アプリにボタンを設置したいなぁと思うことがあります。よね?
今回はボタンをアプリのスペースフィールドに追加して使えるようにするというお話です✨✨
kintone & JavaScriptカスタマイズを始めたばかりの方向けに書きました^0^
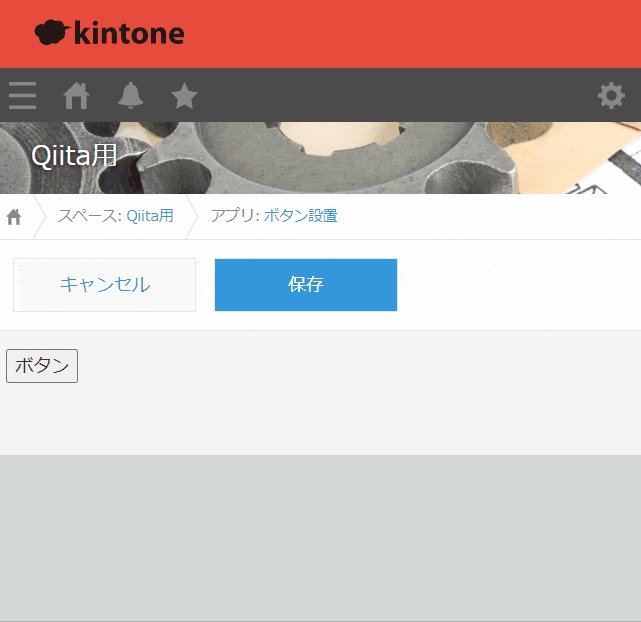
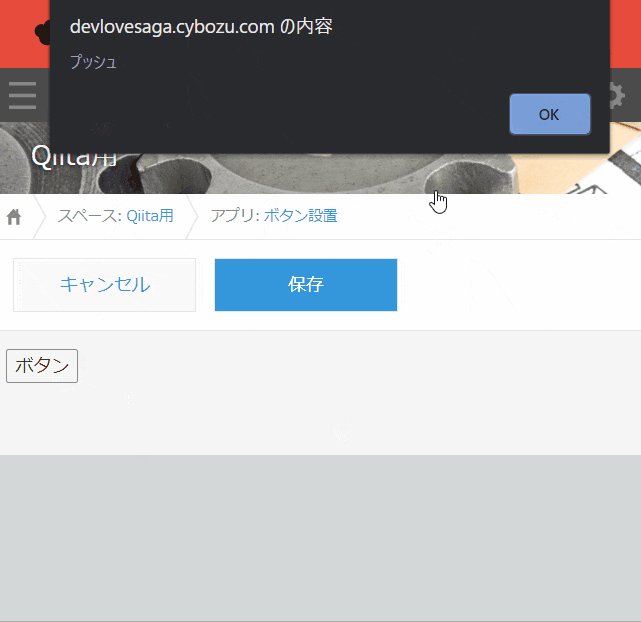
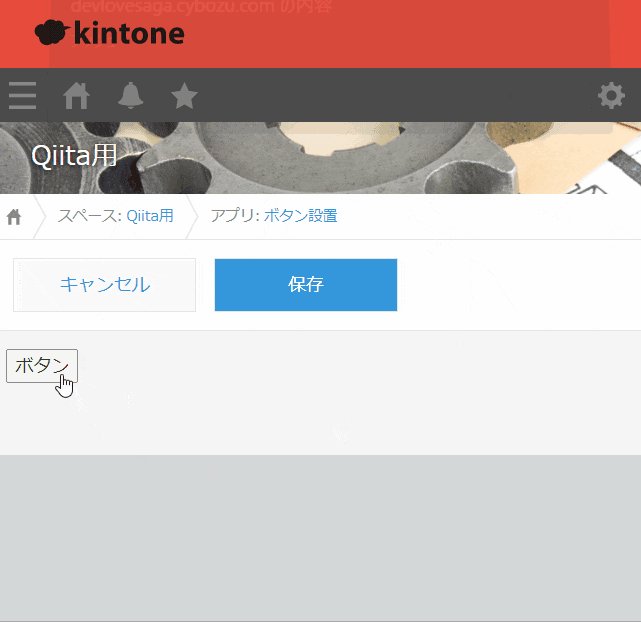
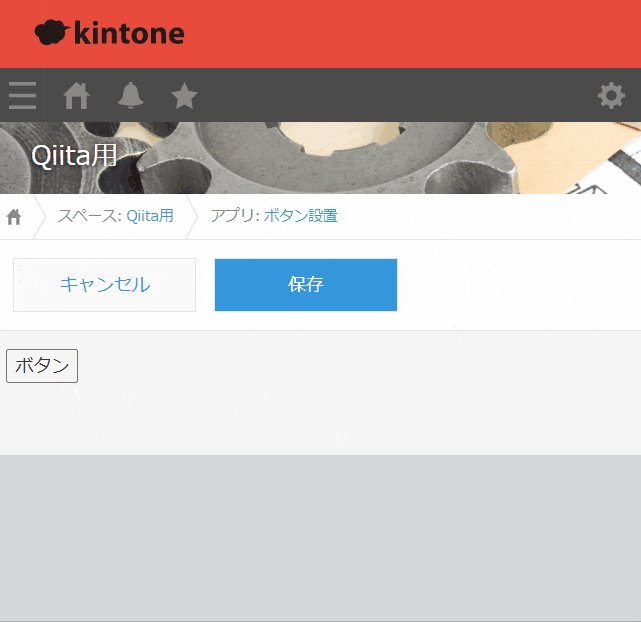
今回つくるボタンの完成イメージ
自作のボタンをクリックすると「プッシュ」と書かれたアラートを表示します。

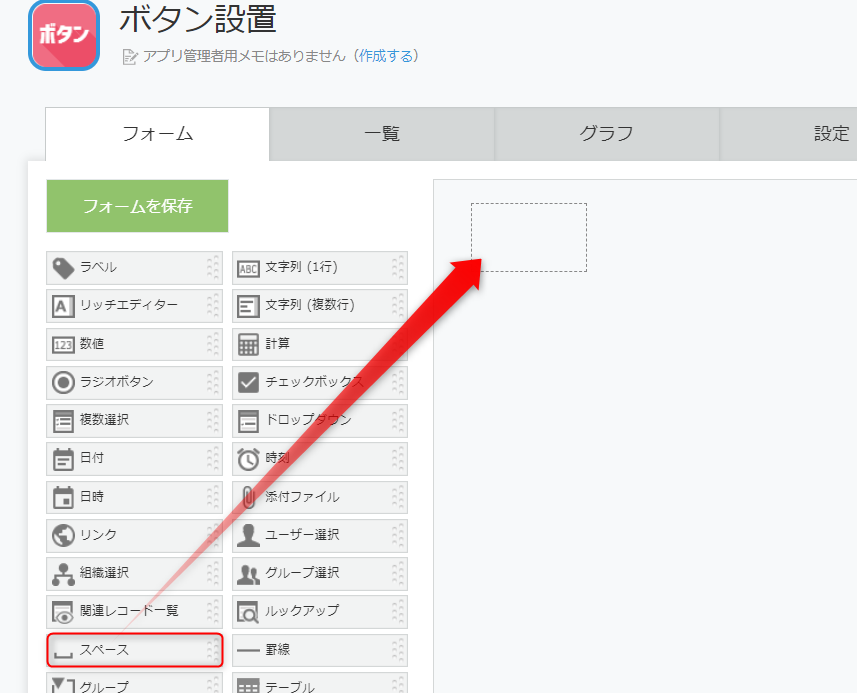
スペースフィールドの準備
ではまずアプリの準備・・・というかスペースフィールドの準備をします。
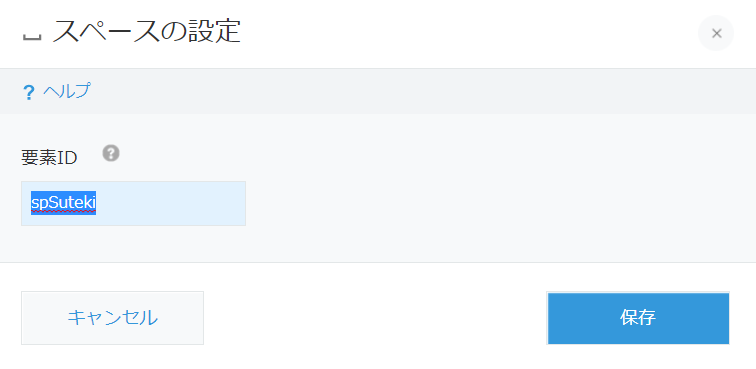
(2)要素IDを設定します。今回は spSuteki としておきます。(何でもOKです)

JavaScriptを書く
ボタンを設置するJavaScriptを書きます。
これのコピペで、新規追加画面&編集画面でボタンをひとまず使えるようになります。
解説は後述します。
//新規追加画面でボタンを使いたいときは'app.record.create.show'
//編集画面でボタンを使いたいときは'app.record.edit.show'
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], event => {
//ボタンを置きたいスペースフィールドを取ってくる
const sp = kintone.app.record.getSpaceElement('spSuteki');
//ボタンを作る
const btn = document.createElement('button');
//ボタンに表示したいテキスト
btn.textContent='ボタン';
//スペースフィールドにボタンを追加する
sp.appendChild(btn);
//ボタンをクリックしたときの動作
btn.onclick=()=>{
//ここにボタンをクリックしたときの動作を書く
alert('プッシュ');
}
return event;
});
JavaScript解説
イベントが発生したときに動き出すプログラム
最初のこんな行ですが・・・
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], event =>{~~
「〇〇なイベントが発生したら、~~するよ!」という意味の部分です。
'app.record.create.show' は、「レコード追加画面が表示されるというイベントが発生したら」
'app.record.edit.show' は、「レコード編集画面が表示されるというイベントが発生したら」
です。
event => { の後に、「~~する」をプログラミングします。
スペースフィールドにボタンを置く
画面が表示されるというイベントが発生したら、ボタンを表示したい。
ボタンをスペースフィールドに置きたいのですが、それをプログラミングするには
- 「スペース」フィールドをプログラムで扱えるようにする
- 「ボタン」を作る
- 「スペース」フィールドに「ボタン」を置く
という手順が必要になります。
プログラムを見てみましょう。
1.「スペース」フィールドは↓のようにプログラムで扱えるようにできます。
const sp = kintone.app.record.getSpaceElement('スペースフィールドの要素ID')
アプリの準備のときに、スペースフィールドの要素IDを spSuteki としていました。
下記のようにすることで、spという入れ物に要素IDが spSuteki のスペースフィールドを入れる事ができます。
//ボタンを置きたいスペースフィールドを取ってくる
const sp = kintone.app.record.getSpaceElement('spSuteki');
2.次はボタンを作ります。
JavaScriptで「ボタン(button)」を作るときは document.CreateElement('button') とします。
ボタンに表示したいテキストも設定しておきましょう。
//ボタンを作る
const btn = document.createElement('button');
//ボタンに表示したいテキスト
btn.textContent='ボタン';
3.そして、作ったボタンをスペースフィールドに乗せ(追加し)ます。
sp(スペースフィールド)に、btn(ボタン)を、appendChild(追加)しています。
//スペースフィールドにボタンを追加する
sp.appendChild(btn);
ボタンの動きを作る
ボタン作成の次には、ボタンを押したときにどうするか!?の部分をプログラミングします。
今回はalert()を使って、アラート表示してみましょう。
btn(ボタン)を、onClick(クリックした時) というイメージ↓のように書きます。
//ボタンをクリックしたときの動作
btn.onclick=()=>{
//ここにボタンをクリックしたときの動作を書く
alert('プッシュ');//アラート表示
}
まとめ
kintoneではボタンを追加したいときはJavaScriptでカスタマイズする必要があります。
でも、たった何行かのプログラムを書くことでボタンを表示することができると、なんだかできそうな気がしませんか!?
次回は、ボタンを使ってフィールドの値を変更してみるようなプログラミングに挑戦してみたいと思います✨✨
ではでは~
※公式のチュートリアルでもボタンを設置する方法が紹介されていますので、是非そちらもご覧ください^0^
参考:第3回 レコード詳細にもボタンを設置しよう!
以上です✨✨