今回は、IoT?に挑戦してみたいと思います。
「M5StickCPlus」の情報はこちら↓
https://docs.m5stack.com/#/en/core/m5stickc_plus
最近、Scratchにハマっているので、ビジュアルプログラミングのUIFlowで始めてみました。
設定のドキュメントはこちら↓
https://docs.m5stack.com/#/en/quick_start/m5stickc_plus/m5stickc_plus_quick_start_with_uiflow
初期設定ができな~いと、色んなサイトを参考にしてましたが、結局公式ドキュメントが最強でしたw
英語にも慣れないとなー👀
レコードを登録するプログラムをつくる
フィールドはこんな感じ↓
| フィールドコード | フィールド種類 |
|---|---|
| test | 文字列(1行) |
APIトークンを作成しておいてください(レコード追加権限で)
UIFlowでプログラミング
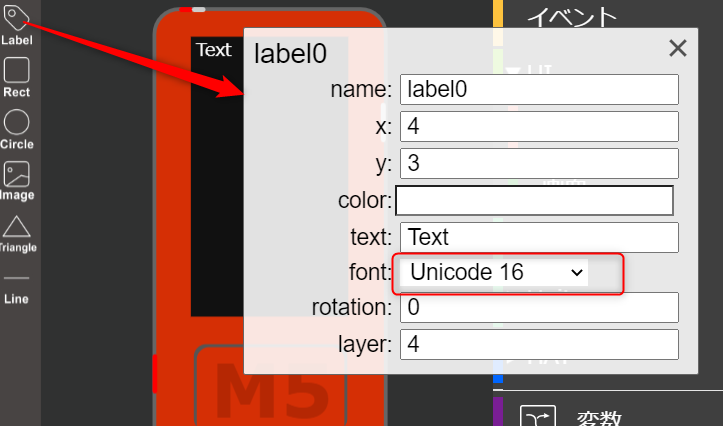
画面のほう
Labelを配置します。フォントがデフォルトだと日本語表示できなかったのでとりあえずUnicode16選んでみました。

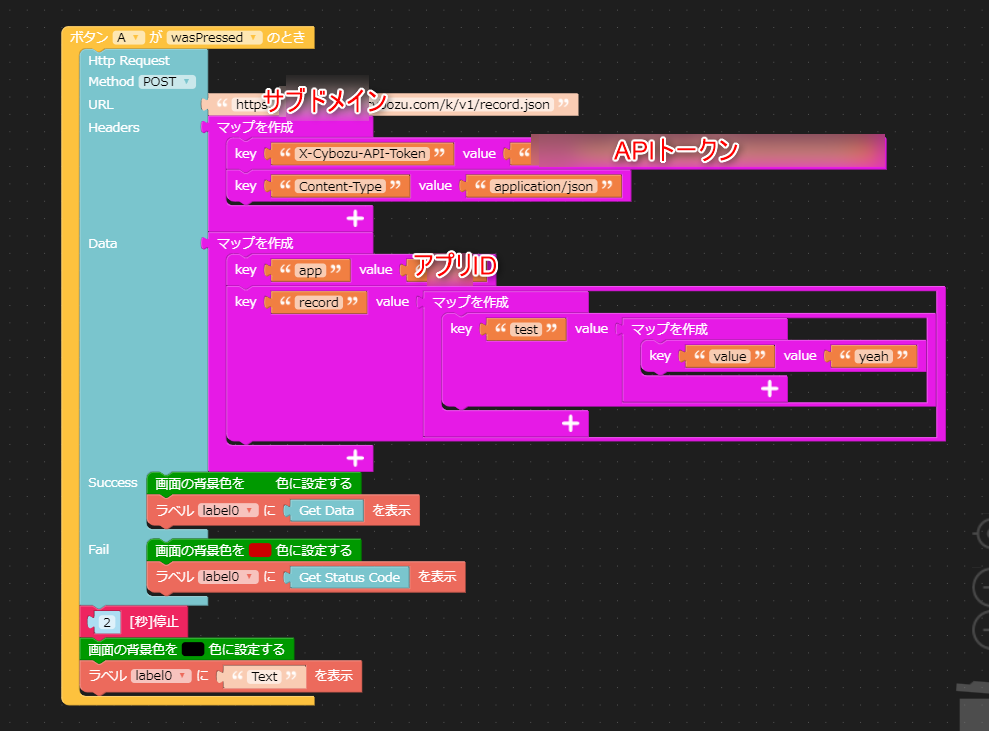
プログラミングのほう
HttpRequest用のブロックも用意されていて、中に色々書くだけです。
ボタンAというのはM5と書かれた部分です。ぐいっと押すとボタンになってます。
ちなみに、ブロックを見つけるのが大変で、JavaScriptのアレはブロックではどれなんだ!?
というハマり方をしましたw
以下はプログラムの全体像。
※同じkintoneアプリを作成したなら・・・サブドメイン、APIトークン、アプリIDの変更だけで、
M5StickC-Plusポチで登録できるはず。

「マップ」というのはJavaScriptでいうところのオブジェクトという感じです。
右下の+を押してkeyとvalueを追加できます。
入れ子にするのが大変👀
こういうのはコード手書きするほうが楽!
※実はPythonで書くこともできます。
↓URLやHeadersやDataはこちら2つのリンク先を参考に入力します。
https://developer.cybozu.io/hc/ja/articles/202166160#step1
https://developer.cybozu.io/hc/ja/articles/201941754#step7
Dataには登録したいレコードの情報を書く感じです。リクエストボディというやつです。
実行!
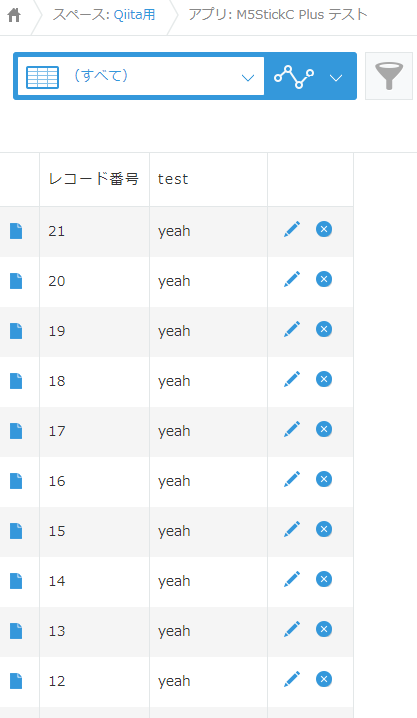
kintoneのほう
そしてこちらはkintoneのアプリ。息子にボタン連打されて無駄にレコードが増えています。

まとめ
今回はkintoneというよりはM5StickC-Plusのお話でした。が、初期設定がとっても大変でした。
ハマリポイントをあげておくのでなにかのヒントになると幸いですm(_ _)m
- ドライバーがどこにあるかわからない → CP2104 Driverだよ。→ https://m5stack.com/pages/download
- APIKeyはどこ? → 全ては M5Burner でプラットフォーム更新してからだ!
買うだけ買って詰んで終わりとかにならなくてよかったですε-(´∀`*)ホッ