Carousel一般についてはこっちを参照してください。
OutSystemsのCarousel Widgetの使い方
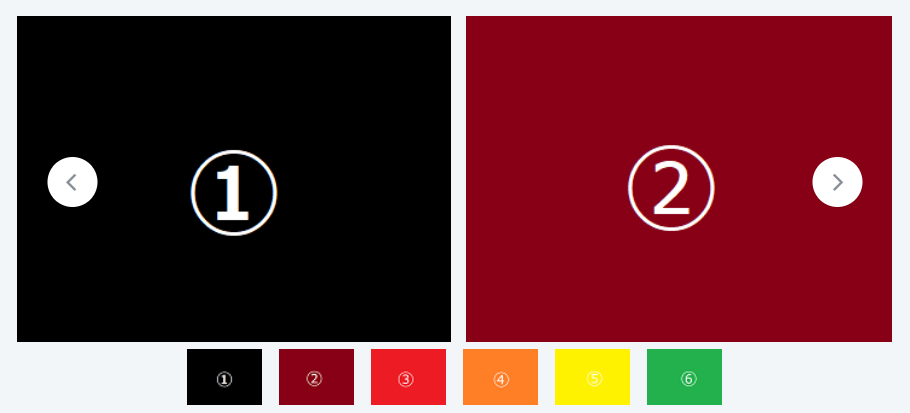
サンプル
ThumbnailCarousel Screenです。
作る画面の仕様
画面の上にメインのCarouselが、下には、サムネイル一覧が表示される画面を作ってみます。Traditional Web使用。
サムネイルをクリックすると、上のカルーセルで同じ位置の画像を表示させます。
環境
Personal Environment(Version 11.0.606.0)
Service Studio(Version 11.6.2)
OutSystemsUIWeb(Version 1.7.9)
実装方針の検討
Carouselを2つ配置して無理やり実現しようかとも思いましたが、設定だけで行けました。
Carousel Widgetが内部で利用しているtiny-sliderにnavAsThumbnailsというOptionがあるのでこれを利用します。
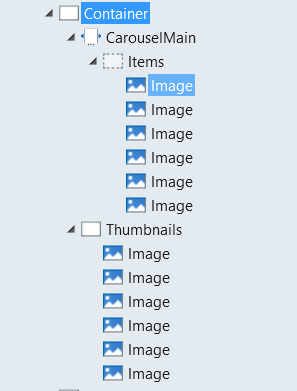
画面設計
CarouselMain
Carousel Widget。Items Placeholderに大きい画像を配置。
Thumbnails
Container Widgetを配置して、サムネイル画像を配置しておきます。
Carouselから参照するのでName(ここではThumbnails)をつけておきます。
ロジック
試してみたら設定だけで行けたので、ロジックというほどのものではないですが。
navContainerでサムネイルを配置しておいたContainerのIdを渡しています。
(OutSystemsでは、NameをつけたWidgetの.Idにアクセスすると、ブラウザ上でタグとして表示されたときのId属性を取ることができます)。
navAsThumbnailsにtrueにすれば、画像移動用のコントロールを、「●」でなくサムネイル画像で表示させる設定になります。
"{ navContainer: '#" + Thumbnails.Id + "', navAsThumbnails: true }"