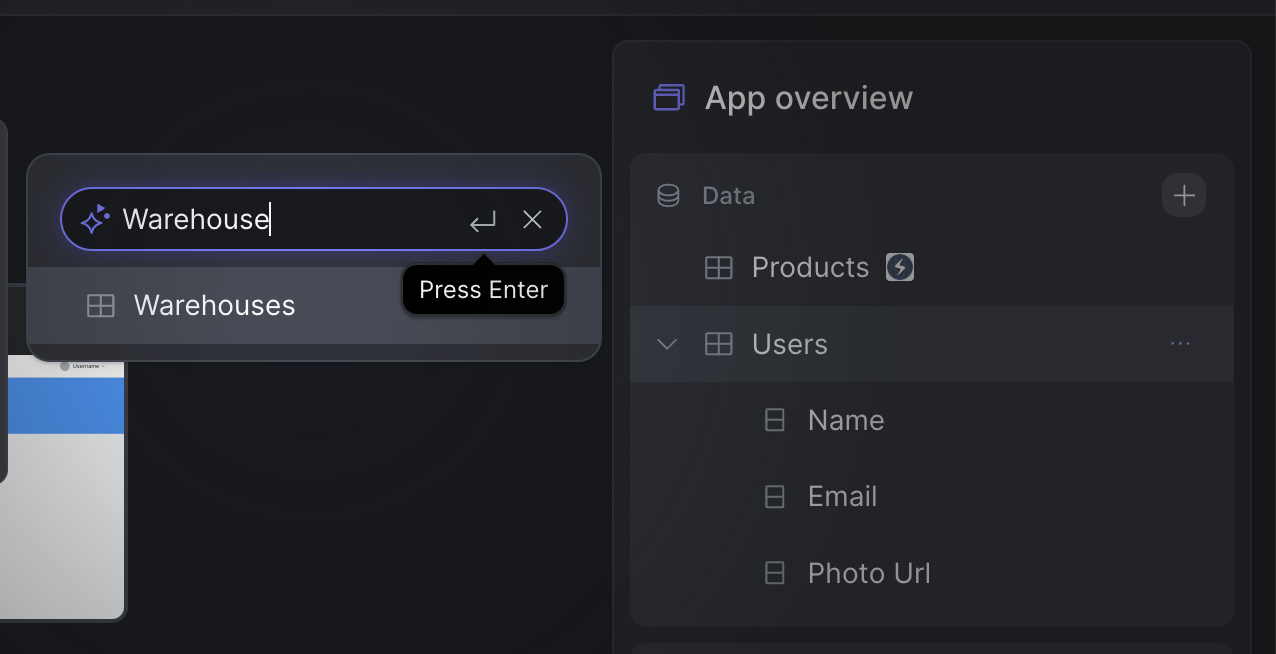
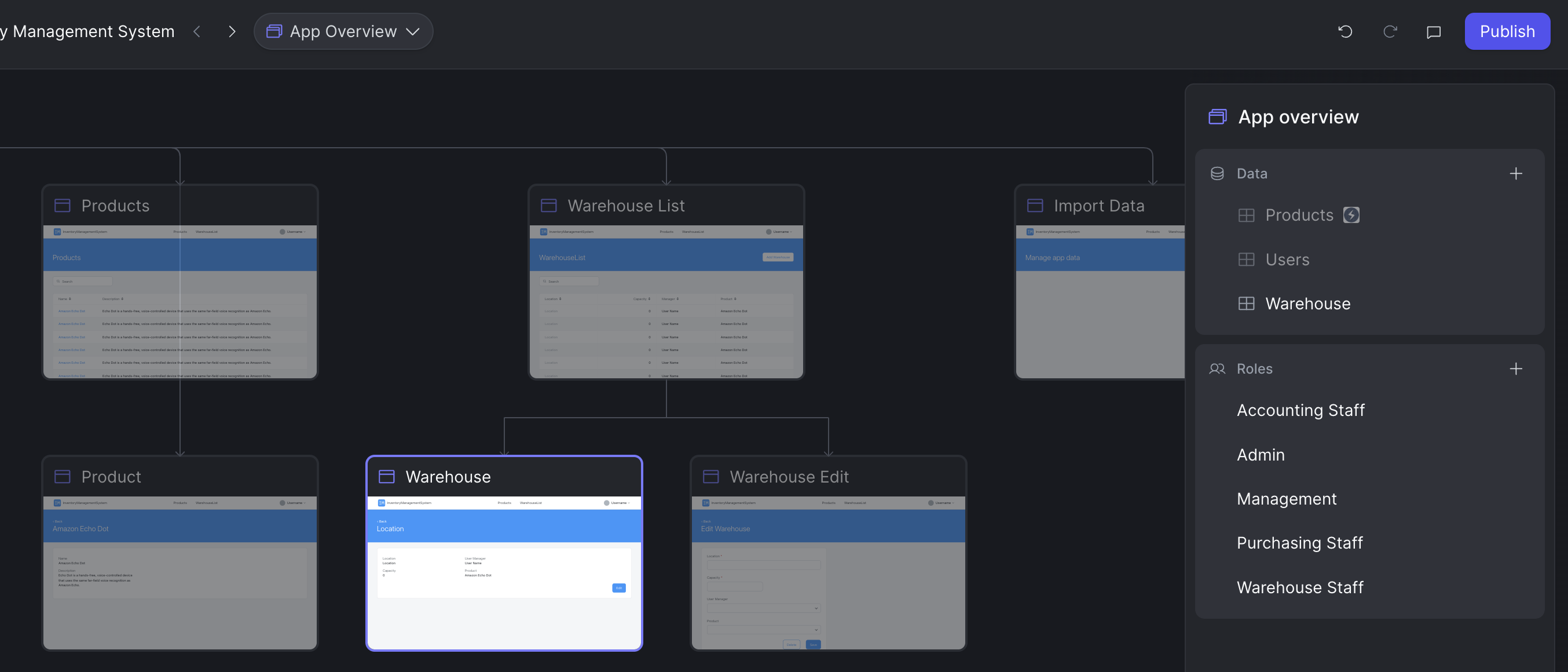
- 画面右側からデータの追加や削除もできる(追加しているUIのイメージは↓を参照)
- 画面を選択すると、その画面で使われる(と思われる)データとRoleがApp overviewでハイライトされる
- データのリストとそれをCRUDする画面しか出来ていなさそう
データがApp overviewに追加されると共に、そのデータを操作するための画面も自動作成された。

必要な修正をしたら、画面右上から「Publish]ボタンをクリック。
Publishが終わらないな……と思っていたら、UI上反映はされていなかったが、ODC Studioでアプリ名で検索したら出来ていた。
出来上がったアプリを観察してみる
AppのDescriptionには「Generated By AI」と設定される。

全体的に、標準のReactive Web AppのテンプレートからつくったAppに、
- プロンプトから読み取ったデータをEntityとして登録
- 手動で追加したWarehouseは生成されたAppに直接作成されていた
- プロンプトから自動で抽出されたデータのProduct EntityはSmart Power CoreというAppのものを参照しているようだ(このAppは2024/5に環境にインストールされているが、Forgeコンポーネントでも無さそうだし、どんなものか不明)
- プロンプトから読み取ったRoleを追加
- EntityをCRUDするための画面を追加
- Smart Power Coreから参照したEntityに対する更新系はない(外部AppのEntityは更新できないので当然だが)
- 画面から利用するCRUDラッパーくらいは自動生成されている(非常にシンプルなもの)
- データをExcelファイルとしてImport/Exportする画面は生成されr
- Development Stageであるかを判定するためのIsInDevStage Actionが自動生成されている(実装は、GetDefaultDomainし、その結果が、Development Stageと一致するかどうかで判定している)
やり直し
「画面を修正してPublishする画面」でも書いた通り、最初の施行では、読み取ったはずのデータのうち、かなりの部分が生成されたAppには作成されなかった。
そこで、同じプロンプトを使って再度生成してみた。
一度目のやり直しではApp名が日本語で出来てしまい、URLに出るApp名が「eSpace」になり、おそらく想定外の動作に見えたので削除してやり直し。
プロンプト入力後は、App名を生成する場所が見当たらないので、プロンプトの生成にApp名に使ってもらえるように「Inventory Management System」を追加してみた。