こんにちはJUNOと申します。
最近本屋でAR開発に関する本を探していますがまだ数は少ないようです。
そこで今回、AR初心者向けに
AR開発環境(Unity)の導入方法とAndroidにおけるチュートリアルアプリを紹介します。
参考元:Google公式ドキュメント
#私の環境
・Unity
・エディタ
VisualStudio2019(今回のチュートリアルでは使用しません)
・開発PC
MacBookPro(恐らくWindowsでも同じように動作する)
・Android端末
HUAWEI P20 LITE(Android v9)
#要件
###ハードウェア
・ARCore対応端末を確認してください。
・デバイスと開発PCがUSBケーブルで接続できるもの
###ソフトウェア
それぞれ後ほどダウンロードしていきます。
・Unity 2017.4.34f1 以降のバージョン
・Android SDK 7.0 (API Level 24) 以降のバージョン
・ARCore SDK for Unity 1.13.0 以降のバージョン
【参考】
AndroidSDKを導入するため、以前はAndroidStudio(以下AS)をインストールする必要がありましたが、今はUnityHubでインストールできるのでASはなくても大丈夫かと思われます。
(検証していないため、UnityHubでAndroidSDKが導入できない場合はASを導入してください。)
#Unity導入
Unity及びAndroidSDKを導入していない方は以下の手順で導入してください。
今回はUnity Hubを用いてUnityを導入してみます。
Unity HubというのはUnity本体ではなく、Unityのバージョンを管理してくれるツールです。
これでUnityの各種バージョンを導入でき、同時に各種モジュール(AndroidSDKなど)のインストールも行えます。
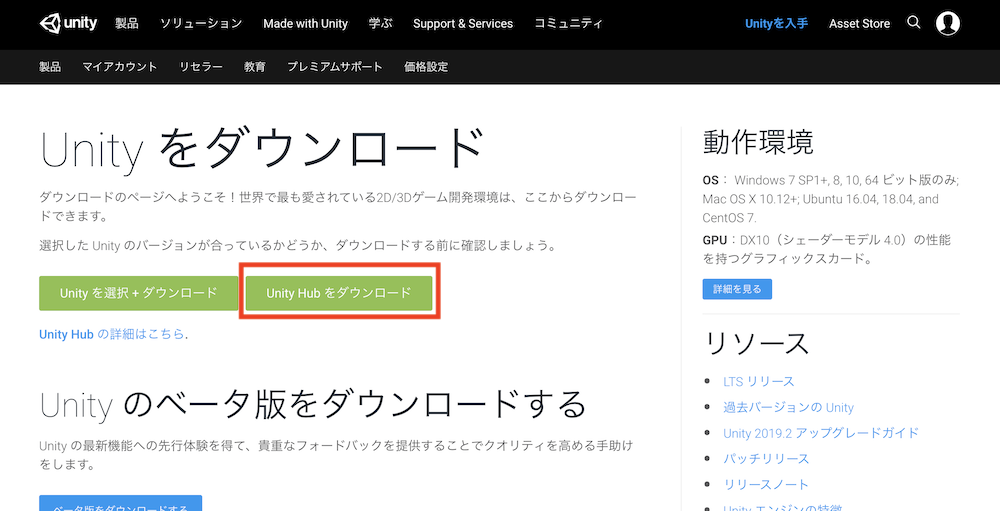
Unity Hubはこちらからダウンロードしてください。

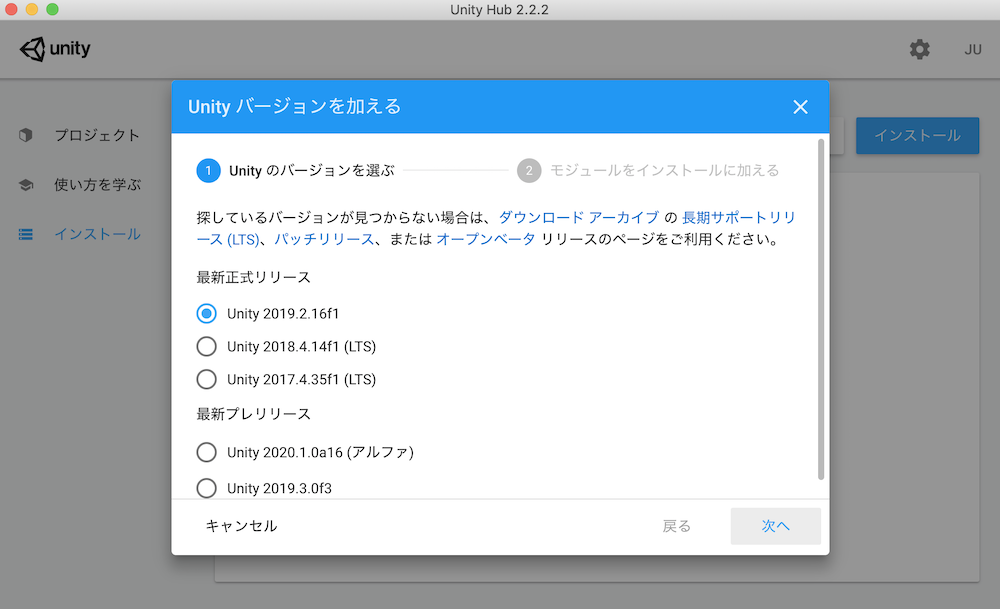
DLしたら開いて、Unityをインストールします。
Unity2019で良いでしょう。

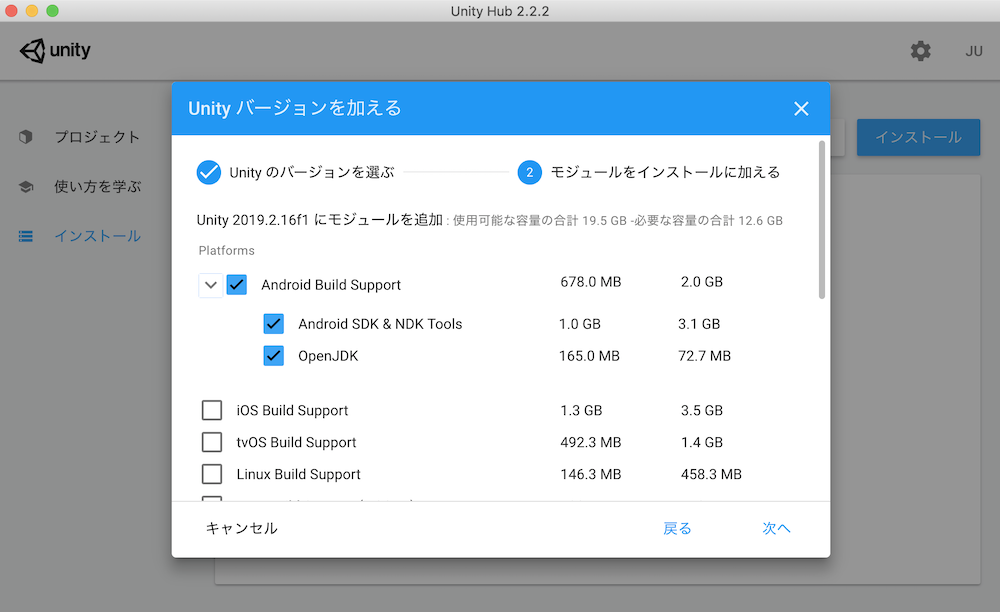
追加するモジュールにAndroidBuildSupportにチェックを入れてください。
ここがチェックされていればAndroidSDKも導入できます。
他のモジュールはチェックをいれなくても良いです。

この状態でインストールしてください。
これでUnityの導入は完了です。
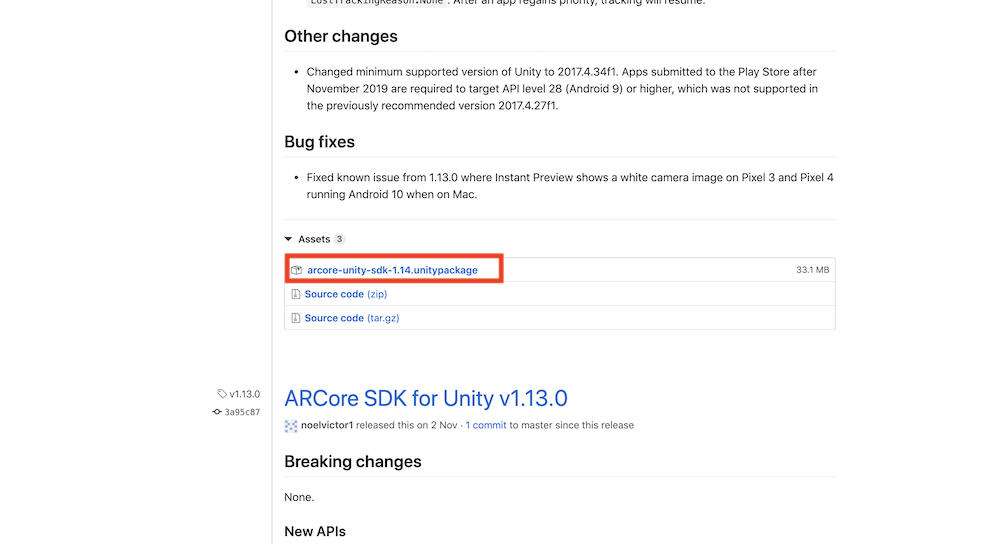
#ARCoreSDKのダウンロード
こちらからダウンロードしてください。

#プロジェクトの作成
ここからは実際にプロジェクトを作成し、サンプルアプリをAndroid端末に導入していきます。
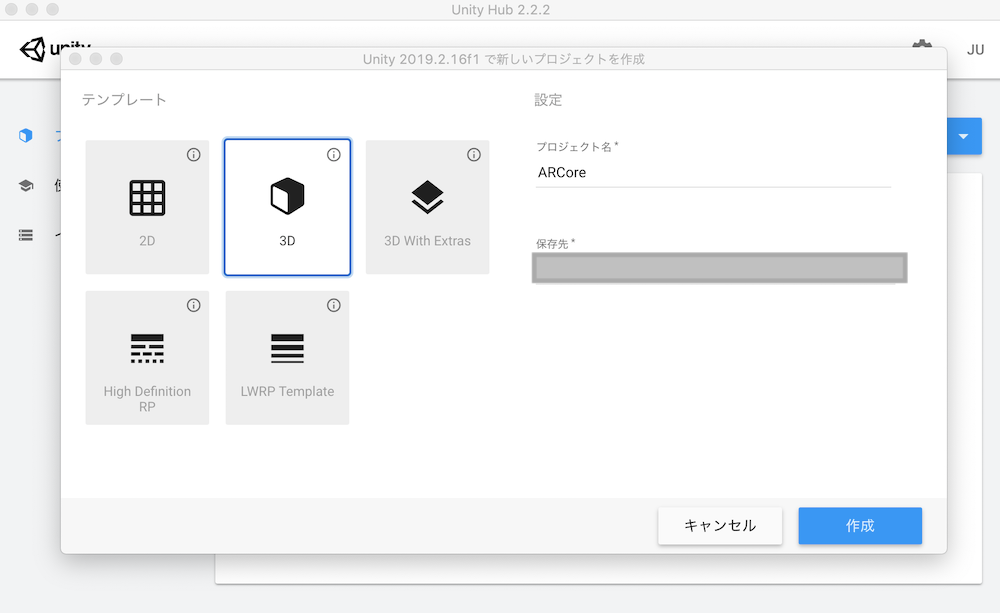
#####①新規作成
「プロジェクト」の「新規作成」を押します。
テンプレートは「3D」で、プロジェクト名に適当な名前を入力して「作成」を押してください。

これでプロジェクトが作成されます。

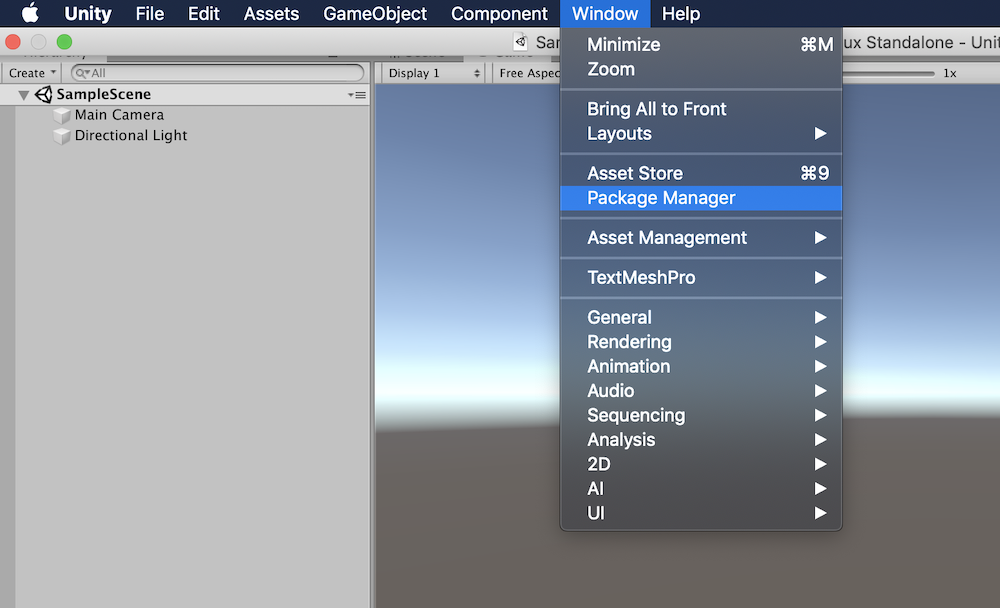
#####②Unity2019の場合パッケージをインストールする。
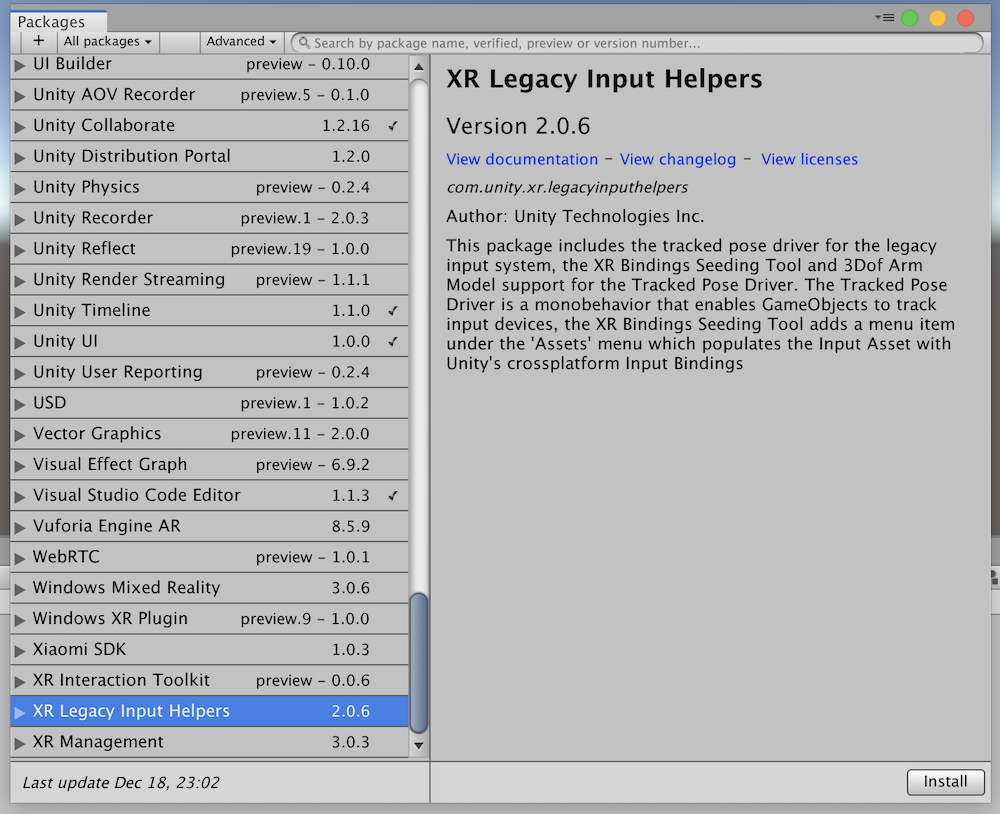
メニューバーからWindow > Package Managerを開く。

開いたら、この中から下記2つのパッケージをインストールする。
・Multiplayer HLAPI
・XR Legacy Input Helpers

インストールが完了したらPackageManagerを閉じる。
#####③ARCoreSDKのインポート
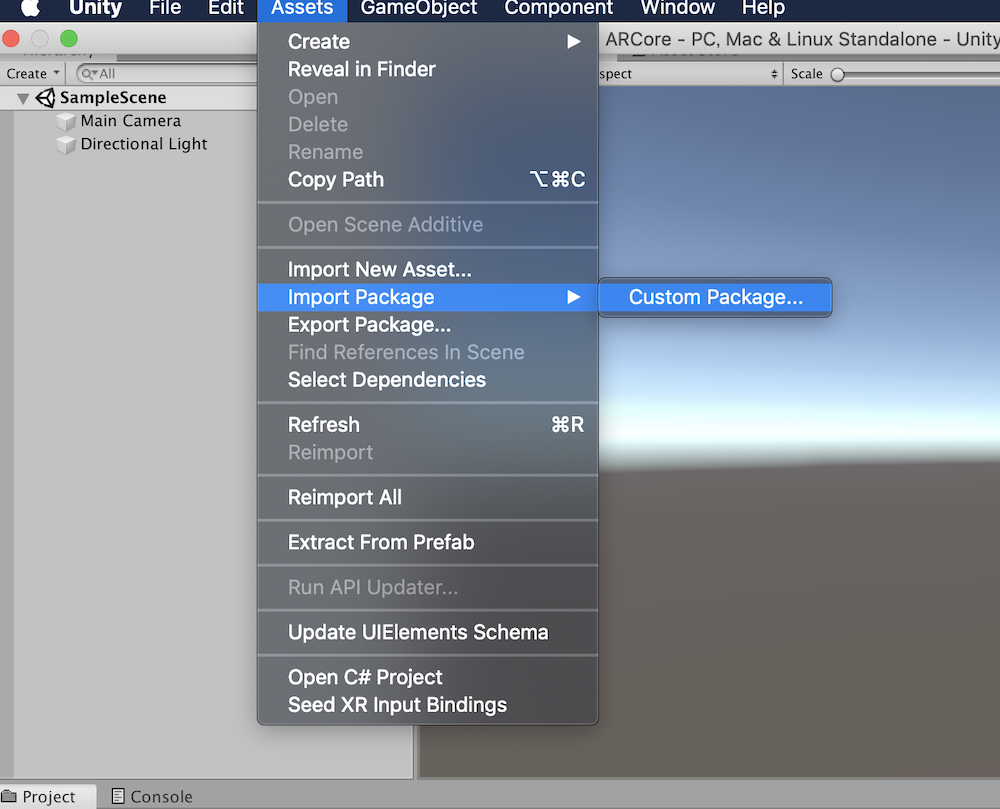
メニューバーからAssets > Import Package > Custom Packageで先ほどDLしたARCoreSDKパッケージ(arcore-unity-sdk-1.14.unitypackage)を選択する。

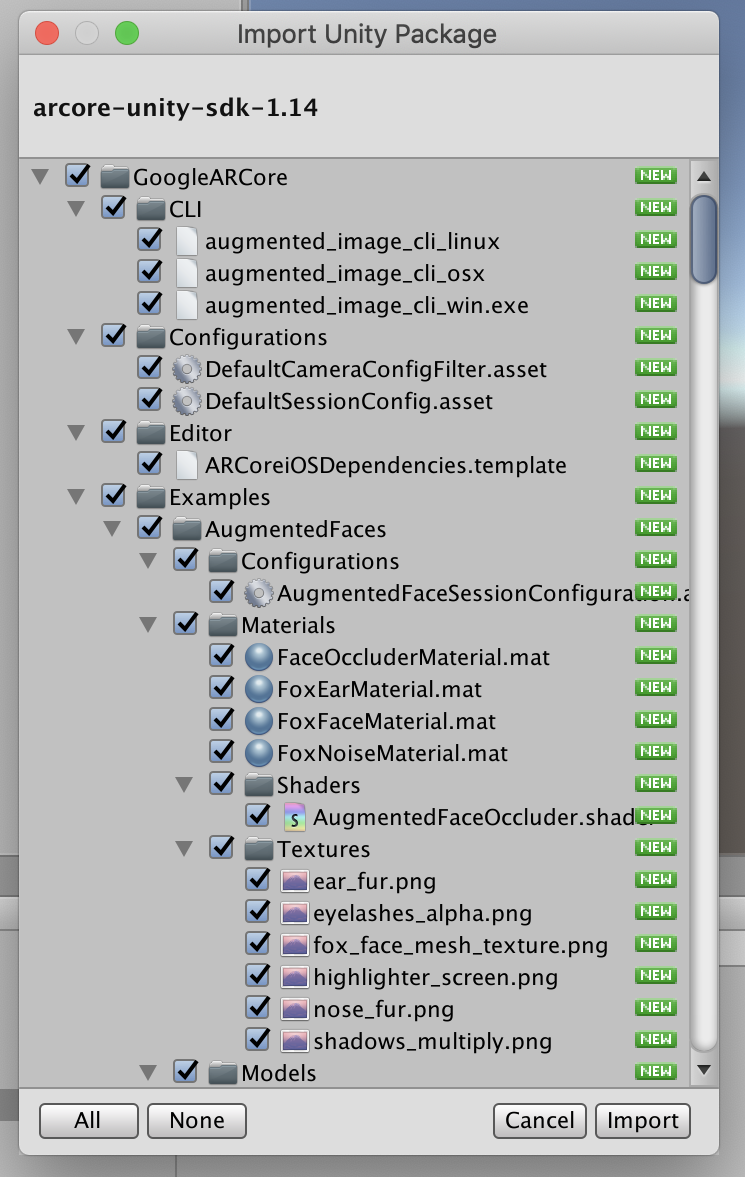
Import Unity Packageが表示されたら「Import」を押す。

これでARCoreSDKのインストールが完了しました。
#####④シーンを開く
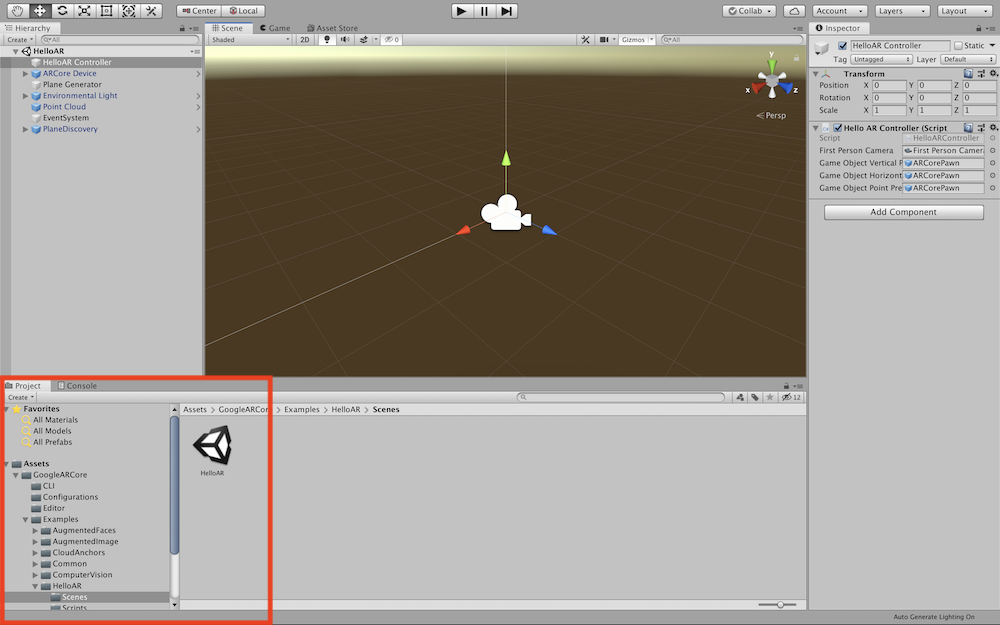
Assets/GoogleARCore/Eamples/HelloAR/Scenes/HelloARを開く。
Hiearchy内のHelloAR Controllerをクリックする。
Inspectorでオブジェクトの設定などができる。「ARCorePawn」というのが設置するオブジェクトで右側の点を押して変更もできる。

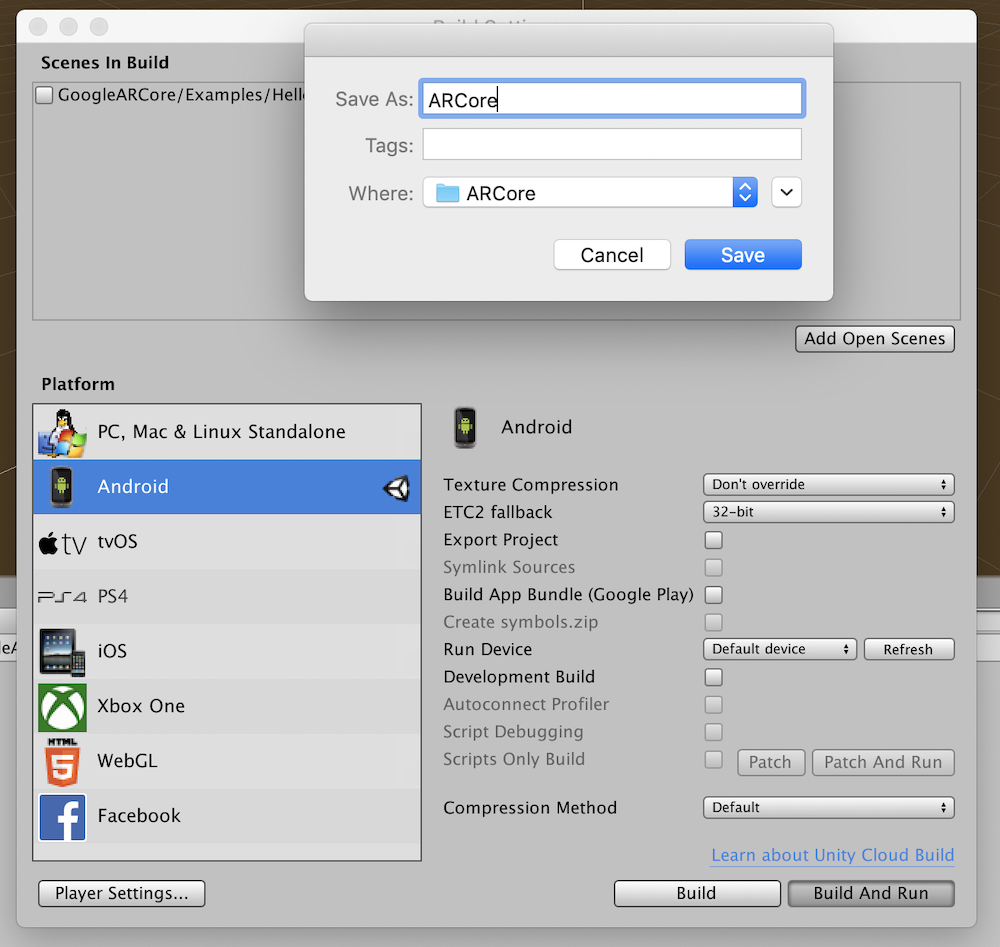
#####⑤ビルドセッティング
メニューバーからFile>Build Settingsを開く。
Platformは「Android」を選択し、SwitchPlatformをクリック。
PlayerSettingsを押し、設定画面を開き、以下の設定を行う。
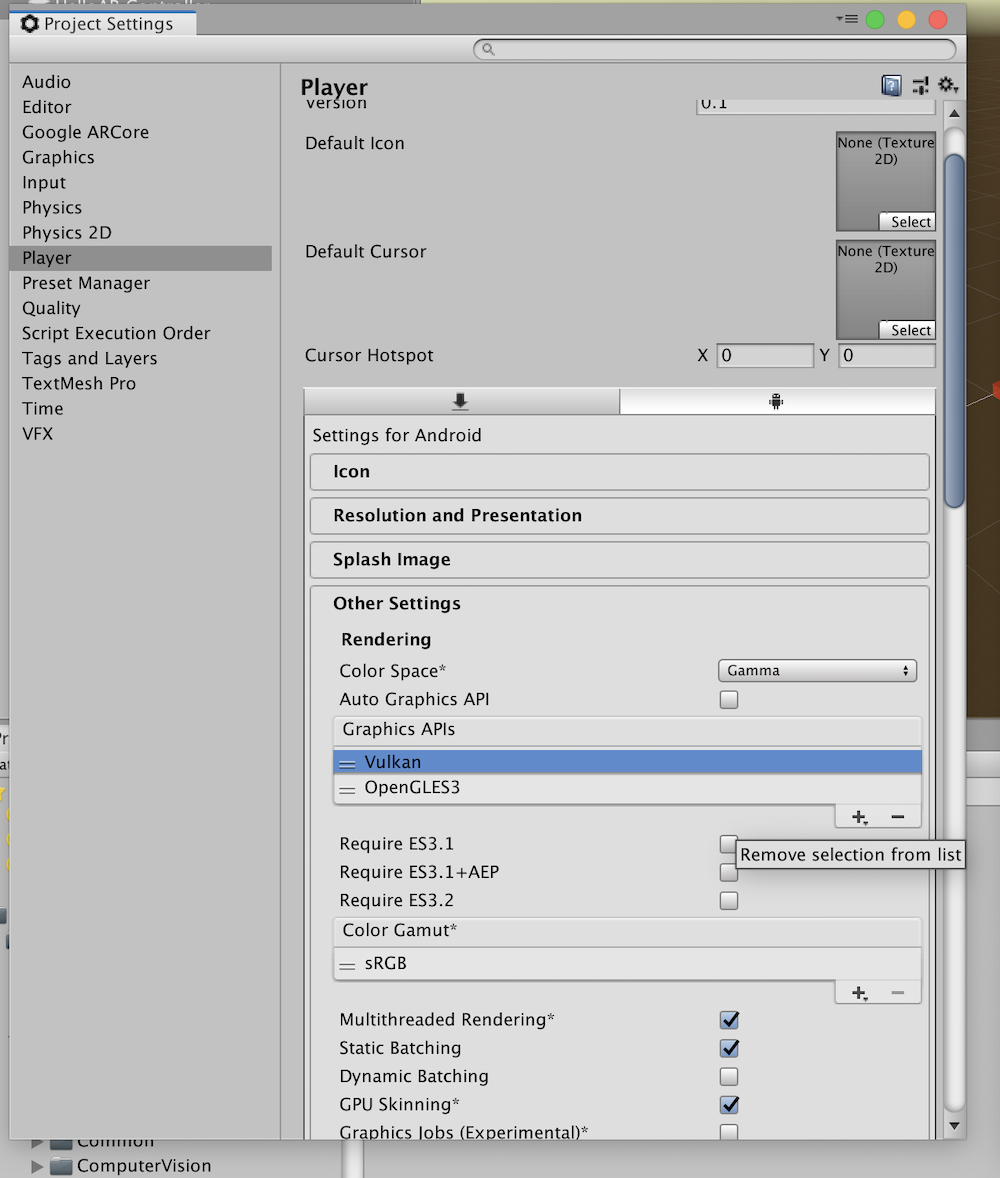
OtherSettingsを開き、
・GraphicsAPIs中で「Vulkan」を選択し-で削除する。
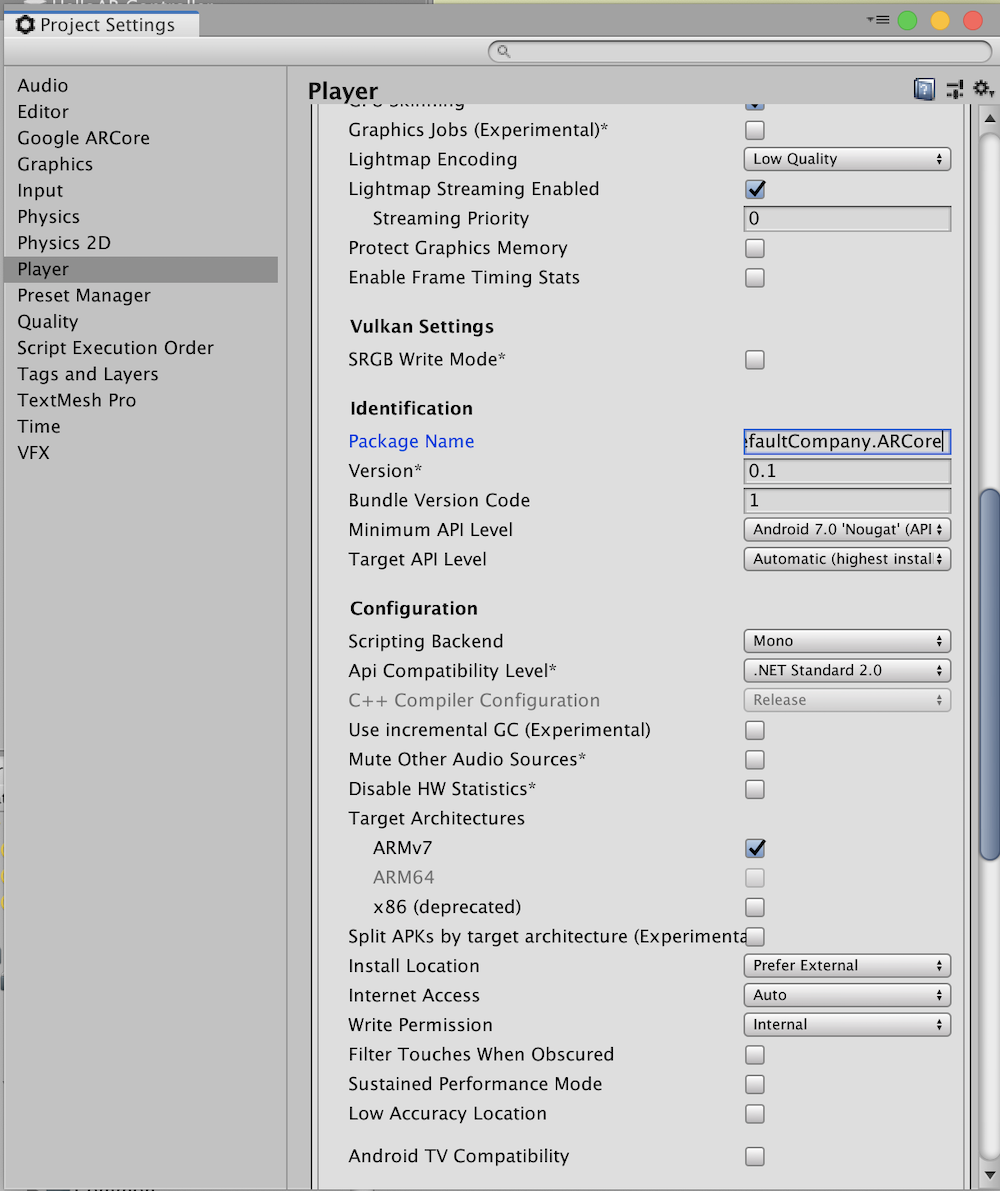
・PackageNameをユニークな名前に設定する(初期値でもOK!)
(ex:com.DefaultCompany.ARCoreApp)
・Minimum API LevelをAndroid7.0'Nougat'より高いものに設定する
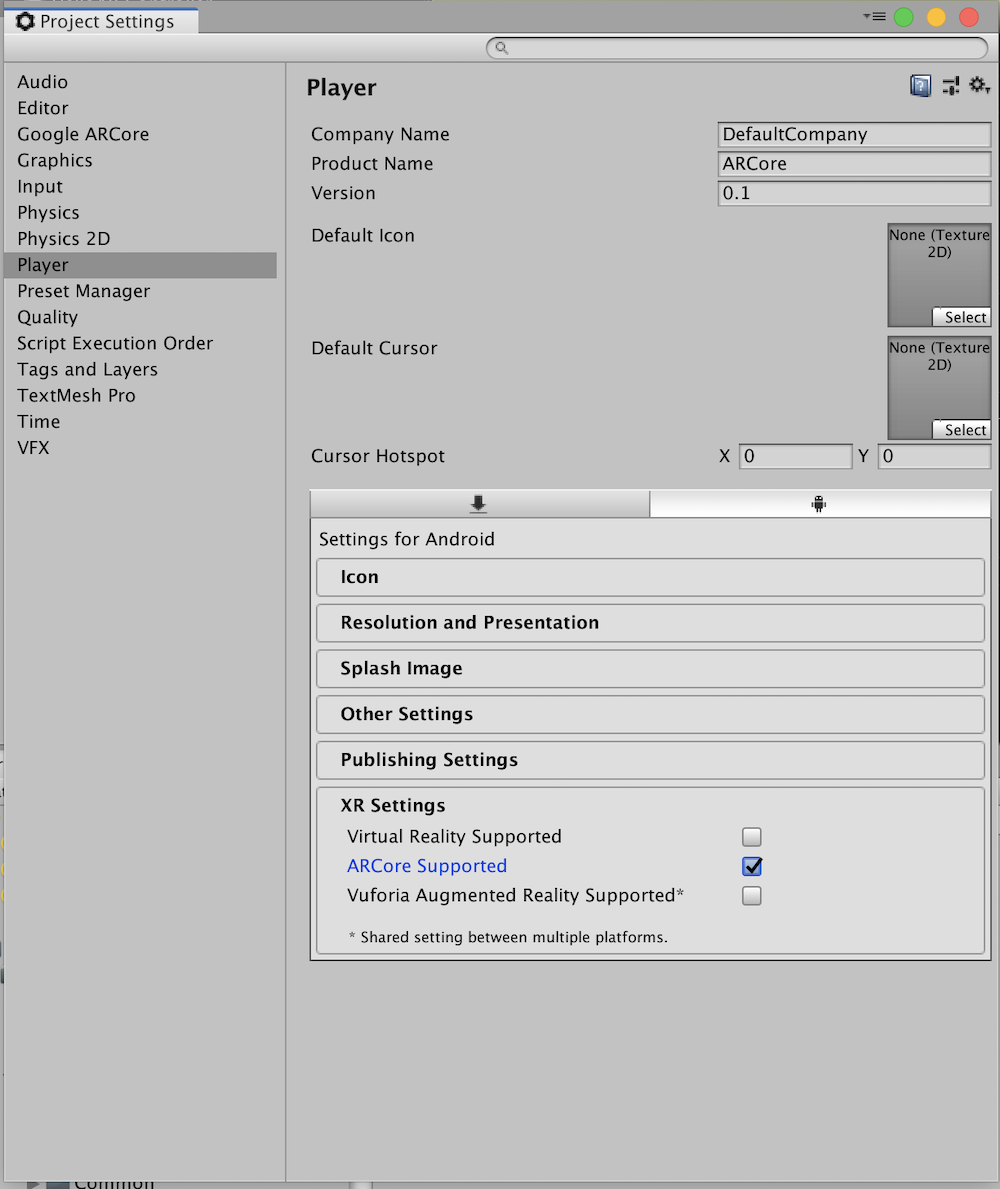
XR Settingsを開き、
・ARCoreSupportedにチェックを入れる。



ここまで設定できたら設定画面を閉じる。
#####⑥Build&RUN
Android端末とPCをUSBケーブルで接続する。
この時、Androidはデバックモードを設定し、かつファイル送信可能にしておく。

Build And Runをクリックする。
端末でアプリが起動する。
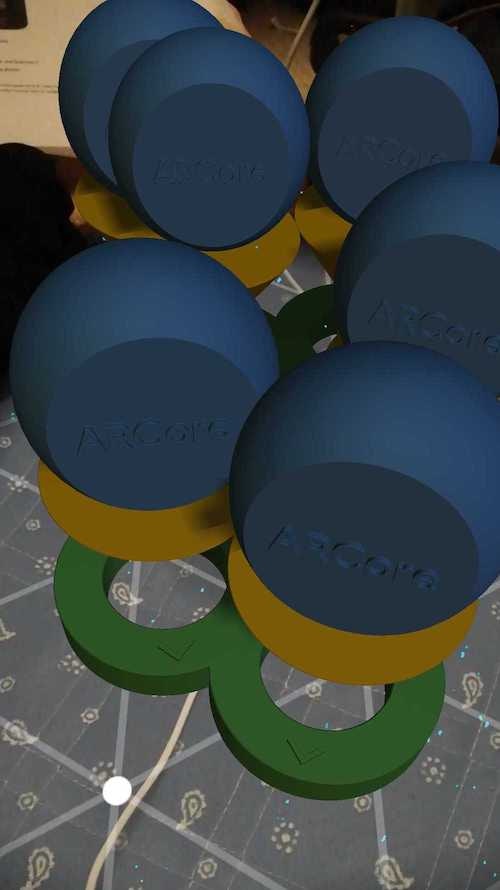
平面を認識して、その平面上でタップするとオブジェクトが出現する。
#終わりに
今回はUnityを導入してARCoreのチュートリアルを体験しました。
環境を作って設定するだけでARを体験できるのはすごいですね。
機会があれば次なるステップの記事をあげられたらいいなと思います。