html
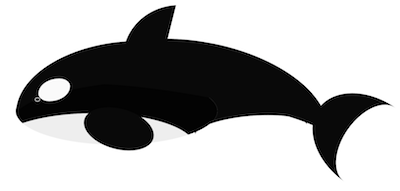
<div class="orca">
<div class="head"></div>
<div class="body">
<!-- 背中 -->
<div class="back"></div>
<!-- 顎~腹 -->
<div class="belly1"></div>
<div class="belly2"></div>
</div>
<!-- 背びれ -->
<div class="dorsal-fin"></div>
<!-- 胸びれ -->
<div class="pectoral-fin"></div>
<!-- 目 -->
<div class="eyes"></div>
<!-- アイパッチ -->
<div class="eye-patch"></div>
<div class="tail"></div>
</div>
css
.orca{
position: absolute;
top: 100px;
left: 30%;
}
.head{
position: absolute;
width: 500px;
height: 200px;
border-top: 90px solid #090909;
border-radius: 100%;
transform: rotate(-5deg);
z-index: 2;
}
.body{
position: absolute;
}
/* 背中 */
.back{
position: absolute;
left: 100px;
width: 600px;
height: 200px;
border-top: 120px solid #090909;
border-radius: 100%;
transform: rotate(10deg);
z-index: 2;
}
/* 腹 */
.belly1{
position: absolute;
top: 80px;
left: -0px;
width: 450px;
height: 150px;
border-radius: 100%;
background: #eee;
box-shadow: inset #000 -50px 80px 0 0;
z-index: 1;
}
.belly2{
position: absolute;
top: 80px;
left: 400px;
width: 250px;
height: 150px;
border-top: 86px solid #090909;
border-radius: 100%;
transform: rotate(-5deg);
z-index: -1;
}
/* 背びれ */
.dorsal-fin{
position: absolute;
top: -90px;
left: 250px;
width: 0;
height: 0;
border: 80px solid transparent;
border-left: 90px solid #090909;
border-radius: 100% 30% 0;
transform: rotate(14deg);
z-index: -1;
}
/* 胸びれ */
.pectoral-fin{
position: absolute;
top: 150px;
left: 150px;
width: 160px;
height: 90px;
border-radius: 100%;
background: #090909;
transform: rotate(15deg);
z-index: 3;
}
/* 目 */
.eyes{
position: absolute;
top: 125px;
left: 43px;
width: 9px;
height: 7px;
border: 1px solid #fff;
border-radius: 100%;
background: #000;
z-index: 3;
}
/* アイパッチ */
.eye-patch{
position: absolute;
top: 83px;
left: 51px;
width: 70px;
height: 50px;
border-radius: 100% 50% 100% 50%;
background: #FAFAFA;
z-index: 3;
}
.tail{
position: absolute;
top: 130px;
left: 650px;
width: 200px;
height: 200px;
border-left: 80px solid #090909;
border-radius: 100%;
transform: rotate(35deg);
}
鳥類に挑戦。
CSSでキツツキを作ってみた。