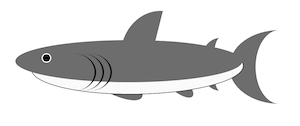
CSSで水族館も夢じゃない。
html
<div class="shark">
<!-- 頭~背中 -->
<div class="shark-head">
<!-- 目玉 -->
<div class="eyes"></div>
</div>
<!-- 胴体 -->
<div class="shark-body"></div>
<!-- エラ -->
<div class="gills">
<div class="gill"></div>
<div class="gill"></div>
<div class="gill"></div>
</div>
<!-- 胸びれ -->
<div class="pectoral-fin"></div>
<!-- 腹びれ -->
<div class="pelvic-fin"></div>
<!-- 背びれ -->
<div class="dorsal-fin"></div>
<!-- 第2背びれ && 臀びれ -->
<div class="second-dorsal-fin"></div>
<!-- 尾びれ -->
<div class="caudal-fin"></div>
</div>
CSS
css
.shark{
position: absolute;
top: 100px;
left: 50%;
}
/* 頭~背中 */
.shark-head{
position: absolute;
top: 4px;
left: -30px;
width: 430px;
height: 80px;
background: #6D6D6D;
border-radius: 100%;
z-index: 2;
}
.eyes{
position: absolute;
top: 25px;
left: 50px;
width: 14px;
height: 14px;
border: 2px solid #fff;
border-radius: 100%;
background: #000;
}
/* 胴体 */
.shark-body{
position: absolute;
top: 5px;
width: 400px;
height: 100px;
border: 1px solid #000;
border-radius: 100%;
background: #fafafa;
transform: rotate(-1deg);
z-index: 1;
}
/* エラ全体 */
.gills{
position: absolute;
top: 30px;
left: 40px;
z-index: 2;
}
/* エラ単体 */
.gill{
position: absolute;
width: 80px;
height: 70px;
border-right: 3px solid #000;
border-radius: 100%;
}
.gill:nth-child(2){
left: 15px;
}
.gill:nth-child(3){
left: 30px;
}
/* 胸びれ */
.pectoral-fin{
position: absolute;
top: -0px;
left: 120px;
width: 50px;
height: 100px;
border-bottom: 50px solid #6D6D6D;
border-radius: 100%;
transform: rotate(-60deg);
z-index: -1;
}
/* 腹びれ */
.pelvic-fin{
position: absolute;
top: 45px;
left: 260px;
width: 30px;
height: 50px;
border-bottom: 30px solid #6D6D6D;
border-radius: 100%;
transform: rotate(-50deg);
z-index: -1;
}
/* 背びれ */
.dorsal-fin{
position: absolute;
top: -52px;
left: 170px;
width: 0;
height: 0;
border: 80px solid transparent;
border-left: 60px solid #6D6D6D;
border-radius: 100%;
transform: rotate(14deg);
z-index: -1;
}
/* 第2背びれ && 臀ひれ */
.second-dorsal-fin{
position: absolute;
left: 320px;
width: 50px;
height: 100px;
border-left: 25px solid #6D6D6D;
border-radius: 100%;
z-index: -1;
}
/* 尾びれ */
.caudal-fin{
position: absolute;
top: -15px;
left: 375px;
width: 140px;
height: 140px;
border-left: 50px solid #6D6D6D;
border-radius: 100%;
z-index: -1;
}
尾びれの作り方:
要素に幅と高さを指定します。
border-radiusとborder-left(top || right || bottomでも良い)を指定する、
枠線の太さを(幅・高さ > 太さ)にすると...

三日月形を作れます
これを使って尾びれを表現しています。