Reactive Web Appは、最近リリースされたOutSystemsの新機能で、内部的にはReactベースになっているそうです。
動作確認環境
Personal Environment(Version 11.0.606.0)
Service Studio(Version 11.6.1)
2019/10のアップデート以降のPlatformで使用可能になった機能です。
アプリケーション・モジュール
これまでのWebアプリケーションは"Traditional Web"と改称され、New Applicationダイアログオプションの下の方に追いやられています。
New Applicationダイアログ(Traditional Webはスクロールしないと出てこない)

処理は主にクライアントで行われる
Traditional Webでは、処理(Action)はサーバ内で実行されていました。
Reactive Web AppではClient Actionが追加されました。これまでのActionはServer Actionと呼ばれます。
白抜きの円形のアイコンがついているのがClient Action。Server Actionはこれまでと同じようにオレンジの円形で表されます。
Screen ActionはClient Actionになります。サーバサイドの処理が必要な時は、Client ActionからServer Actionを呼び出すことができます。
Client Actionのみで処理が完結する場合、通信は発生しません。
データ取得
Traditional Webでは、PreparationでAggregateを呼んでおいて、Screen ActionやWidgetでそれを利用することが多かったと思います。
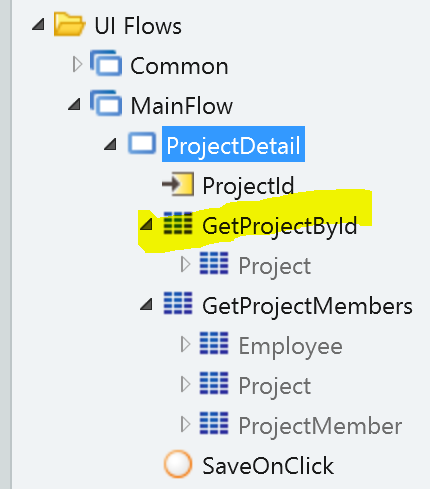
Reactive Web Appでは、Screenに直接Aggregateを作成します。

定義しておいたAggregateは、画面表示時に自動的に並列で実行され、取得が終了すると、紐づけておいたWidgetに自動で反映されます。
なお、Aggregate取得後に別の処理を挟みたい場合は、AggregateのOn After Fetchを利用してください。。
表示の更新
Traditional Webでは、一度表示した値を更新する場合、
- SubmitやNavigateでページを再描画する
- Ajax Submitでサーバに処理を返し、Ajax Refreshで更新したいWidgetを指定する
のどちらかでした。
Reactive Web Appでは、Widgetに紐づけておいた変数の値を更新すると自動的に表示が更新されます。
イベント
ScreenとBlockに以下のイベントがあります。
- On Initialize:新しい画面に遷移する前に、その画面のこのイベントが発生
- On Ready:DOMがReadyのタイミングで発生
- On Render:変数変更などでそのUIの表示が更新されたときに発生
- On Destroy
また、BlockにOn Parameters Changedというイベントがあります。これは配置先のScreenからBlockに渡しているInput Parameterが変更されたときに動作するイベント。
セッション変数がない
代わりに、Client Variablesというのがあります。
セッション変数と違い、クライアント側に保持されます。
同じUser Providerを共有する複数のアプリケーションで共用されるようです。
モバイルとの関係
OutSystemsでのモバイルアプリケーション開発とかなり似ています。
Web とモバイルアプリケーション開発で開発者のスキルを共有できる幅が広がったといえるのではないでしょうか。
Local Entityがないのと、プラグインがないのはモバイルアプリケーション開発との違いですね。
Client Variablesはモバイルアプリケーション開発でも使えるそうです。
