前回、kintoneにレコード登録することに成功しました。
→https://qiita.com/juri_don/items/97824bc435564acc20fb
が、一時的に動かす(デバッグモードのような?)Runでは動くのに、
M5StickC-Plus(以下、デバイス)にダウンロードした場合は動かない(TдT)
なんでなんで~~~となっていました。
そんな顔真っ赤にして起こらなくてもいいじゃん👀
(って、駄目だったら赤くするとプログラミングしたのは私だけど)
原因はなんだ!
StatusCodeが返ってこない
私は考えました。考えていたら少し意識を失っ(昼寝)・・・ってしまいました。
目が覚めてからも考えました。
StatusCodeが400とかなんか表示されたりしたらわからないじゃないか・・・。
まてよ、StatusCodeが取れてないということは、HttpRequest自体が送れてないってことやん👀
そう、大切なことに気づいたのです。
StatusCodeって、HttpRequest送った結果のコードなので、
HttpRequestが送れてない場合はそもそもCode自体返ってこないのです。
ネットワークはつながっているのか!?
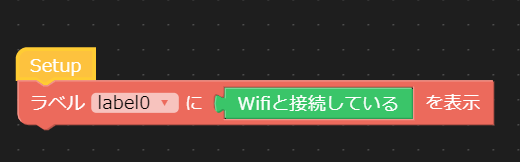
SetupブロックにWifiと接続しているを表示をセットしてみると・・・

↓False! やっぱりね😨

Wifiにつなげる
どのブロックでつながるのか探した結果、
wifi connect?
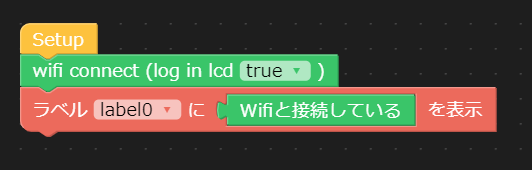
たぶんこうすればいい(野生の勘)
↓True! つながった!

↓キタ!

プログラム
kintoneにHttpRequest投げつつ、LINEにもHttpRequest投げています。
kintoneの方は前回記事にしたので、LINEの方。こんな感じ~。日本語文字化けするのでエンコードしなきゃいけない感じ。
(どのブロックを使えば良いんだ問題)
LINE Notifyを使ってますが、それについてはググってね👀

まとめ
M5StickC-PlusxUIFlow初心者な私がハマったところについて書いてみました。
M5Stackシリーズ全般の初心者にがハマるハマリポイントだったりして👀?