最近、OutSystemsバージョン10の頃に作成されたForgeモジュールをバージョン11環境にコンバートする作業をしました。
移行先は、同じTraditional Webであっても、UIフレームワークがSilk UIからOutSystems UI Webに変わったため、注意が必要でした。
移行方法については、公式ドキュメントがあったので簡単なモジュールを使って手順を確認してみます。
公式ドキュメント
残念ながら日本語訳はなさそうです。
①基本的な構造物の置き換え:Migrating the structure of the Silk web applications to OutSystems UI
②UIフレームワークのWidgetの置き換え:Migrating the patterns of the Silk web applications to OutSystems UI
確認環境
Personal Environment(Version 11.9.0 (Build 16900))
Service Studio(Version 11.8.4)
OutSystemsUIWeb(Version 1.8.6)
Timepicker(Version 1.0.31)
移行対象
Timepickerというモジュールが、Forgeにありました。
https://www.outsystems.com/forge/component-overview/645/timepicker
OutSystemsのバージョンが10の時に最後のバージョンがでて、その後更新されていません(2020/8/13現在)。
このモジュールをOutSystemsバージョン11向けにコンバートしてみます。
基本構造の置き換え
公式ドキュメント①の手順を利用します。
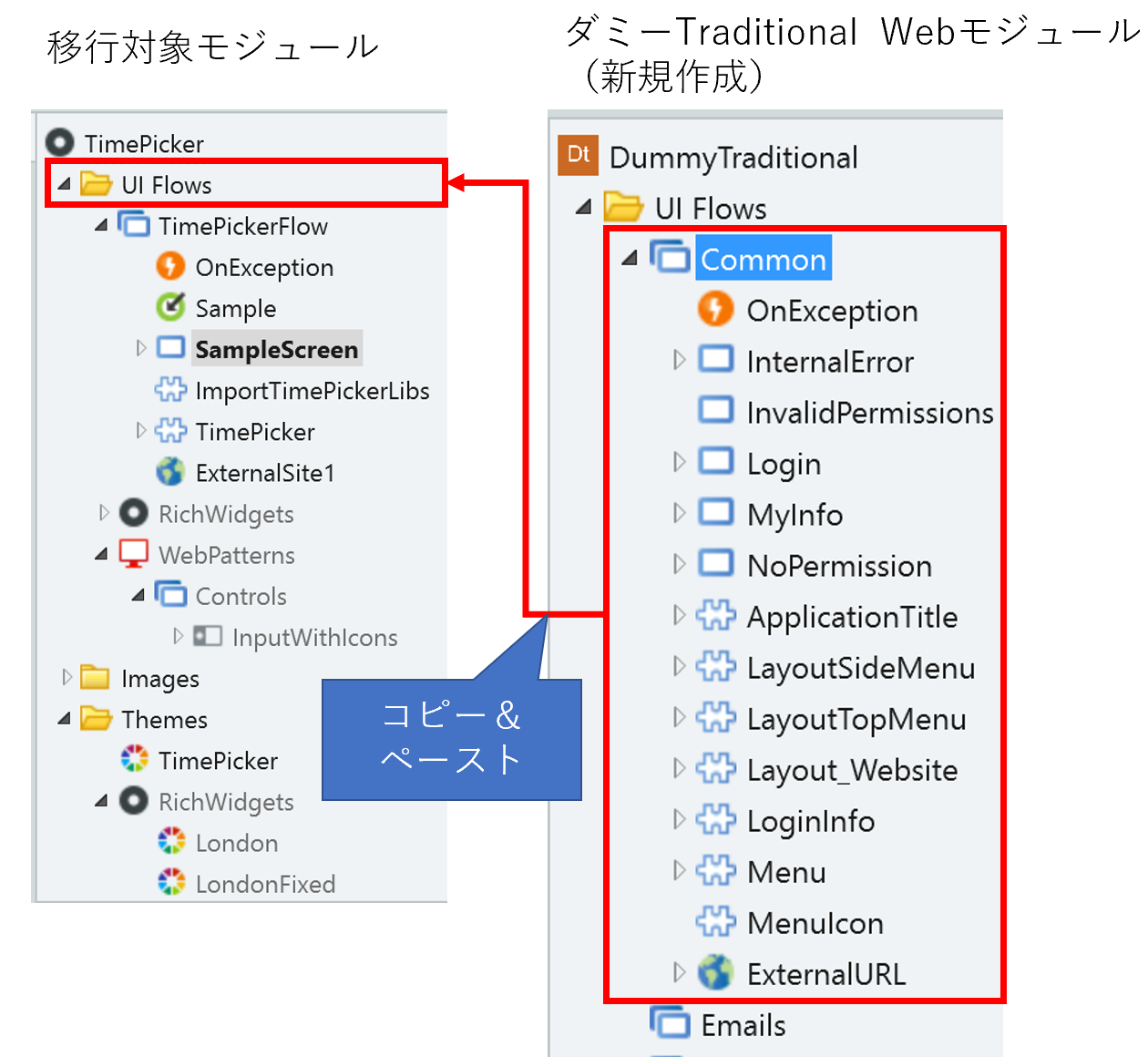
UI Flow "Common"を置き換え
メニューBlockやログイン画面などのモジュールの基本的な画面構造を定義するCommon UI FlowはOutSystems11のものに置き換えます。
(既存のCommon UI Flowがあれば削除しますが、Timepickerはシンプルな画面部品用のモジュールなので含まれていない)
まずは、新しくTraditional Webモジュールを作成。そのCommon UI FlowをまるごとUI Flowsフォルダーへコピー&ペースト。同じアプリケーション内の最初の1つのモジュールでないと、Commonをそのモジュールからの参照で済ませてしまうので注意。

コピーしたCommonを活かすための設定
- 元々、Commonが無いモジュールだったからか、Static EntityのMenuItemとMenuSubItemがなかったので定義をコピー
- Logo画像への参照を削除(ロゴ画像がどこかにある場合は、Imagesフォルダにインポートし、「Logo」という名前に変更)
- UserIconという名前の画像を、コピー元の新しいTraditional Webモジュールからコピーしてくる
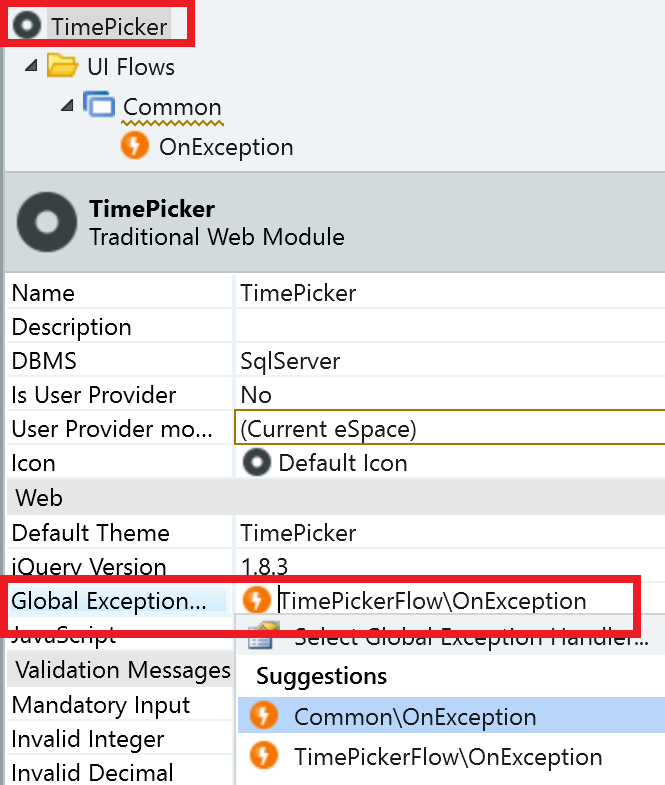
- モジュールのGlobal Exception Handlerを、コピーしてきたCommonの下にあるOnExceptionに置き換え

もし、移行対象モジュールのオリジナルのCommon UI Flowにカスタマイズが行われていれば、それも手動で移行する必要があります。
Themeの置き換え
Timepickerで使用しているLondonは古いので置き換えます。
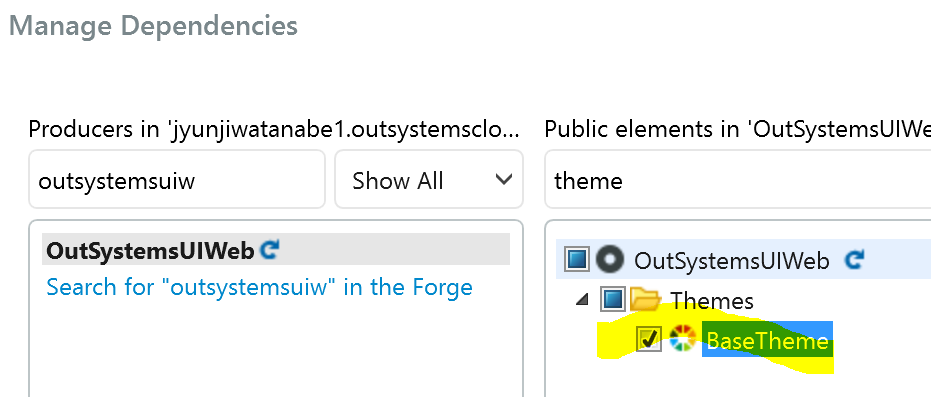
まず、OutSystems UI Webから「Base Theme」の参照を追加。

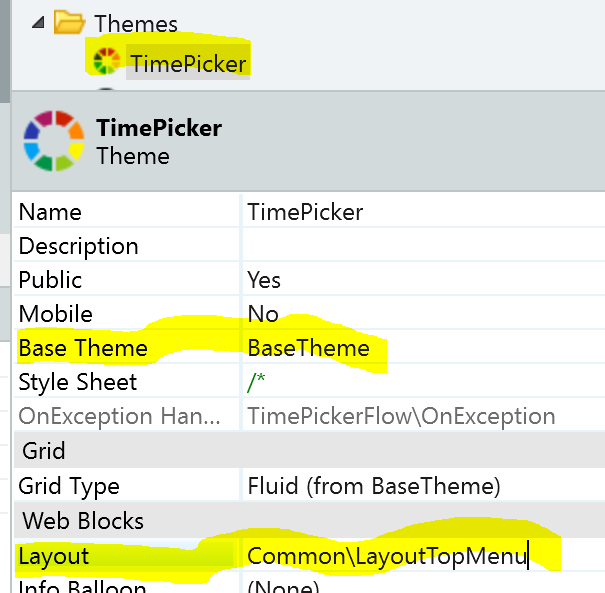
そして、モジュールのDefault Themeで設定してあるThemeのBaseThemeを今追加した「Base Theme」に、Layoutは前のステップでコピーしてあるCommon下の「LayoutTopMenu」に設定してください。これはドキュメントにオリジナルのモジュールがDublin以外のThemeを使っていた場合は、Top Menuのレイアウトを使用するという指定になっているため。

Widgetの置き換え
利用していたSilk UIのWidgetを、基本的には、OutSystems UI Webの同名Widgetに置き換えます。
ただし、いくつかのWidgetはOutSystems UIになるときに、なくなっていたり、インターフェースが大幅に変更していることもあります。
そこで、公式ドキュメント②を見て、Widgetの置き換え方法をチェックしましょう。
まず、Timepickerが使っているSilk UIのWidgetは「InputWithIcons」だけです。
そこで、公式ドキュメント②のページ内を「InputWithIcons」で検索してみると幸いにも記述が見つかりました(たまに記述がないので推測で見つけないといけないこともある)。
https://success.outsystems.com/Support/Enterprise_Customers/Upgrading/Migrating_UI_of_the_Silk_Web_applications_to_OutSystems_UI_Framework/02_Migrating_the_patterns_of_the_Silk_web_applications_to_OutSystems_UI#Input_With_Icon
When replacing the InputWithIcons the input will be in the correct place. The structure is slightly changed and you need to set the IconName to the one in the unused parameter.
記述を見ると、基本的には同名のWidgetに置き換えればよく、IconがInput ParameterからPlaceholderに移ったということのようです。
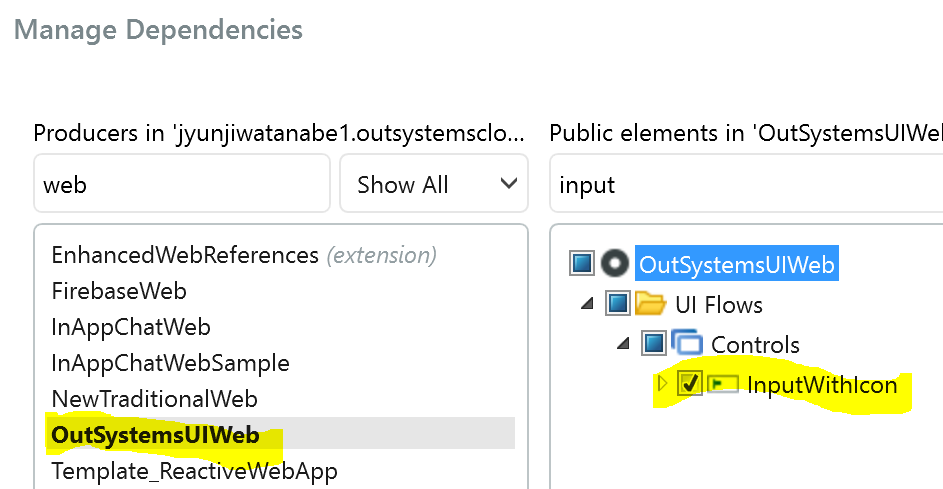
そこで、参照を追加します。このとき、WebPatterns (Silk UI Webのモジュール名) の参照も同時に外しておくといいでしょう(そうしないと名前が衝突してしまうため)。

あとは、実際に画面内にInputsWithIconsを配置しているところを探して、指示に従って置き換えるだけなんですが……。なんと、このモジュール内を検索してみると、参照しているだけでこのWidgetを使っていないようです。
Widgetの置き換えは、オリジナルのWidget名を公式ドキュメント②内で検索して、その指示に従って行うという点は示せているので、ここで止めておきます。