Spirit
Adobe Flash、AnimateCCライクにtimelineでDOMオブジェクトのアニメーションを作ることができるツールです。
公式ページ上でさわりだけ体験することができます。
2016/7に開発が発表され、登録した人限定公開でbeta版が2017末にリリースされました。
僕も登録していたので、beta版を使えるようになっていたんですが、
色々忙しくて サボっていて最近ようやく触ったので紹介したいと思います。
ハンズオン
ツール
必要なものはこちらです。
- Mac
- Chrome
- Spirit: Chrome Extensipon
- Spiritアプリ
Spiritアプリはbeta登録した人に届くメールに同梱されています。
また、Spiritアプリと連携させるため、Chrome Extensionだけを入れても使えません。
おそらく今でもpostすれば使えるようになると思うので、興味ある方は是非やってみてください。
弄ってみる
SpiritはChromeで開いているwebページのDOMにアタッチしてアニメーションを作成します。
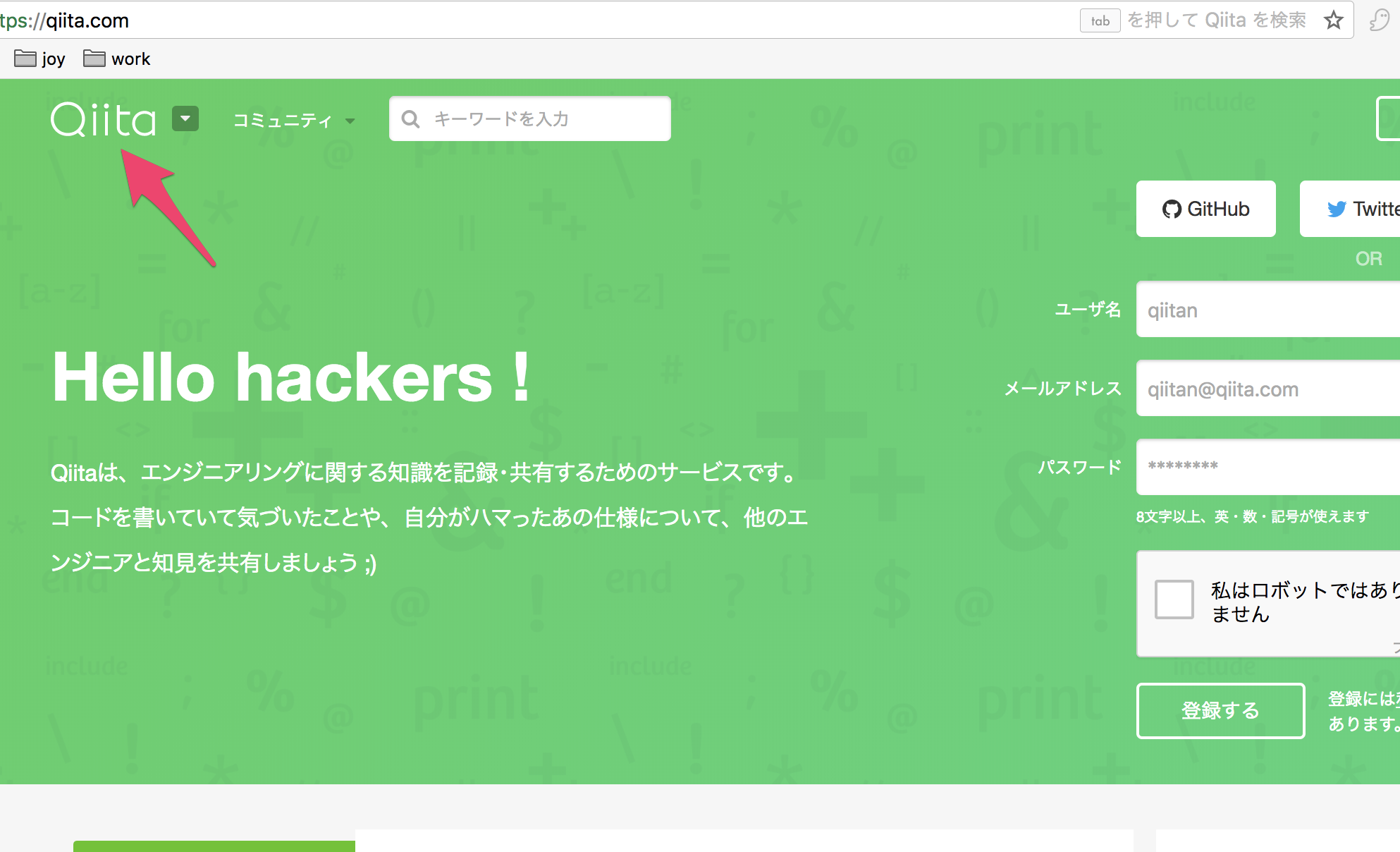
まずは動かしたいDOMがあるページを開きます。
今回は矢印で示してるロゴを弄っていきます。
次はChrome拡張の可愛いおばけボタンを押しましょう。
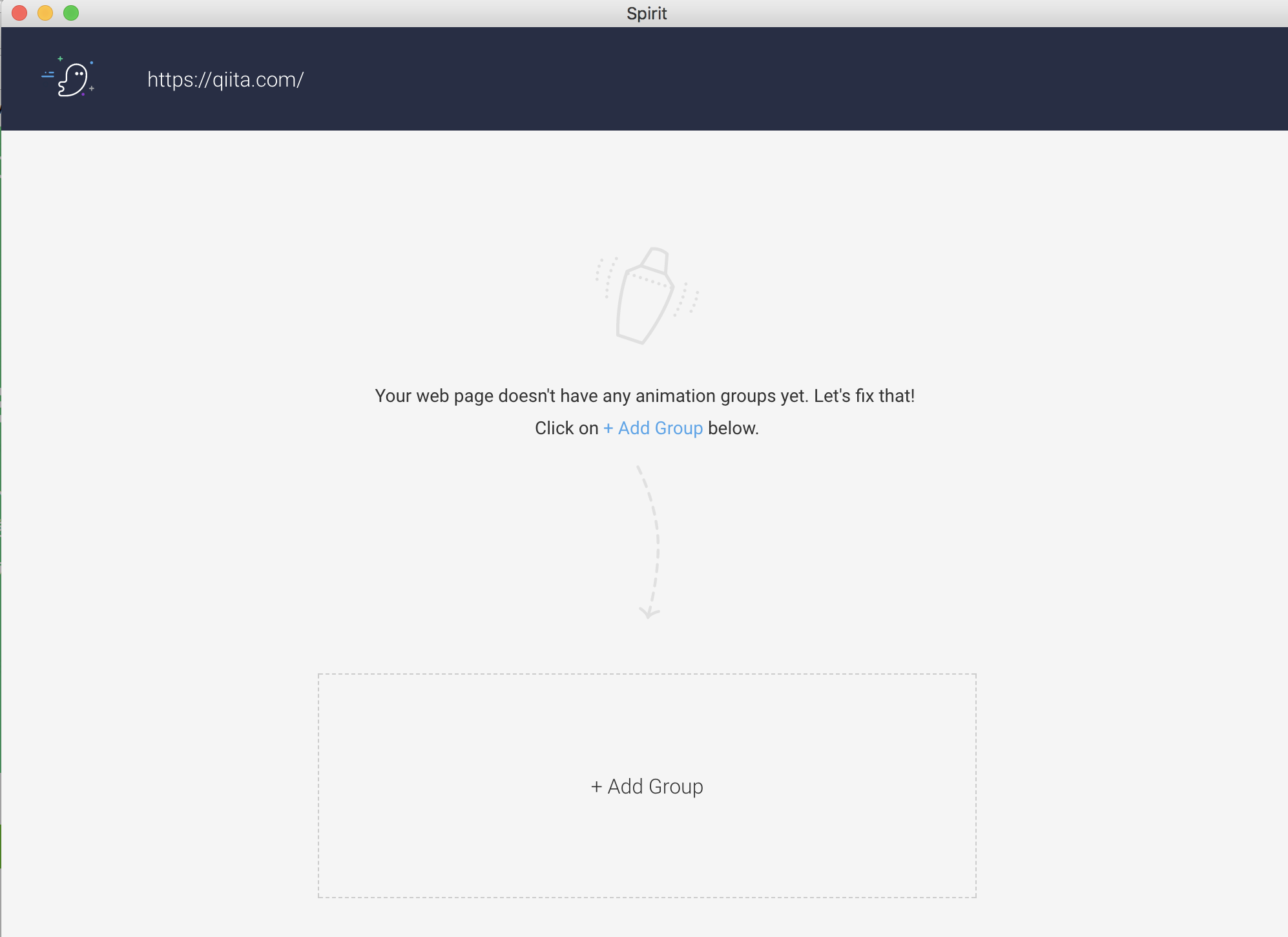
こういうウィンドウが開きます。
Add Group を押します。
さらにSelect ElementでDOMをマウスで選択します。

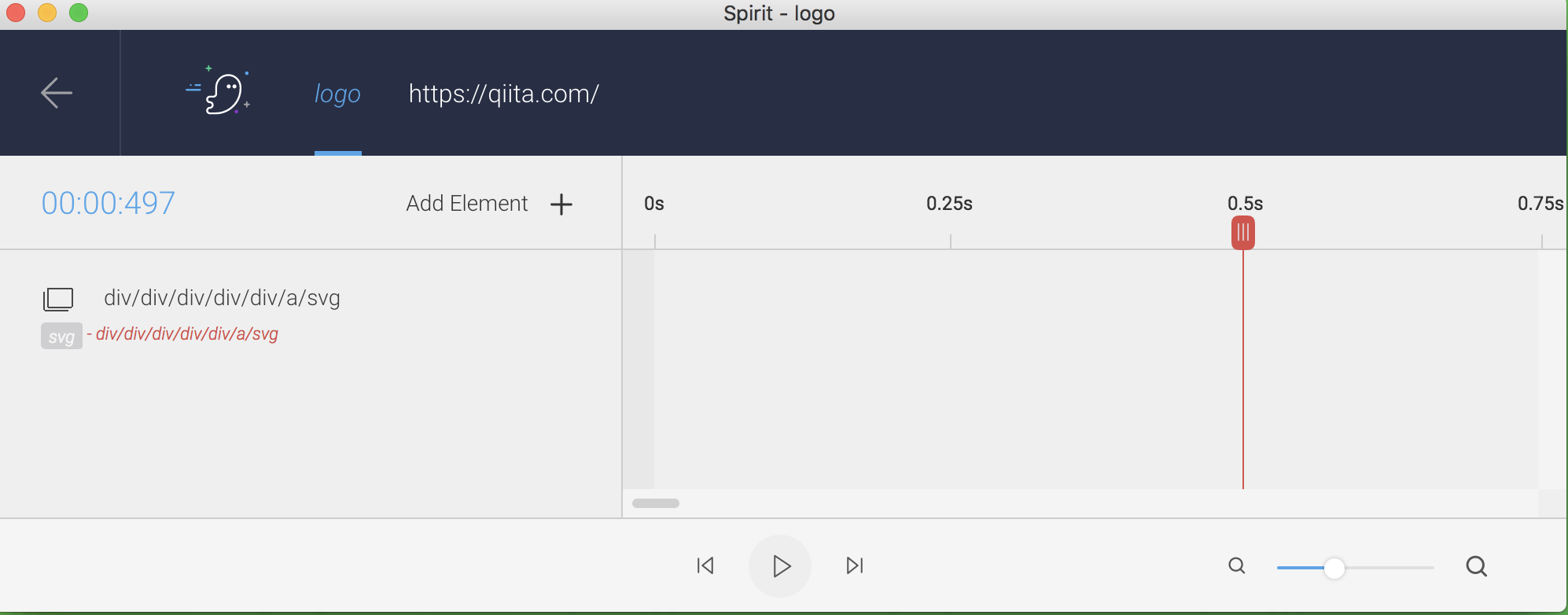
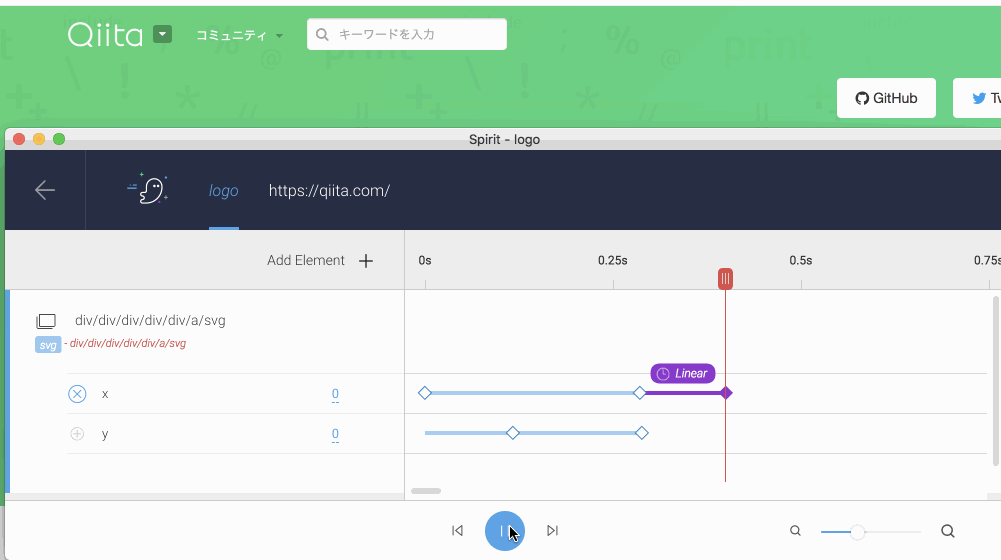
するとこういうtimelineのウィンドウが立ち上がります。
これを弄って、アニメーションを加えていきます。
アニメーションは多くの種類があるんですが、
ここでは分かりやすいものをざっくり紹介していきます。
Visibility
透明のtweenです。
move
座標位置です。
x,yだけでなく、z座標もあるみたいです。
htmlぅって感じがします。
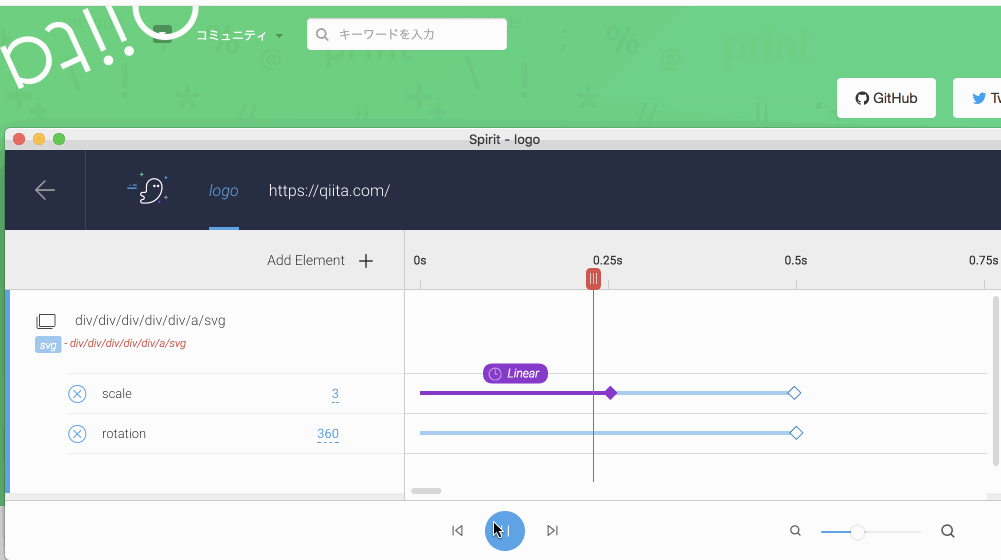
rotate+scale
こちらは回転と拡縮を組み合わせました。
こういう風に組み合わせて複雑なアニメーションを作ることも可能です。
他にも色々あります。
詳しくはここを参照ください。
https://docs.spiritapp.io/app_property.html
エクスポート
作成したアニメはjsonファイルとしてExportすることができ、
spirit.jsをロードしているhtml上で再生することができます。
See the Pen spirit-demo by jun (@junpayment) on CodePen.
ドキュメント
https://spiritapp.io/getting-started#ExportProduction
https://docs.spiritapp.io/
最後に
このように、サクッとweb上で確認しながらアニメーションを作るツールです。
timelineで操作するツールとしてはAnimateCCにも引けを取らないのでは無いでしょうか?
編集対象はあくまでもDOMで、
Export先で動く対象もDOMのため、canvasなどへの転用は今の所難しいと思います。
個人的な印象としては、メインコンテンツをこれで作るというより、
インタラクティブなボタンなどのUIを作ったりするのに向いてるかもしれません。
本リリース後にどういった料金体制になるのかはまだ不明ですが、
面白いツールなので、皆さんもどしどし使ってみてください。