こんにちは!
今回から何回かに分けて、kintoneの表やグラフの使い方について書いていこうと思います!
kintoneじゃなくても、表やグラフが全然分からないよ~というあたりから書いていこうと思いますので、お気軽に眺めていただけると嬉しいです👀✨✨
表?グラフ?
表やグラフはデータを見やすく分かりやすく表現するために使います。
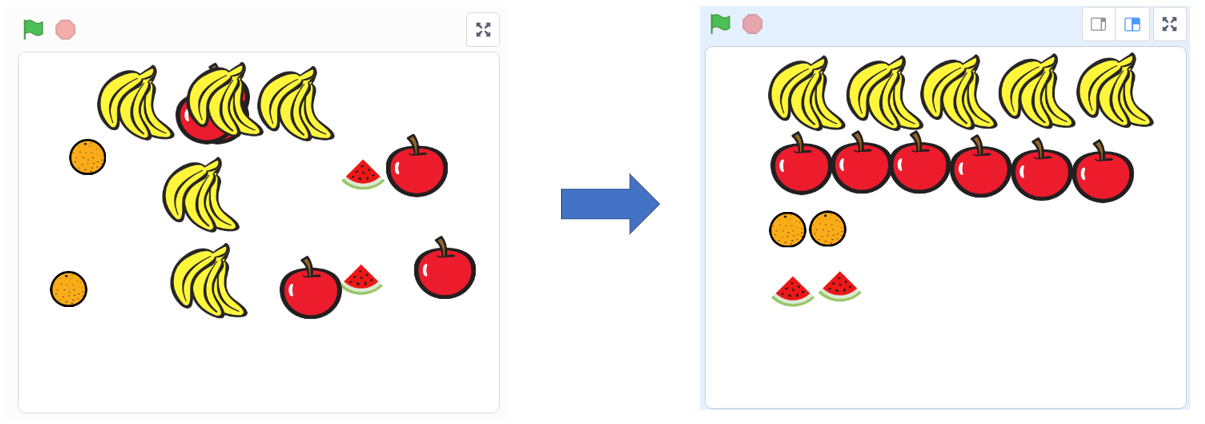
たとえば、下図のように
フルーツが複数種類バラバラに置かれているところを想像します。
これを種類で分けて数を数えて表にまとめてみます。
これを表で表現するとどうなるでしょうか👀?
バナナが5房、リンゴが6個、みかんが2個、スイカ(切れてるけど)が2個なので
表はこんな感じ
| フルーツ | 個数 |
|---|---|
| バナナ | 5 |
| りんご | 6 |
| みかん | 2 |
| すいか(切れてるけど) | 2 |
グラフはこんな感じが想像できると思います。
バラバラに置かれていた図と比べると分かりやすいですね。
でもちょっとまってください。
先程はフルーツ別に並べて数えてまとめちゃいました。数えてまとめる、とは集計のことです。
わかりやすく表にする流れで無意識のうちに集計してしまいました。
集計していない状態の表?
最初の図、バラバラに置かれていたフルーツの図ですがこれをそのまま表にしたものを考えてみます。

1x15の表・・・というか、kintoneでいうところのレコードのようなものができます。
| フルーツ |
|---|
| バナナ |
| りんご |
| バナナ |
| りんご |
| りんご |
| バナナ |
| みかん |
| バナナ |
| すいか |
| りんご |
| みかん |
| バナナ |
| りんご |
| すいか |
| りんご |
バラバラに置かれていたフルーツの図にどんどんフルーツ追加されていくところを想像してみてください。
↓表の下に追加されたフルーツを追加していくところも想像できますでしょうか!?
| フルーツ |
|---|
| バナナ |
| りんご |
| バナナ |
| ~略~ |
| ↓追加されていく↓ |
| ぶどう |
| すいか |
| りんご |
これは分かりにくい表ですね。
こうなってくるともはや、この表はフルーツのデータを並べただけのもので、ただのデータの集まりです。
ただのデータの集まり、つまり、データベースです。
kintoneはデータベース
ここで、kintoneのアプリの一覧を思い出してください。
kintoneアプリの一覧は
| フルーツ | 個数 |
|---|---|
| バナナ | 5 |
| りんご | 6 |
| みかん | 2 |
| すいか(切れてるけど) | 2 |
のようなまとまった表ではなく、どちらかというと
| フルーツ |
|---|
| バナナ |
| りんご |
| バナナ |
| りんご |
| バナナ |
| みかん |
| バナナ |
のような分かりにくい表、ただのデータの集まりだったと思います。
このような、アプリに**集めてきただけの分かりにくいデータの集まり(データベース)**を、
**分かりやすく表やグラフにまとめる(集計する)**というのをやってみたいと思います。
kintoneで集計してみる
文字列(1行)フィールドだけのアプリを作ってみました。
集計をして、分かりやすい表やグラフにしてみたいと思います。
表を作成してみる
まずは表を作成してみましょう。
分類する項目に「何(what)で仲間分けをしたいか?」を設定する
表を作成するときのミソなのですが、
**何(what)で仲間分けをしたいか?**をまず思い浮かべてください。
その、「何で仲間分けをするか?」を設定するのが「分類する項目」です。
右に表示されるプレビューには「作成者ごとに仲間分けをした表」が表示されています。
フルーツごとに集計したいのに・・・、これではどんなフルーツが何個あるのかサッパリわかりませんね。
分類する項目の大項目に「作成者」が入っているので、謎の表やグラフが入ってしまいます👀
今回は「フルーツ」で仲間分けをしたいので、分類する項目に「フルーツ」を指定します。
大項目をフルーツにします。
集計方法はレコード数のままでOKです!
※フルーツが何個あるかをレコード数で集計しています。集計方法については、詳しくは次回以降で説明したいと思います。
すると、右のプレビューに、念願の表が表示されます。
これだよ!ほしかった表は!
できたら、右下の保存するボタンや適用ボタンを押してみましょう。

列の幅が変えられないのがもどかしいけど、分かりやすい表ができました^^!
作成した表を元にグラフを表示する
次はグラフですが、ドロップダウンで色々とグラフの種類を選ぶことができるので色々選んでみましょう。
縦棒グラフを選んでみました。
※試しに、ドリアンを1個追加したらちゃんとグラフにも反映されました。
↓
まとめ
kintoneの一覧はそもそも分かりやすい表ではなくて「データベース」です。
分かりやすい表・グラフは「集計する」で設定をして作成します。
私のオススメは、まず「表」から作成する方法です。
見やすい表を作成するポイントは「分類する項目」では「何(what)で仲間分けをしたいか?」を選択することです。
作成した表に基づくグラフをドロップダウンで選択してかんたんに表示できます。
次回はアプリストアのアプリを使って表やグラフをいじってみたいと思います👀!
次回:【kintone】日付や時刻でデータを仲間分けして表やグラフにする(分類する項目の〇〇単位)
※記事中のフルーツの図はScratchで作りました。