OutSystems UIに含まれるCarousel Widgetの使い方を確認してみます。
対象はTraditional Webです。
Reactive Web App用もあります(パラメータが違っていたり、イベントが追加されていたりします)。
環境
Personal Environment(Version 11.0.606.0)
Service Studio(Version 11.6.2)
OutSystemsUIWeb(Version 1.7.7)
利用方法
Carousel Widgetの参照を追加する
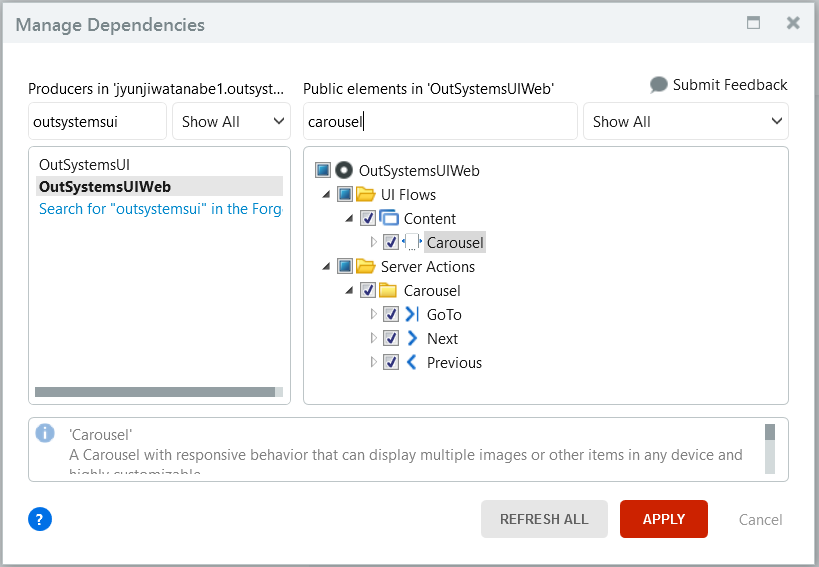
Service StudioからManage Dependenciesダイアログを開き、ProducerとしてOutSystemsUIWeb、elementsとしてCarouselを選択してAPPLYボタンをクリック。
また、Carouselの表示位置を変更するServer Actionもあるので、後で動作確認するために追加しておきます。
Widgetを配置
Traditional WebモジュールにScreenを用意しておきます。
画面左側のToolbox上でCarouselで検索して、見つかったWidgetをScreen上にドラッグ&ドロップして配置。
表示する画像が決まっている場合
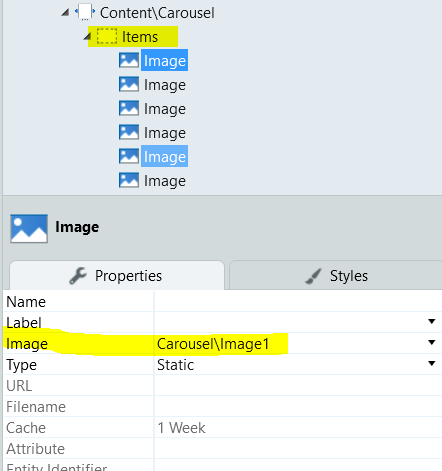
Widget内のPlaceholder 「Items」に直接Image Widgetを配置していきます。
ここでは、InterfaceタブのImagesの下に画像をアップロードして使用。TypeはStaticに。
表示する画像が動的に変わる場合
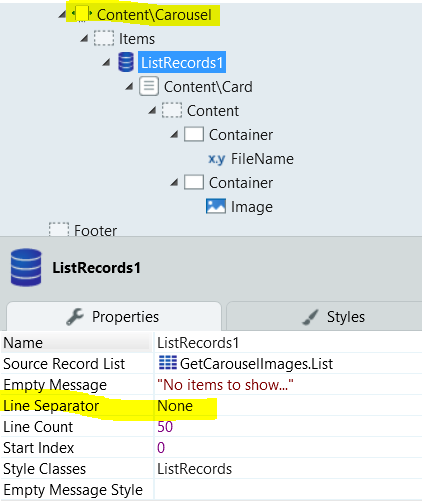
Widget内のPlaceholder 「Items」にList Recordsを配置し、画像を詰めたListをSource Record Listに渡します。
下の例は、Entityから取得した画像を含むレコードをList Recordsdを使って、画像とキャプション形式で表示しています。Line SeparatorはNoneにしておかないと、空のアイテムが表示されてしまうようなので注意。
Widgetのプロパティを調整
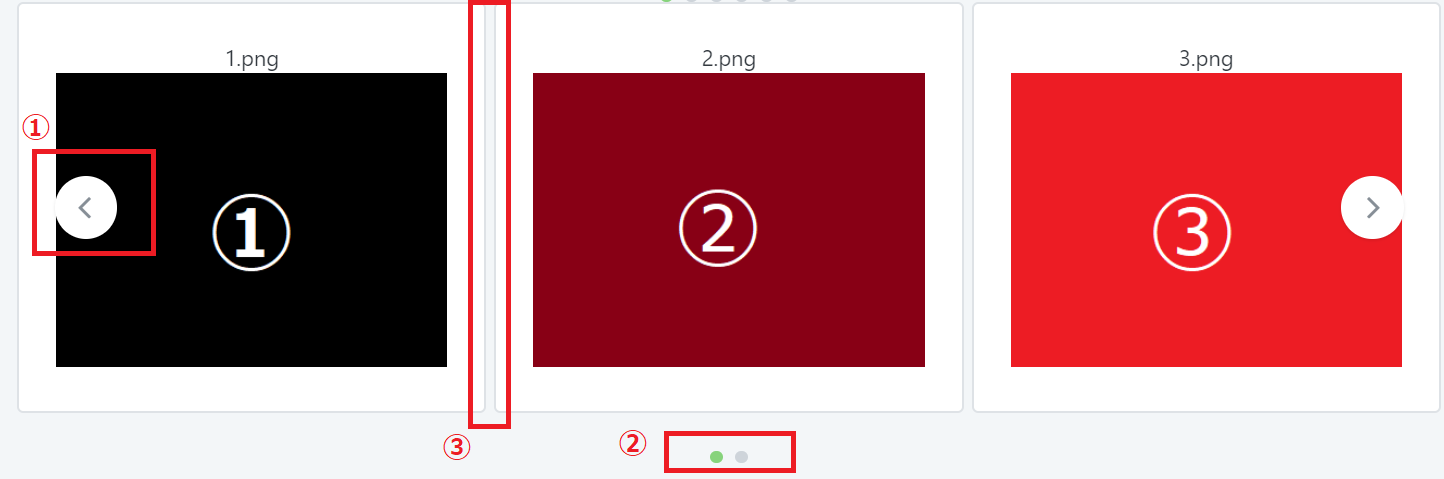
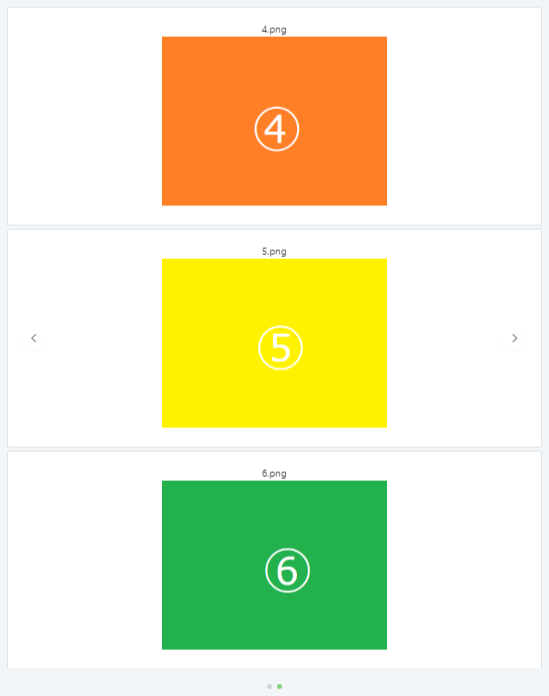
- Navigation:①で示したアイテムを左右に移動させるボタンを表示するか
- Pagination:②で示した、指定のページヘジャンプするUIを表示するか
- ItemsDesktop|Tablet|Phone:端末の種類ごとに違うプロパティを指定するようです。1ページに表示するアイテム数。スクリーンショットはItemsDesktop=3の場合
- Margin:アイテム間の間隔の幅(ピクセル)
AdvanceFormat
WidgetのAdvancedFormatプロパティにJSON形式の設定を渡すことで任意の設定項目が利用できます。
上の例は、Carouselの方向を縦に変更したもの。
設定値は、AdvancedFormat: "{axis: 'vertical', autoHeight: false}"
autoHeightはfalseにしておかないと、Itemsを指定しても1アイテムしか表示されませんでした。
利用できる設定値は以下の、Widgetがラップしている元のJavaScriptライブラリのページを参照してください。
tiny-slider
Server Action
以下3種類のActionがあり、それぞれCarousel WidgetのIdを受け取ります。そのため、Carousel WidgetのNameを設定しておく必要があります。
- GoTo:レコードの位置を整数で指定。指定した位置へ移動する
- Next:次のレコードへ移動する
- Previous:前のレコードへ移動する
それぞれ、内部ではRunJavaScriptを読んでいるだけです。
そのため、Method=Ajax SubmitのButtonを配置し、上記Actionを呼ぶScreen Actionを作成するだけでOK。