resize プロパティについて
要素のリサイズ機能を制御するプロパティ。
指定可能な要素は、overflowがvisibleと指定されていない要素です
visibleは初期値なので、違う値に設定します。
resize: キーワード値;
-
使用できるキーワード値
-
noneリサイズ機能を無効(初期値) -
both水平垂直(全)方向にリサイズを可能にします。 -
horizontal水平方向のみリサイズを可能にします。 -
vertical垂直方向のみリサイズを可能にします。
-
など 他にも幾つかありますが省略します
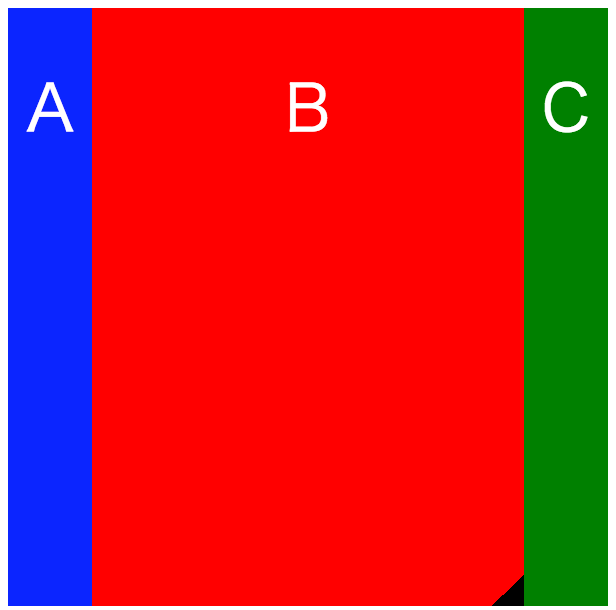
要素の右下にリサイズ用の領域が設けられます。

右下に棒が2本あります これがリサイズ領域です。
ここをドラッグすると、リサイズができます。
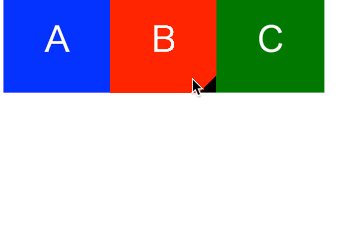
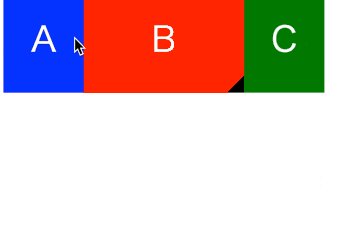
sample
※ サンプルでは リサイズ領域のデザインを変えています。
<div id="flex">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
#flex{
display: flex;
flex-flow: row nowrap;
width: 300px;
height: 100px;
background-color: #080808;
}
#flex div{
flex: 1 1 auto;
font-size: 2em;
color: white;
/* テキストを中央寄せ */
text-align: center;
line-height: 100px;
}
#flex :nth-child(1){
background-color: blue;
}
#flex :nth-child(2){
position: relative;
/* 水平垂直方向にリサイズ可能 */
resize: both;
/* resizeを指定するため 'visible'以外を指定 */
overflow: hidden;
background-color: red;
}
/* リサイズ領域のデザイン */
#flex :nth-child(2):before{
content: '';
position: absolute;
bottom: 0; right: 0;
width: 16px;
height: 16px;
background-image: linear-gradient(135deg, red 50%, black 50%);
/* カーソルを分かり易くする */
cursor: nwse-resize;
}
#flex :nth-child(3){
background-color: green;
}
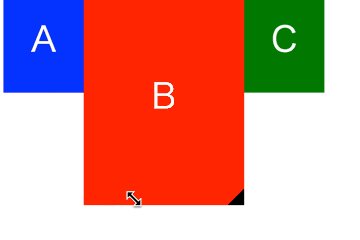
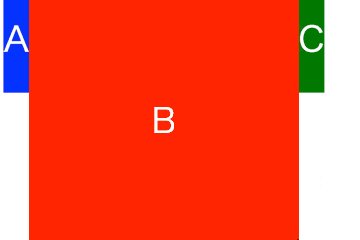
A や C が伸び縮みしているのは flexboxの仕様です。
垂直方向に伸ばすと親要素の高さを超えられるので注意。
親の高さをリサイズに合わせる場合
親の要素に対して...
parent{
height: auto;
}
と指定で、リサイズにも対応可能です。