ローカルにあるテキストファイルを読み込んで表示させる
コード
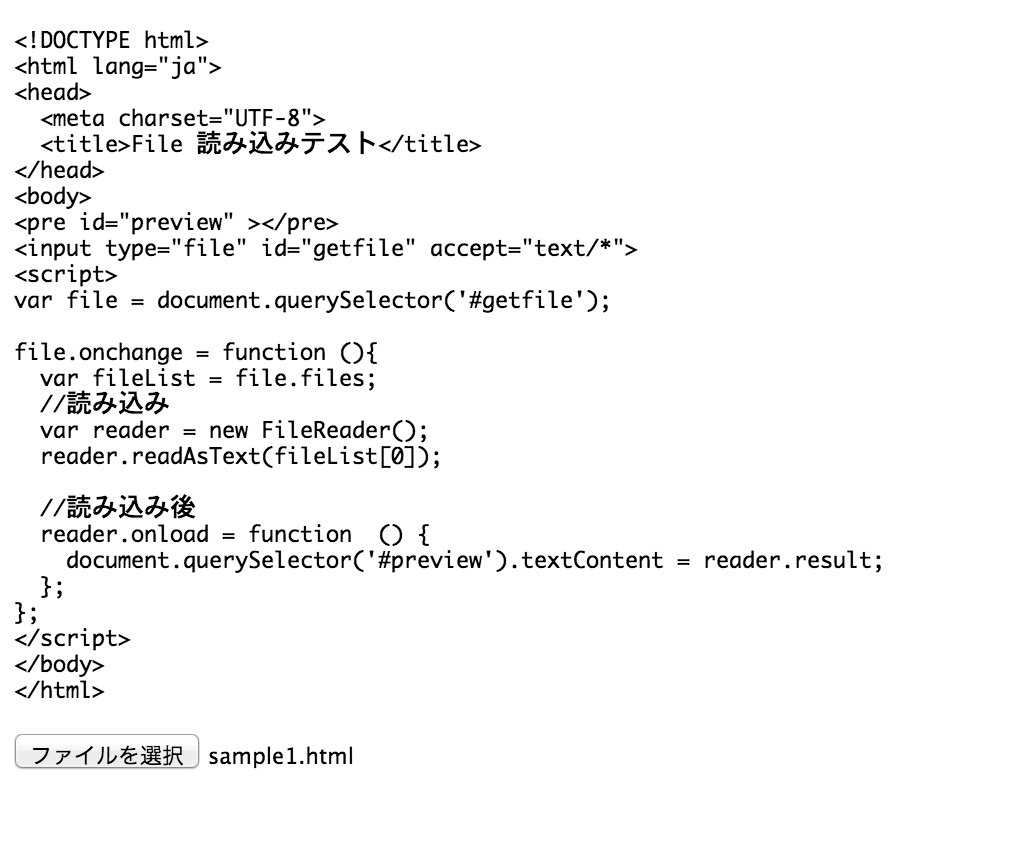
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>File 読み込みテスト</title>
</head>
<body>
<pre id="preview" ></pre>
<input type="file" id="getfile" accept="text/*">
<script>
var file = document.querySelector('#getfile');
file.onchange = function (){
var fileList = file.files;
//読み込み
var reader = new FileReader();
reader.readAsText(fileList[0]);
//読み込み後
reader.onload = function () {
document.querySelector('#preview').textContent = reader.result;
};
};
</script>
</body>
</html>
input要素のaccept属性にはワイルドカード * を使用することができます。